Informational alert popups serve a crucial role in user communication strategies. They're not just pop-ups; they're essential communication tools that provide immediate information or alerts to users to ensure they are aware of important updates, changes, or promotions. The key is to utilize these alerts to improve user engagement and keep the communication transparent and timely.
Importance of Informational Alert Popups
Informational alert popups are invaluable for several reasons:
Enhancing User Awareness: These popups serve as immediate channels for conveying important notices or alerts, ensuring that all users, regardless of their navigation path on the site, receive the message quickly and efficiently.
Supporting User Decision Making: By providing essential information at critical decision points, these popups can help users make informed choices, enhancing their interaction with the website and increasing the likelihood of goal completion, be it signing up, making a purchase, or simply staying informed.
3 Types of Informational Alert Popups
Informational alert popups are versatile tools, and their design can significantly impact their effectiveness. Understanding the different types can help you choose the right approach for your specific audience and objectives.
1. Static Informational Alerts
Static alerts are the simplest form of informational popups. They provide essential information without any dynamic elements or user interaction required. These are best used for straightforward messages like general announcements or reminders.
2. Dynamic Informational Alerts
Dynamic alerts are more interactive and can change based on user behavior or external data. For example, a dynamic alert might display different content based on the time of day or user's past interactions with the website. This personalization makes the alerts more relevant and engaging.
3. Contextual Informational Alerts
Contextual alerts are designed to appear in specific scenarios or in response to specific user actions. For example, if a user spends a certain amount of time on a product page without taking action, a contextual popup might appear offering more product details or a limited-time discount to encourage purchase.
Designing Informational Alert Popups
Designing effective informational alert popups requires a balance between visual appeal and functionality. Here are some key principles to consider:
Key Design Principles for Effective Alerts
Clarity and Conciseness: The message should be easy to understand and to the point. Avoid cluttering the popup with too much text or too many elements.
Visibility: The popup should be noticeable without being disruptive. It's important to use colors and fonts that stand out from the rest of the page but still fit within the overall design scheme.
Accessibility: Ensure that popups are accessible to all users, including those with disabilities. This means using readable fonts, appropriate contrast ratios, and support for screen readers.
Visual and Textual Elements of Informational Popups
Typography: Choose fonts that are easy to read and professional. The size and weight of the font should make the popup text comfortable to read.
Color Scheme: Use colors that draw attention without causing strain. Colors can also be used to convey the mood or importance of the information.
Imagery: Use relevant images or icons to help quickly convey your message and attract user attention.
Content Creation for Informational Alerts
Crafting the content for informational alerts is critical to their success. The messaging needs to be direct and meaningful to ensure it captures attention and communicates effectively.
How to Craft Clear and Concise Messages
Brevity is Key: Keep your messages short and to the point. Users should be able to grasp the message with just a quick glance.
Focus on Need-to-Know Information: Only include the most important information that the user needs to know. This helps prevent information overload and ensures the message is impactful.
Importance of Action-Oriented Language
Use Active Voice: Active voice makes your content more direct and dynamic, which is more engaging for users.
Clear Call to Action: If action is required from the user, make it clear what they need to do. Phrases like "Click here to learn more" or "Start your trial today" guide users effectively.
Using Visuals to Complement Text
Supportive Imagery: Use images, icons, or graphics that support or enhance the message. Visuals should add value, not just decoration.
Consistency in Design: Ensure that visuals are consistent with the brand and the rest of the website's aesthetic. This helps maintain a cohesive user experience.
User Experience Considerations
When integrating informational alert popups into a website, it's crucial to consider their impact on the overall user experience. These considerations ensure that alerts are helpful and enhance user interaction rather than becoming a nuisance.
Balancing Information Density and User Experience
Right Amount of Information: Provide enough information to be useful but not so much that it overwhelms the user. The content should be digestible at a glance.
Avoid Clutter: Keep the layout of the popup simple. Avoid excessive text, images, or decorative elements that do not serve a practical purpose.
Placement and Timing of Alerts for Maximum Visibility
Strategic Placement: Position popups in a place where they are easily noticeable without interrupting the user's workflow. Common effective placements include the top of the page or as a modal that gently fades into view.
Optimal Timing: Time the alerts to appear when users are most likely to need the information or when they are less likely to be interrupted, such as after completing a task or during a transition between pages.
User Feedback and Its Role in Refining Alerts
Collect Feedback: Implement mechanisms to gather user feedback directly through the popup, such as a quick survey or a rating system on the usefulness of the information provided.
Iterative Improvements: Use the feedback to make continuous improvements to the popups. This could involve adjusting the content, timing, or even the frequency of alerts based on user preferences and behavior.
Creating Informational Alert Popups Using Poper
Utilizing Poper to create informational alert popups simplifies the process while allowing for customization and integration with your existing website design. Here's a detailed guide on how to create these popups effectively:
Log into Your Poper Account:
Start by accessing your Poper dashboard where you can manage and create new popups.
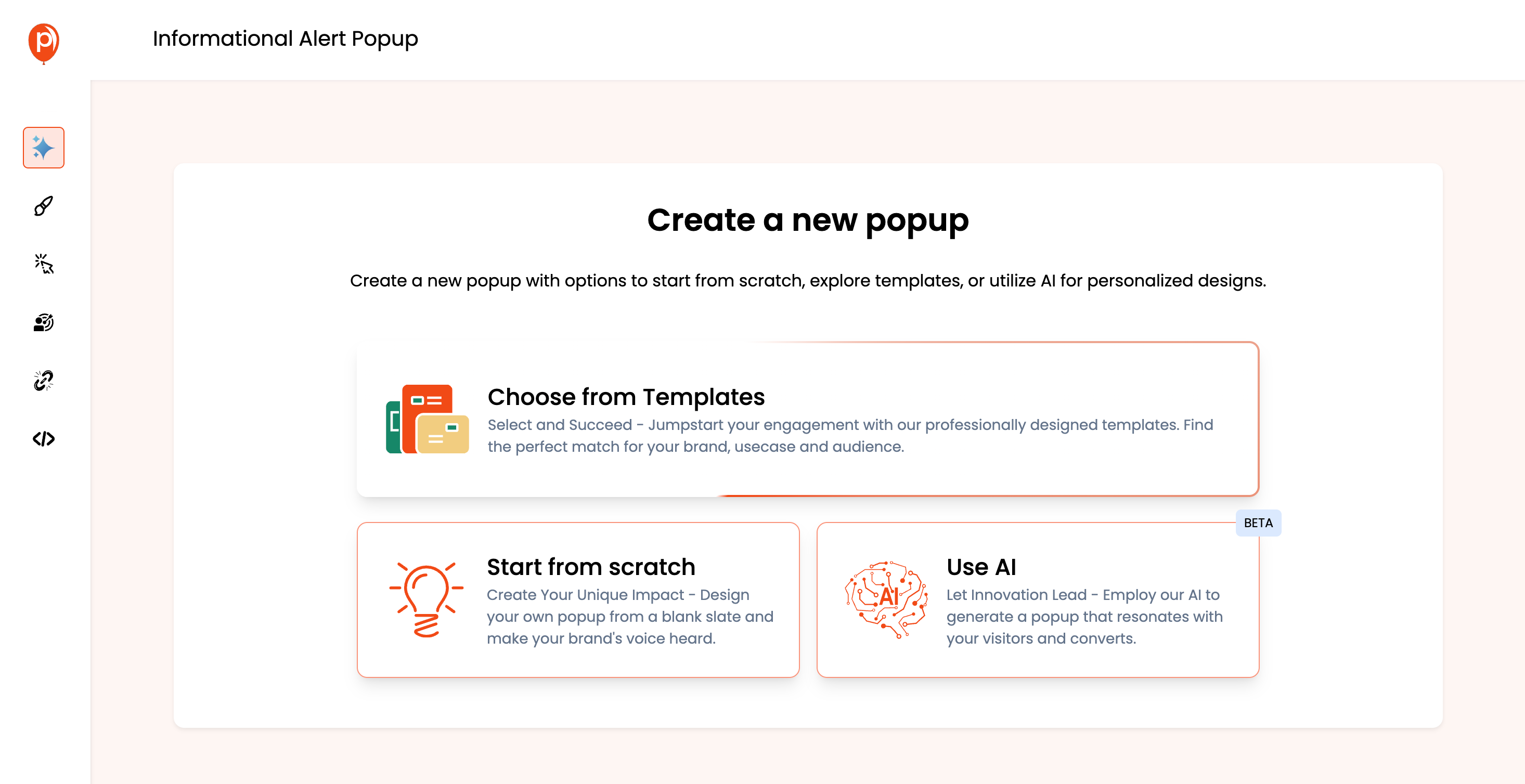
Create a New Popup:

Navigate to the 'Create a new popup' section.
You can choose to start from scratch, select from pre-designed templates, or use AI for personalized designs.
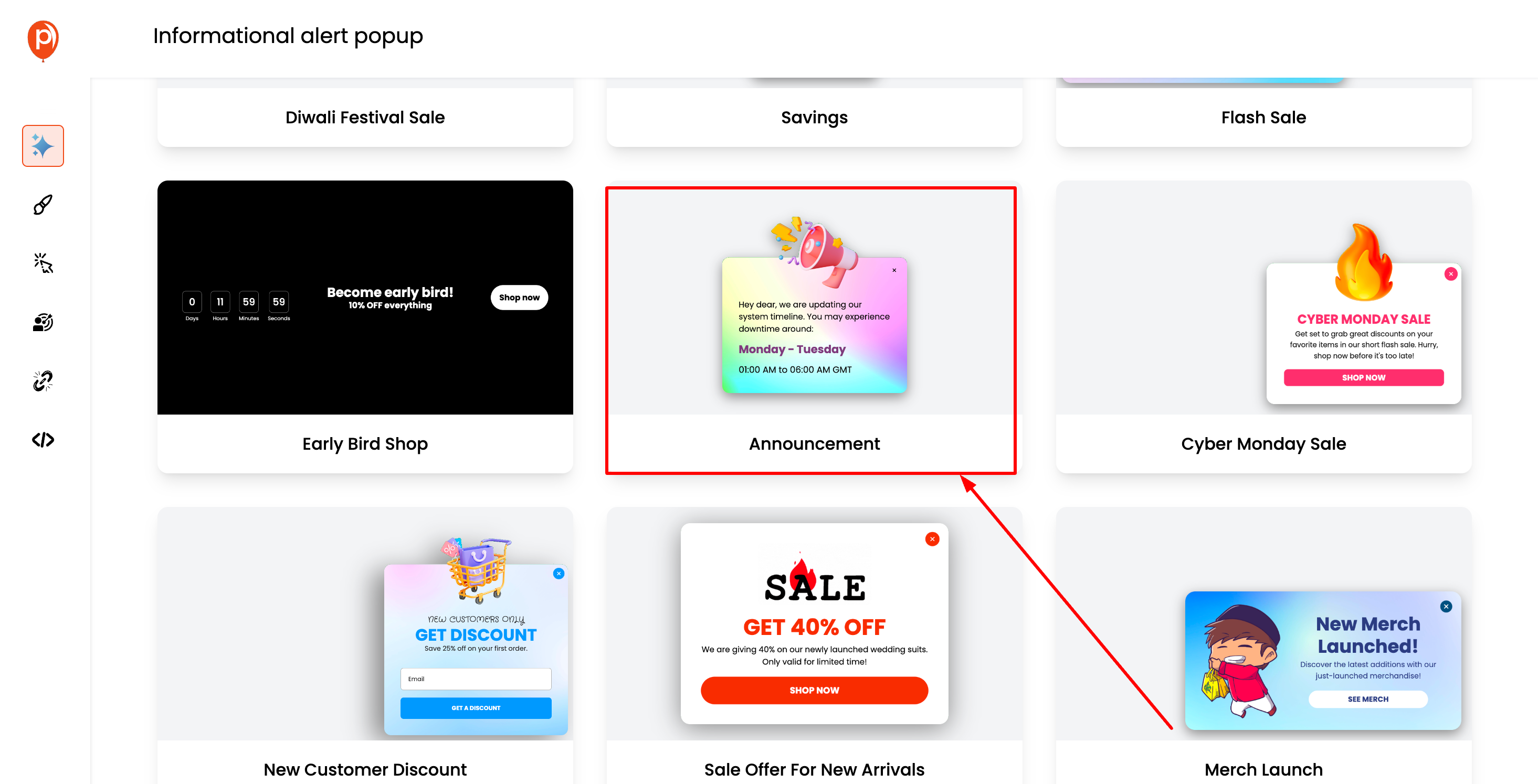
Selecting a Template:

For informational alerts, you might choose templates that are specifically designed for announcements, notices, or general information.
Poper offers a range of templates under categories like 'Announcement' or 'Notice' which are ideal for informational messages.
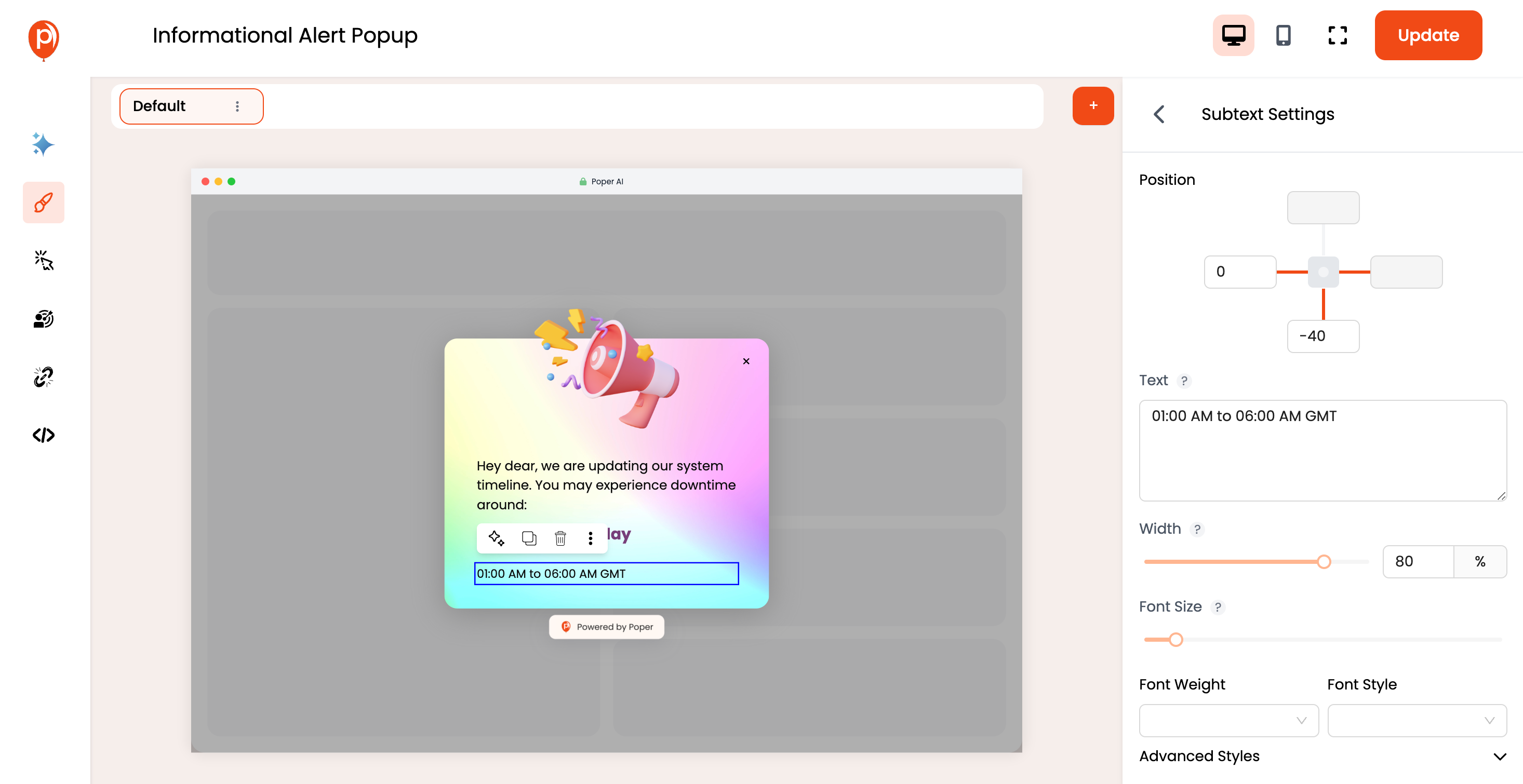
Customizing Your Popup:

Once you select a template, you can customize the design and content according to your needs.
Adjust text, colors, fonts, and images to match your brand’s identity and the message’s tone.
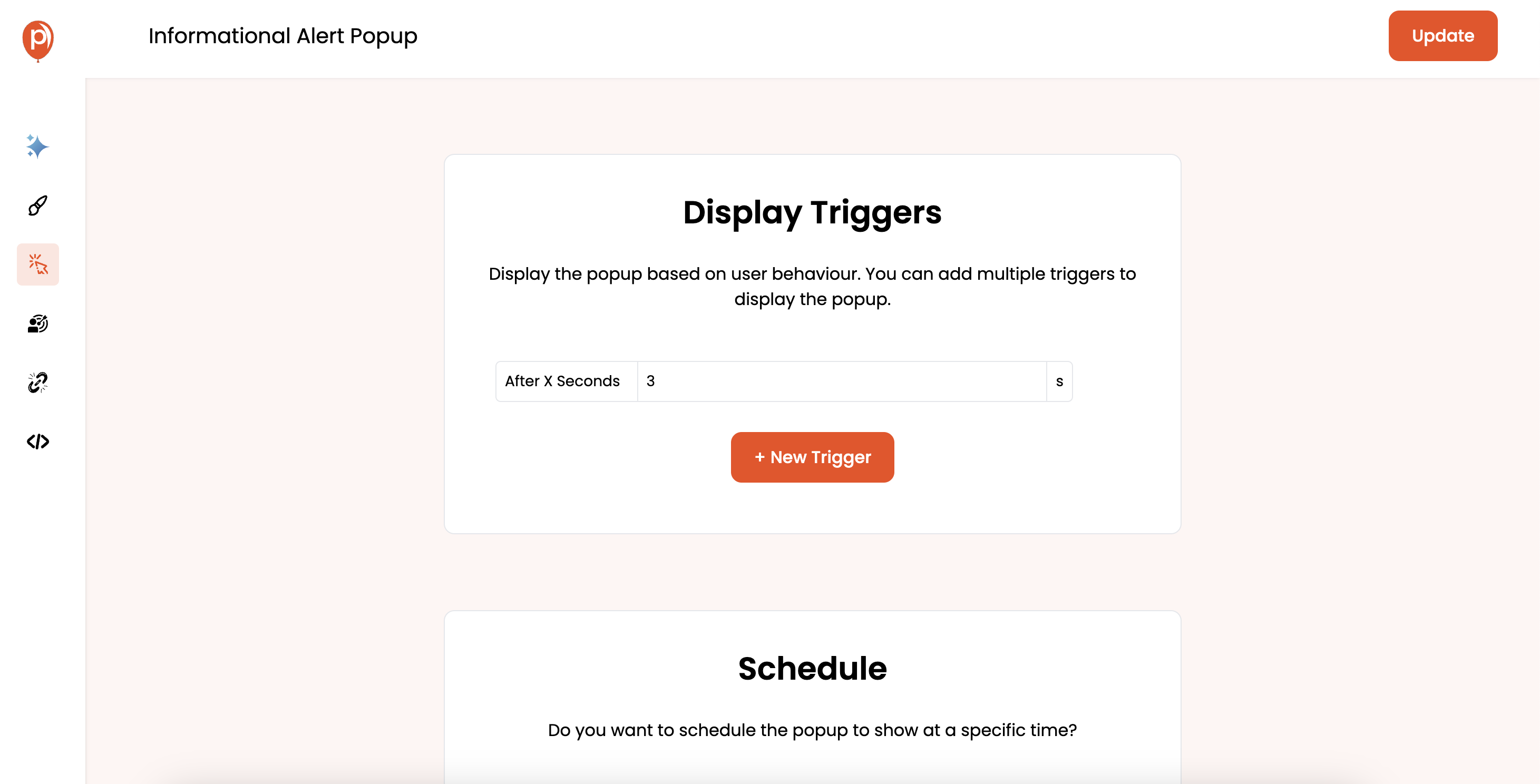
Setting Display Triggers

Decide when and how your informational popup should appear to visitors.
You can set triggers based on user behavior, such as time spent on a page or interaction with a certain element.
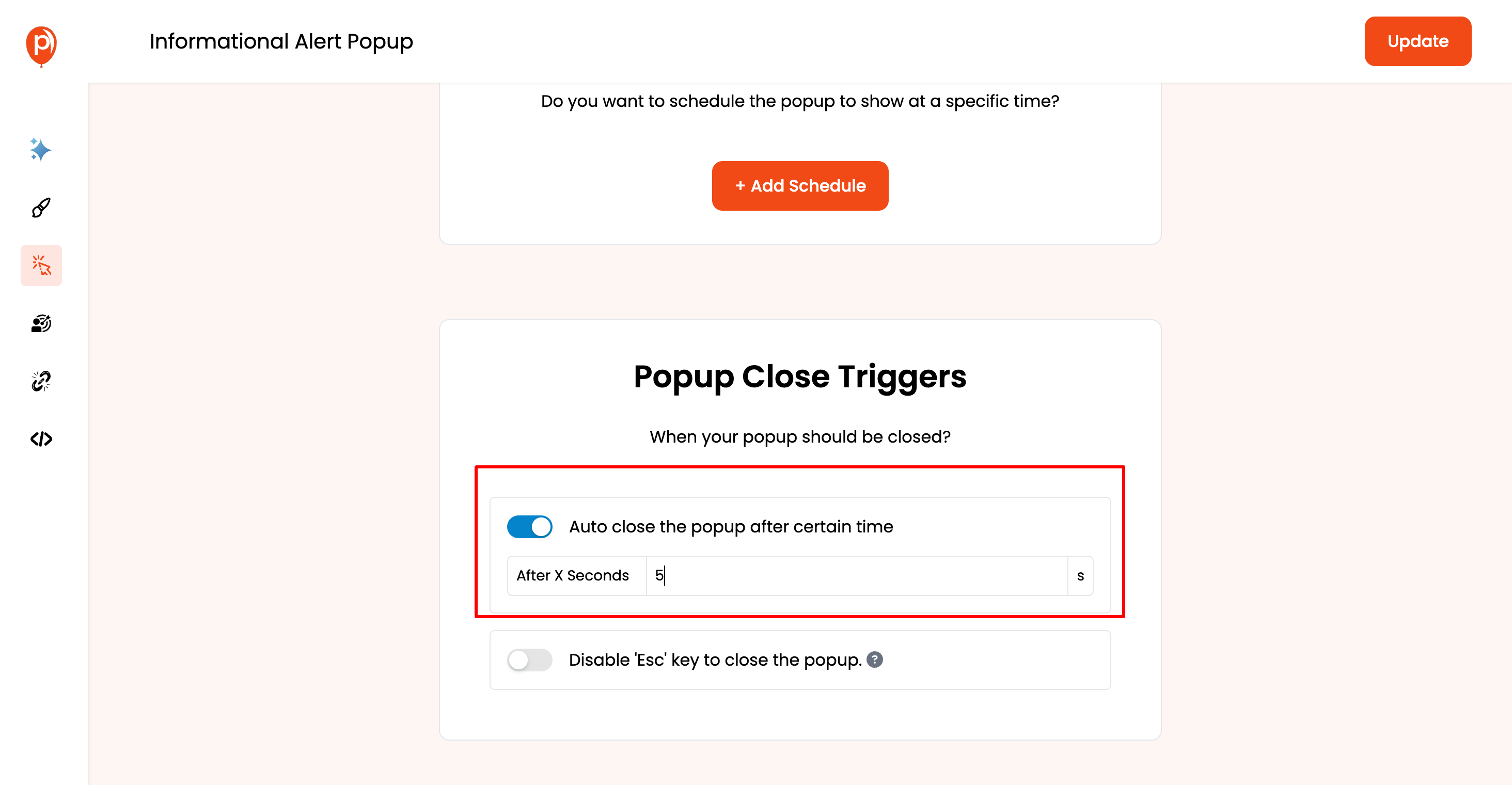
Scheduling and Closing Conditions:

Schedule your popups to appear at specific times, ideal for time-sensitive announcements.
Set auto-close conditions to ensure the popup doesn’t hinder the user experience, such as closing the popup after a set number of seconds.
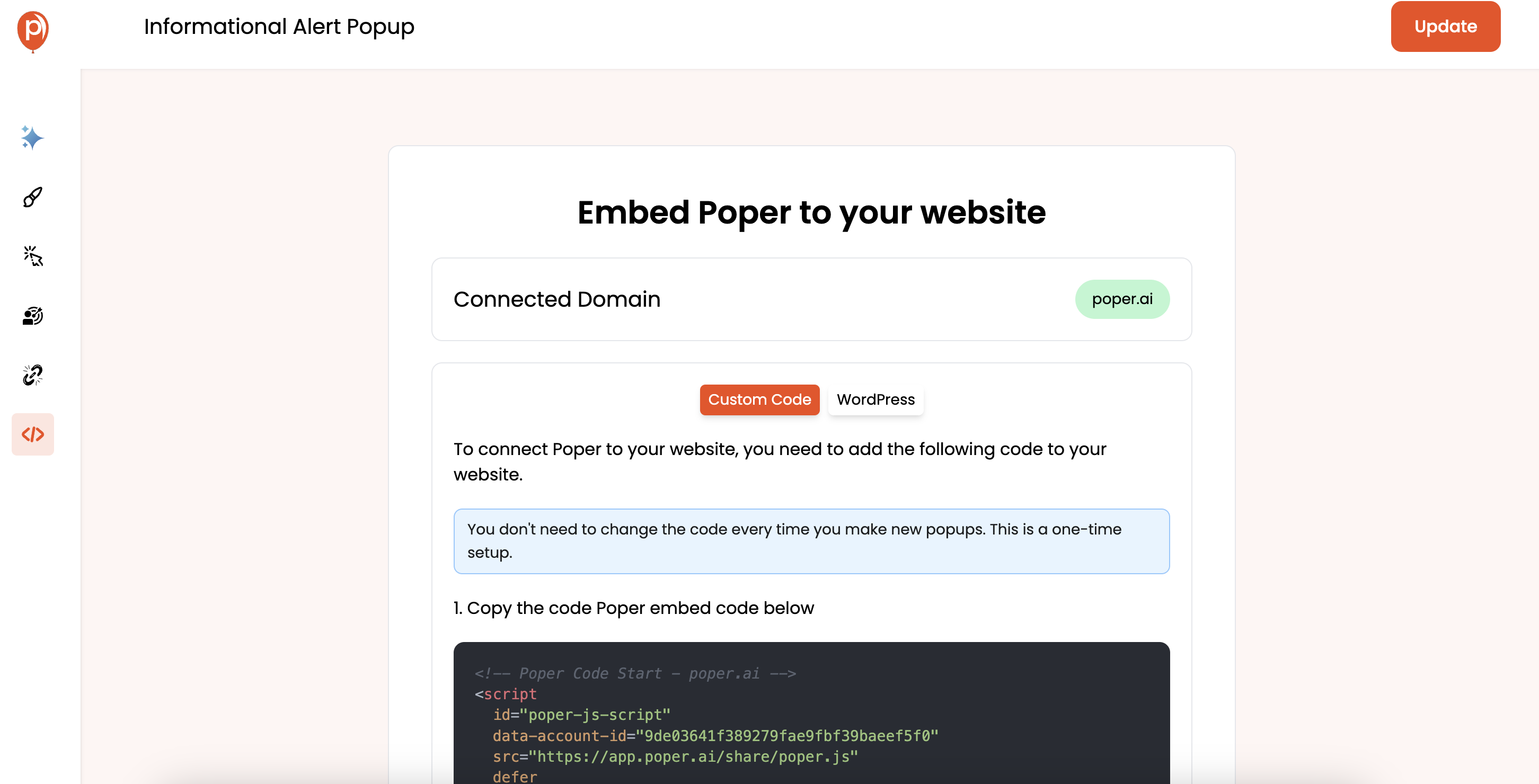
Embedding Your Popup:

After designing and setting up your popup, embed the provided script into your website’s HTML to make the popup live.
Poper ensures that this process is simple with a one-time code embed that integrates seamlessly across your site.
By following these steps in Poper, you can effectively create and deploy informational alert popups that enhance user engagement and keep your audience informed about important updates or announcements.
Advanced Features in Poper for Informational Alerts
Poper's platform offers a range of advanced features that can significantly enhance the effectiveness of your informational alert popups. Leveraging these features can help tailor the user experience and increase engagement.
Utilizing AI to Personalize Alerts
Behavioral Targeting: Use Poper’s AI capabilities to analyze user behavior and tailor alerts based on individual actions or engagement levels. This ensures that each user receives personalized and relevant information.
Predictive Content: AI can also predict which type of content might be more engaging for different segments of your audience, optimizing the effectiveness of your alerts.
Integrating External Data Sources for Dynamic Content
Real-time Updates: Connect your popups to external data sources to display real-time information. For example, if you’re running a sale or a live event, the popup can show the latest prices or event status dynamically.
Contextual Relevance: Enhance the relevance of your alerts by pulling contextual data from user interactions or third-party APIs, ensuring the information is always up-to-date and pertinent.
A/B Testing Popups to Maximize Effectiveness
Performance Testing: Implement A/B testing to compare different versions of your informational alerts. This helps determine which elements (such as design, messaging, or timing) are most effective at engaging users.
Iterative Improvements: Based on A/B testing results, make iterative improvements to your popups. This ongoing process of refinement helps in continually enhancing the user experience and the performance of your alerts.
FAQs About Informational Alert Popups
What are the key components of an effective informational alert popup?
The key components include a clear and concise message, a visually engaging design that aligns with the website’s branding, and a compelling call to action if user response is required. The timing and placement of the popup should also be strategically planned to capture attention without disrupting the user experience.
How can I ensure my informational popups are not intrusive?
To keep informational popups from being intrusive, focus on their relevance and timing. Ensure that they are triggered by relevant user actions or at points in the user journey where they add value. Also, keep the frequency of popups in check to avoid overwhelming the user.
What are the best practices for A/B testing informational alert popups?
Best practices for A/B testing include testing one variable at a time (like wording, layout, or timing) to clearly understand what influences the effectiveness of the popup. Use a significant sample size to ensure that your results are statistically reliable and use analytics to measure the impact of each variant accurately.
How do I measure the impact of informational alert popups on user behavior?
Measure the impact by tracking metrics such as engagement rate (e.g., clicks on the popup), conversion rate (if the popup includes a call to action), and user feedback specifically related to the popup. Analytical tools can help segment the data to understand how different user groups are reacting to the popups.
Conclusion
Informational alert popups, when designed and implemented correctly, are powerful tools for enhancing user engagement and communication. Key best practices include ensuring clarity and conciseness in messaging, maintaining visual harmony with the website, strategically timing the popups, and regularly gathering and acting on user feedback.