In the bustling realm of digital marketing, page-based popups have emerged as a nuanced strategy distinct from the traditional site-wide popups we've grown accustomed to. These targeted tools are not just about capturing attention; they're about enhancing user engagement by being highly relevant to the specific content the visitor is viewing.
Exploring the Concept of Page-based Popups
Unlike the ubiquitous popups that appear indiscriminately across a website, page-based popups are designed to align seamlessly with the content or intent of a particular page. This strategic placement means they are more likely to engage visitors because they relate directly to the visitor's current interests or needs on the site.
"Engage, don’t enrage: Tailoring your popups to match the specific content of a page can transform them from an annoyance into a valued part of the user's journey."
Digital Marketing Thought Leader
To better understand this, consider a simple comparison:
| Type | Page-Based Popups | Traditional Popups |
|---|---|---|
| Targeting | Specific to page content or visitor behavior | General, often the same across the entire site |
| User Reaction | Likely positive due to relevance | Often negative due to perceived irrelevance |
| Conversion Impact | Higher due to tailored offers and content | Lower, can sometimes lead to higher bounce rates |
Understanding the Mechanism of Page-based Popups
Page-based popups are engineered to be smart and sensitive to the context of a user's visit, activating based on specific criteria that align with the user’s interaction on a website. This method ensures that every popup presented is poised to enhance the user experience rather than detract from it.
Defining Page-based Popups
Page-based popups are specially designed overlays that appear on a website to offer targeted information or promotions relevant to the specific page’s content. For example, a popup on a product page might offer a discount specific to that product, while a popup on a blog might suggest signing up for more related content.
Triggers and Criteria
The triggers for these popups are diverse and can be set up based on a variety of user behaviors or page-specific criteria. Common triggers include:
Duration of Page Visit: Activating the popup after the user has spent a predetermined amount of time on the page.
Scroll Depth: Triggering the popup once the user scrolls a certain percentage of the page.
Exit Intent: Displaying the popup when the user's cursor moves to close the tab or navigate away.
User Interaction: Triggering based on specific actions, like clicking on a particular section or hovering over a key piece of content.
Here’s how different triggers can cater to different user states:
| Trigger | Typical Use Case | Benefit |
|---|---|---|
| Duration of Visit | Used on content-heavy pages to engage users | Captures highly engaged users |
| Scroll Depth | Ideal for blogs or long-form articles | Engages users who show interest in the content |
| Exit Intent | Common on ecommerce and news sites | Attempts to retain users or offer last-minute deals |
| User Interaction | Any site can benefit | Highly personalized engagement |
Types of Page-based Popups
The versatility of page-based popups allows them to serve various functions depending on the page content and the specific objectives of a website. From boosting e-commerce conversions to increasing blog engagement, the customization possibilities are extensive.
Discount Popups for E-commerce
One of the most effective uses of page-based popups in e-commerce is offering tailored discounts to visitors on product pages. These popups can dynamically offer promotions based on the visitor’s browsing history or the specific products they are viewing. For instance, a first-time visitor might receive a 10% discount code as an incentive to make a purchase.
Content Suggestion Popups for Blogs
For blogs or content-heavy sites, popups can enhance user engagement by suggesting additional relevant articles or encouraging subscription to newsletters. This not only helps in retaining visitors but also increases the time they spend on the site. An effectively timed popup can suggest articles related to the content the visitor is currently engaged with, thus deepening their involvement with the site.
Segment-Specific Customization
Segment-specific popups are designed to target particular groups of users with tailored messages. For example, returning visitors might see a popup inviting them to review a product they purchased previously, while a first-time visitor might get a welcome message with a general overview of what the site offers.
Implementing Page-based Popups with Poper
Integrating AI with page-based popups revolutionizes how businesses interact with their website visitors. Poper's AI capabilities enable a highly personalized user experience by dynamically altering popup content to better match the individual pages and the context of the headings and overall texts.
The Role of AI in Popup Customization
Poper's AI technology can analyze user data in real time to deliver popups that are not only timely but also incredibly relevant. For example, the AI can detect when a user is hesitating on a checkout page and offer them a discount popup specifically tailored to the items in their shopping cart.
Examples of AI-driven Popups
Behavior-based Discounts: An AI-driven popup could offer discounts based on the user’s browsing patterns, such as offering a special deal on a previously viewed item to help close the sale.
Content Personalization: For blog readers, AI can track the types of articles a user reads and suggest similar topics through popups, thus keeping the user engaged and increasing page views.
Event-triggered Offers: On anniversary sales or during specific holidays, AI can customize popups to celebrate the occasion with the user, offering special event-related discounts or content.
Creating Page-Based Popups Using Poper
Utilizing Poper's platform to create page-based popups provides a dynamic way to engage visitors with content that is both relevant and timely. Here's a step-by-step guide on how to set up these popups using Poper, ensuring they are effectively tailored to both the audience and the context of their visit.

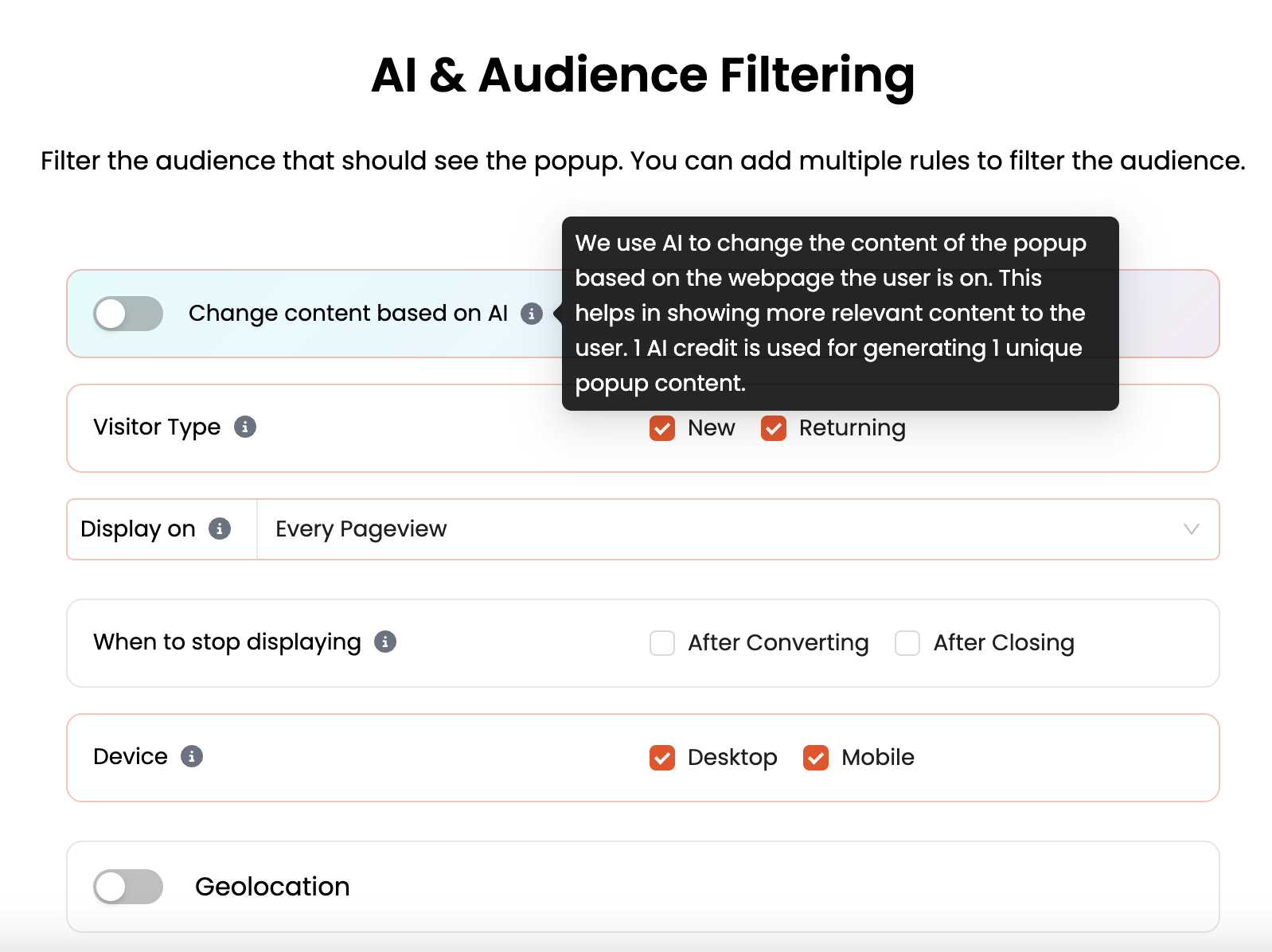
Step 1: Access AI & Audience Filtering
Start by navigating to the AI & Audience Filtering section within the Poper platform. This feature allows you to configure the popups to be more intuitive and responsive to user interactions on your site.
Step 2: Enable AI-Based Content Changes
Toggle the “Change content based on AI” option to on. This allows the popup content to dynamically adapt based on AI analysis of user behavior. This AI-driven approach can analyze past interactions to predict and display the most suitable content for each user.
Step 3: Define Your Audience
Set up audience filtering to determine who sees the popups. You can select from different visitor types such as 'New' or 'Returning'. This segmentation helps in delivering more personalized content. For example, new visitors might get a welcome discount, while returning visitors might see offers based on their browsing history.
Step 4: Set Display Rules
Decide when the popups should appear on your website. You can choose to display them on every page view or on specific pages to ensure they are highly relevant. Also, define the conditions under which the popup should stop displaying, such as "After Converting" or "After Closing", to avoid overloading the user with repetitive content.
Step 5: Customize Device Settings
Ensure your popups are optimized for all devices by selecting both 'Desktop' and 'Mobile'. This ensures a consistent experience across all platforms, which is crucial for maintaining engagement and usability in today’s mobile-centric world.
Step 6: Test and Optimize
Once your popups are set up, conduct thorough testing to see how they perform across different pages and devices. Use Poper’s built-in analytics to track engagement and conversion metrics. Based on the data, continuously refine your popups to better meet the needs of your audience.
By following these steps, you can leverage Poper’s advanced AI capabilities to create effective, engaging page-based popups that are finely tuned to the specifics of your audience and their behavior on your website. This strategic approach not only enhances user engagement but also significantly boosts the conversion potential of your popups.
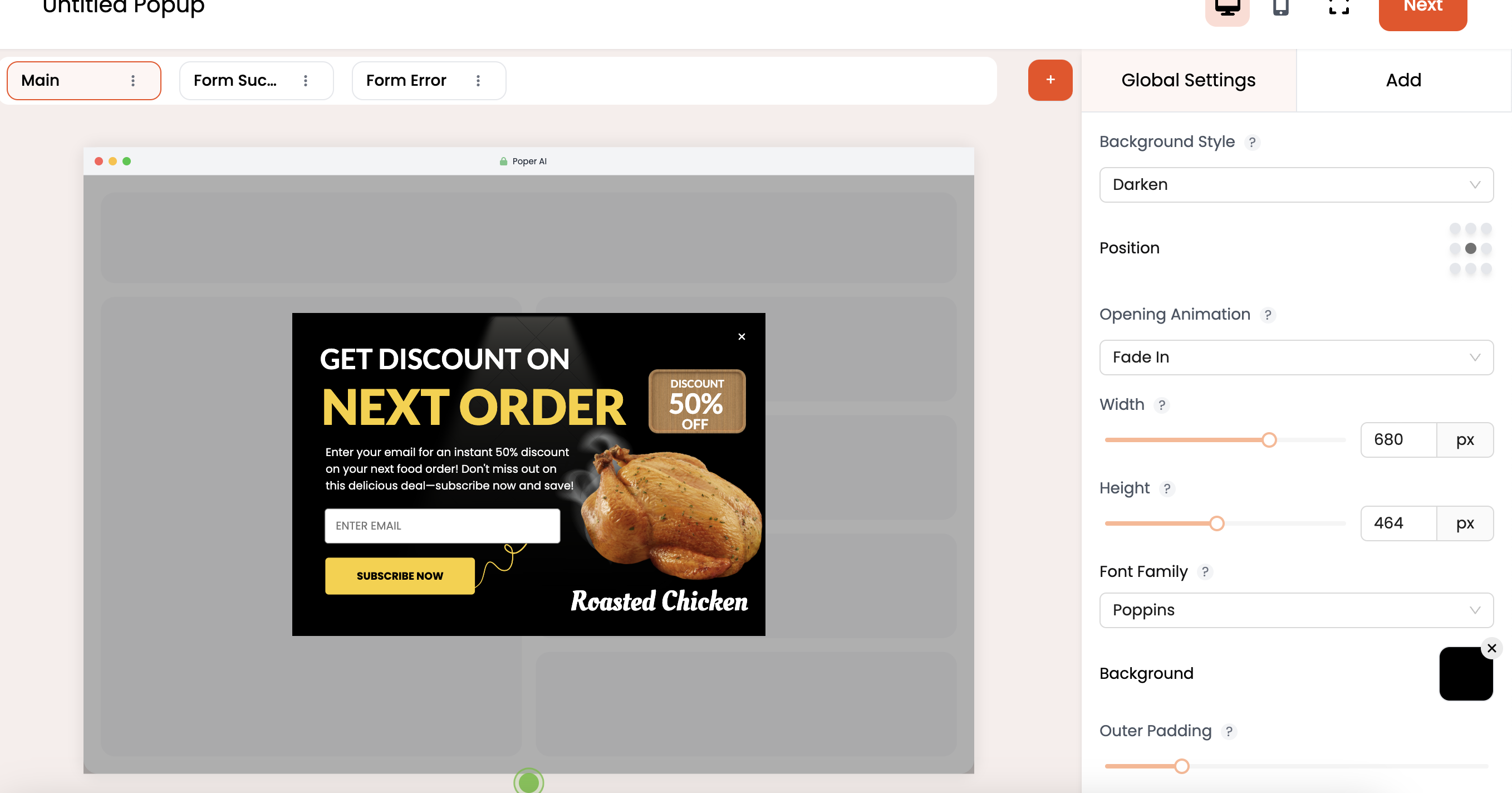
Designing Effective Page-based Popups

Creating page-based popups that capture attention and engage visitors without disrupting their experience requires a keen understanding of design principles and user behavior. The effectiveness of a popup significantly depends on its design and how well it integrates with the page content.
Key Design Elements
Visual Appeal: An attractive design can make the difference between a popup that annoys and one that delights. Use colors and typography that align with your website’s design but stand out enough to catch the user's attention.
Clarity and Conciseness: Your message should be clear and to the point. Users spend only seconds deciding whether to engage with a popup, so your message must communicate value quickly and effectively.
Responsiveness: Ensure that your popups look great on all devices. A popup that works well on a desktop might be overwhelming or difficult to dismiss on a mobile device, which can frustrate users and potentially drive them away.
Mobile-Friendly Considerations
Given the increasing use of mobile devices to access the internet, your popups must be optimized for mobile. This means considering factors like screen size, load times, and easy dismissal methods. A mobile-friendly popup not only adheres to Google’s mobile usability standards but also provides a better user experience, which is crucial for maintaining engagement and reducing bounce rates.
Best Practices for Crafting Popup Content
Crafting content for page-based popups is as much an art as it is a science. The content must be compelling enough to grab attention and drive action, yet it must do so in a way that feels natural and unobtrusive to the user’s experience.
Engaging Headlines
The headline is the first point of contact between the popup and the user, making it a critical element for success. Effective headlines should be catchy, deliver a clear value proposition, and resonate with the user’s current needs or interests. For example, a headline like “Wait! Don’t Miss This Exclusive Offer Just for You!” can create a sense of urgency and exclusivity.
Effective Calls to Action
A call to action (CTA) in a popup should be direct and action-oriented, clearly telling users what they stand to gain by taking the action. CTAs like “Get My Free eBook Now!” or “Yes, I Want 20% Off!” encourage immediate response and increase the likelihood of conversion.
Technical Insights into Page-based Popups
Deploying page-based popups effectively involves more than just crafting compelling content and designing attractive visuals. It requires a deep understanding of the technical aspects that ensure these popups are smoothly integrated and function optimally within the website's architecture.
Integration with Website Architecture
To seamlessly integrate popups into your website, it is crucial to use tools and technologies that sync well with your site’s existing infrastructure. Poper, for example, offers advanced integration capabilities that ensure popups load efficiently without affecting the website’s load time or overall performance. Proper integration helps maintain a smooth user experience and preserves site speed, which is vital for SEO and user retention.
Technology Behind Popups
The technology powering page-based popups includes a range of software and tools that manage the creation, deployment, and tracking of these elements. This technology must be capable of:
Real-time Analytics: Understanding user behavior and interaction with popups to refine strategies and improve effectiveness.
A/B Testing Capabilities: Testing different versions of popups to determine which configurations yield the best results.
Responsive Design Features: Ensuring that popups are displayed correctly across all device types and screen sizes.
Optimizing User Experience with Page-based Popups
The ultimate success of page-based popups hinges on their ability to enhance, rather than hinder, the user experience. Achieving this balance means carefully considering when and how popups are displayed, ensuring they provide value without becoming a source of frustration.
Balancing Promotion and Experience
Finding the Right Mix: It’s crucial to strike a balance between promotional content and the overall user experience. Popups should feel like a natural part of the website's journey, offering users something of value without disrupting their intended path. For instance, a popup that offers a helpful guide or discount in exchange for an email can be seen as beneficial, rather than intrusive, if timed correctly and presented in a non-disruptive manner.
A/B Testing for Better Popups
Iterative Improvement: A/B testing is a powerful tool for optimizing page-based popups. By testing different versions of a popup—varying the timing, content, and design—you can gather valuable data on what resonates best with your audience. This data-driven approach allows you to refine your popups based on actual user behavior and preferences, ensuring they contribute positively to the user experience.
The Role of Page-based Popups in Conversion Optimization
Page-based popups serve as a critical tool in the arsenal of digital marketers aiming to boost conversion rates. By targeting specific user behaviors and preferences, these popups can significantly influence the decision-making process of visitors, encouraging them to take desired actions.
Impact on Email Sign-ups
Enhancing Subscriber Growth: One of the most common objectives of page-based popups is to increase email list subscriptions. By presenting a timely and relevant offer or content piece, such as a free ebook or a subscription to a newsletter, popups can effectively convert casual visitors into subscribers. This tactic not only grows the email list but also segments it based on the specific interests shown by the user's behavior on different pages.
Sales Conversion Enhancement
Boosting E-commerce Performance: In e-commerce, page-based popups can be strategically used to offer last-minute deals or exclusive discounts to visitors showing purchase intent or those hesitating at the checkout. These targeted messages can help reduce cart abandonment rates and increase overall sales by providing that extra nudge needed to convert visitors into buyers.
Dealing with Challenges and Objections
While page-based popups are powerful tools for increasing engagement and conversions, they can also present challenges and face objections from users if not implemented thoughtfully. Addressing these concerns proactively is crucial to maintaining the integrity and effectiveness of your popup strategies.
Common User Complaints
Minimizing Annoyance: One of the primary challenges with popups is their potential to annoy users, especially if they are too frequent, irrelevant, or difficult to dismiss. To counter this, ensure that your popups are not only relevant and timely but also easy to close if the user is not interested. This respectful approach can help mitigate negative perceptions and enhance the user experience.
Legal and SEO Considerations
Ensuring Compliance: Legal compliance, particularly with regulations like GDPR in Europe, requires that popups do not collect personal information without proper consent. It’s essential to design popups that are compliant with these regulations to avoid legal issues and build trust with your audience.
SEO Impact: Incorrect implementation of popups can negatively impact SEO, especially if they are intrusive on mobile devices. Google’s algorithms may penalize sites that provide a poor user experience. Ensuring that your popups are non-intrusive and mobile-friendly can help avoid any negative SEO consequences.
Advanced Strategies and Features in Page-based Popups
To stay ahead in the competitive landscape of digital marketing, it's crucial to leverage the latest advancements in popup technology. This means integrating more sophisticated strategies and features that enhance the effectiveness and appeal of your popups.
Interactive Elements in Popups
Enhancing Engagement: Incorporating interactive elements such as quizzes, polls, or interactive videos within popups can significantly increase user engagement. These elements provide a fun and engaging way for users to interact with your content, making the popup experience more memorable and likely to convert.
FAQs About Page-based Popups
What are page-based popups?
Page-based popups are dynamic web overlays that appear on specific pages of a website based on predefined triggers or user behaviors. They are designed to offer content that is highly relevant to the current page or user activity, thereby increasing engagement and effectiveness.
How do page-based popups differ from traditional popups?
Unlike traditional popups that might appear uniformly across a website, page-based popups are tailored to enhance the user experience on specific pages. This targeted approach ensures that the content is relevant, making the popup more likely to engage and less likely to annoy the user.
Can page-based popups improve conversion rates?
Yes, when properly implemented, page-based popups can significantly improve conversion rates. By providing highly relevant offers or content, these popups can effectively influence user decisions at critical moments, such as during the checkout process or while reading related content.
What are the best practices for designing page-based popups?
The best practices include ensuring the popups are visually appealing and consistent with the site’s design, providing clear and compelling calls to action, making sure they are mobile-friendly, and timing their appearance to align with user engagement levels without being disruptive.
Are there SEO implications to using page-based popups?
Yes, poorly implemented popups can negatively impact SEO, particularly if they are intrusive, especially on mobile devices. To avoid SEO penalties, ensure that popups do not interfere with the user's ability to access content and that they are designed to be unobtrusive and user-friendly.
Conclusion: Leveraging Page-based Popups for Enhanced Engagement
Page-based popups, when executed correctly, are not merely tools for interruption; they are strategic assets that can significantly enhance user engagement, improve conversion rates, and deepen user relationships with your brand. To fully leverage the potential of these powerful tools, it's crucial to integrate them thoughtfully into your digital marketing strategy.