We all want a more engaging website, but adding new features can sometimes slow things down. Speed is definitely a concern with popups. Users get frustrated with slow loading websites, and figuring out the cause can be tough.
In this article, I’ll explain what we mean by “speed,” why it's important, and how Poper handles popups without impacting your website’s performance.
What is Website Speed, Exactly?
Website speed is simply how quickly your site loads. It's not just one thing though, it's about different elements. Here are a few key factors we consider:
LCP (Largest Contentful Paint): This is how fast the biggest image or element appears when the page loads. The faster it loads, the better your user experience.
CLS (Cumulative Layout Shift): This measures how much your page jumps around while loading. A stable layout makes for a smoother experience.
Interaction to Next Paint (INP): INP is the responsiveness of your site to user inputs.
You can learn more here >> Popup Performance Metrics
Why Website Speed Matters So Much
Speed directly affects how well your website performs. If a website is slow, then your user experience becomes poor, and you start losing users.
Studies have shown that faster sites have higher conversion rates. People are more likely to stick around and take action.
For example, Mobify decreased their homepage load time by just 100 milliseconds and saw a 1.11% increase in conversions. Retailer AutoAnything experienced a 12-13% increase in sales after cutting page load time in half. Walmart found that a one-second improvement in page load time increased conversions by 2%. These are the types of improvements we want for Poper users. [1]
How Does Popups Affect Your Website’s Speed?
Most popup tools, including Poper, require adding a bit of JavaScript code to your website. This code is responsible for loading all the visual elements – fonts, images, the popups themselves – needed to display your campaigns.
The tricky part is that if this JavaScript interferes with your website's "main thread" [2] (the engine that renders your website) or if it's just too heavy, it can slow everything down.
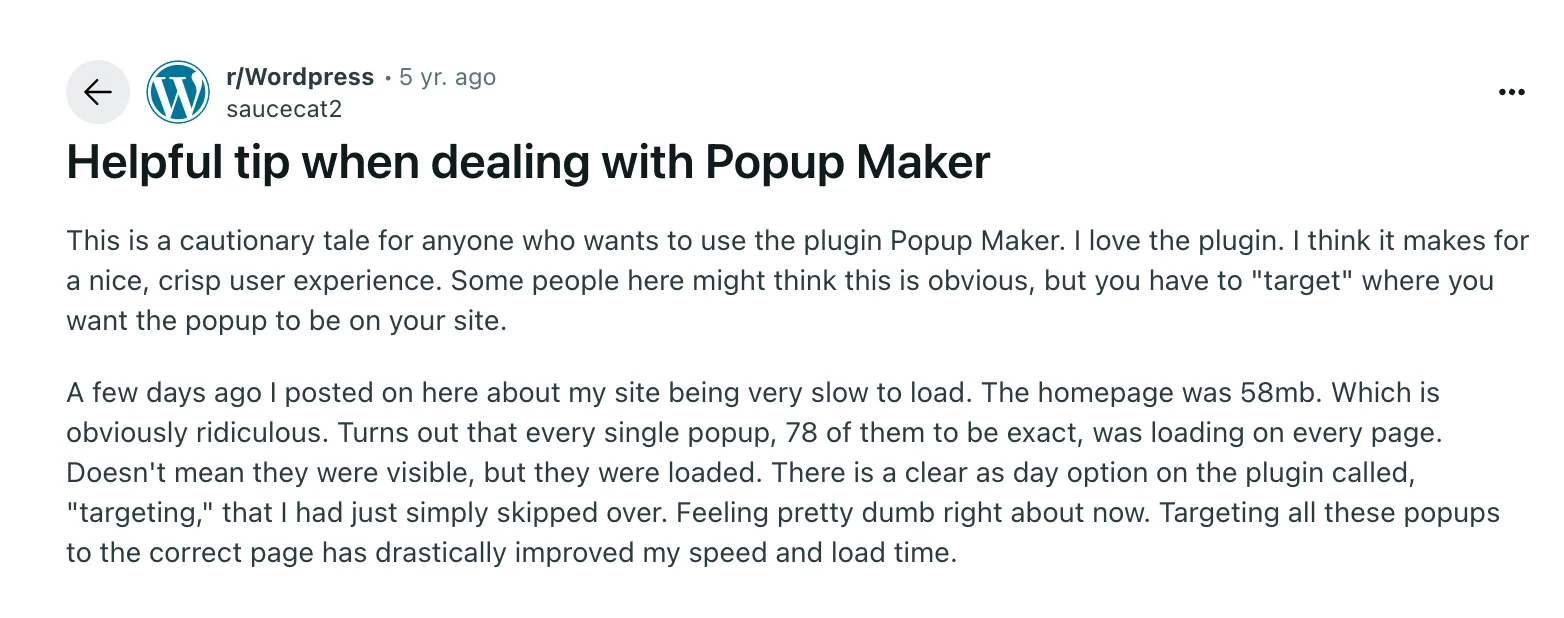
You might have seen this happen - a website seems to drag after a popup tool is installed.
These are some frustrations that users experience with slow loading popup tools



That's why at Poper, we put so much thought into speed optimization.
How to Tell if Your Popups are Slowing You Down
We're going to run a little experiment to see how different popup platforms affect website speed. We’ll use PageSpeed Insights, a standard tool for measuring website performance. It looks at LCP, INP, CLS, and other metrics to give you a speed score.
Check your popup's speed using our free tool -> Popup Speed Checker
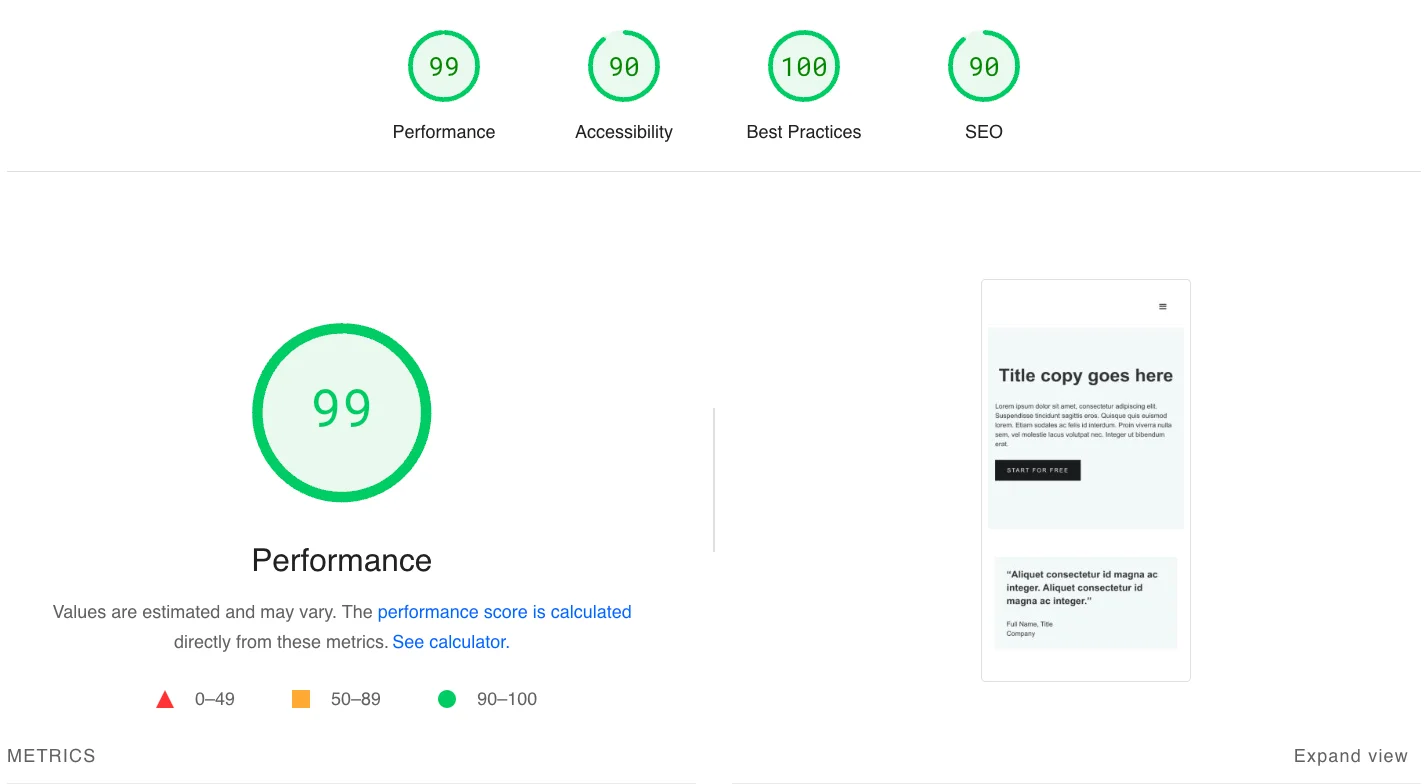
For a baseline, I built a blank website in Webflow. It has a simple header and hero section, but no images so the speed is 100 in both mobile and desktop.

Running PageSpeed Insights on this site gives us a nearly perfect score – 99 on mobile and 100 on desktop. The mobile score is slightly lower because of some default Webflow JavaScript, but it's still a great starting point for testing popup tools.
| Pagespeed Score | Mobile | Desktop |
| Blank Webflow Website | 99 | 100 |
Comparison Overview
To compare fairly, we'll create a basic popup in each platform, with just a title and a button. Some platforms require an email input, so we'll include that if needed.
We're going to test these softwares.
Poper
Poptin
Privy
Personalizely
Picreel
Spoiler alert: Poper comes out on top! It barely impacts the PageSpeed score.
Here's a summary of the results:
| Rank | Platform | PageSpeed in Mobile | PageSpeed in Desktop |
|---|---|---|---|
| 1 | Poper | 98 | 100 |
| 2 | Picreel | 93 | 94 |
| 3 | Personalizely | 83 | 97 |
| 4 | Privy | 54 | 67 |
| 5 | Poptin | 81 | 84 |
Let's look at each test in more detail.
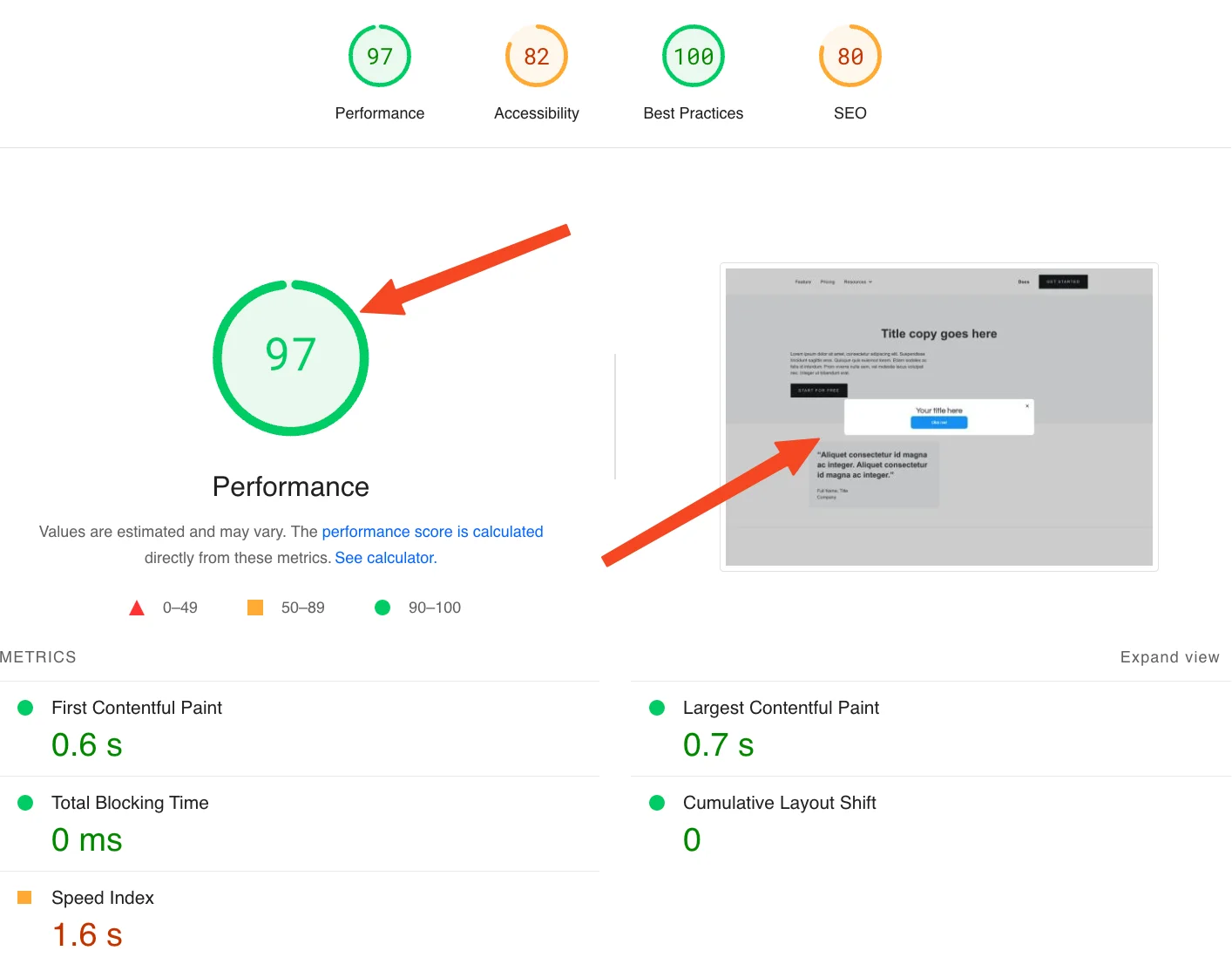
1. Poper: Speed-Focused from the Start
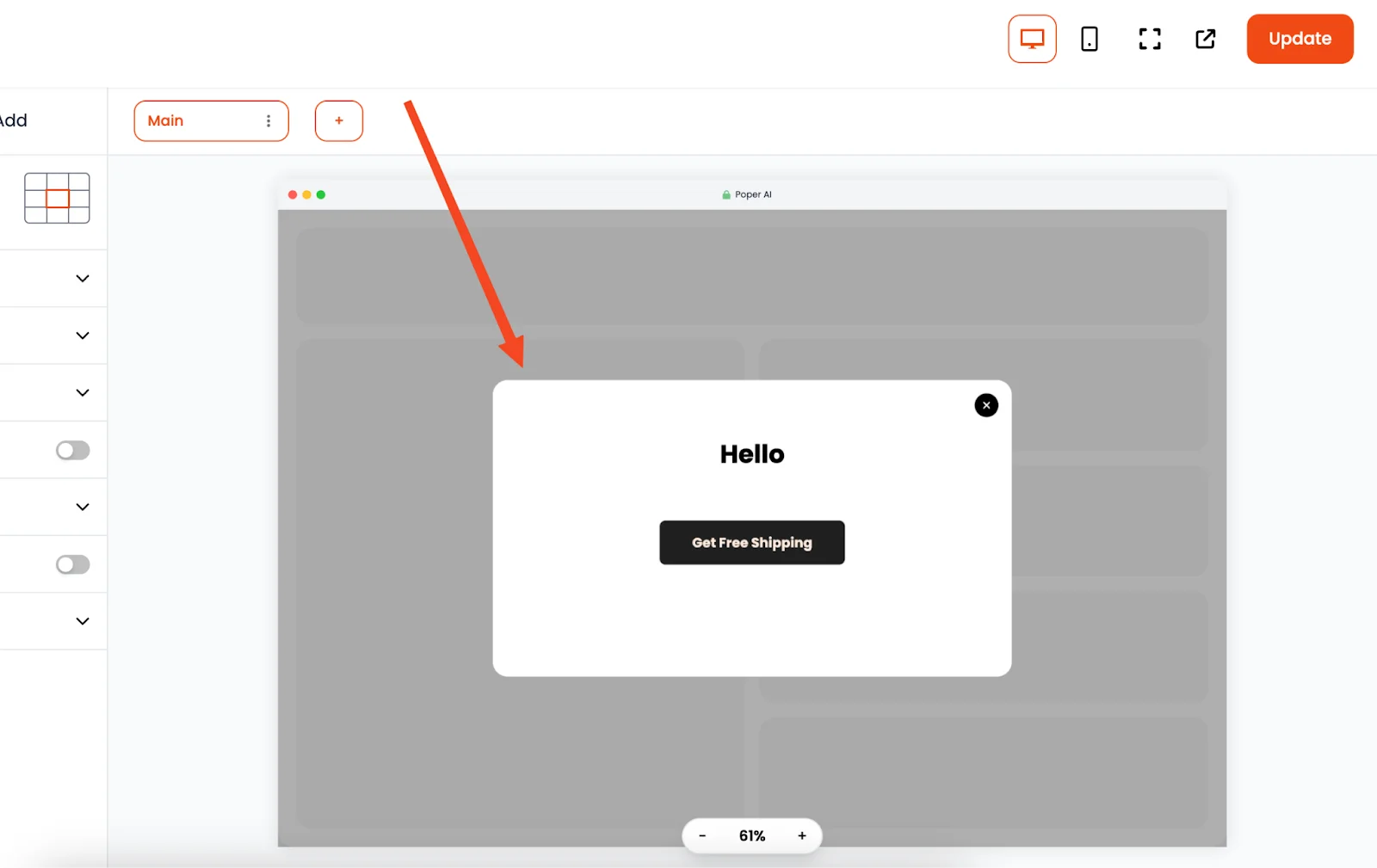
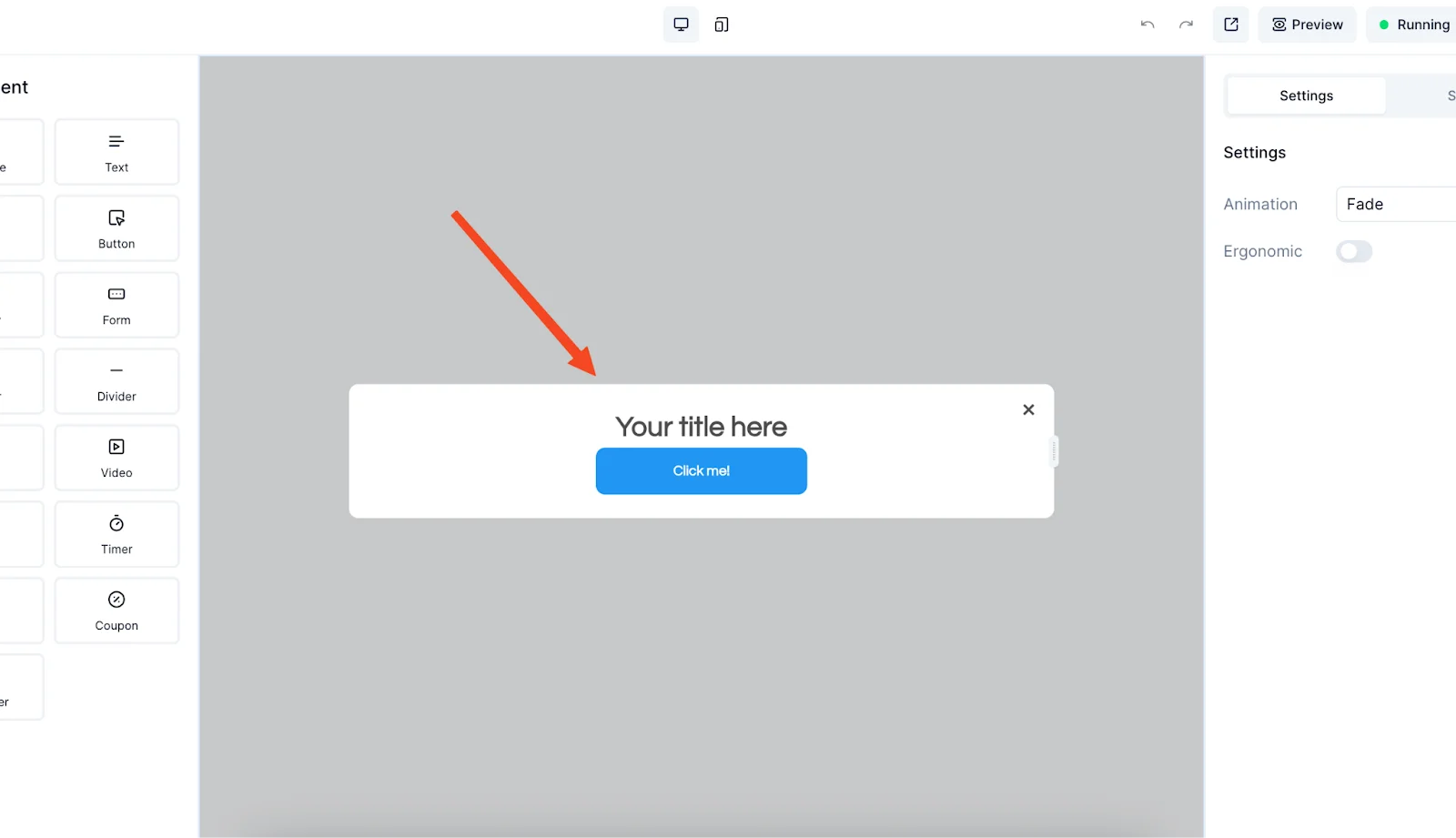
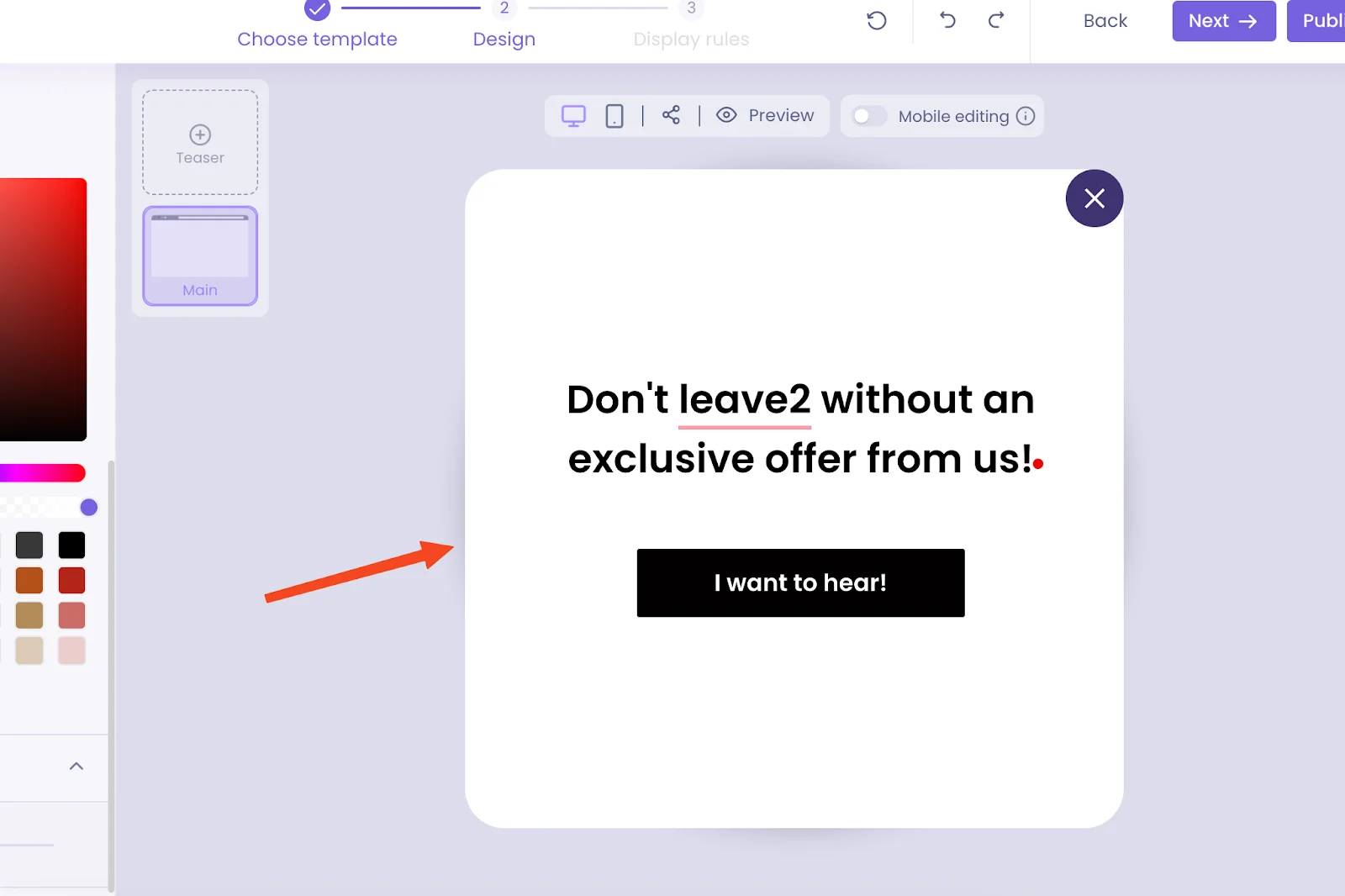
I created a simple popup with just a headline and button. Here's what it looks like:

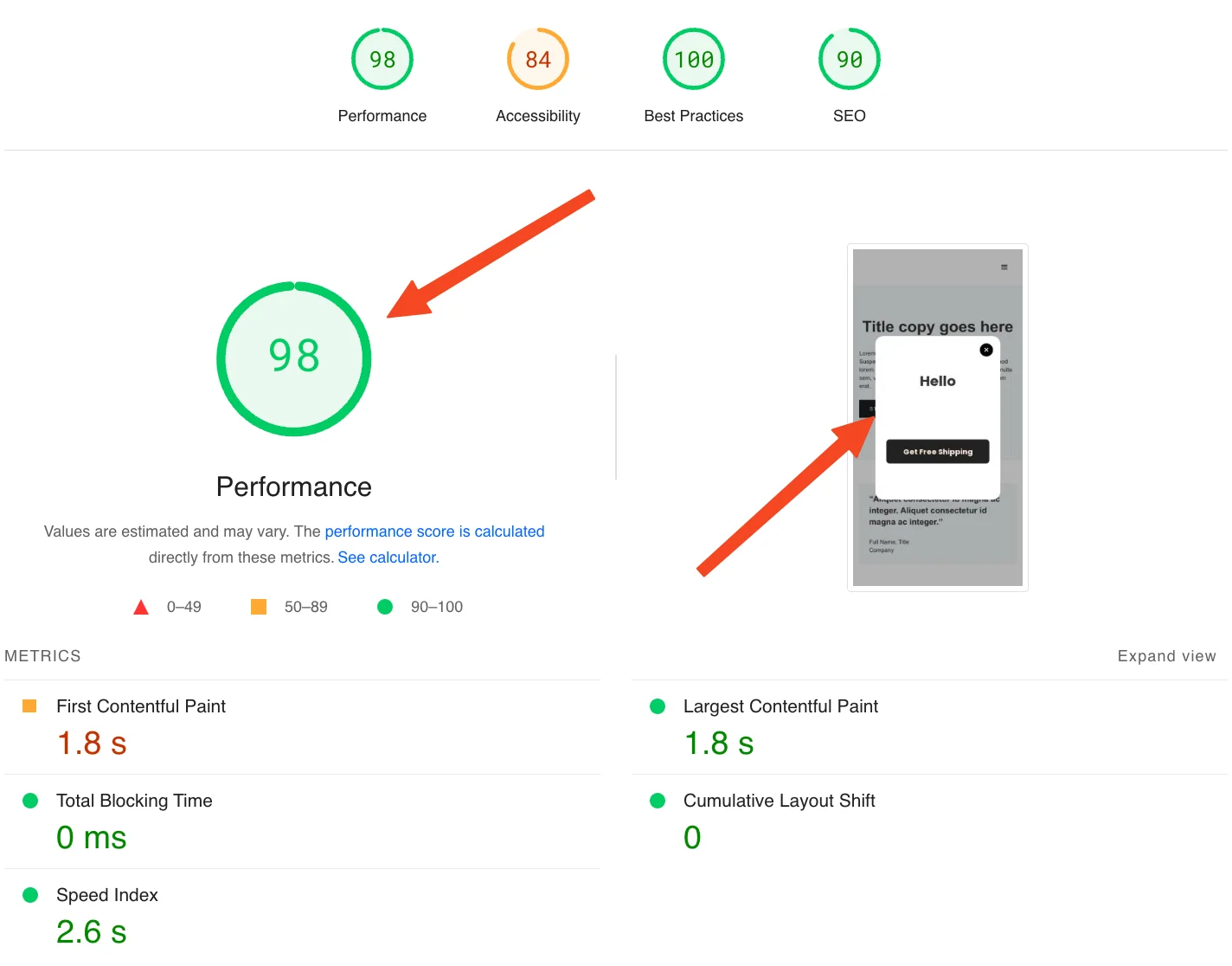
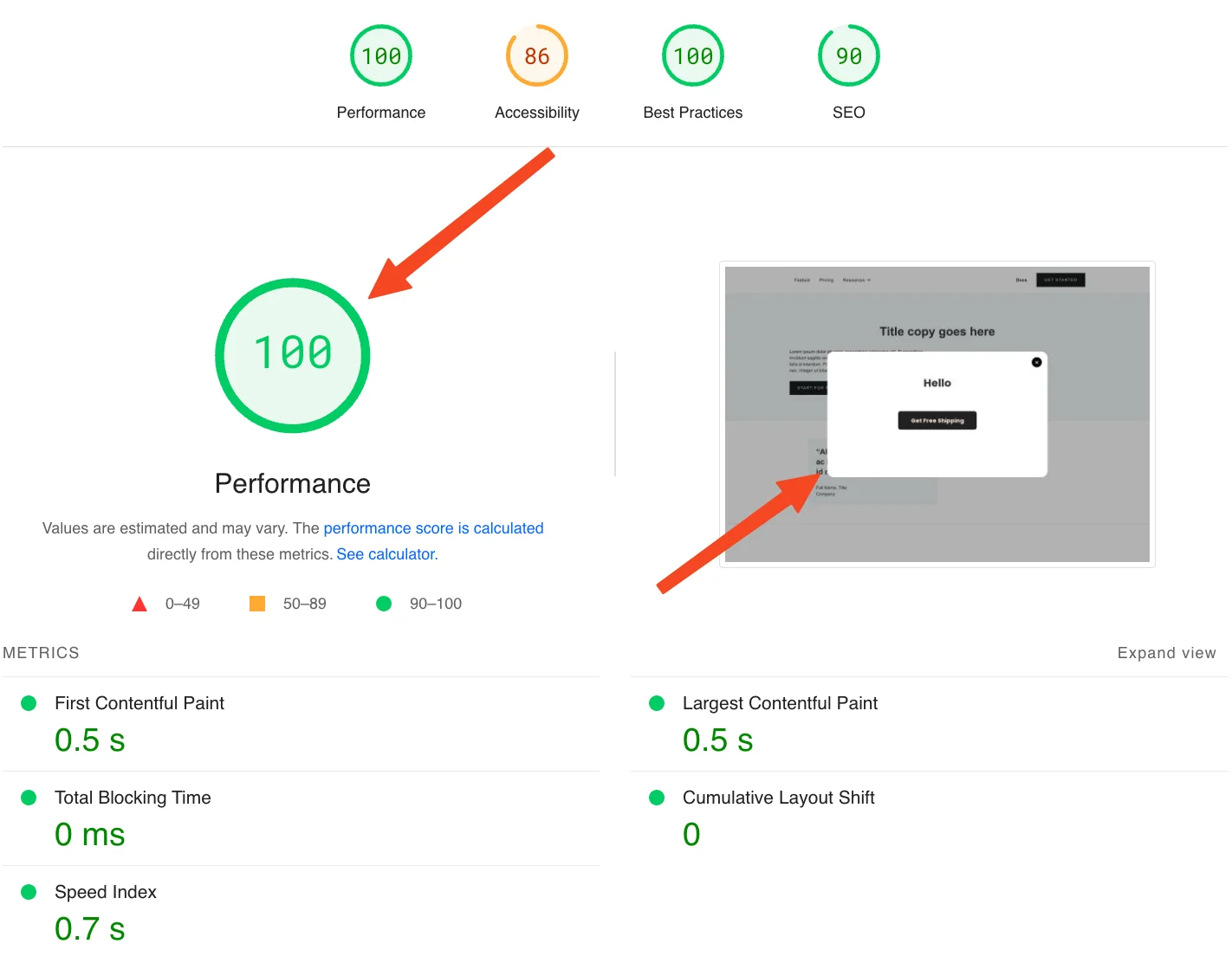
Then, I added Poper's script to the Webflow website and ran PageSpeed Insights again:
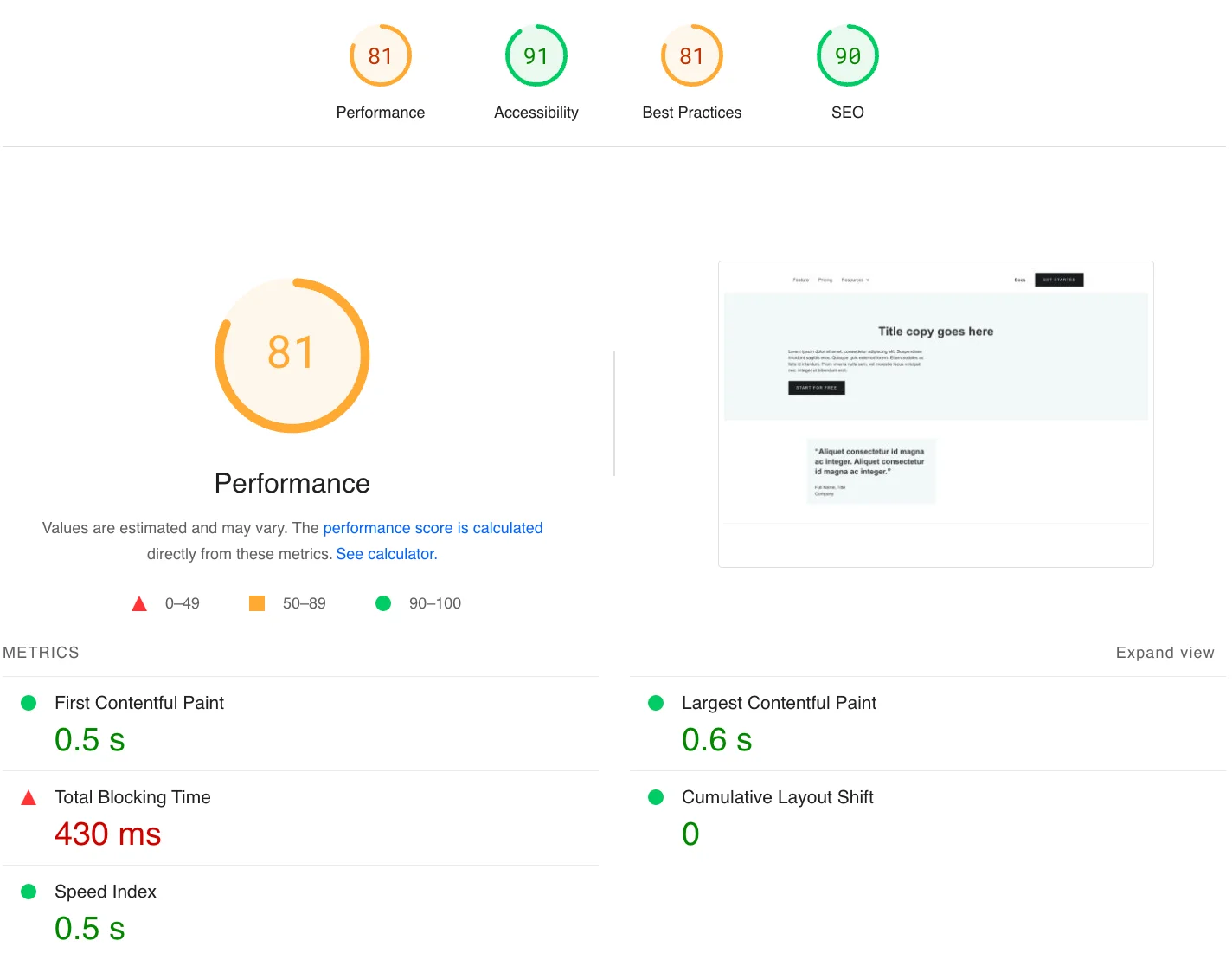
For Mobile (98):

For Desktop (100):

As you can see, the speed barely changed! That's the commitment we have at Poper: deliver results without sacrificing performance.
The main reason for this speed is that we load our script in "deferred mode." This means it doesn't block your website's main thread. We also support custom fonts from our own CDN, which helps with GDPR compliance and improves speed even further. For this test, we used Google Fonts to keep things consistent across platforms.
This speed holds up no matter how many campaigns you create. Our system only loads campaigns that match your specific targeting criteria. Plus, we use a single, efficient rendering engine to handle all campaigns, so whether you have 10 or 100 active, performance stays consistent.
2. Picreel
For Picreel, we created a campaign with a heading and subheading. It needed an email input, so we left out the button.

Here are the PageSpeed Insights scores:
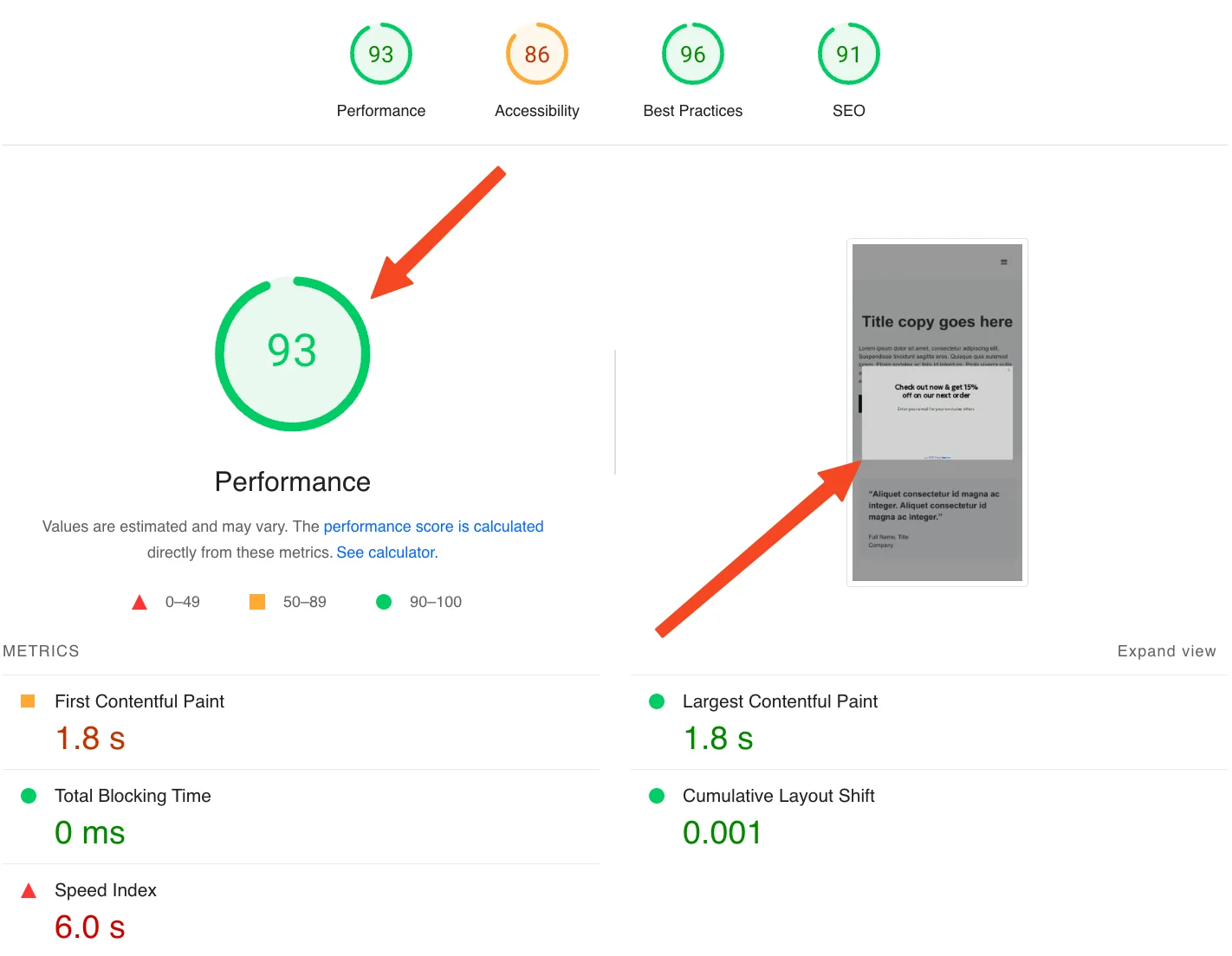
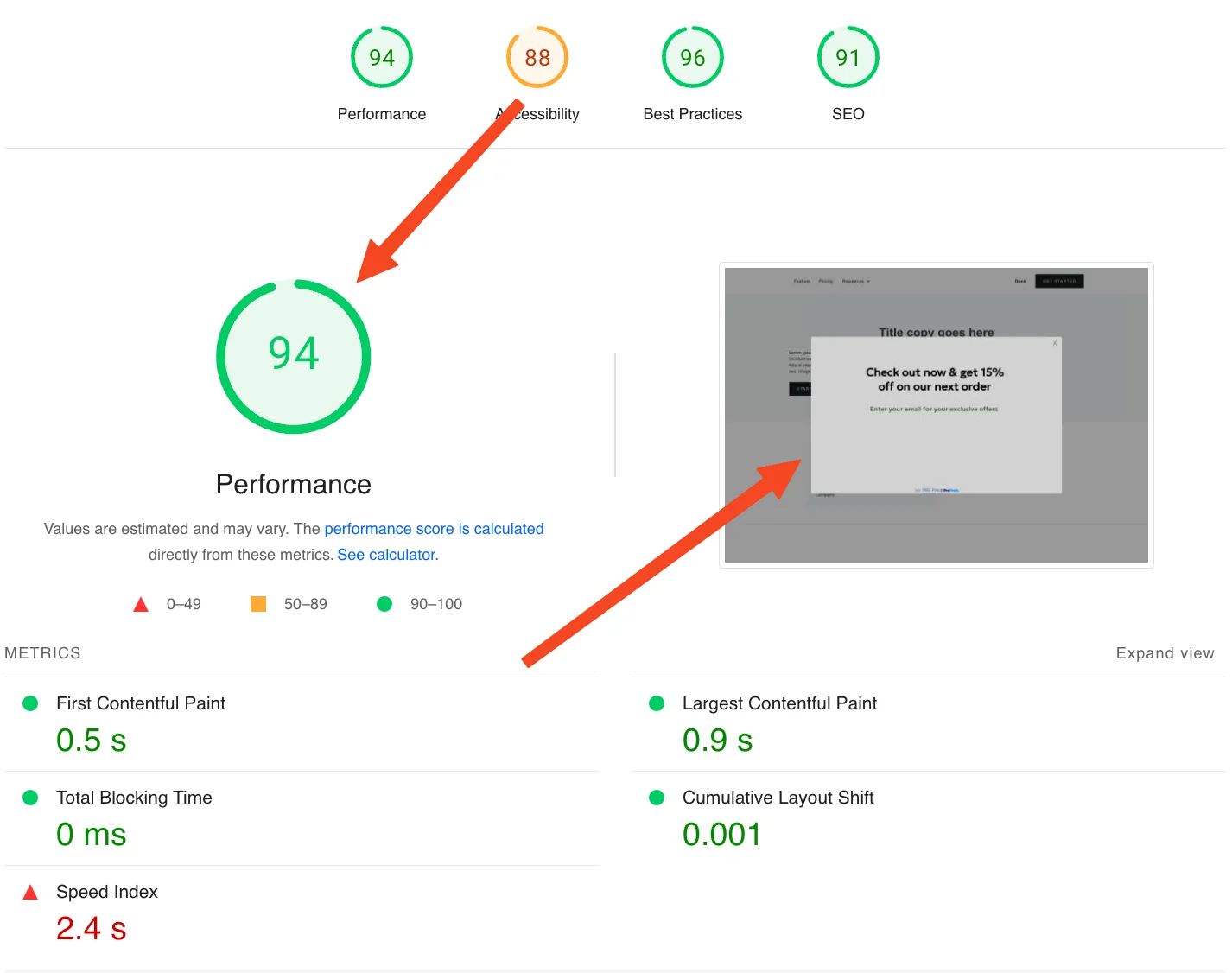
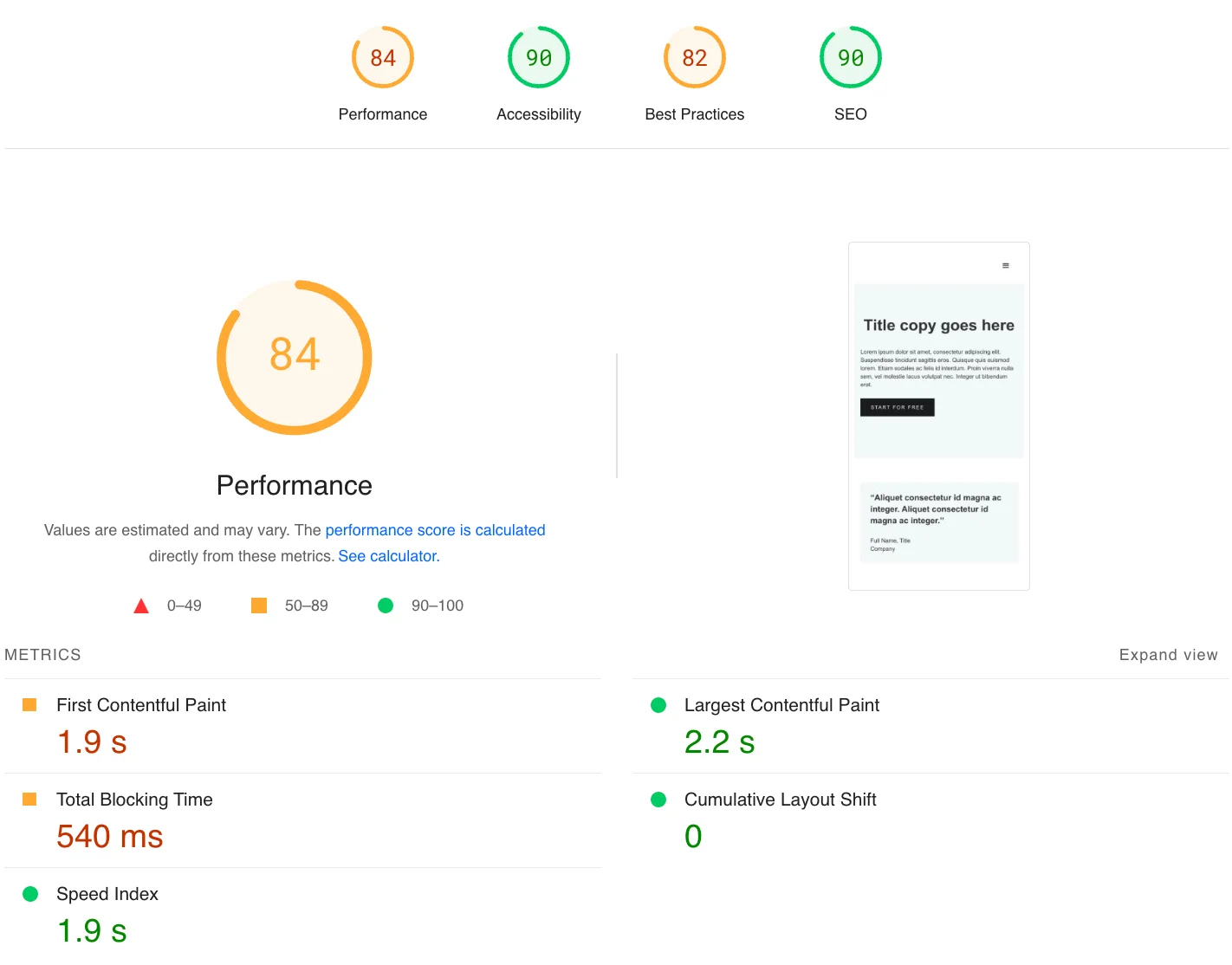
For Mobile (93):

For Desktop (94):

Here, the speed dropped by 6-7 points. The main issues seem to be unoptimized scripts that block the rendering of the website.
Note: Picreel is really expensive and costs almost $200/month for 100k visitors. Poper does that only at $25/month. Compare the plans here - Migrate to Poper
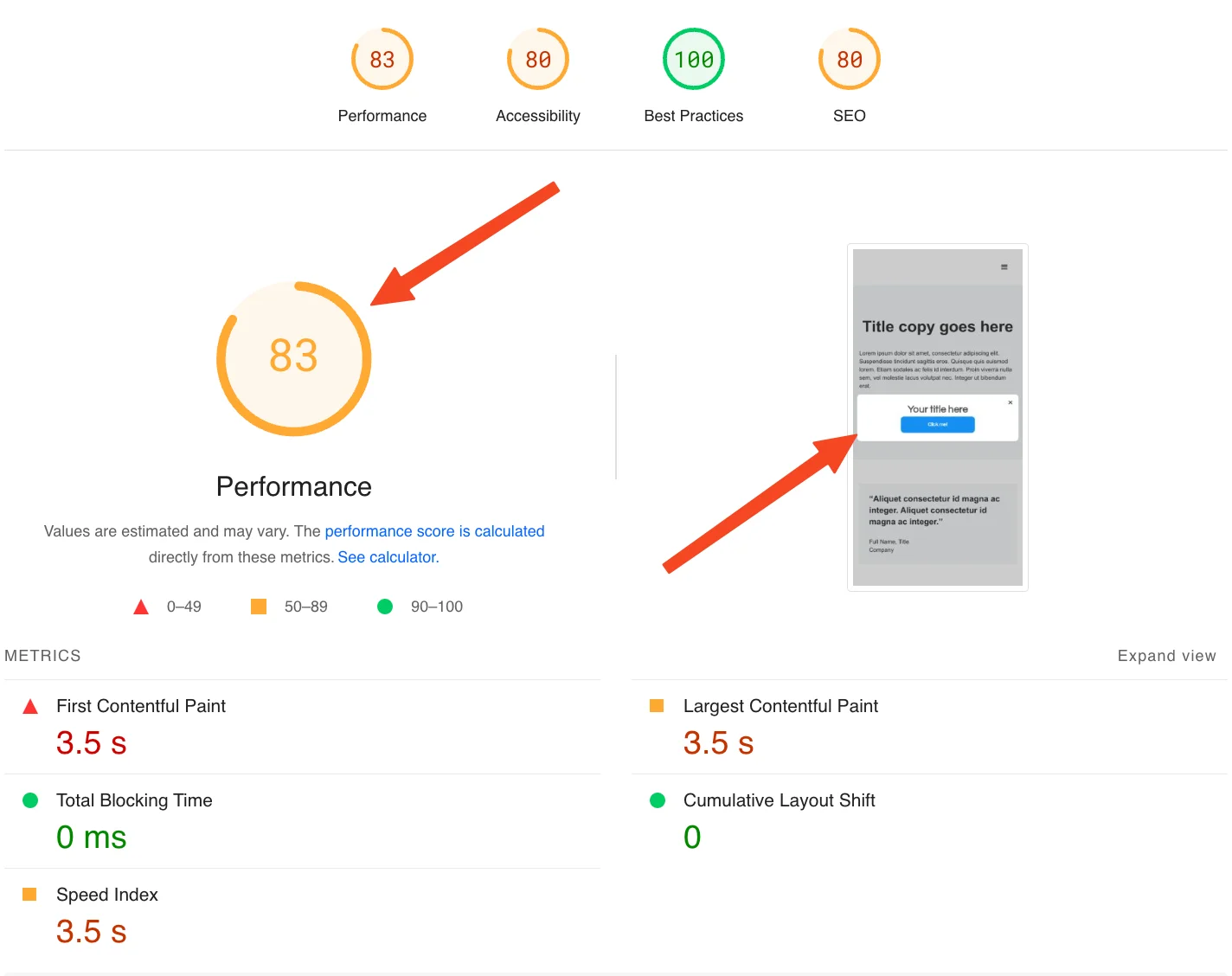
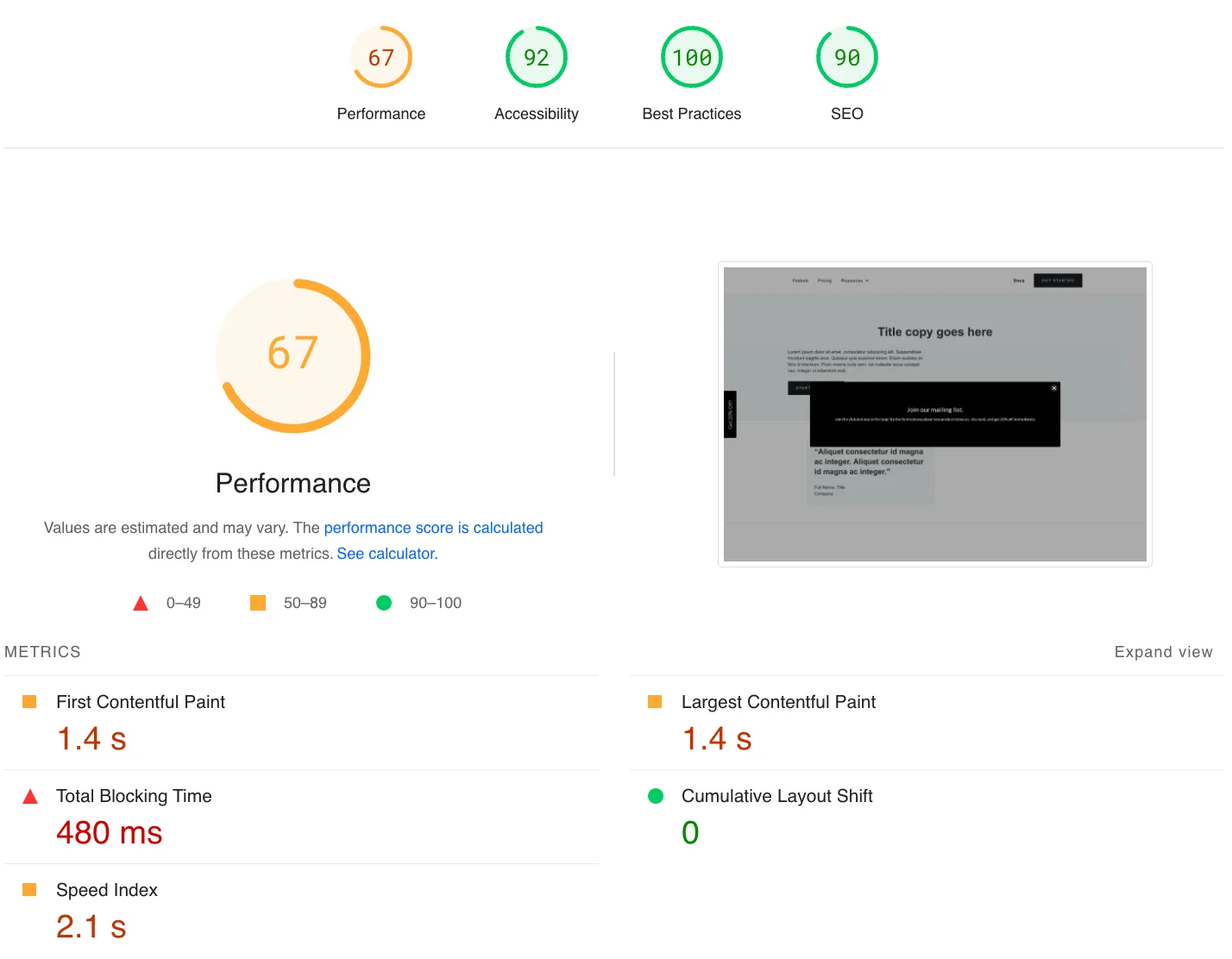
3. Personalizely
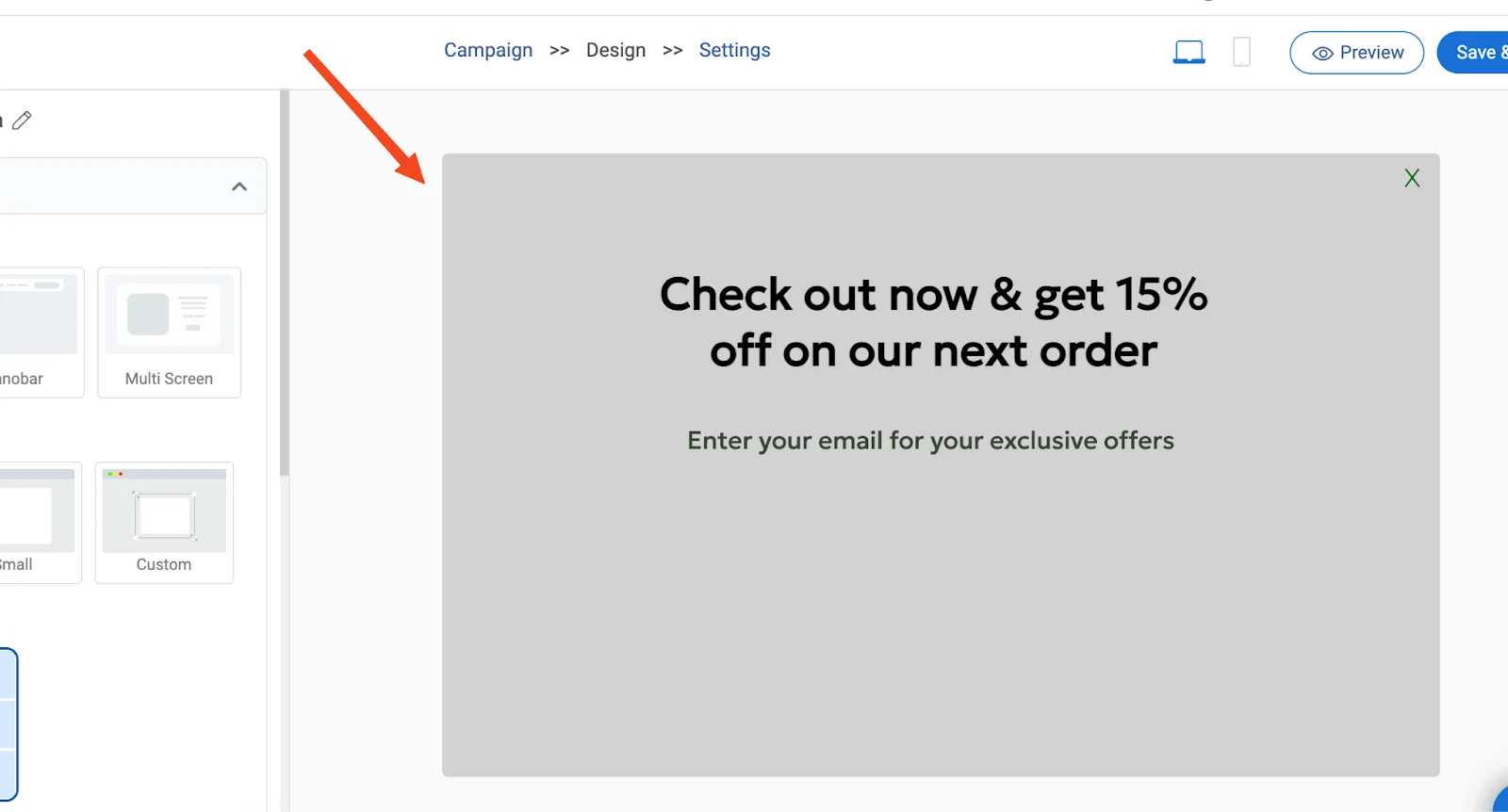
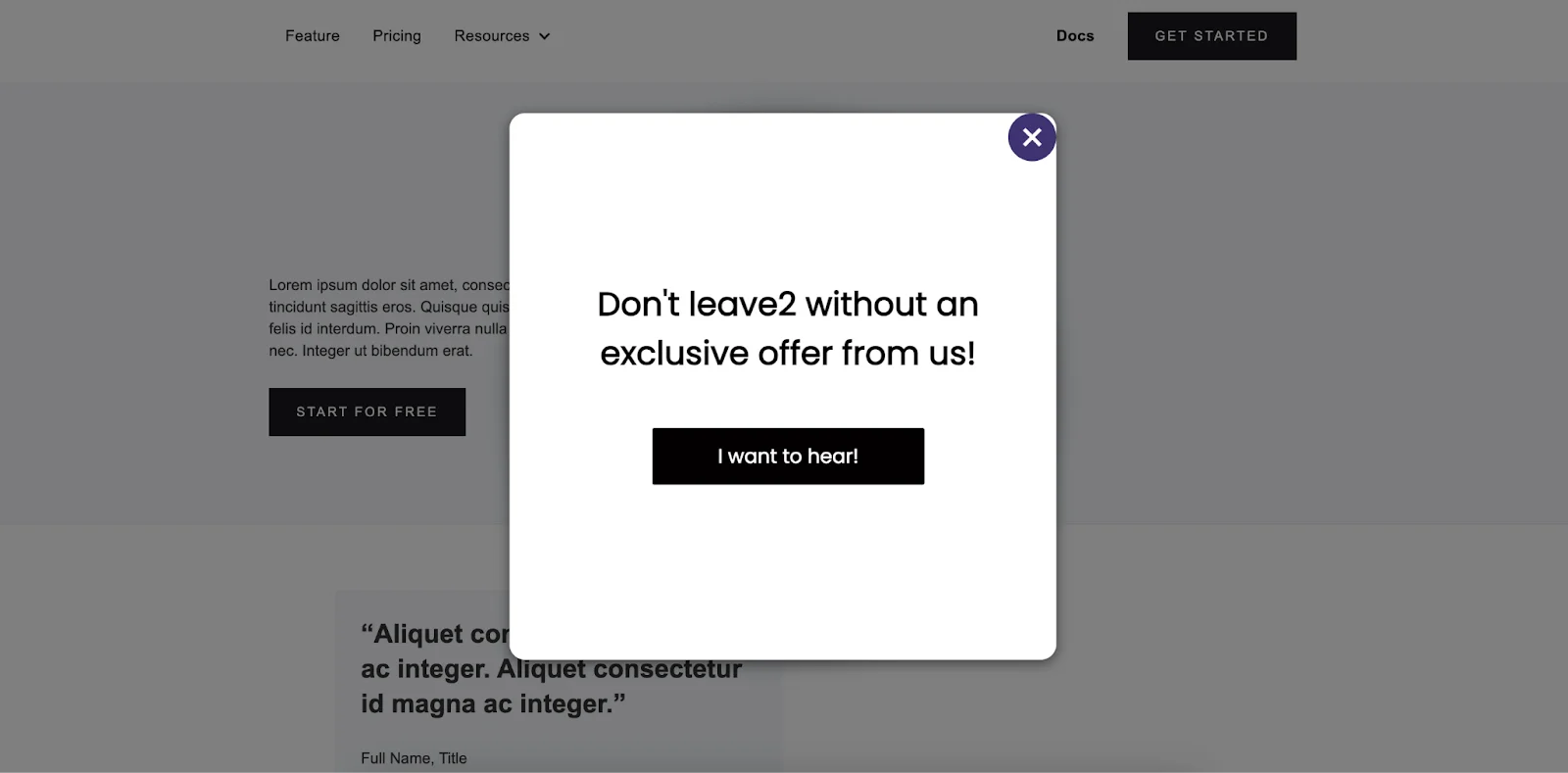
Here's the popup we created in Personalizely – just a title and button:

And here are the scores:
For Mobile (83):

For Desktop (97):

The mobile score is significantly lower (83) considering it's a nearly blank website. The desktop score is better than Picreel's, but since mobile browsing is increasingly important, the impact on mobile users is a big concern.
The issues here include render-blocking resources.
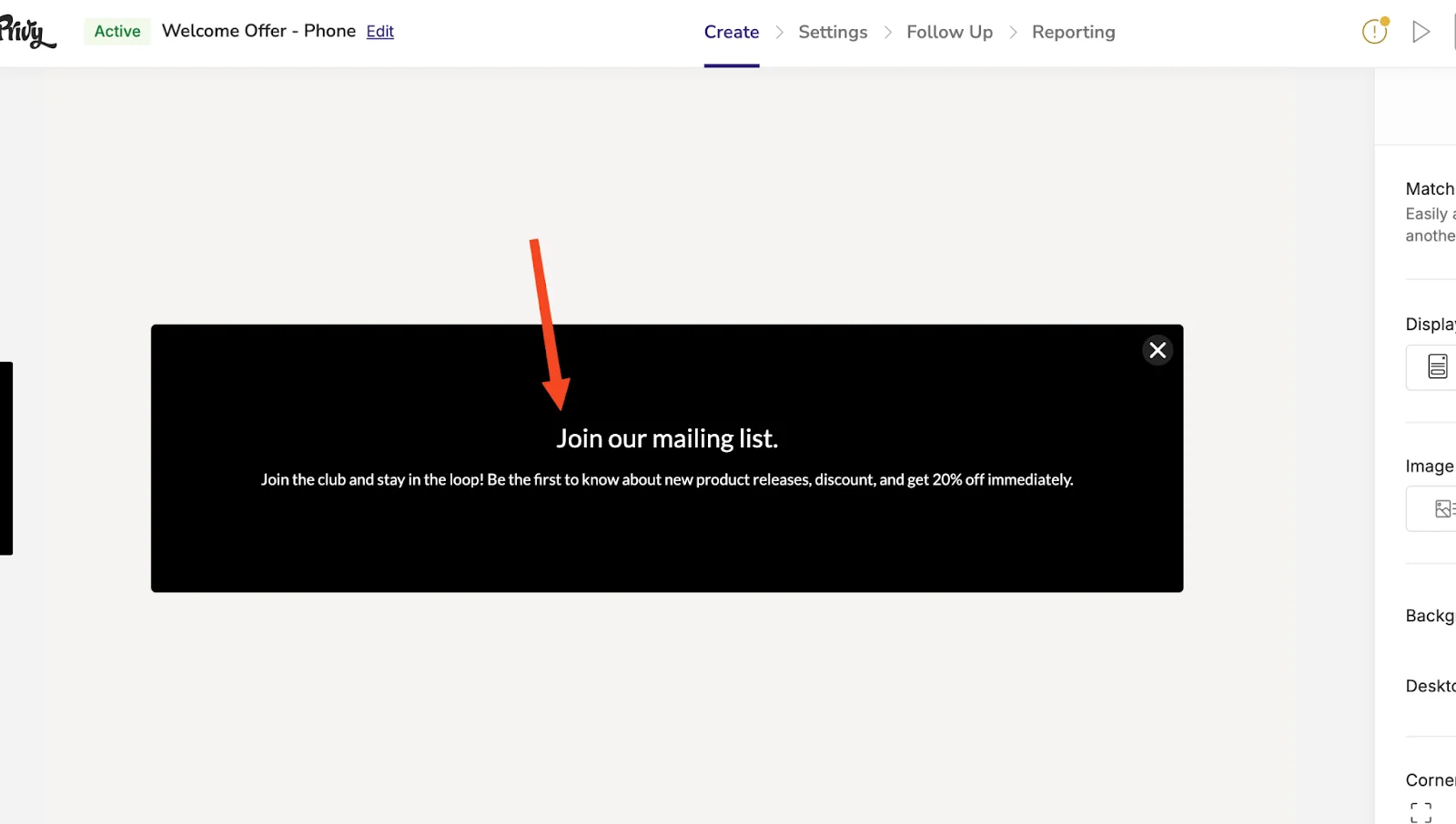
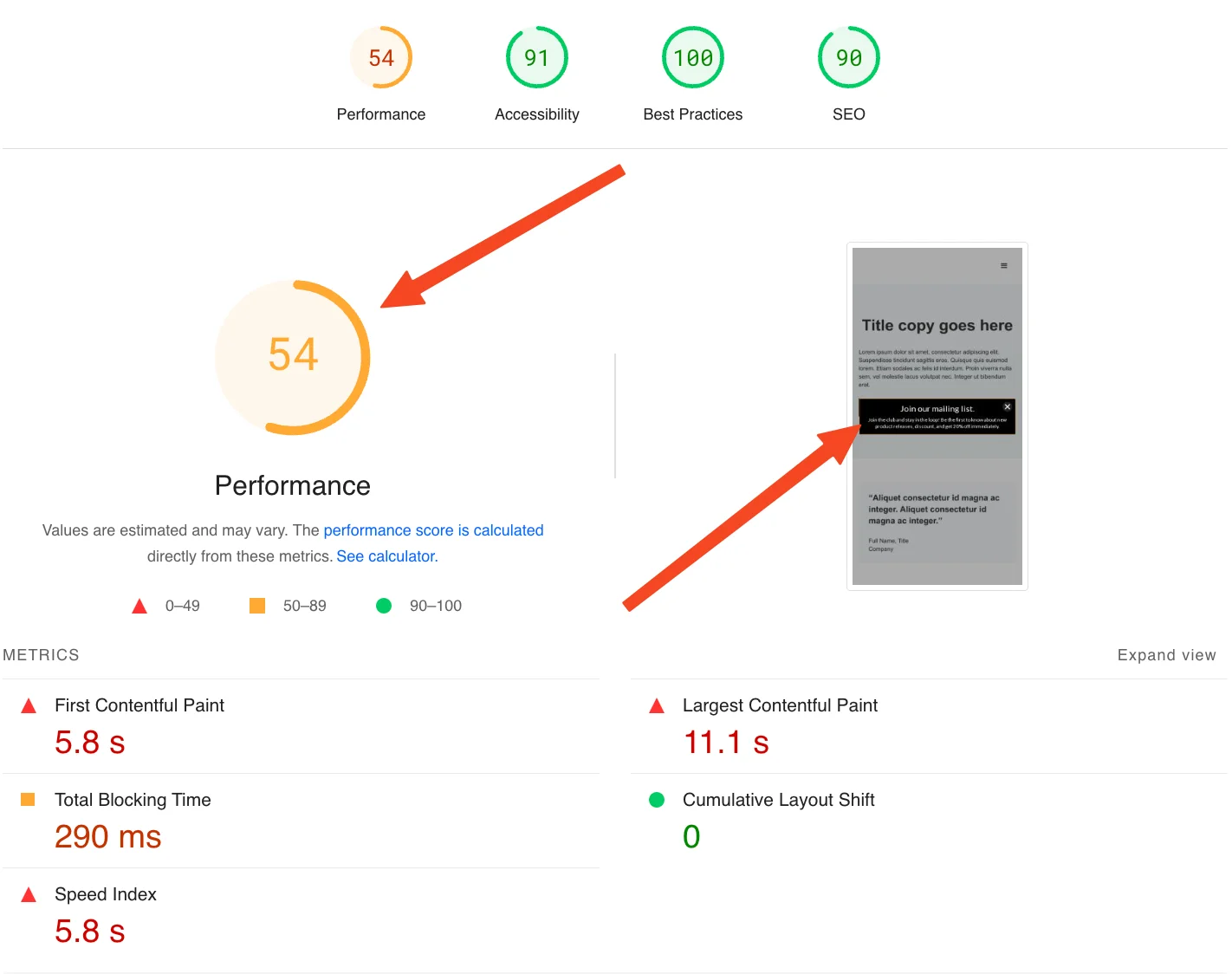
Privy
This is the simple popup we created in Privy:

And the scores:
For Mobile (54):

For Desktop (67):

There are so many issues here – third-party code, render-blocking resources – that it's not worth going into detail.
Poptin
Here's the popup we created – a heading with a button:

Unfortunately, the popup didn't actually appear when running PageSpeed Insights, so it's not visible in the screenshot.

Here are the PageSpeed results:
For Mobile (84):

For Desktop (81):

Surprisingly, even though the popup wasn't loading during the test, the speed still decreased noticeably. Looking at the details, we see basic optimization issues.
Conclusion
In these tests, Poper is the clear winner, showing almost no impact on website speed. We also use Cloudflare's CDN to serve most of our assets, so even if you use images and videos in your popups, they'll load quickly from a server closest to your visitors.
Try Poper Now >> Sign Up
References
Mobify & other conversion rate impact. Cloudflare
JavaScript Main Thread. web.dev