Good UX design is all about striking the right balance between grabbing attention and respecting the user's experience.
When it comes to engaging with your website's visitors, alerts and popups are two of the most commonly used tools at your disposal. But they're very different in purpose, design, and usage. Understanding their unique strengths and limitations is essential to avoid frustrating users while maximizing website engagement and conversions.
This comprehensive comparison guide dives deep into the key differences, use cases, and best practices for alerts and popups while helping you decide when and how to use each effectively.
What is an Alert?
Alerts are notifications that communicate essential, immediate, or system-level messages to users. They are simple, lightweight, and highly effective for grabbing instant attention.
Common Use Cases for Alerts
Error Notifications: Highlight input errors in forms and applications (e.g., "Password field cannot be empty").
System Prompts: Browser permissions or warnings such as "Allow location access?"
Critical Updates: Immediate alerts during urgent issues like downtime or data warnings.
Types of Alerts
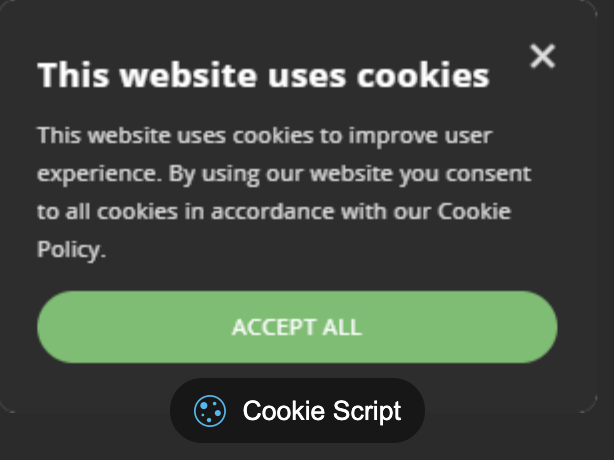
1. Browser Alerts

Triggered by the browser itself, such as cookie consent or a blocked download notification.
2. System Alerts

Device-level notifications, like low battery alerts or application update prompts.
3. JavaScript Alerts

Frontend coding triggers these, often used for form validations or quick confirmations (e.g., "Are you sure you want to delete this file?").
Advantages of Alerts
Simplicity: Lightweight and quick to execute without requiring additional design layers.
Attention-Grabbing: Their appearance blocks other actions, ensuring focus.
Limitations of Alerts
Intrusiveness: Their interruptive design can annoy users when overused.
Lack of Customization: Limited design and format options prevent branding or creative flair.
What is a Popup?
Popups, on the other hand, are designed to capture attention more dynamically. They appear as overlay windows on a webpage, typically used for promotional or engagement purposes.
Types of Popups
1. Entry Popups

Entry popups are designed to appear as soon as a user lands on a webpage. These popups typically capture attention right away, making them effective for conveying important messages or offers.
They can be used to promote special discounts, newsletter sign-ups, or critical announcements. Because they activate immediately, they can sometimes disrupt the user experience if not implemented thoughtfully.
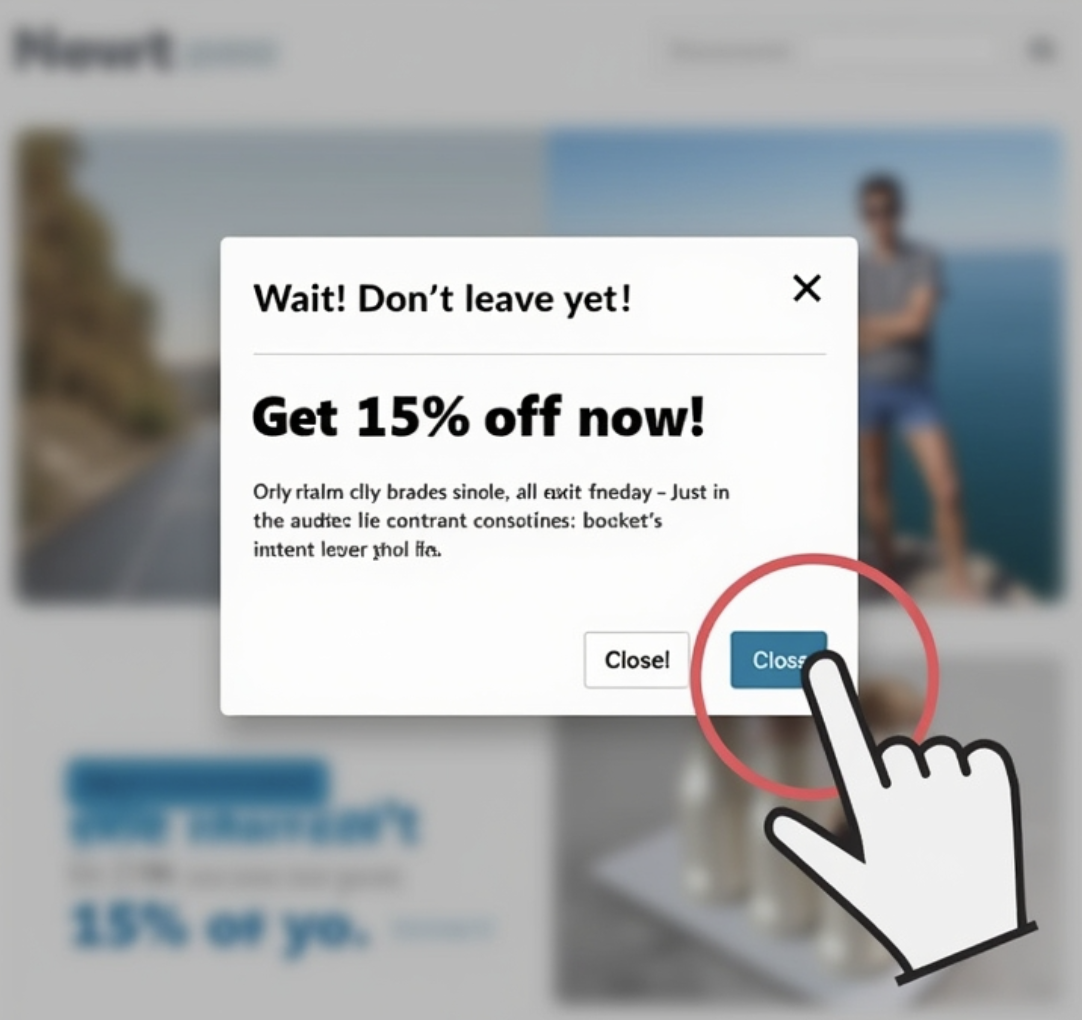
2. Exit-Intent Popups

Exit-intent popups are a strategic tool used by websites to engage visitors who exhibit signs of leaving. These popups are triggered when the user’s mouse moves toward the top of the browser window, indicating they may be about to close the tab or navigate away.
The primary goal of exit-intent popups is to capture the user's attention before they leave. They often contain enticing offers, such as discounts, free trials, or exclusive content, aimed at persuading users to reconsider their decision to exit.
Additionally, these popups can serve as a last-minute opportunity to collect valuable feedback. Websites can ask users why they are leaving, which can provide insights into potential areas for improvement.
Effective exit-intent popups are designed to be visually appealing and relevant to the user's interests. By personalizing the message based on user behavior or demographics, businesses can increase the likelihood of retention.
Moreover, it's essential that these popups do not disrupt the user experience. They should be easy to close and should not cover essential content, ensuring that users feel in control of their browsing experience.
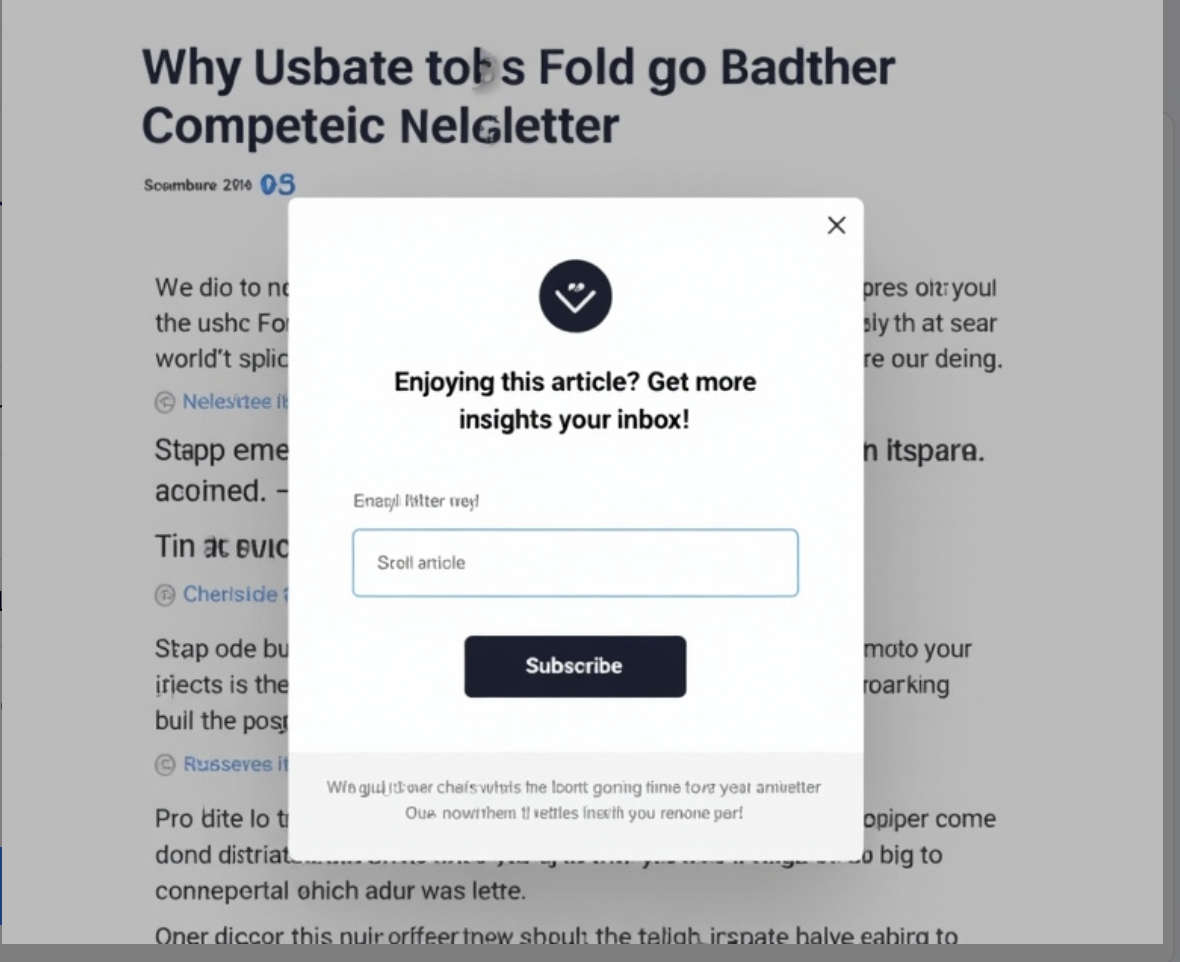
3. Scroll-Triggered Popups

Scroll-triggered popups are a powerful tool for engaging website visitors. These popups are designed to appear when a user scrolls down a specific percentage of your webpage, typically around 50% to 70%. This strategic timing ensures that the user has spent enough time on the page to show genuine interest in the content.
When executed effectively, scroll-triggered popups can capture attention without being overly intrusive. They often provide valuable information, such as special offers, newsletter subscriptions, or important announcements. By waiting until the user is invested in the content, these popups can lead to higher conversion rates.
To maximize their effectiveness, it’s essential to design these popups to align with the overall aesthetic of your site. Clear and concise messaging paired with eye-catching visuals can entice users to take action. Additionally, consider including an easy way for users to close the popup if they are not interested.
4. Click-Triggered Popups

Click-triggered popups are interactive elements that engage users by appearing after they perform a specific action, such as clicking a button or a link. This method is designed to capture attention at a moment when the user is already interested, making it more likely for them to engage with the content.
These popups can serve various purposes, from collecting email addresses to promoting special offers or providing additional information. For instance, a user might click a "Learn More" button, prompting a popup that details product features and benefits.
The effectiveness of click-triggered popups lies in their timing and relevance. Since they are activated by user intent, they feel less intrusive than other types of popups that may interrupt the browsing experience.
5. Timed Popups

Timed popups are an effective tool for engaging visitors on your website. These popups are triggered after users have spent a predetermined amount of time on a specific page, usually ranging from 30 seconds to several minutes.
The purpose of these timed popups is to capture the user's attention while they are already interested in the content. By waiting until they have invested some time, you increase the likelihood that they will engage with the popup's message.
These popups can serve various functions, such as offering special promotions, collecting email subscriptions, or providing additional resources related to the content being viewed.
Advantages of Popups
High Engagement: Popups are excellent for collecting emails, driving sales, or sharing promotions.
Customization: Fully customizable in design and content, allowing them to reflect your brand's tone and style.
Interactive Content: Options to include forms, videos, or GIFs.
Limitations of Popups
Interruptive Experience: If not designed carefully, popups can frustrate users or disrupt navigation.
Ad Blockers: Certain browsers or extensions may block popup content.
Table Comparison of Alerts vs. Popups
| Feature | Alerts | Popups |
|---|---|---|
| Design | Simple, minimal | Fully customizable |
| Purpose | Critical notifications | Engagement & promotions |
| Interactivity | No | Yes |
| Triggering Options | Fixed | Highly flexible |
| Intrusiveness | Can feel forceful | Can disrupt user flow if overused |
Key Differences Between Alerts and Popups
1. Design and User Interaction:
Alerts are stark and simple with no interactive elements. Popups, however, are visually engaging and can contain multiple calls to action (CTAs), multimedia, or forms.
2. Use Case Scenarios:
Alerts are best suited for critical, time-sensitive updates. Popups work great for lead generation, promotions, and growing engagement.
3. Technical Implementation:
Alerts are directly tied to system-level or browser actions, while popups rely on frontend elements and external scripts for functionality.
4. Impact on User Experience (UX):
Both can be intrusive if used poorly, but popups have greater customization potential to align with your brand and UX goals.
When to Use Alerts vs. Popups
Using these tools effectively depends on your goals. Here’s a guide to choosing the right one for your needs:
Use Alerts for Critical Notifications: When something requires immediate action (e.g., payment failures, system errors).
Use Popups for Marketing and Engagement: For discount offers, newsletter sign-ups, or event promotions, popups are the perfect choice.
Example:
A browser alert ensures users confirm leaving a page during an active transaction, while an exit-intent popup offers a discount to bring them back if they are abandoning a cart.
Best Practices for Using Alerts and Popups
Alerts
Keep It Minimal: Avoid overwhelming users with frequent alerts. Use them sparingly and only for essential updates.
Ensure Relevance: The message should be urgent, concise, and directly relevant to the user's action.
Popups
Optimize Timing and Triggers: Display popups at the right moment (e.g., after a user engages with your content or intends to exit).
A/B Test Your Popups: Experiment with content, timing, and design to determine what works best for your audience.
Poper: The Ultimate Popup Solution
When it comes to customized, AI-powered onsite engagement, Poper is a standout choice.
Key Features of Poper
Advanced targeting to ensure the right messages reach the right people.
Fully customizable templates for brand-friendly design.
Analytics tools to track performance and optimize campaigns.
Why Choose Poper?
With Poper’s data-driven solutions, businesses can increase conversions, reduce bounce rates, and create memorable user experiences.
FAQs
Final Thoughts
Both alerts and popups are essential tools for digital engagement, but their effectiveness depends on understanding their purpose and using them strategically. While alerts are ideal for critical updates, popups shine when it comes to marketing and interaction.
Need help mastering popups for your business? Try Poper today to transform your engagement strategy!
Which is better for user engagement—alerts or popups?
Popups are generally more engaging due to their interactive design and flexibility. However, alerts are better for urgent, system-level messages.
Can alerts and popups be used together?
Yes! They serve different purposes and can complement each other for a well-rounded engagement strategy.
How can I make popups less intrusive?
Optimize timing, keep the design minimal, and always provide an option to close the popup easily.
What are the best tools for creating popups?
Poper is an excellent tools for creating and managing popups effectively.