Floating bar popups, also known as sticky bars, are versatile elements that attach themselves to either the top or bottom of the user's screen and remain visible as the user scrolls. This persistent visibility ensures that the message or offer is always in sight, increasing the likelihood of user engagement and action.
The importance of floating bar popups in digital marketing cannot be overstated. They serve as a gentle nudge to the user, rather than a disruption, making them more acceptable and effective. Whether it's to announce a new promotion, encourage newsletter sign-ups, or alert users to ongoing sales, floating bars are an indispensable tool in a marketer's arsenal.
Understanding Floating Bar Popups

Definition and Functionality
A floating bar popup is a dynamic website element that "floats" on either the top or bottom part of a webpage. Its primary function is to stay visible to the user regardless of their scrolling behavior, ensuring the message it carries remains in the user's field of vision throughout their visit. This type of popup is typically used for announcements, lead generation, promotions, and other calls to action (CTAs).
Advantages of Using Floating Bar Popups
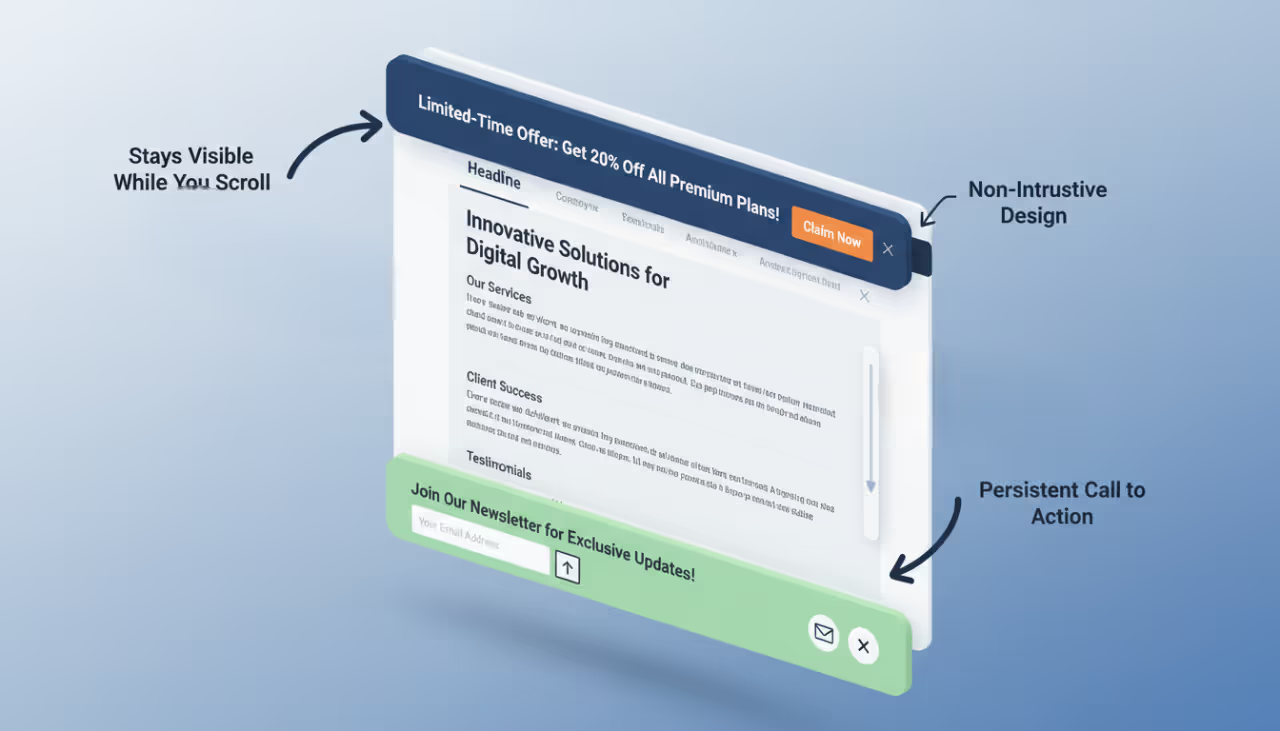
Non-intrusive Nature: One of the key advantages of floating bar popups is their non-intrusive design. Unlike traditional popups that might block content and disrupt the user experience, floating bars are subtler, enhancing the likelihood of positive user engagement.
Continuous Visibility Without Disrupting User Experience: Floating bars remain visible as users scroll, providing continuous exposure to the message without requiring users to stop what they're doing. This persistent visibility is crucial for ensuring the message gets seen without negatively affecting the user's interaction with the website.
Higher Conversion Rates Due to Persistent Presence: The constant presence of the floating bar increases the chances of conversion. Whether it's signing up for a newsletter, taking advantage of a sale, or following a social media channel, the non-disruptive yet persistent call to action encourages users to engage without feeling pressured.
Designing Effective Floating Bar Popups with Poper
Creating floating bar popups with Poper.ai is a straightforward process that can be done in a few steps. Here’s how you can get started:
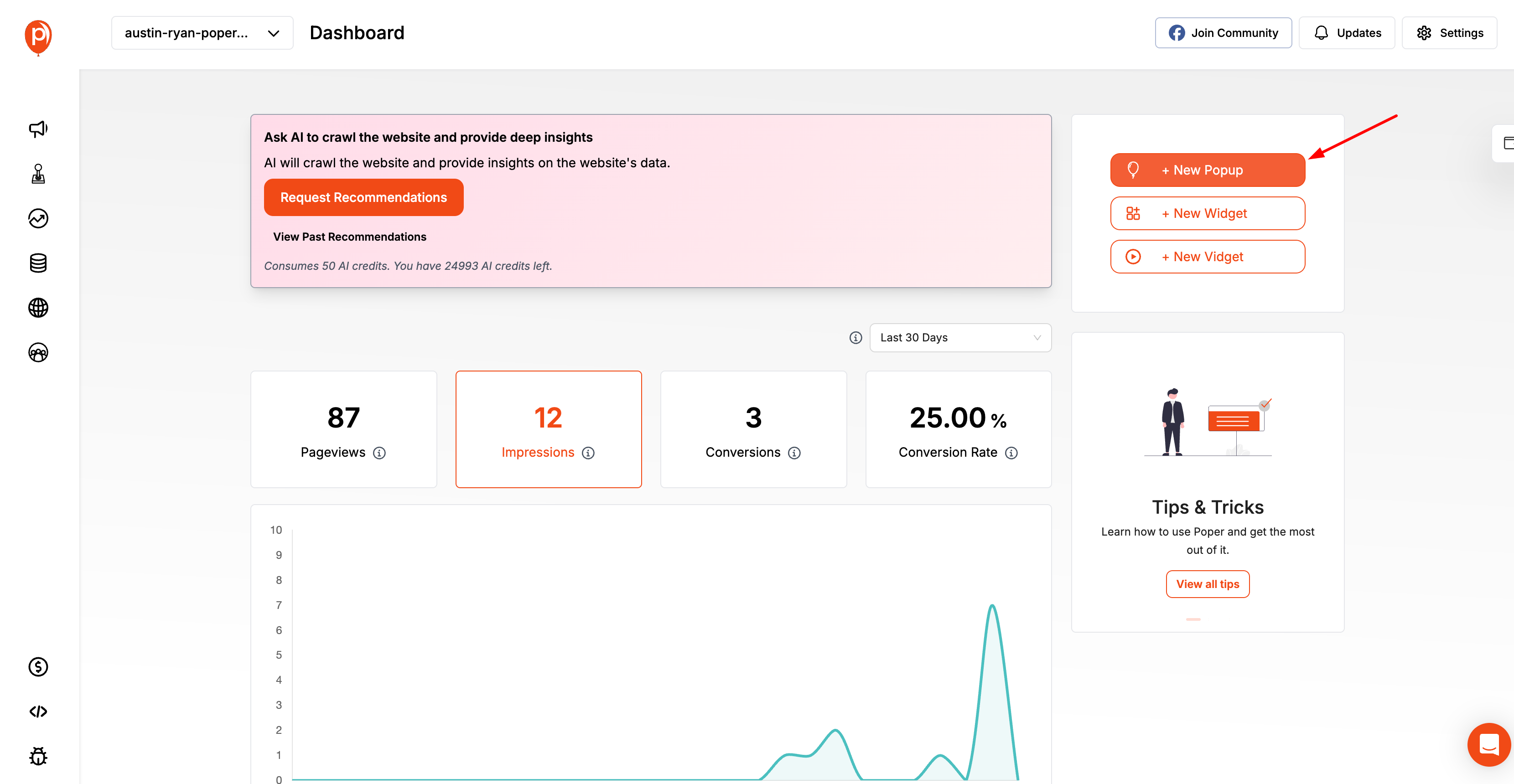
Step 1: Start Creating Popups


Navigate to the Poper's Dashboard
Click on the “New Popup” button
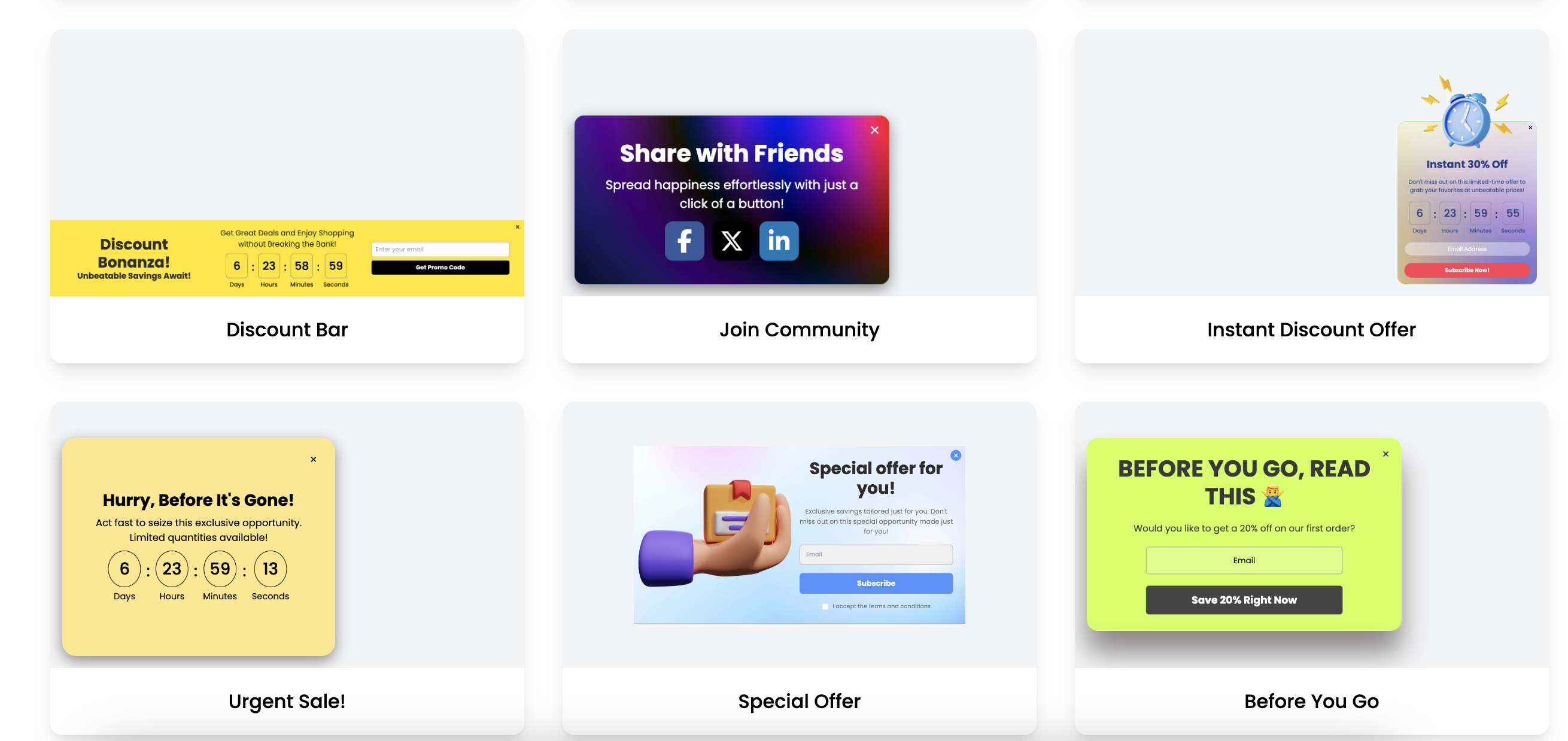
Choose a template that fits your campaign goal. This could range from a discount bar, a community engagement invitation, to an instant offer prompt
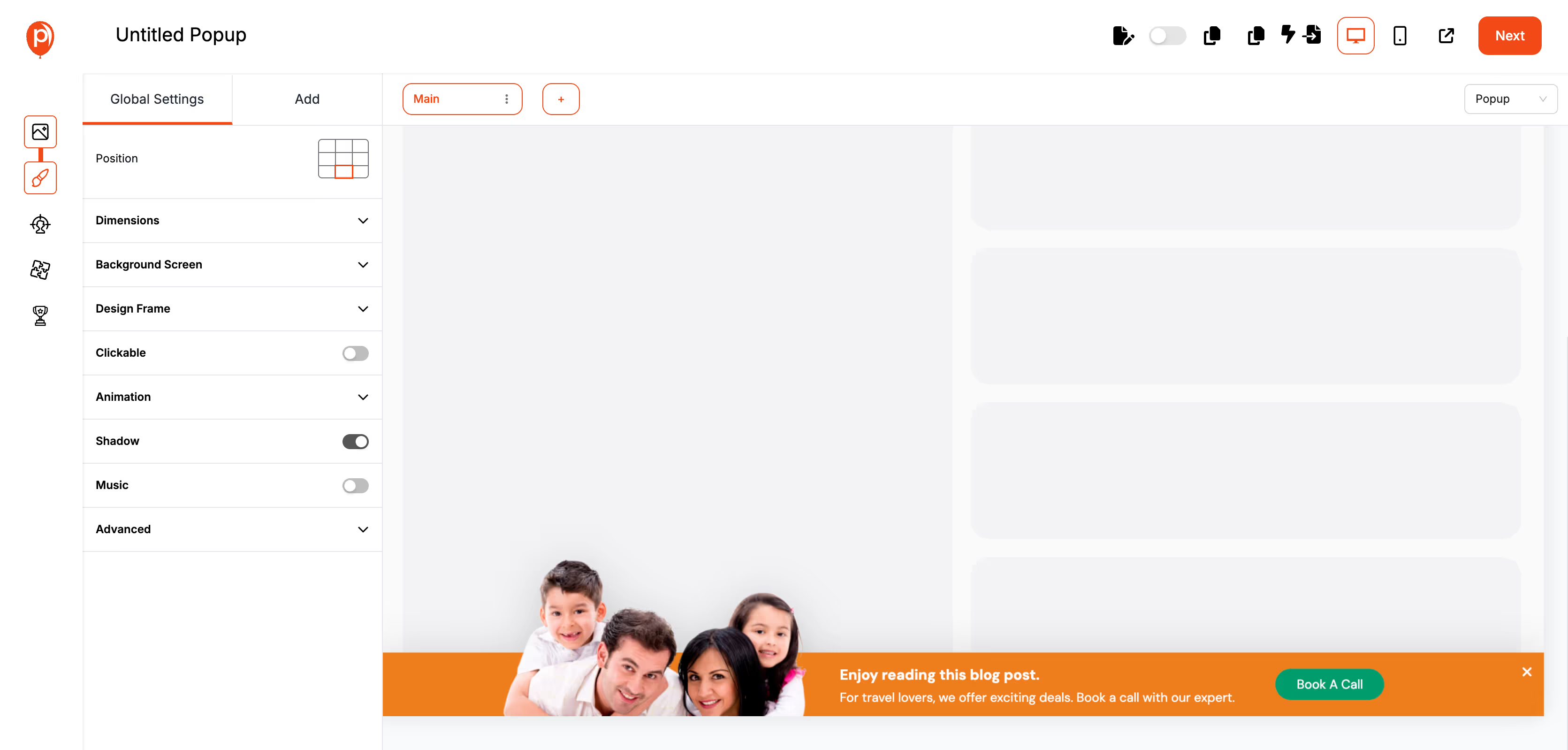
Step 2: Design Your Popup

Customize the design by selecting your desired colors, fonts, and any images or icons you want to include. The goal is to make the popup align with your brand and the website’s design.
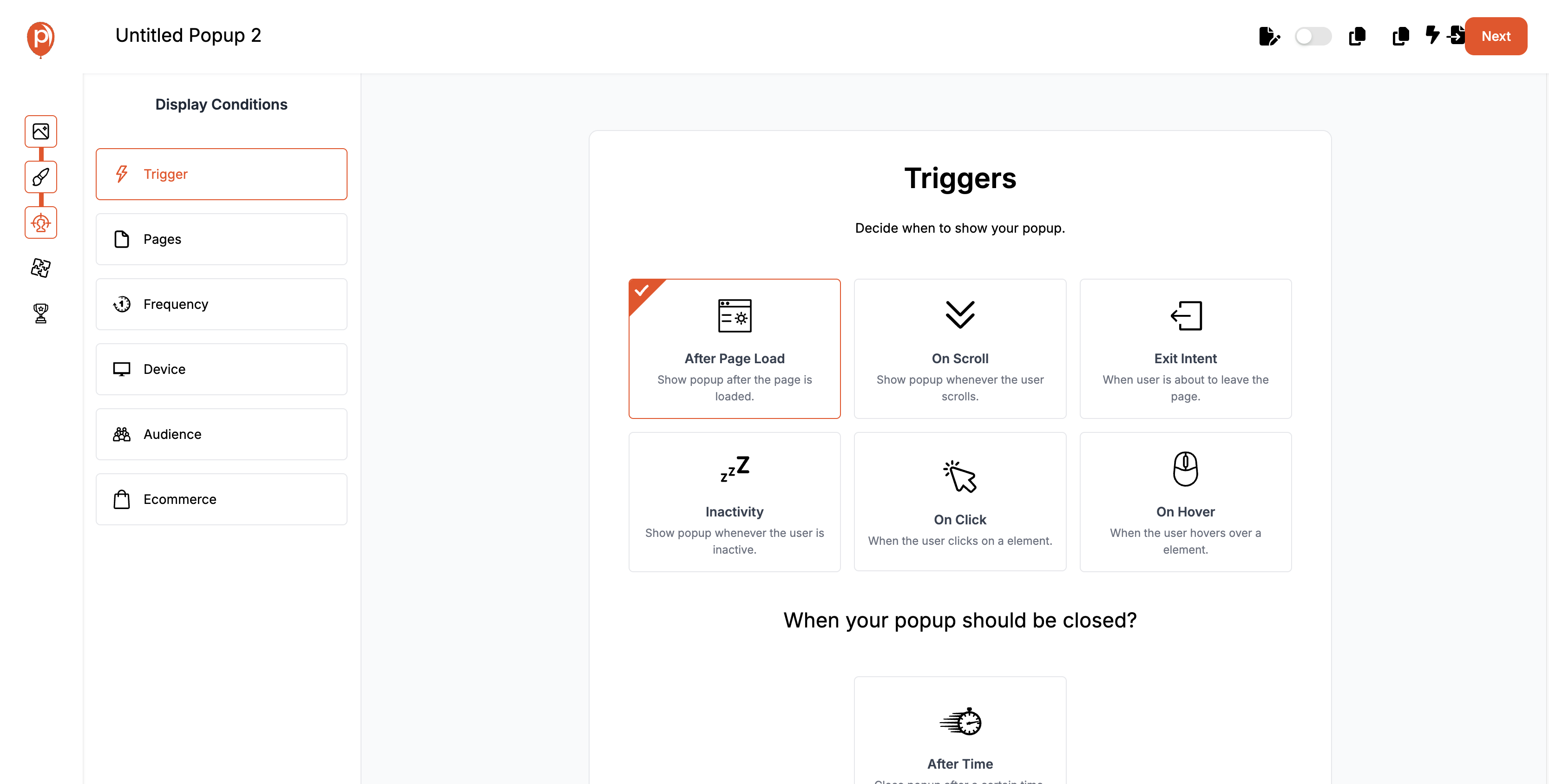
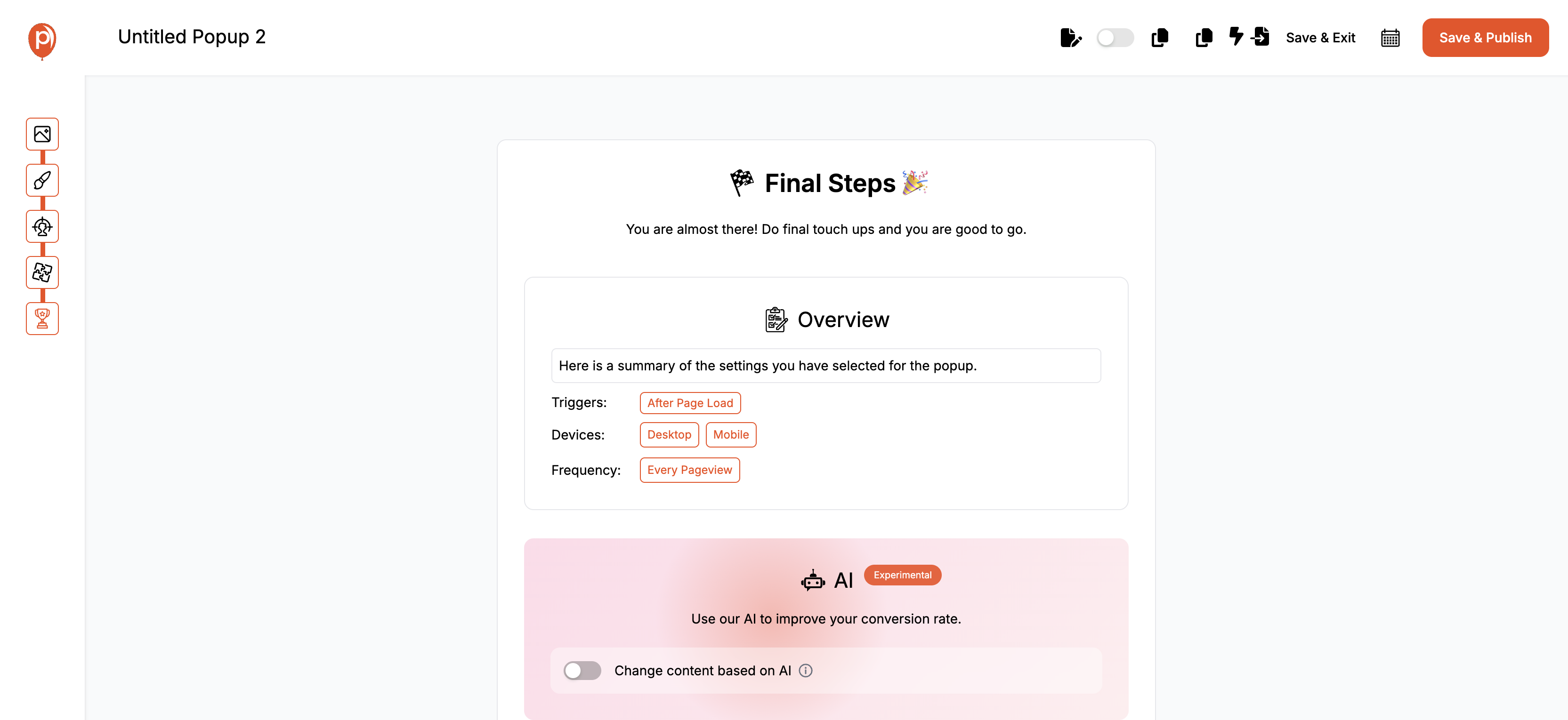
Step 3: Set Display Triggers

Decide when the floating bar will trigger on the page. You have options such as triggering after a set number of seconds, when the user is inactive for a certain time, or when an exit intent is detected.
Add multiple triggers if necessary to increase the chances of engagement.
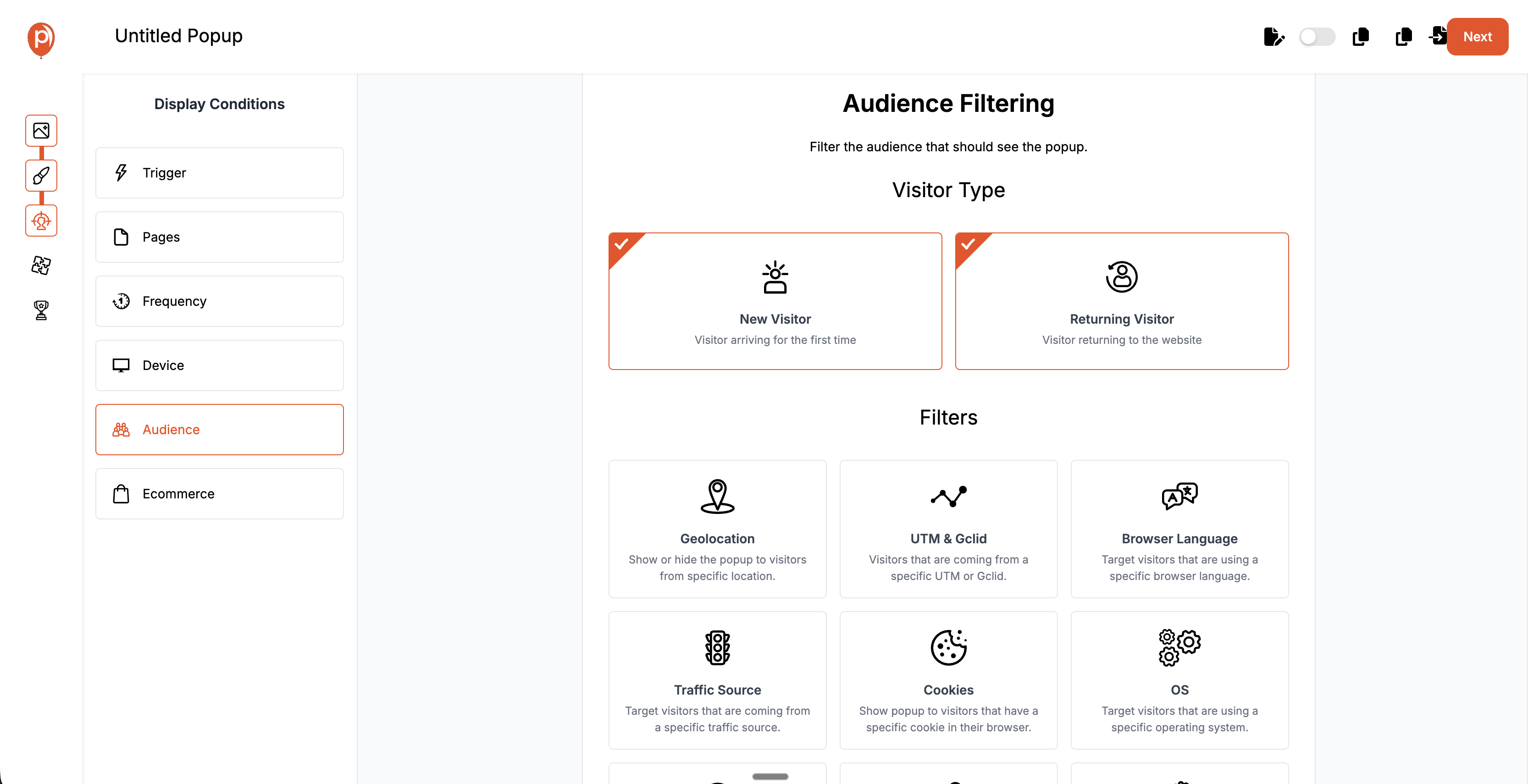
Step 4: Audience Filtering

Filter your audience based on their behavior on your site. Choose to target new visitors, returning visitors, or both.
Further refine by selecting options like device type, pageview frequency, and whether to display the popup after conversions or upon closing.
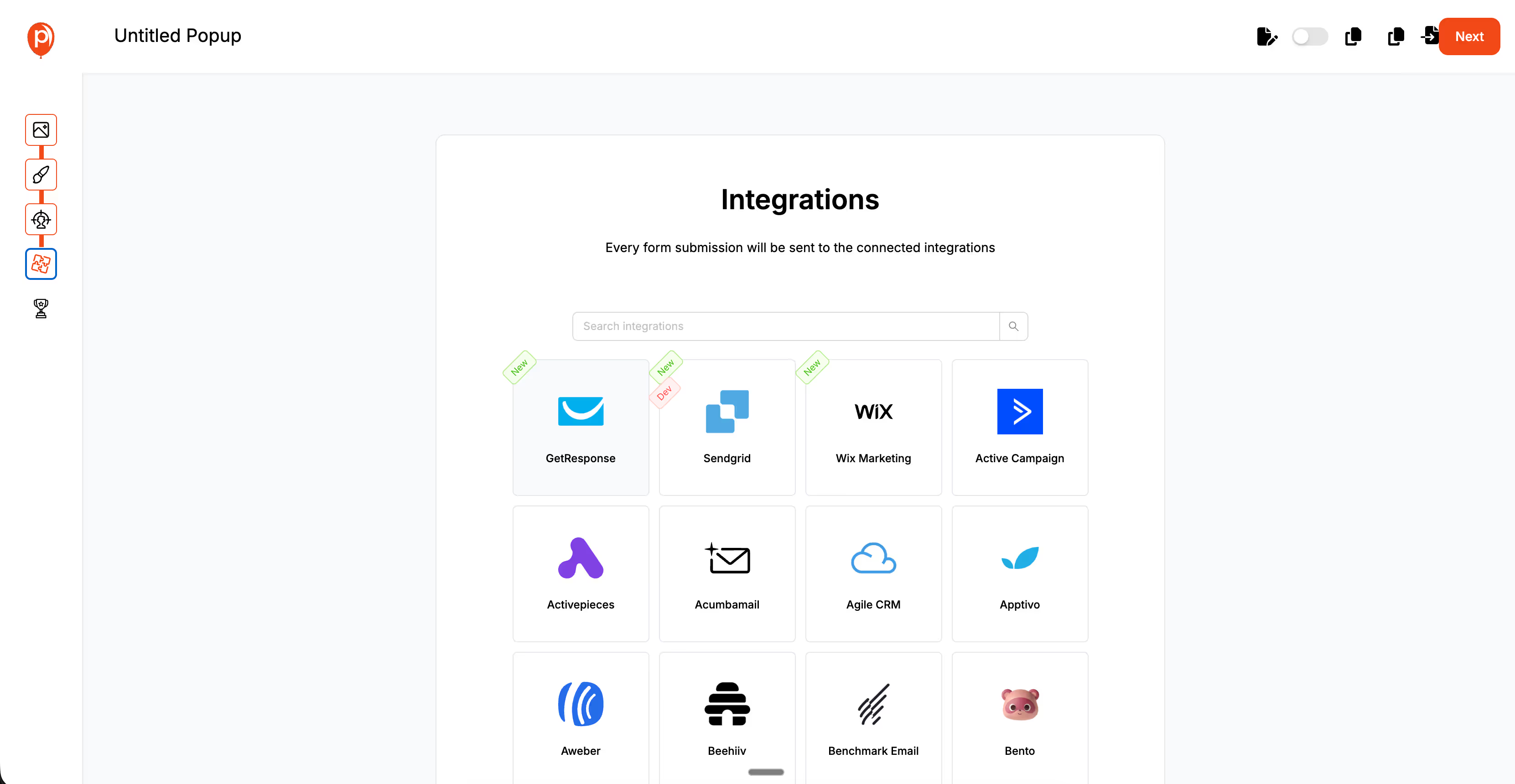
Step 5: Integration with Other Services

Integrate the form submission feature of your floating bar popup with services like Mailchimp, Customer IO, or any other platform supported by Poper.ai.
This will ensure that the data collected from your popup is seamlessly synchronized with your email lists or CRM tools.
Step 6: Review and Publish

Before finalizing your popup, preview it to ensure it looks and functions as expected.
Once satisfied, save your progress. You can either choose to save as a draft to come back to later or publish immediately to make the popup live on your website.
Using these steps, you can effectively create a customized floating bar popup using Poper.ai that not only matches your website’s design but also serves the exact purpose you intend, be it lead generation, sales promotion, or user engagement.
Creating floating bar popups that capture attention and drive action requires careful consideration of several key design elements. A well-designed floating bar can significantly enhance user engagement and conversion rates without detracting from the overall website experience.
Key Design Elements
Visual Appeal: Colors, Fonts, and Imagery: The visual design of your floating bar should align with your brand's identity while standing out enough to capture user attention. Use contrasting colors wisely to ensure your message pops without clashing with the rest of your website. Select fonts that are easy to read at a glance and consider incorporating relevant imagery or icons to support your message.
Placement: Top vs. Bottom Bars: The placement of your floating bar can impact its effectiveness. Top bars are immediately visible and can be very effective for important announcements or offers. Bottom bars, on the other hand, can be less intrusive and are often used for collecting email sign-ups or offering customer support. The decision between top and bottom placement should be based on your specific goals and user experience considerations.
Responsiveness: Ensuring Mobile Compatibility: With the increasing use of mobile devices to access the web, your floating bar must be responsive. This means it should adjust seamlessly to different screen sizes and orientations, providing a consistent user experience across all devices. Mobile users should be able to read your message and interact with your floating bar without any difficulty.
Strategies for Maximizing the Impact of Floating Bar Popups

Targeting and Personalization
To ensure your floating bar popups resonate with your audience and drive action, personalization and targeting are key strategies.
Segmenting Your Audience for Tailored Messages: Use data to segment your audience based on their behavior, interests, or demographics. This allows you to create more relevant and personalized messages for different segments. For instance, returning visitors might see a different message compared to first-time visitors.
Personalizing Content Based on User Behavior or Location: Floating bar popups can be dynamically adjusted to reflect the user's past behavior on your site or their geographic location. Personalization can significantly increase the likelihood of user engagement by offering a more relevant experience.
Utilizing Dynamic Content for Real-Time Relevance: Incorporate dynamic content into your floating bars, such as time-sensitive offers or user-specific recommendations. This type of content adjusts in real-time, providing an even more personalized experience for the user.
A/B Testing for Optimization
To maximize the effectiveness of your floating bar popups, continuous testing and optimization are essential.
Importance of Testing Different Designs and Messages: Conduct A/B testing to compare different designs, messages, and calls to action. This helps identify what resonates best with your audience and drives the desired outcomes.
Tools and Metrics for Measuring Effectiveness: Utilize tools that offer A/B testing functionality and analytics to measure the performance of your floating bars. Key metrics might include click-through rates, conversion rates, and any specific actions taken as a result of the popup.
Analyzing and Applying Test Results for Continuous Improvement: Analyze the data from your tests to understand what works and why. Use these insights to refine and improve your floating bar popups, continually adapting to better meet the needs and preferences of your audience.
Legal and Ethical Considerations

When implementing floating bar popups, it's crucial to navigate the landscape of legal and ethical considerations thoughtfully. Adhering to these guidelines not only ensures compliance but also fosters trust and respect from your audience.
Compliance with Regulations
Understanding and adhering to privacy regulations such as the General Data Protection Regulation (GDPR) in the European Union, the California Consumer Privacy Act (CCPA), and other relevant laws is essential. These regulations dictate how personal data should be handled and provide guidelines for obtaining user consent.
Ensuring Transparency: Be transparent about the data you collect through your website, including data collected via floating bar popups. Clearly communicate how this data will be used and provide users with the option to consent.
User Consent for Data Collection: It's imperative to design your floating bar popups in a way that they do not hinder the user's ability to give informed consent. For instance, if your popup is collecting email addresses for a newsletter, ensure that users understand what they are signing up for and that they can easily opt out.
Ethical Considerations in Messaging and Data Use
Respectful Messaging: Ensure that the content within your floating bar popups is respectful and considerate, avoiding any form of manipulation or pressure tactics. The goal is to engage users positively, encouraging actions based on genuine interest rather than coercion.
Responsible Data Use: Handle all data collected through floating bar popups responsibly. Use it for the stated purposes and ensure it's securely stored and protected. Breaches of data privacy can severely damage trust and tarnish your brand's reputation.
Conclusion
Floating bar popups stand as a testament to the evolution of digital marketing strategies, emphasizing the importance of user experience in driving engagement and conversions. This comprehensive guide has traversed the intricacies of floating bar popups, from their definition, design, and implementation to the strategic nuances that maximize their effectiveness.
FAQs
Can floating bar popups negatively affect site speed?
Floating bar popups, when designed and implemented correctly, should have minimal impact on site speed. It's important to choose lightweight, well-optimized tools or plugins for creating popups and to ensure that images or assets used are properly compressed. Monitoring site performance after implementing popups can help identify and mitigate any potential issues.
How do I ensure my floating bar popup is not intrusive?
To keep your floating bar popup from being intrusive, focus on its design and user experience. Ensure the popup is slim and doesn't consume too much screen space, especially on mobile devices. Also, consider the timing and context of its appearance, opting for moments that are less likely to disrupt the user's task.
What are some common mistakes to avoid when using floating bar popups?
Common mistakes include making the popup too large or obtrusive, using aggressive or misleading messaging, and failing to offer clear value to the user. Additionally, neglecting to test and optimize the popup based on user feedback and performance data can result in missed opportunities for improvement.
How can I measure the success of my floating bar popup?
Measure the success of your floating bar popup by setting clear objectives and tracking relevant metrics, such as click-through rates, conversion rates, and any specific actions taken as a result of the popup (e.g., newsletter signups, purchases). Use analytics tools to gather and analyze this data, and consider conducting A/B tests to refine and improve your strategy over time.