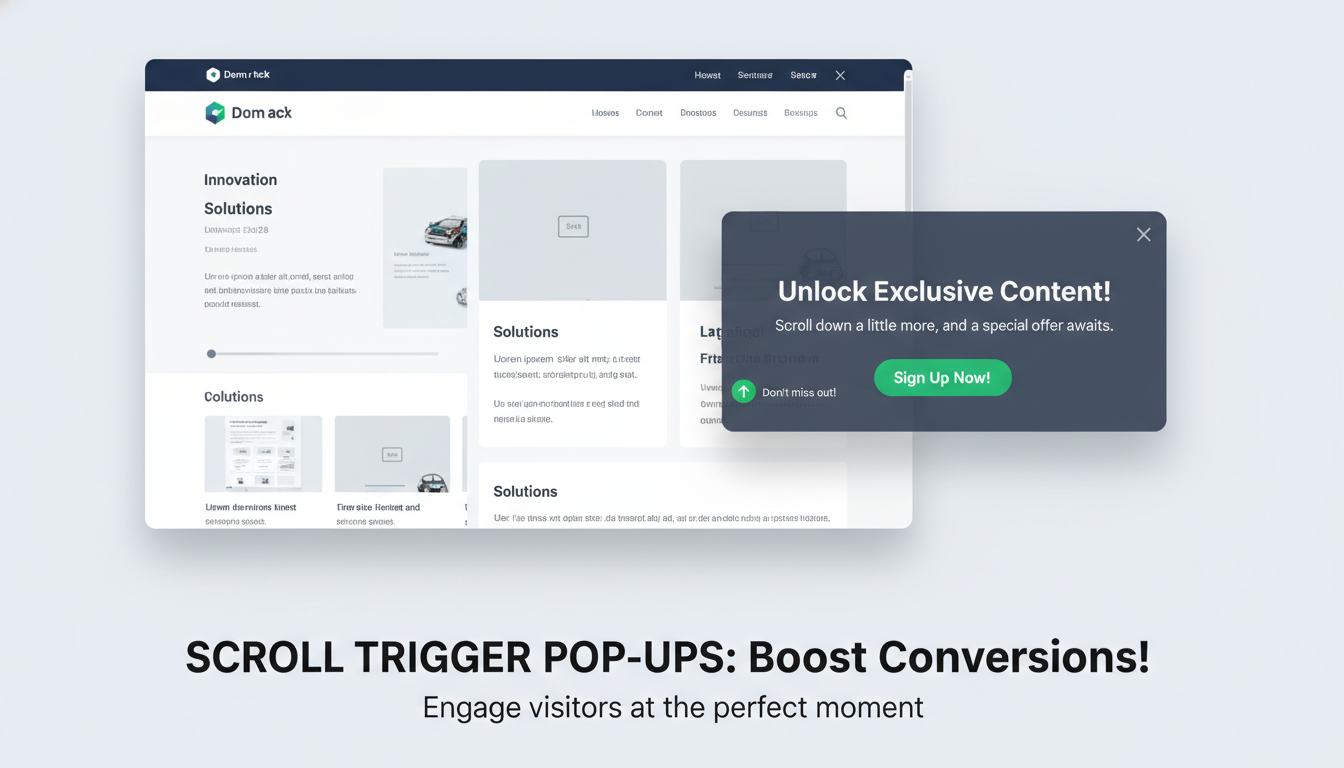
Scroll trigger popups are dynamic tools used in web design to engage visitors by displaying content based on their scroll behavior on a webpage. These popups are not just about grabbing attention; they are about capturing interest at precisely the right moment.
Understanding Scroll Trigger Popups: Definition and Basics
A scroll trigger popup activates as a user scrolls through a website to a specific point. This trigger point can be strategically set to ensure the message appears just as the user reaches a particular content section, making the message both relevant and timely.
The Importance of Scroll Trigger Popups in Modern Web Design
In the context of modern web design, scroll trigger popups are essential for several reasons:
Improved User Engagement: By aligning the popup with the user's current focus area, these tools maintain or increase engagement without seeming disruptive.
Higher Conversion Rates: Properly timed popups can convert more visitors by presenting calls to action or offers right when users are most engaged.
How Scroll Trigger Popups Enhance User Engagement

Scroll trigger popups are not just about showing offers or information; they are about enhancing the user experience by providing value exactly when the user is most receptive. Effective implementation of these popups can significantly increase user engagement and retention on your site.
Engaging Users at the Right Scroll Depth
Timing is Everything
Immediate Engagement: Popups triggered early in the scroll process can capture the attention of users who are just beginning to engage with your content, keeping them on the page longer.
Strategic Engagement: Triggering popups at deeper scroll depths can target users who have shown interest in your content, offering them related resources or calls to action that feel naturally integrated into their browsing experience.
Scroll Depth as a User Engagement Metric
Utilizing scroll depth tracking tools, you can analyze how far most users scroll and what content keeps them engaged. This data is invaluable for placing your popups at points where user engagement begins to wane, giving you a chance to recapture their attention.
Design Principles for Scroll Trigger Popups
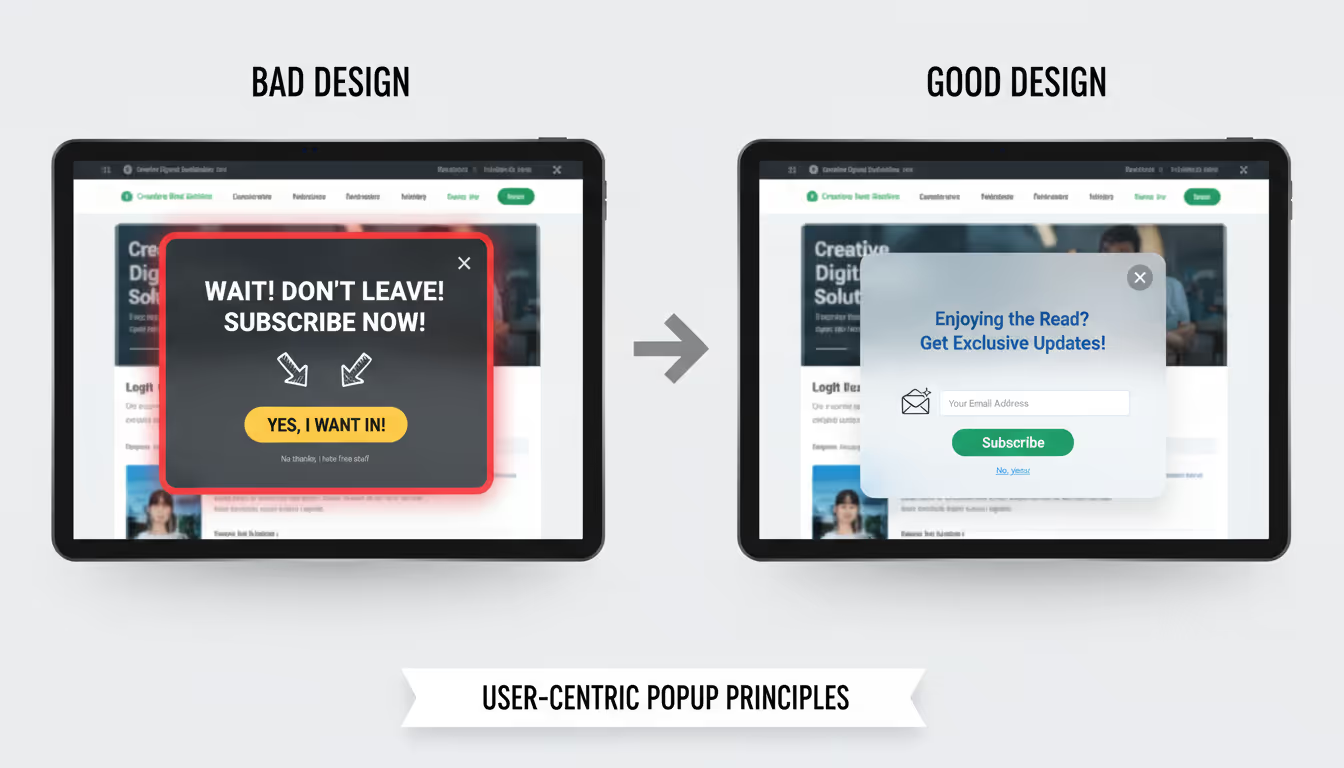
Creating effective scroll trigger popups requires more than just technical implementation; it demands attention to design principles that respect the user's experience and enhance the aesthetic of your website.
Visual Design Tips for Effective Scroll Trigger Popups
Clarity and Simplicity
Keep It Simple: A clean, uncluttered design helps ensure that your popup's message is clear and direct. Avoid overwhelming your users with too much information or too many visual elements.
Consistency Is Crucial: Your popups should match the style and color scheme of your website. This consistency helps maintain a seamless user experience and strengthens brand recognition.
Visibility Without Distraction
Subtle Animation: Use subtle animations to catch the eye without causing distractions. For example, a gentle fade-in or slide-up effect can effectively draw attention without startling the user.
Appropriate Size: Ensure the popup is large enough to be noticed but not so large that it disrupts the user's interaction with your site content.
Crafting Compelling Content for Scroll Trigger Popups

Engaging and Relevant Messages
Targeted Content: Tailor the content of your popups to match the surrounding material on the page. This relevance makes the popup feel more like a natural extension of the user's browsing experience.
Action-Oriented Copy: Use concise, action-oriented language that encourages users to take immediate steps. Whether it's signing up for a newsletter, claiming a discount, or downloading a resource, your call to action should be clear and compelling.
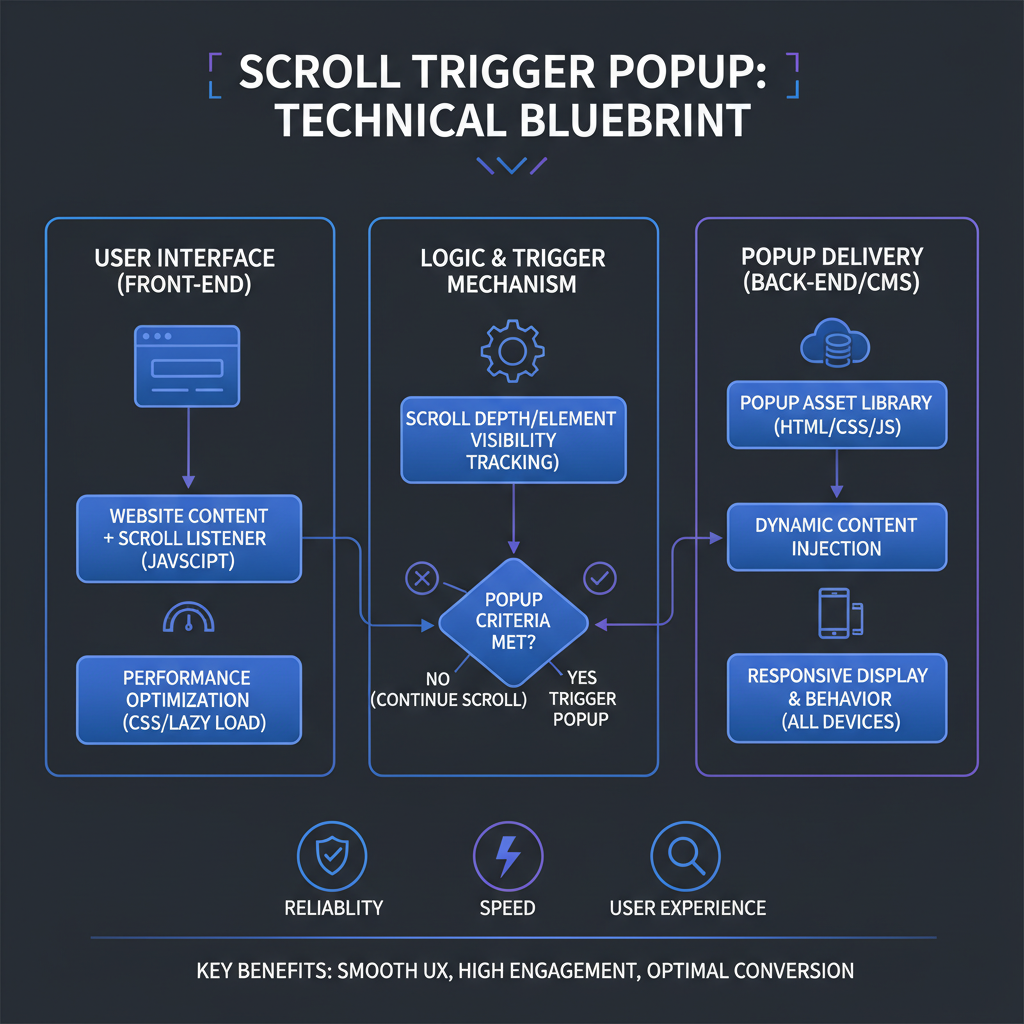
Technical Setup of Scroll Trigger Popups

Ensuring that your scroll trigger popups are technically sound is crucial for maintaining a smooth user experience and achieving your engagement and conversion goals. Proper technical setup helps ensure that the popups perform optimally across all devices and do not negatively impact your website’s performance.
Basic Technical Requirements for Scroll Trigger Popups
Lightweight Coding
Optimize for Speed: Use lightweight HTML, CSS, and JavaScript to build your popups. This minimizes load times and helps prevent any lag that might disrupt the user experience.
Asynchronous Loading: Configure your popups to load asynchronously with the rest of your site content. This means they won’t hinder the loading of primary content, maintaining a seamless browsing experience.
Cross-Platform Compatibility
Responsive Design: Ensure that your popups are responsive and adapt seamlessly to different screen sizes and orientations. This responsiveness is crucial for reaching users effectively on both desktop and mobile devices.
Browser Testing: Regularly test your popups across various browsers to ensure consistent functionality. Address any compatibility issues that could affect how popups are displayed or function.
Ensuring Responsive and Mobile-Friendly Design
Mobile Optimization
Touch-Friendly Interactions: Design popups with mobile users in mind. Ensure that all interactive elements are easy to tap, and that popups can be easily dismissed on a touch screen.
Avoid Overcrowding: On smaller screens, space is limited. Keep your popups concise and ensure they don’t cover essential content or navigation elements.
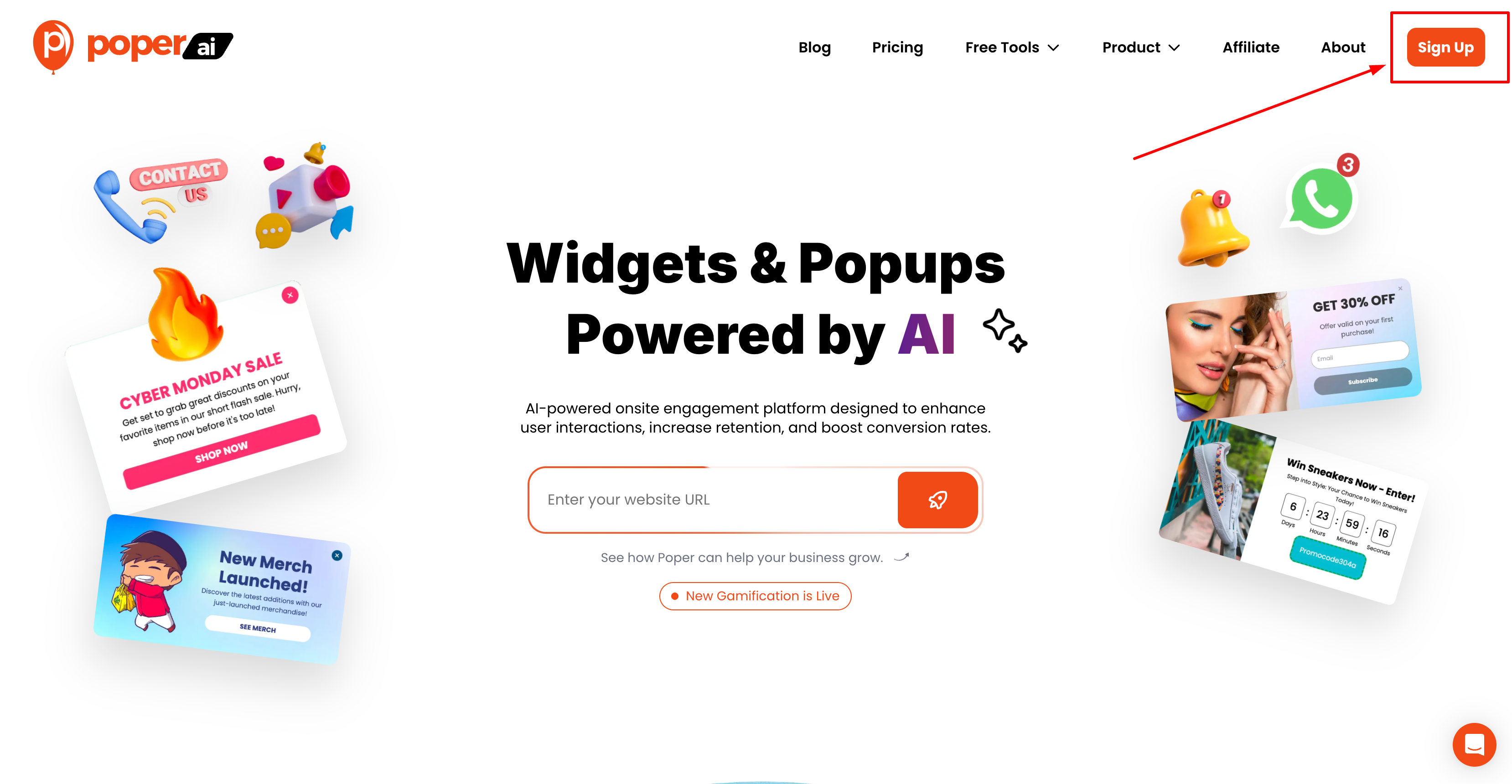
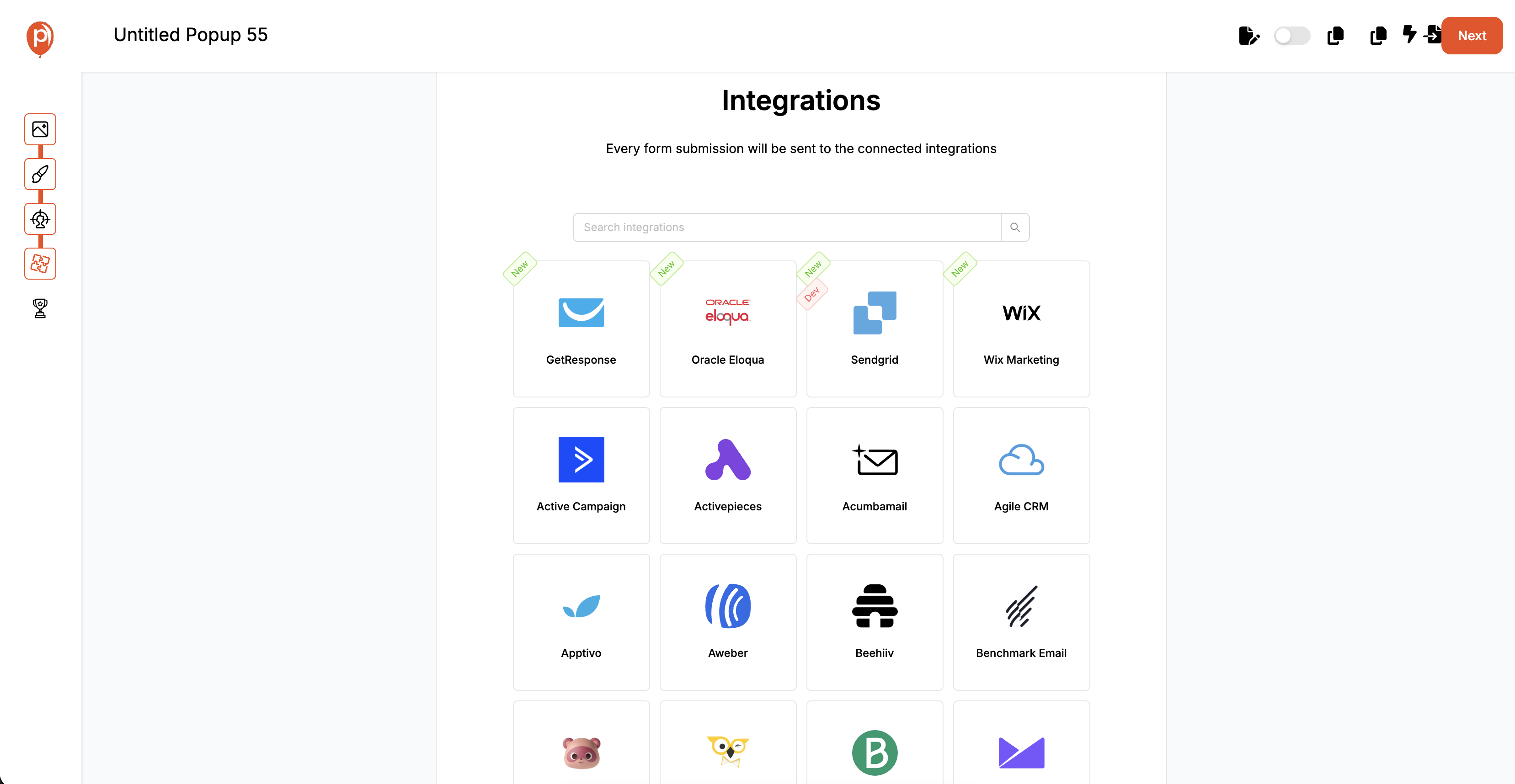
Using Poper to Create Scroll Trigger Popups
Poper’s intuitive platform offers a robust set of tools to design and deploy effective scroll trigger popups with ease. Leveraging Poper can streamline the creation process, allowing for sophisticated customization and seamless integration with your website.
Introduction to Poper’s Popup Builder


Getting Started with Poper
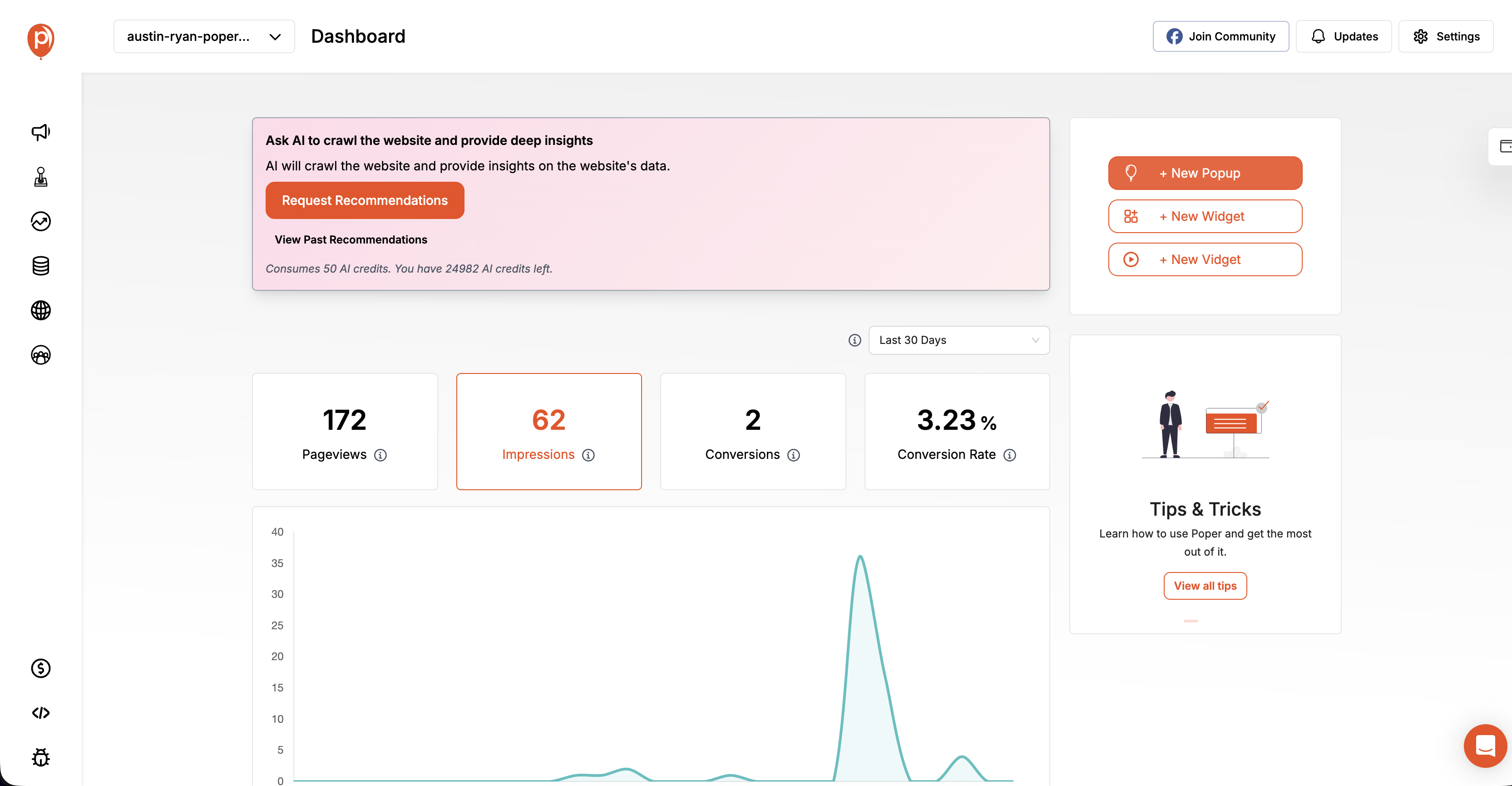
Access the Platform: Log in to your Poper account and navigate to the Popup Builder tool. This is your starting point for creating "new popup"
Familiarize Yourself with the Interface: Spend some time exploring the dashboard and various features that Poper offers, including template libraries, design tools, and integration options.
Step-by-Step Guide to Creating Your First Scroll Trigger Popup with Poper
Step 1: Selecting a Template

Choose from a variety of pre-designed templates that are optimized for engagement and conversions. These templates can be customized to fit your specific needs.
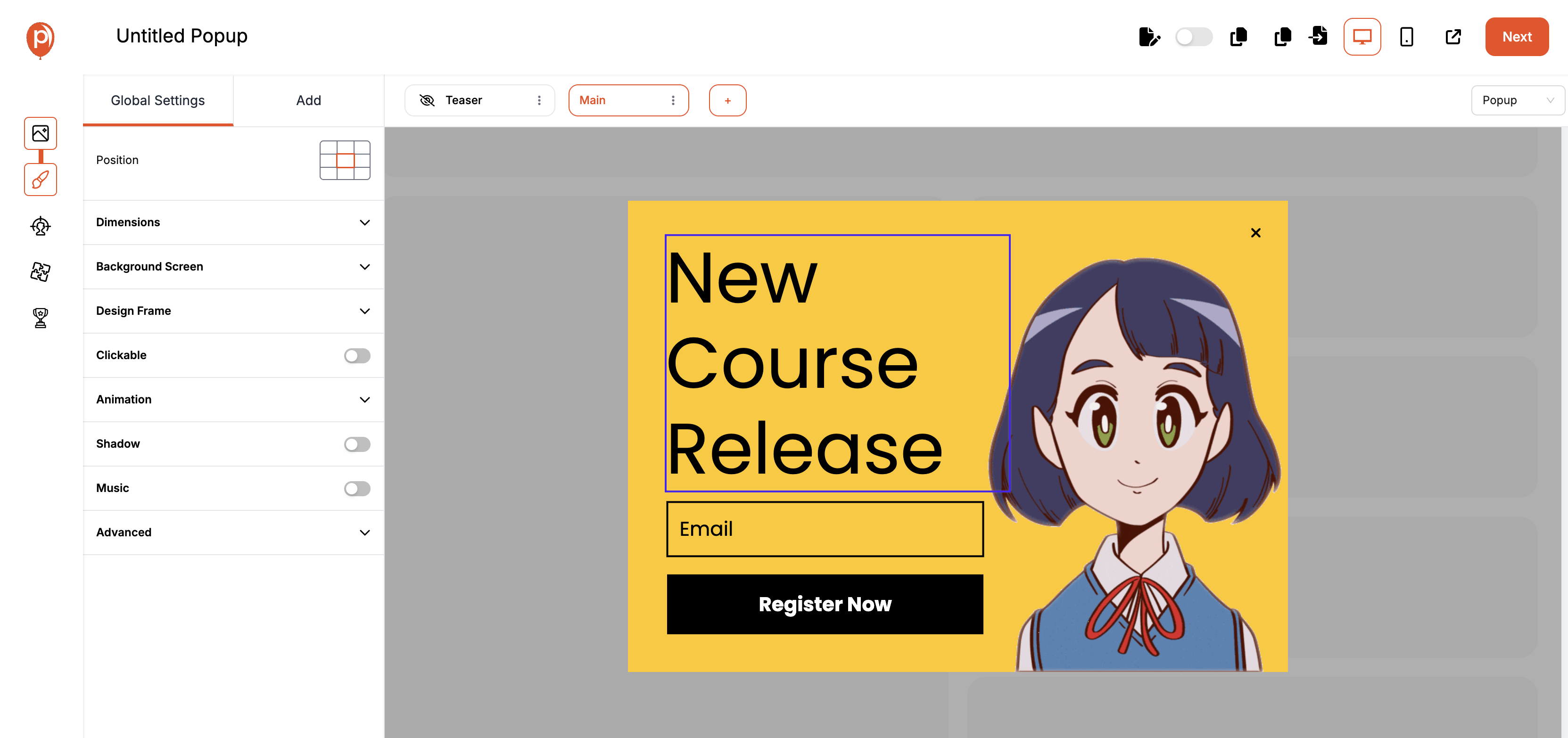
Step 2: Customizing Your Design

Use Poper’s drag-and-drop editor to add and arrange elements such as text, images, and buttons. Customize colors, fonts, and other design features to align with your brand identity.
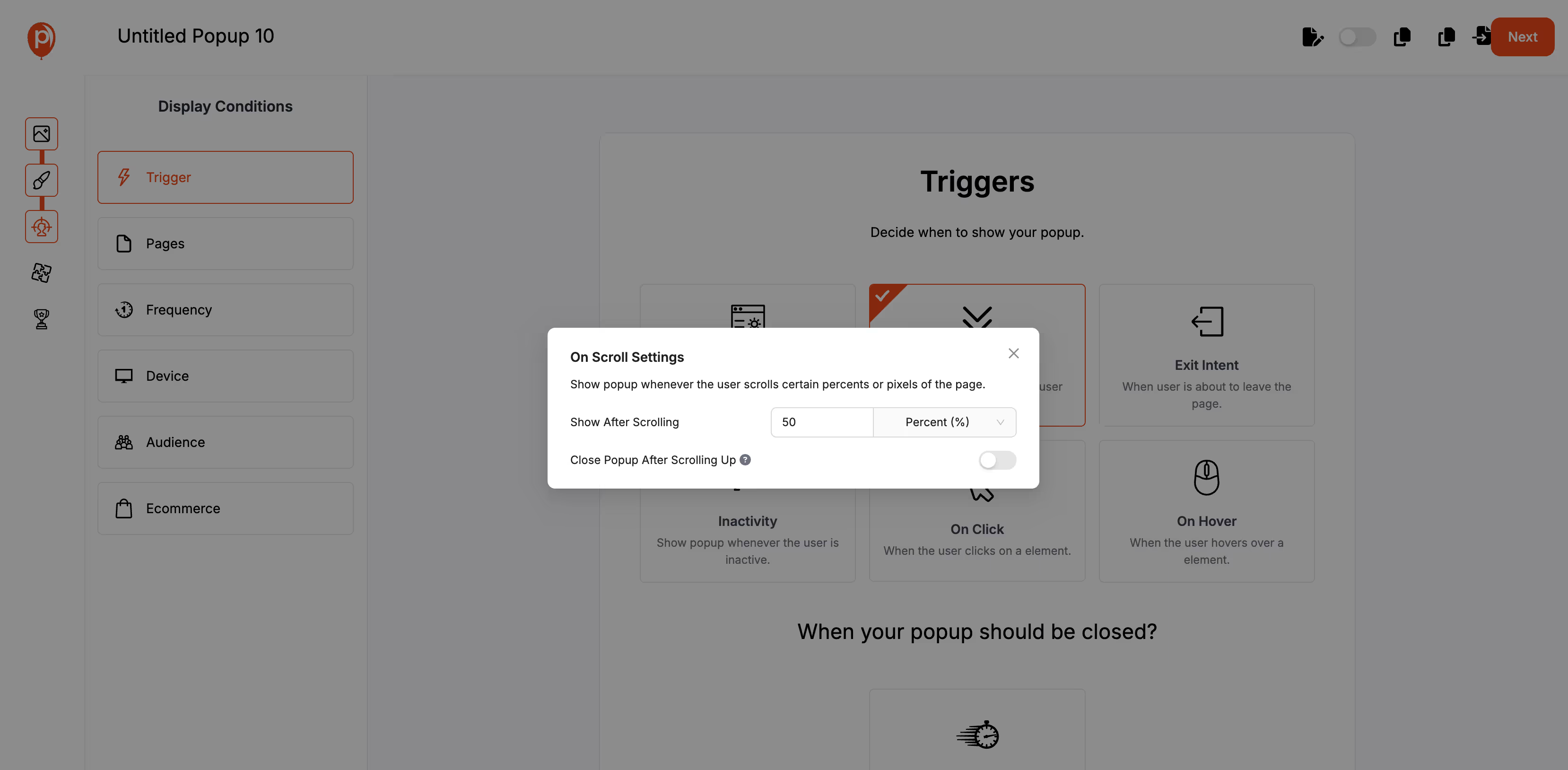
Step 3: Setting Scroll Triggers

Define the scroll depth at which your popup will appear. Poper allows you to set this trigger based on percentage of the page scrolled, offering precise control over the timing of your popup.
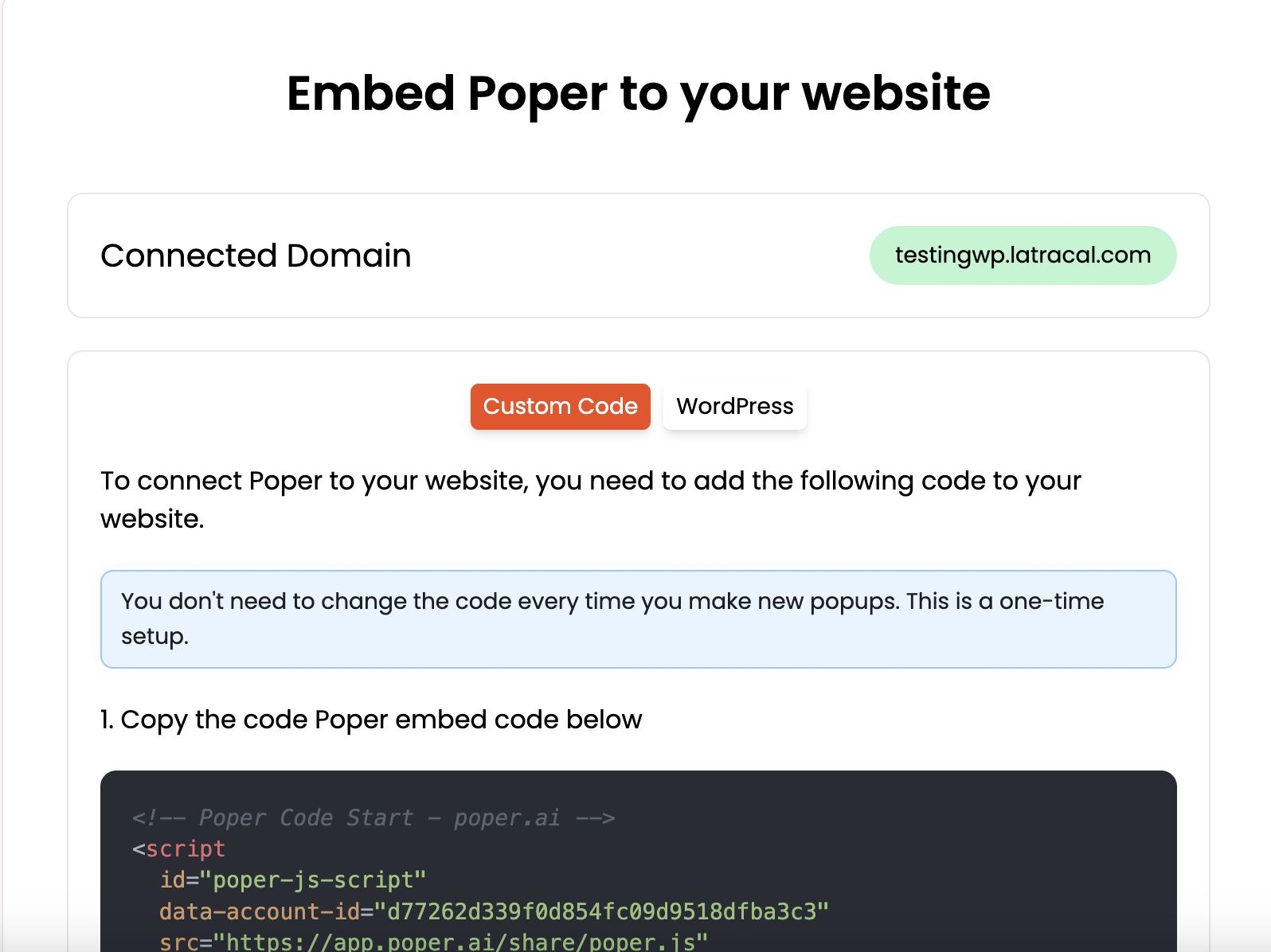
Step 4: Integrating with Your Website

Once your popup is ready, use Poper’s integration tools to embed it into your website. Poper provides simple scripts that you can add to your site’s HTML, ensuring that the popup loads correctly and functions as intended.
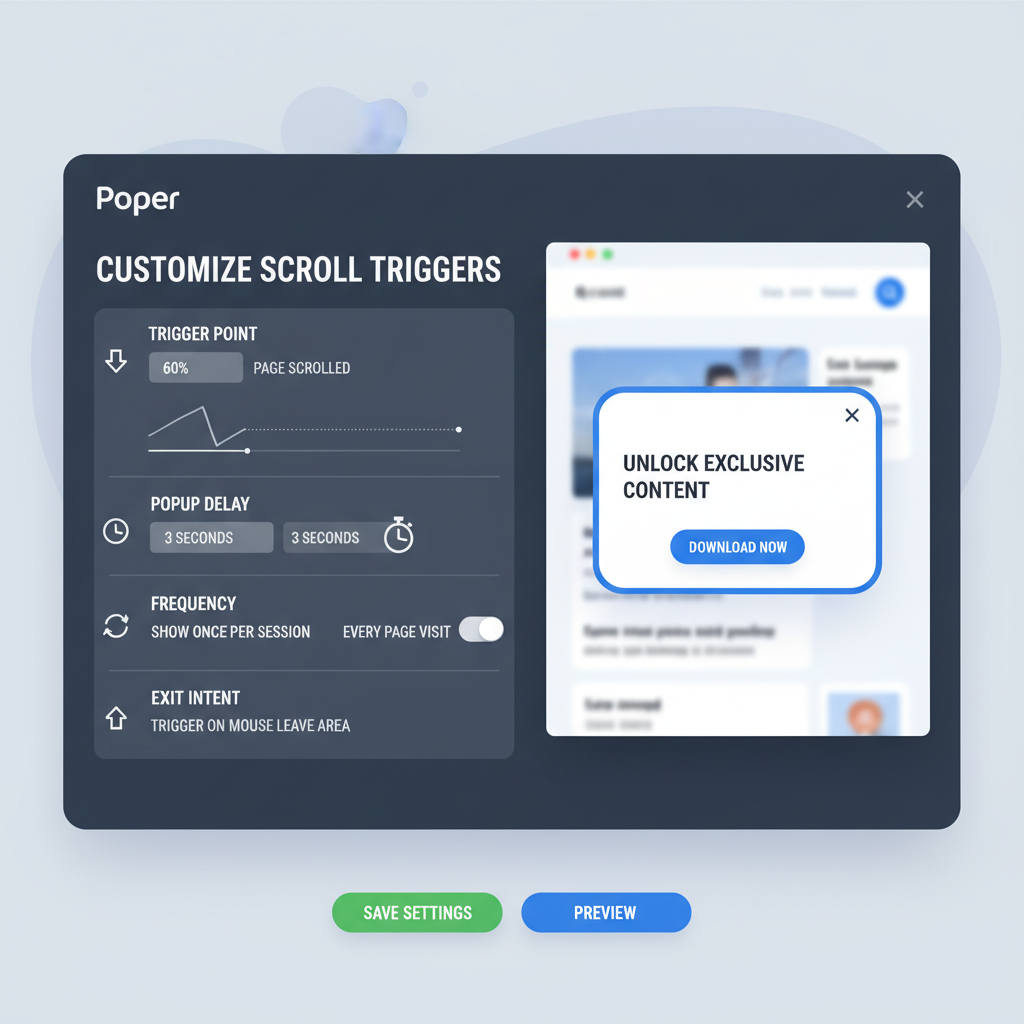
Customizing Scroll Triggers in Poper
Poper not only simplifies the creation of scroll trigger popups but also offers advanced customization options to fine-tune how and when these popups appear to your audience. Tailoring these settings can significantly enhance the effectiveness of your engagement strategy.

Setting Up Scroll Depth Triggers in Poper
Determining the Optimal Scroll Depth
Assess User Behavior: Utilize website analytics to understand at what point users are most engaged or begin to drop off. This data can guide the placement of your scroll trigger.
Custom Scroll Points: Set up custom scroll points in Poper by specifying the percentage of the page scroll at which the popup should appear. For example, triggering a popup at 50% can capture users' attention right as they are getting deep into your content.
Step-by-Step Configuration
In the Popup Builder, navigate to the 'Trigger Settings' section.
Select 'Scroll Trigger' and input the desired scroll percentage for your popup to appear.
Advanced Scroll Trigger Options: Timing and Frequency
Adjusting Timing for Maximum Impact
Delay Settings: Consider adding a slight delay to the popup after the scroll trigger point is reached. This can prevent the popup from appearing too abruptly, allowing the user to feel more in control of their browsing experience.
Controlling Frequency
Limit Popup Displays: To avoid overwhelming your visitors, set limits on how often a popup can be shown to the same user. Poper allows you to configure these settings to ensure a balance between visibility and intrusiveness.
User Experience and Scroll Trigger Popups

When effectively implemented, scroll trigger popups can significantly enhance the user experience by providing timely and relevant content without being intrusive. Balancing the line between helpful and bothersome is key to maintaining a positive interaction with your site visitors.
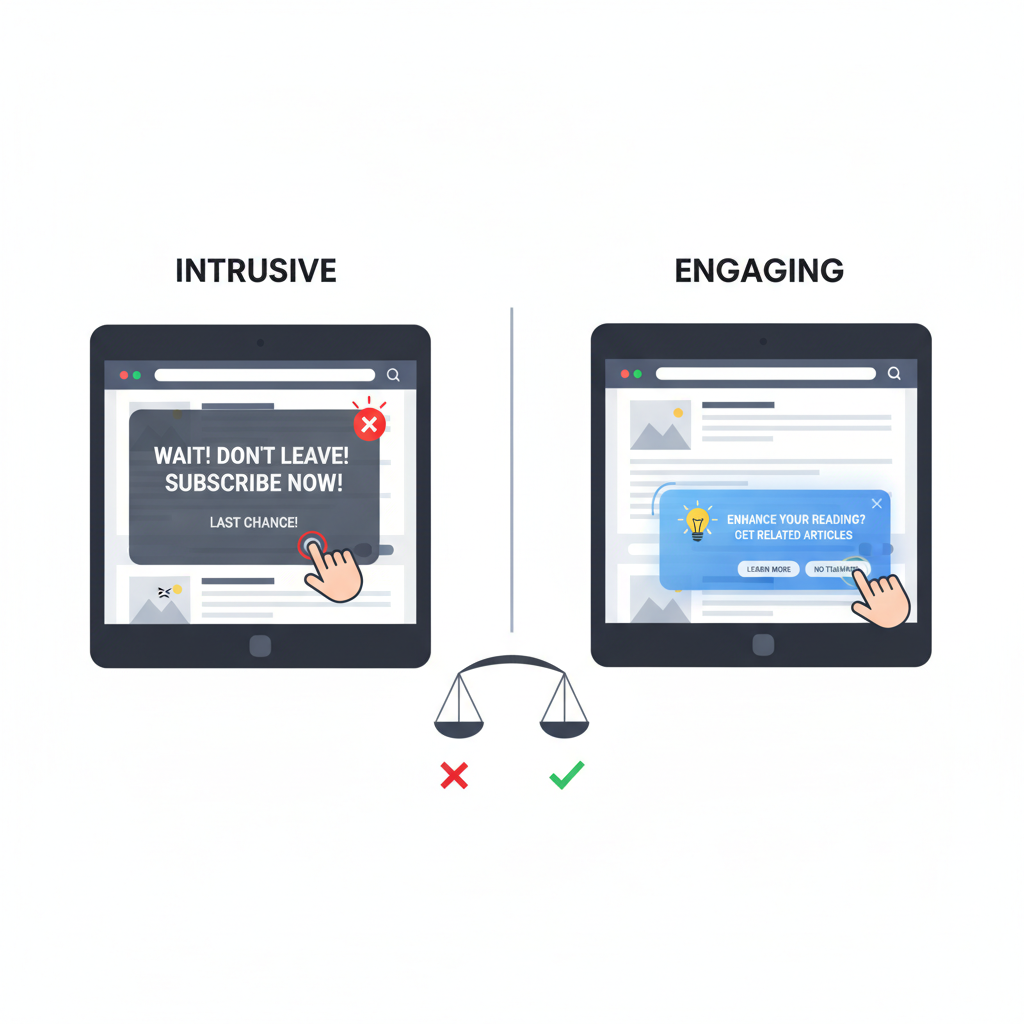
Balancing Intrusiveness with Engagement
Striking the Right Balance
Subtle Integration: Ensure that the popup blends well with the page design and doesn't disrupt the user's reading or browsing flow. The transition should feel smooth and natural, not jarring or forceful.
User Control: Give users the ability to easily dismiss the popup if they're not interested. Empowering users to control their experience helps maintain a positive perception of your site.
Providing Real Value
Relevance is Key: The content of the popup should be highly relevant to what the user is currently engaging with. For example, if they are reading a blog post about digital marketing tips, a popup offering a free eBook on the same topic could be perceived as valuable.
Incentivize Interaction: Offer something of immediate value, such as a discount code or access to exclusive content, to encourage positive interaction with the popup.
Best Practices for User-Friendly Scroll Trigger Popups
Optimize for Quick Interactions
Speed and Simplicity: Ensure that popups load quickly and present a simple message with a clear call to action. Users are more likely to engage with a popup that respects their time and attention.
Test for Usability: Regularly test your popups on different devices and platforms to ensure they are easy to interact with, regardless of how users access your site.
Consider the Entire User Journey
Contextual Timing: Place popups at points in the user journey where they are most likely to feel like a natural next step. This could be after a user has demonstrated interest in a topic by reading to the end of an article or after they have browsed through a product category.
Conversion Optimization with Scroll Trigger Popups

Effectively utilizing scroll trigger popups can dramatically enhance your site's conversion rates. These popups, when strategically placed and crafted, can guide visitors toward desired actions, such as signing up for a newsletter, making a purchase, or downloading a resource.
Aligning Popups with Conversion Goals
Setting Clear Objectives
Define Your Goals: Clearly define what you aim to achieve with each popup. Whether it's increasing email sign-ups, promoting a sale, or generating leads, having a clear conversion goal is crucial.
Match Content to Goals: Tailor the content of your popups to align directly with your conversion objectives. For instance, if the goal is to increase downloads of a white paper, the popup should feature a compelling brief of the white paper's value and a straightforward download button.
Integrating with User Intent
Understand Visitor Intent: Analyze the sections of your site where visitors frequently engage and deploy popups that complement their interests and needs at those points.
Behavioral Targeting: Use behavioral cues from your analytics to set up popups that respond to how users interact with your site, increasing the relevance and effectiveness of your messaging.
A/B Testing Scroll Trigger Popups for Higher Conversion Rates
Implementing A/B Testing
Test Variants: Create multiple versions of your popup with slight variations in design, placement, or content to see which performs best.
Measure Effectively: Use conversion metrics specific to each popup's goal to determine which variations are the most successful.
Continual Improvement
Iterate Based on Data: Use the insights gathered from A/B testing to continually refine and optimize your popups.
Stay Updated: Keep your strategies fresh by staying informed about new trends and technologies in popup design and conversion optimization.
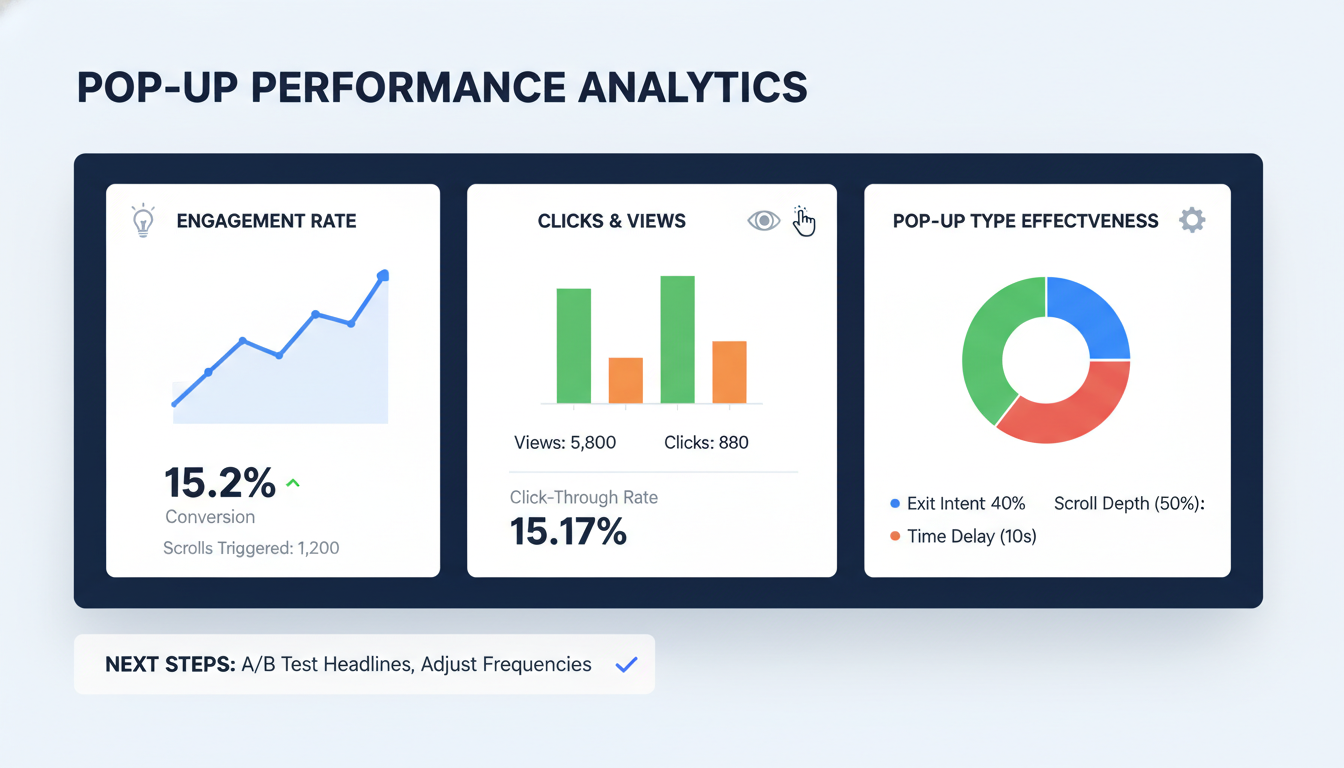
Analyzing the Performance of Scroll Trigger Popups

To ensure that your scroll trigger popups are achieving their intended goals, it's crucial to regularly analyze their performance. This analysis helps you understand what's working, what isn't, and where adjustments may be necessary to enhance effectiveness.
Key Metrics to Monitor for Scroll Trigger Popups
Engagement Metrics
Click-through Rate (CTR): Measures how often people who see your popup click on it. High CTR indicates that your popup is engaging and compelling.
Conversion Rate: Tracks how many popup interactions lead to the desired action, such as a sale, sign-up, or download. This metric is vital for assessing the direct impact of your popup on your business goals.
User Interaction Metrics
Bounce Rate: Observes if users leave the site after seeing the popup. A high bounce rate may suggest that the popup is intrusive or irrelevant.
Time on Page: Evaluates whether the popup affects how long users stay on your page. Increased time can indicate enhanced engagement.
Tools and Techniques for Measuring Popup Effectiveness
Analytics Tools
Use Web Analytics: Tools like Google Analytics can track popup performance and provide insights into how they influence user behavior on your site.
Heatmaps: Utilize heatmap tools to visually understand how users interact with your popups, including scroll depth and click activity.
Feedback Mechanisms
User Surveys: Occasionally, include quick surveys within or immediately after popup interactions to gather user feedback on their experience.
Comments and Reviews: Monitor user comments and reviews related to the popup experience to gather qualitative data.
Integrating Scroll Trigger Popups with Other Marketing Efforts

To maximize the effectiveness of scroll trigger popups, it's beneficial to integrate them seamlessly with your broader marketing strategy. This integration helps reinforce your messaging across multiple channels and provides a cohesive user experience.
Coordinating Popups with Email Campaigns
Synchronizing Messages
Consistent Messaging: Ensure that the messaging in your popups and email campaigns is aligned. If your popup promotes a specific offer, the same offer should be highlighted in subsequent emails to reinforce the message.
Seamless Transitions: Use popups to collect email addresses by offering value, such as a discount code or a free ebook. Once the user subscribes, continue the conversation through targeted email follow-ups that build on the initial interaction.
Enhancing E-commerce Strategies with Scroll Trigger Popups
Direct Product Promotion
Targeted Offers: Use scroll trigger popups to promote products related to the content the user is viewing. For example, if a user is reading a blog post about gardening, a popup can offer special deals on gardening tools.
Abandoned Cart Recovery: Implement popups that trigger based on scrolling behavior on checkout pages, offering incentives or addressing common concerns that might prevent users from completing their purchase.
Advanced Techniques and Innovations

To stay ahead in the competitive digital landscape, incorporating advanced techniques and the latest innovations in your scroll trigger popups can significantly enhance their effectiveness and engagement levels.
Using Animation and Interactive Elements in Scroll Trigger Popups
Animation for Attention
Subtle Animations: Employ gentle, eye-catching animations that activate when the popup appears. This could include elements like sliding, fading, or expanding, which help draw attention without being too disruptive.
Purposeful Animation: Use animation to guide the user's focus towards key information or calls to action within the popup.
Interactive Elements
Engagement Features: Add interactive elements such as sliders, quizzes, or polls to the popup. These features can increase user interaction and provide valuable insights into your audience's preferences and behaviors.
Gamification: Incorporate elements of gamification like spin-to-win wheels or scratch cards, which can make the popup experience more engaging and fun, increasing the likelihood of conversion.
Compliance and Ethical Considerations

As scroll trigger popups become a more integral part of your marketing toolkit, it's important to consider the legal and ethical implications to ensure your strategies not only achieve business goals but also maintain trust and respect with your audience.
Adhering to Privacy Laws and Regulations with Popups
Understanding Compliance
General Data Protection Regulation (GDPR): If your audience includes users from the European Union, ensure your popups comply with GDPR by not collecting personal data without explicit consent.
California Consumer Privacy Act (CCPA): For California residents, provide clear information about data collection practices and respect users' rights to opt-out.
Implementing Transparent Practices
Clear Disclosure: Ensure that your popups clearly disclose any data collection or tracking that occurs, along with how the data will be used.
Easy Opt-Out: Provide an easy way for users to decline any offers or opt out of data collection directly from the popup.
Ethical Design Practices for Scroll Trigger Popups
Designing with User Experience in Mind
Avoiding Manipulative Tactics: Steer clear of using deceptive design practices or 'dark patterns' that trick users into taking actions they didn't intend to.
Prioritizing Accessibility: Ensure that your popups are accessible to all users, including those with disabilities. This means adhering to web accessibility standards, like those set by the Web Content Accessibility Guidelines (WCAG).
FAQs About Scroll Trigger Popups
What are scroll trigger popups and why are they effective?
Scroll trigger popups are interactive elements that appear on a webpage when a user scrolls to a predetermined point. They are effective because they capture attention at moments when the user is already engaged with the content, making them more receptive to messages, offers, or calls to action.
How do you set the scroll trigger depth in Poper?
In Poper, setting the scroll trigger depth is straightforward. Navigate to the popup settings, select 'Trigger Options,' and then choose 'Scroll Trigger.' You can specify the percentage of the page scroll where the popup should appear, allowing you to target users at the exact moment you choose.
Can scroll trigger popups be A/B tested?
Yes, scroll trigger popups can and should be A/B tested to optimize their effectiveness. Testing different content, designs, and trigger points can help you understand what works best for your audience and drive higher engagement and conversion rates.
How do scroll trigger popups integrate with other digital marketing tools?
Scroll trigger popups can be integrated seamlessly with other marketing tools such as email marketing platforms, CRM systems, and analytics tools. This integration allows for coordinated campaigns, where insights from popup interactions can inform and enhance other marketing efforts.
Summary
Incorporating scroll trigger popups into your digital marketing strategy offers a powerful way to enhance user engagement and increase conversions. By understanding the mechanics, best practices, and integration techniques, you can effectively utilize this tool to benefit your online presence.




