Good marketing makes the company look smart. Great marketing makes the customer feel smart.
Joe Chernov
In the fast-paced world of digital marketing, capturing and maintaining user attention is more challenging than ever. Sticky popups have emerged as an effective tool to meet this challenge. But what exactly are sticky popups, and why are they crucial for your digital strategy?
Importance of Sticky Popups in Digital Marketing
Sticky popups are invaluable in digital marketing for several reasons:
High Visibility: Since they remain on screen, they consistently catch the user's eye.
Enhanced Engagement: They encourage users to take action, be it signing up for a newsletter, availing a discount, or downloading a resource.
Versatility: They can be used for a variety of purposes, from announcements and promotions to collecting feedback.
Understanding Sticky Popups
What is a Sticky Popup?
A sticky popup is a non-intrusive yet persistent element on a webpage designed to grab user attention and encourage interaction. Unlike standard popups that may disappear after a set time or based on user action, sticky popups stay in place, ensuring they are always visible as the user navigates through the site.
How Sticky Popups Differ from Regular Popups
Sticky popups offer several advantages over regular popups:
Constant Presence: Sticky popups remain on the screen, while regular popups can disappear, reducing their visibility.
User Experience: Sticky popups are generally less disruptive, as they don't obscure the content the user is viewing.
Higher Engagement Rates: Due to their persistent nature, sticky popups are more likely to catch and maintain user attention, leading to better engagement.
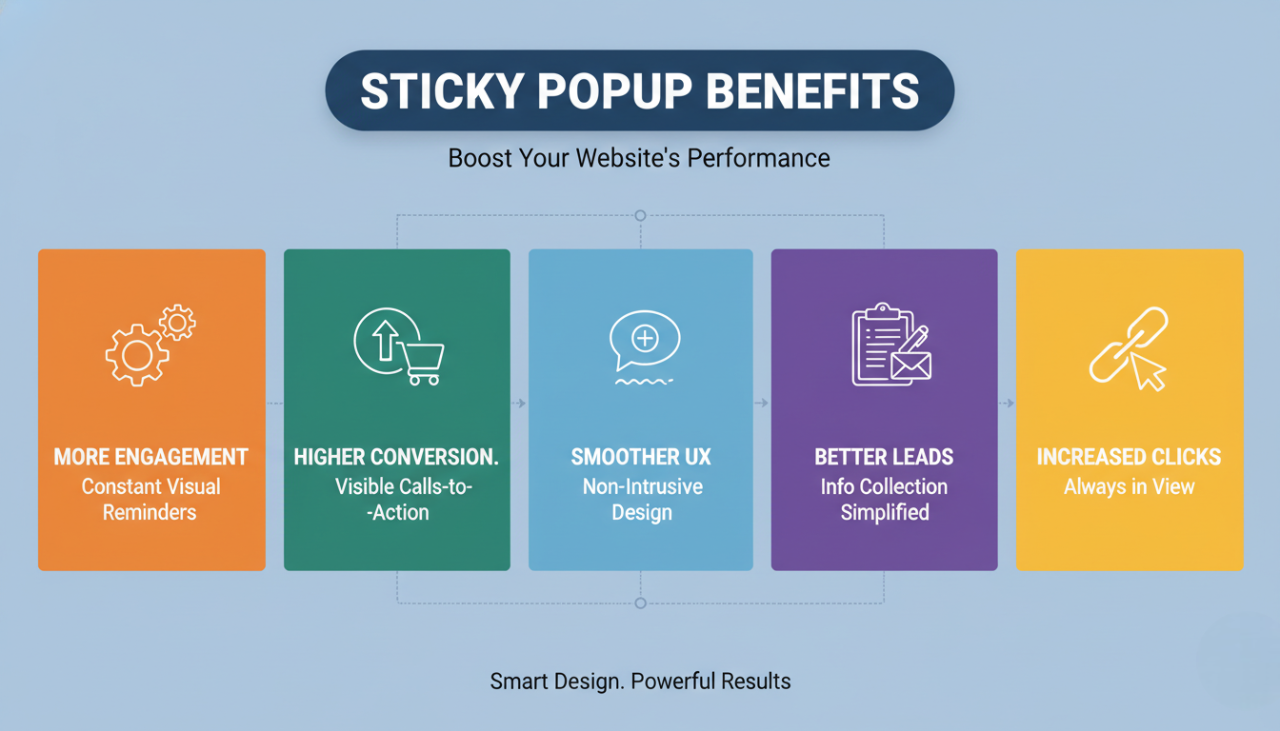
Benefits of Sticky Popups

Enhanced User Engagement
Sticky popups increase user engagement by providing constant visual reminders. Whether it's an enticing offer, a newsletter signup, or a feedback form, the persistent presence of a sticky popup encourages users to interact more frequently.
Increased Conversion Rates
Due to their high visibility and persistent nature, sticky popups can significantly boost conversion rates. Users are more likely to respond to calls-to-action that remain visible throughout their browsing experience.
Improved User Experience
Unlike traditional popups that can disrupt the user experience, sticky popups are designed to be non-intrusive. They blend seamlessly with the webpage, ensuring that users can continue browsing without interruption while still being aware of the popup's message.
Better Lead Generation
Sticky popups are excellent tools for lead generation. By consistently reminding users of a sign-up form or an exclusive offer, they increase the chances of collecting valuable user information, such as email addresses.
Higher Click-Through Rates
The constant visibility of sticky popups naturally leads to higher click-through rates. Users are more likely to click on a link or CTA that remains in their view, making sticky popups a powerful tool for driving traffic to specific pages or offers.
5 Types of Sticky Popups
1. Header Popups

Header popups appear at the top of the page and remain fixed as users scroll. They are ideal for announcing important information or promotions.
2. Footer Popups

Footer popups stay at the bottom of the page, providing a subtle yet effective way to capture user attention without being too intrusive.
3. Sidebar Popups

Sidebar popups are positioned on the side of the webpage. They are perfect for supplementary information or secondary CTAs.
4. In-Line Popups

In-line popups are embedded within the content and scroll along with it. These are great for contextual messages or offers that relate directly to the content being viewed.
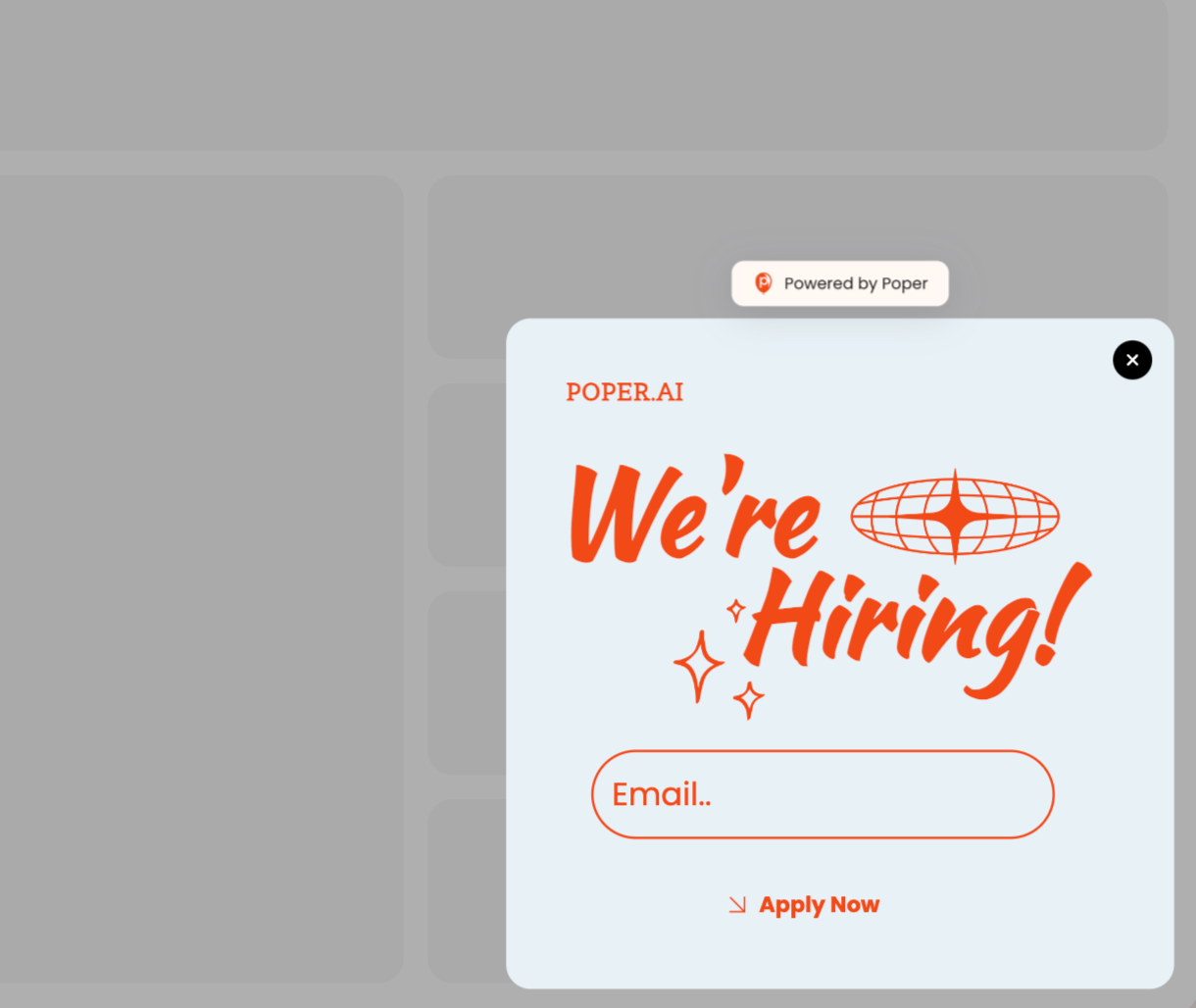
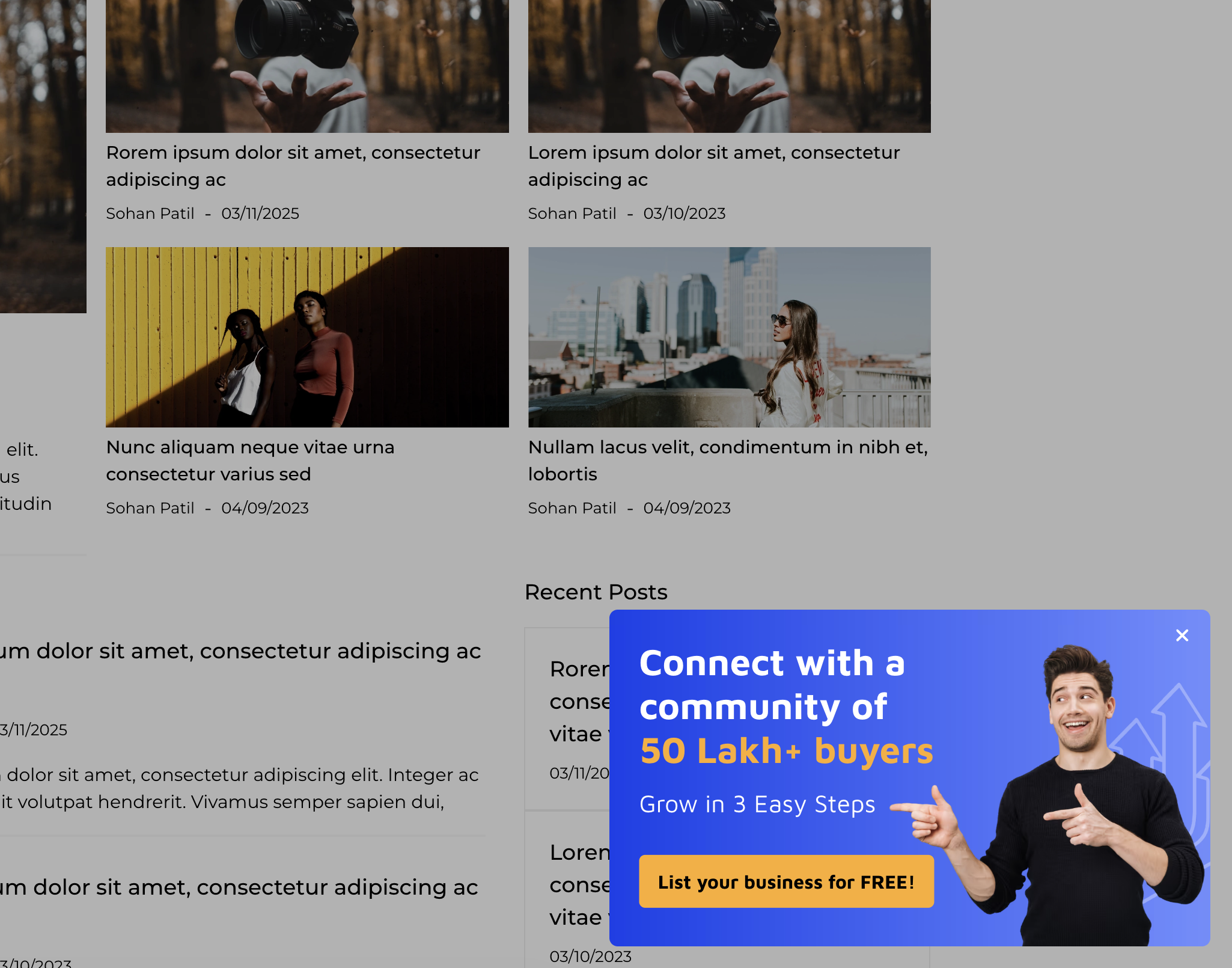
5. Corner Popups

Corner popups appear in one of the corners of the webpage. They are discreet and effective, ensuring visibility without disrupting the user experience.
5 Design Principles for Sticky Popups

1. Visual Appeal
A visually appealing sticky popup is essential for capturing user attention. Use bold colors, attractive fonts, and high-quality images to make your popup stand out.
2. User-Friendly Interface
Ensure your sticky popup has a simple and intuitive design. Users should be able to understand and interact with it without any confusion.
3. Mobile Responsiveness
With an increasing number of users browsing on mobile devices, it's crucial that your sticky popups are responsive and mobile-friendly.
4. Brand Consistency
Maintain brand consistency in your sticky popups by using your brand's colors, fonts, and messaging style. This helps reinforce brand identity and trust.
5. Use of Animations and Effects
Subtle animations and effects can make your sticky popups more engaging. However, avoid overdoing it to ensure the animations enhance rather than distract from the message.
Crafting Compelling Content for Sticky Popups
Writing Engaging Headlines
An engaging headline is crucial for grabbing attention. Use strong, action-oriented words that make users want to learn more.
Clear and Concise Messaging
Your message should be clear and to the point. Avoid cluttering the popup with too much information; focus on the key points you want to convey.
Strong Call-to-Action (CTA)
A strong CTA is essential for encouraging user interaction. Use action words and make the CTA stand out visually.
Incorporating Social Proof
Social proof, such as testimonials or user reviews, can increase the credibility of your popup and encourage users to take action.
Personalization Strategies
Personalizing your sticky popups based on user behavior or preferences can make them more effective. Tailor the content to the user's interests or previous interactions with your site.
How to Create Sticky Popups Using Poper
Creating sticky popups using Poper is a straightforward process that combines intuitive design tools with powerful customization options. Here’s a step-by-step guide to help you create effective sticky popups for your website using Poper.
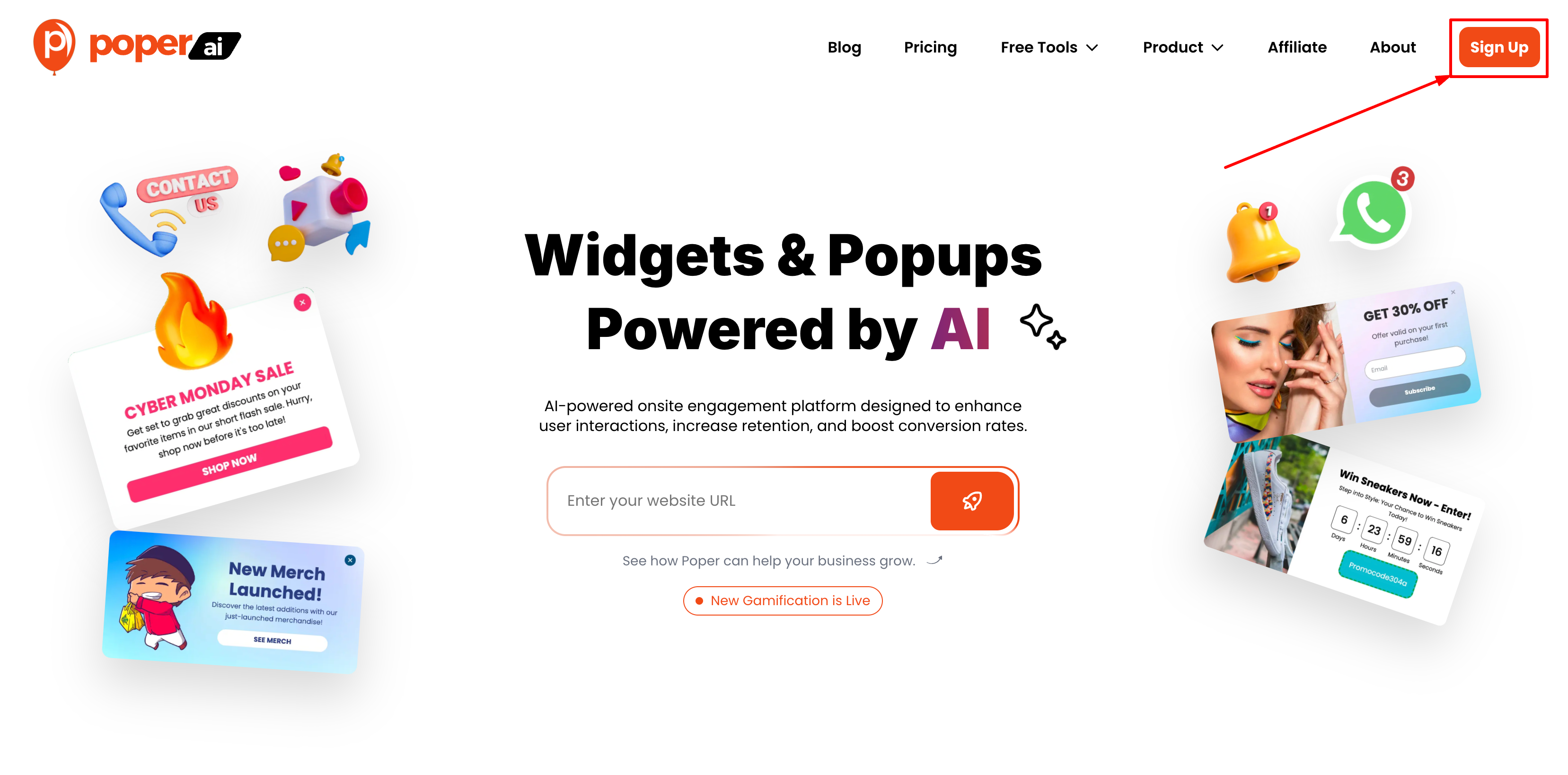
Step 1: Access Your Dashboard
Open your web browser and go to the Poper website.
Login to your Poper account using your credentials.

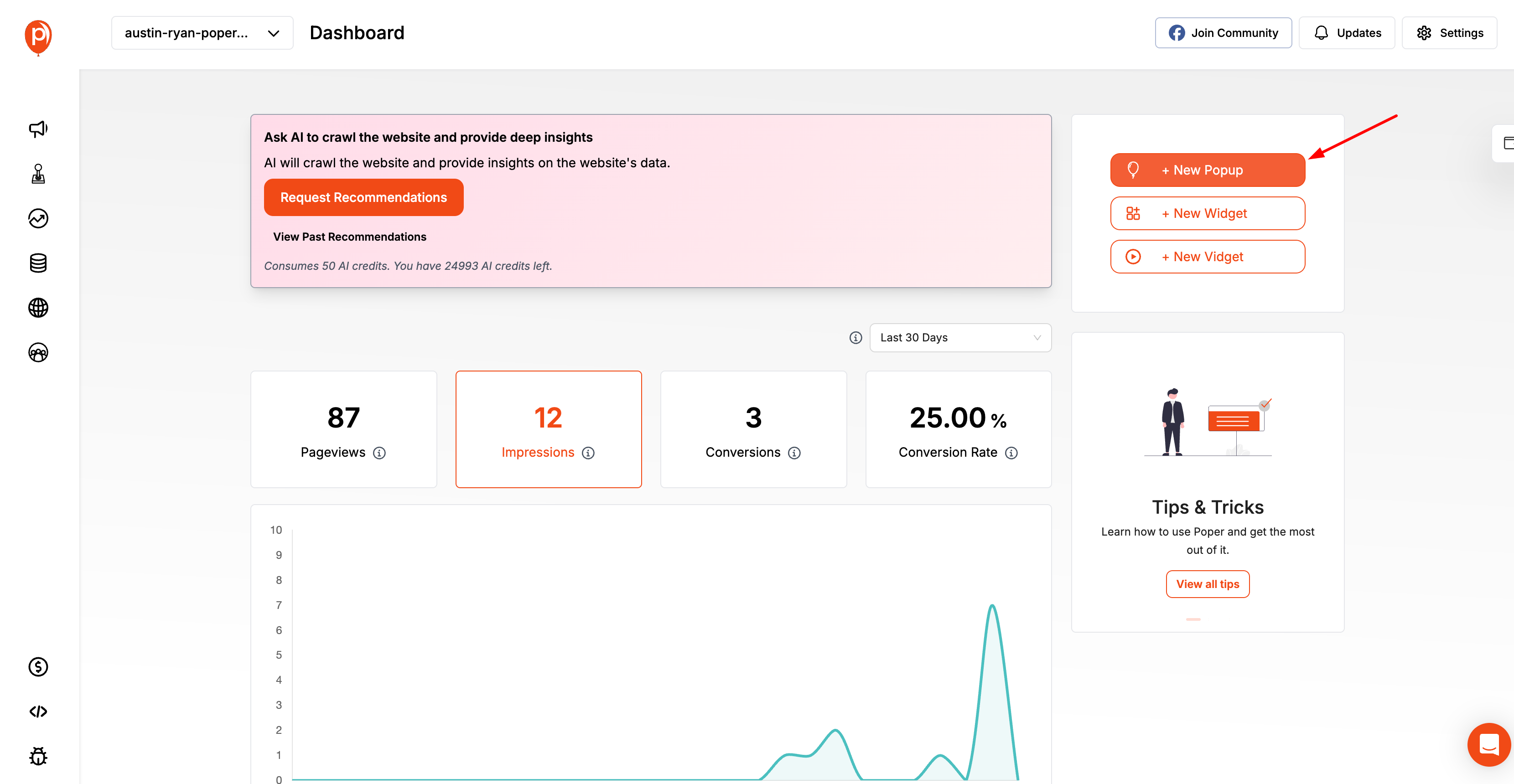
Step 2: Open or Create a Popup
Once logged in, you will be taken to your Poper dashboard.

Open your web browser and go to the Poper website.
Login to your Poper account using your credentials.
On your dashboard, click on the “+ New Popup” button to create a new popup.
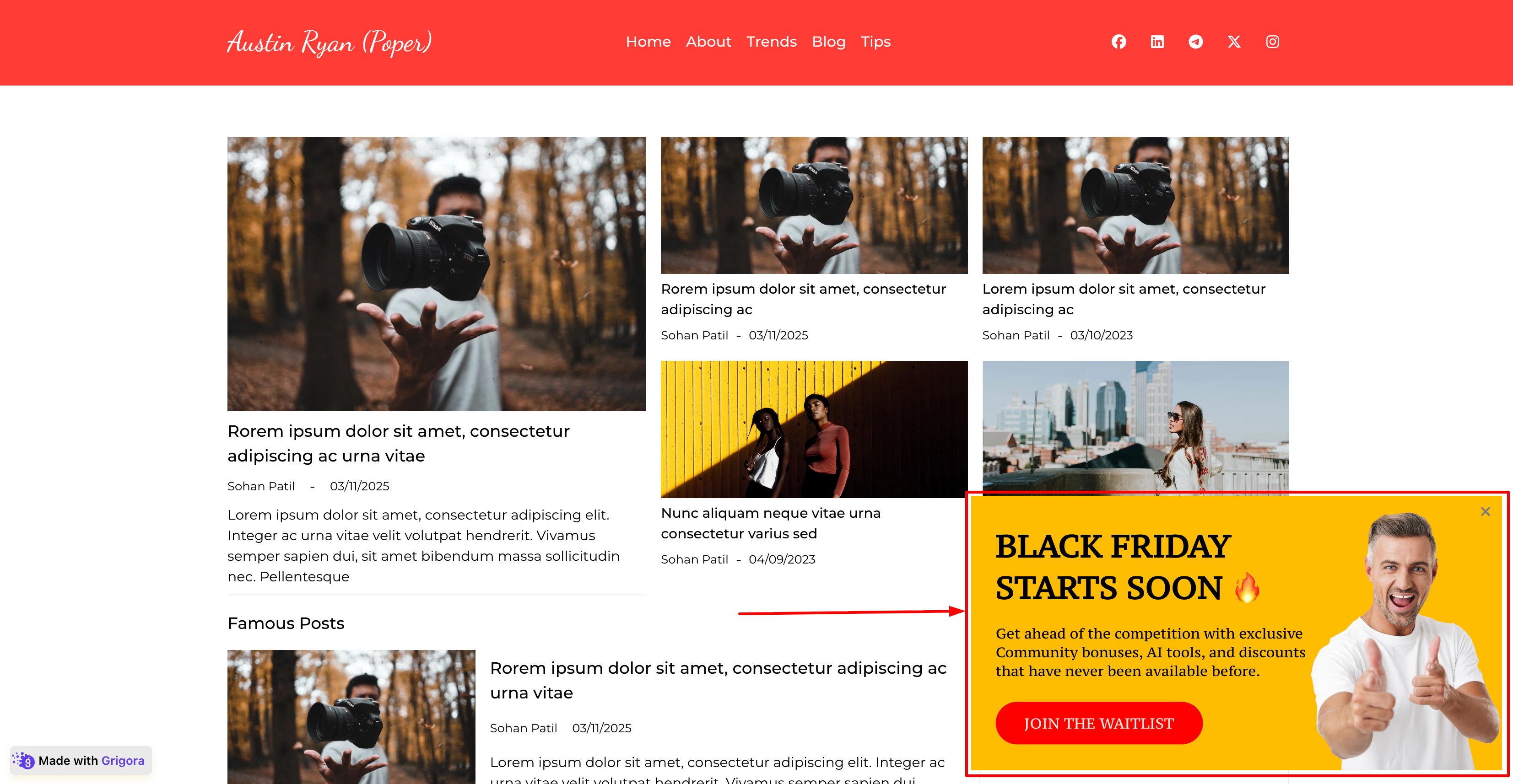
Step 3: Create a Sticky Popup

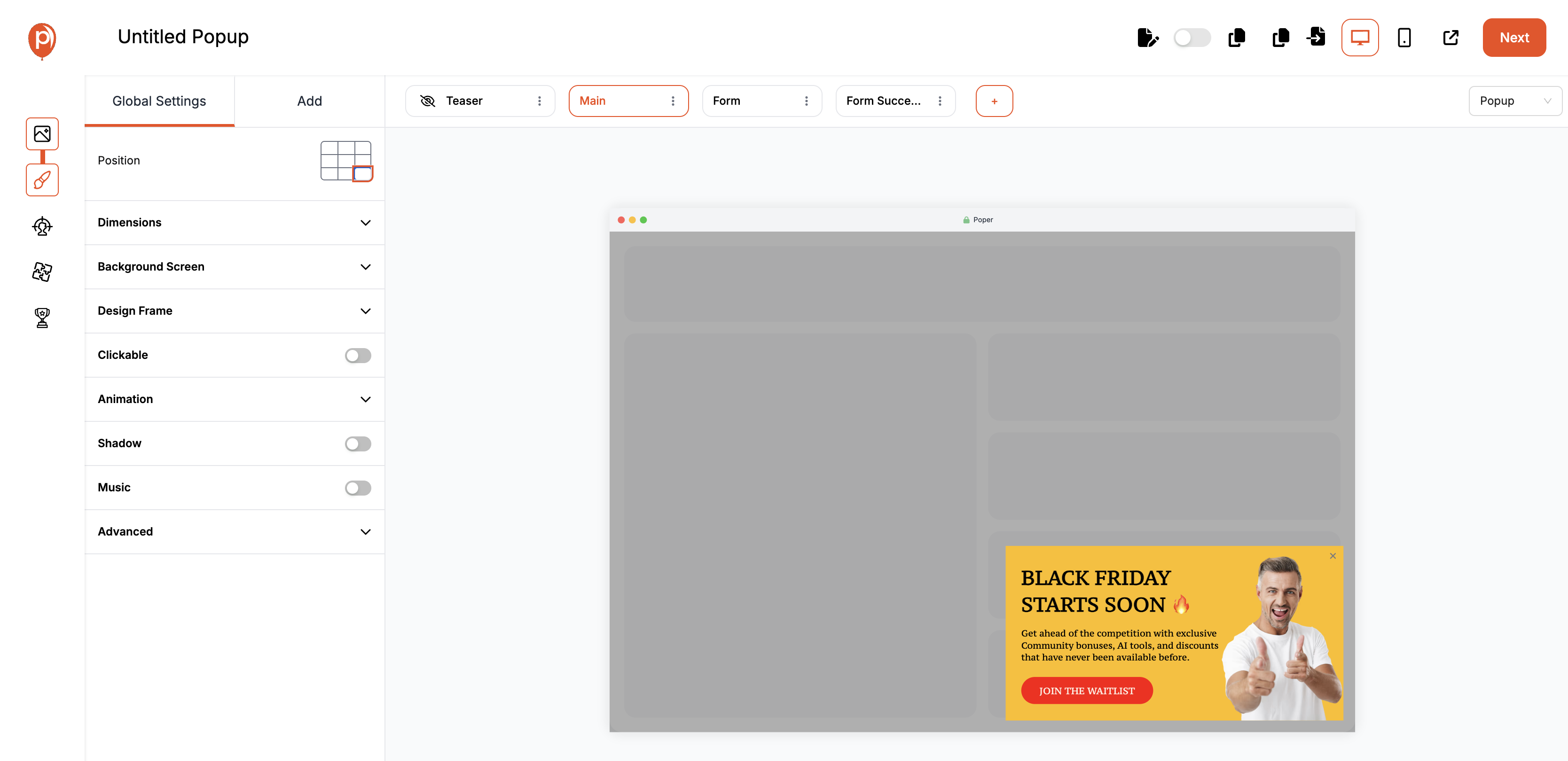
In the Popup Editor window, use the drag and drop feature to create your sticky popup.
Place your sticky popup at a specific location on the screen. It is recommended to position it in the bottom left or bottom right corner for optimal visibility without obstructing the main content.
Step 4: Configure Global Settings
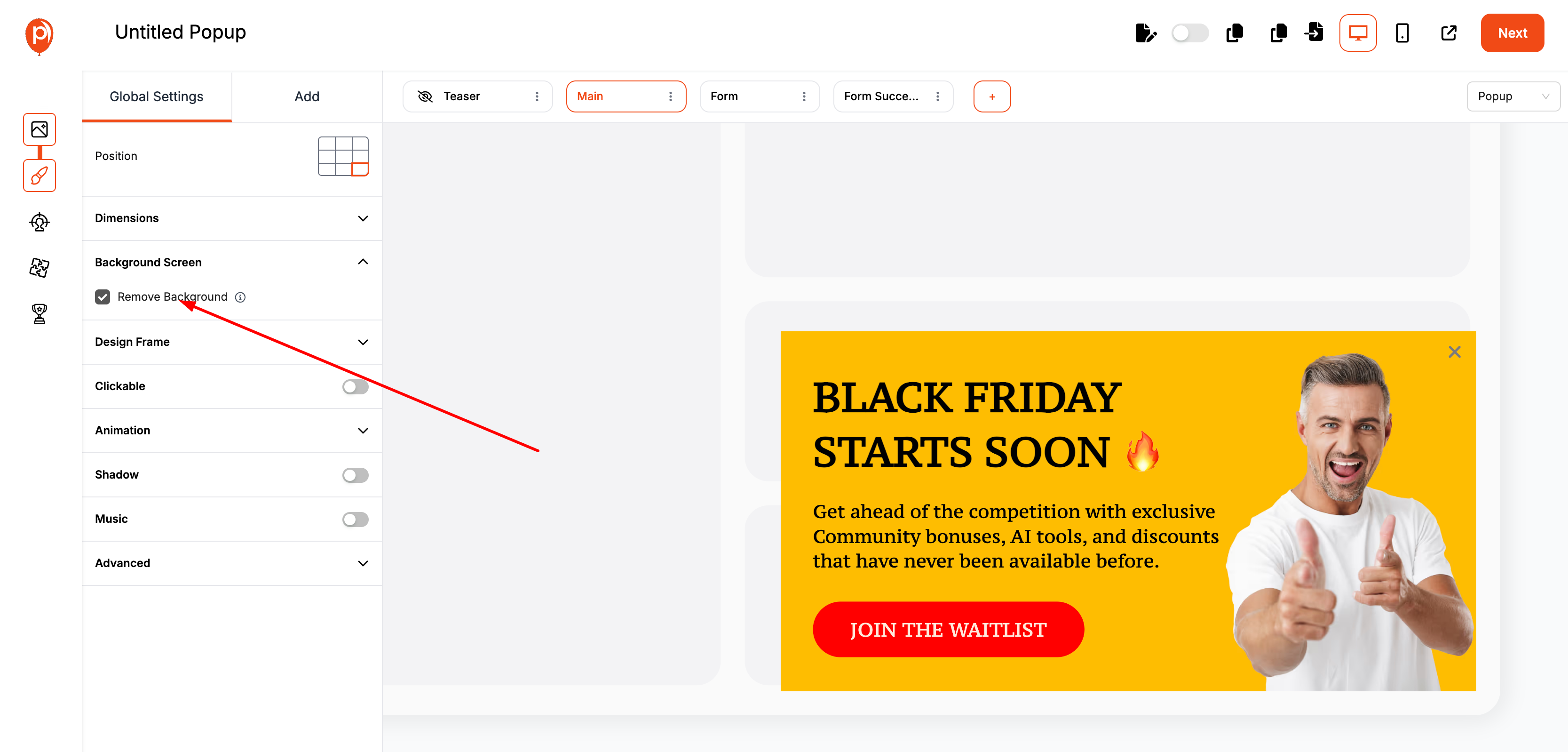
In the settings panel on the right-hand side, locate the "Global Settings" section.
Scroll down and find the "Hide Background Overlay" option.

Turn this setting on to remove the background overlay, making your sticky popup float and allowing users to interact with other elements on your website.

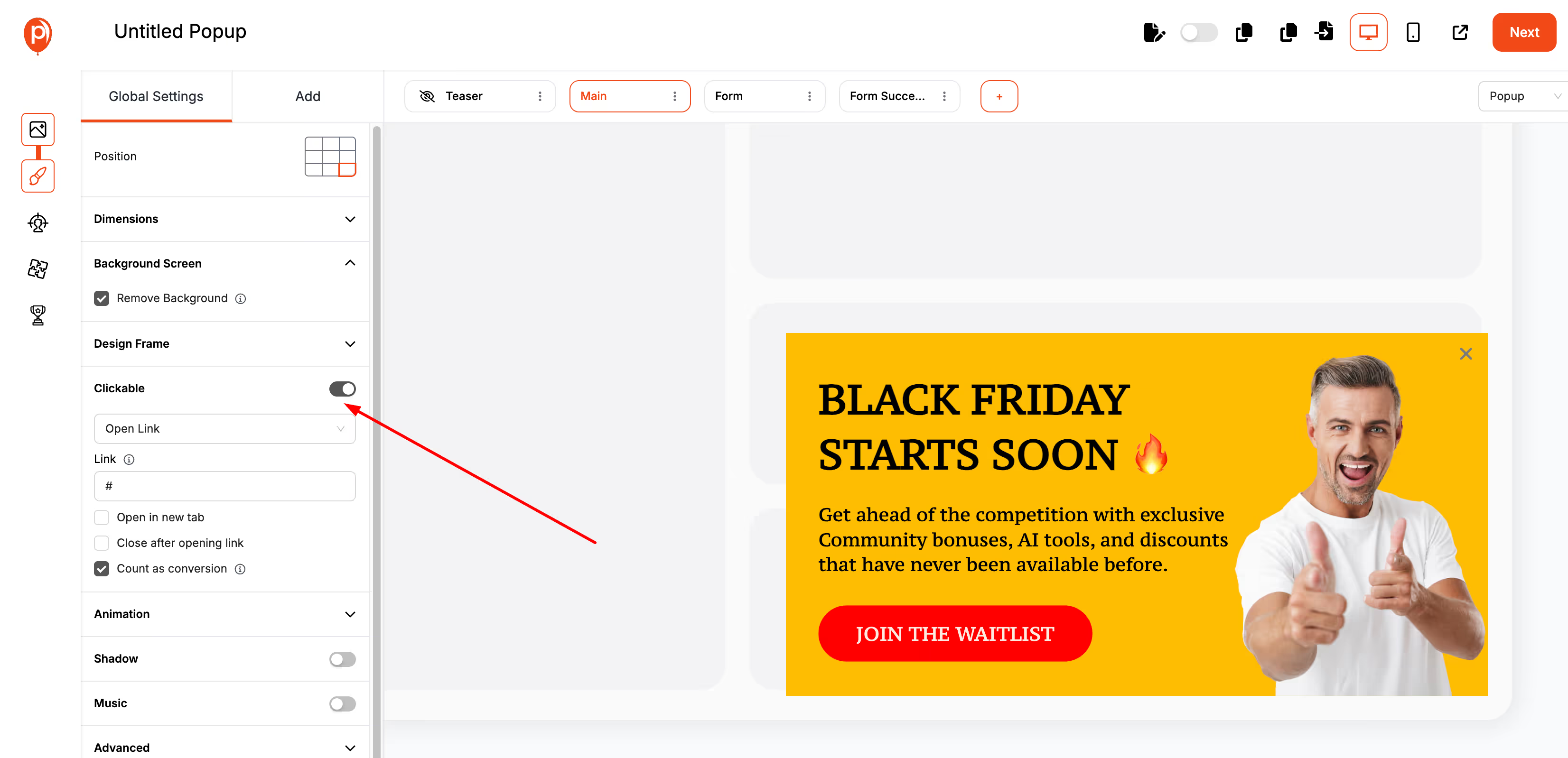
In the same "Global Settings" section, turn on the "Clickable" option.
This will make the entire popup clickable, if you want you can skip this step, if you have different CTA type of popup.
Step 5: Set Click Action

After enabling the "Clickable" option, configure the action to take place when the popup is clicked.
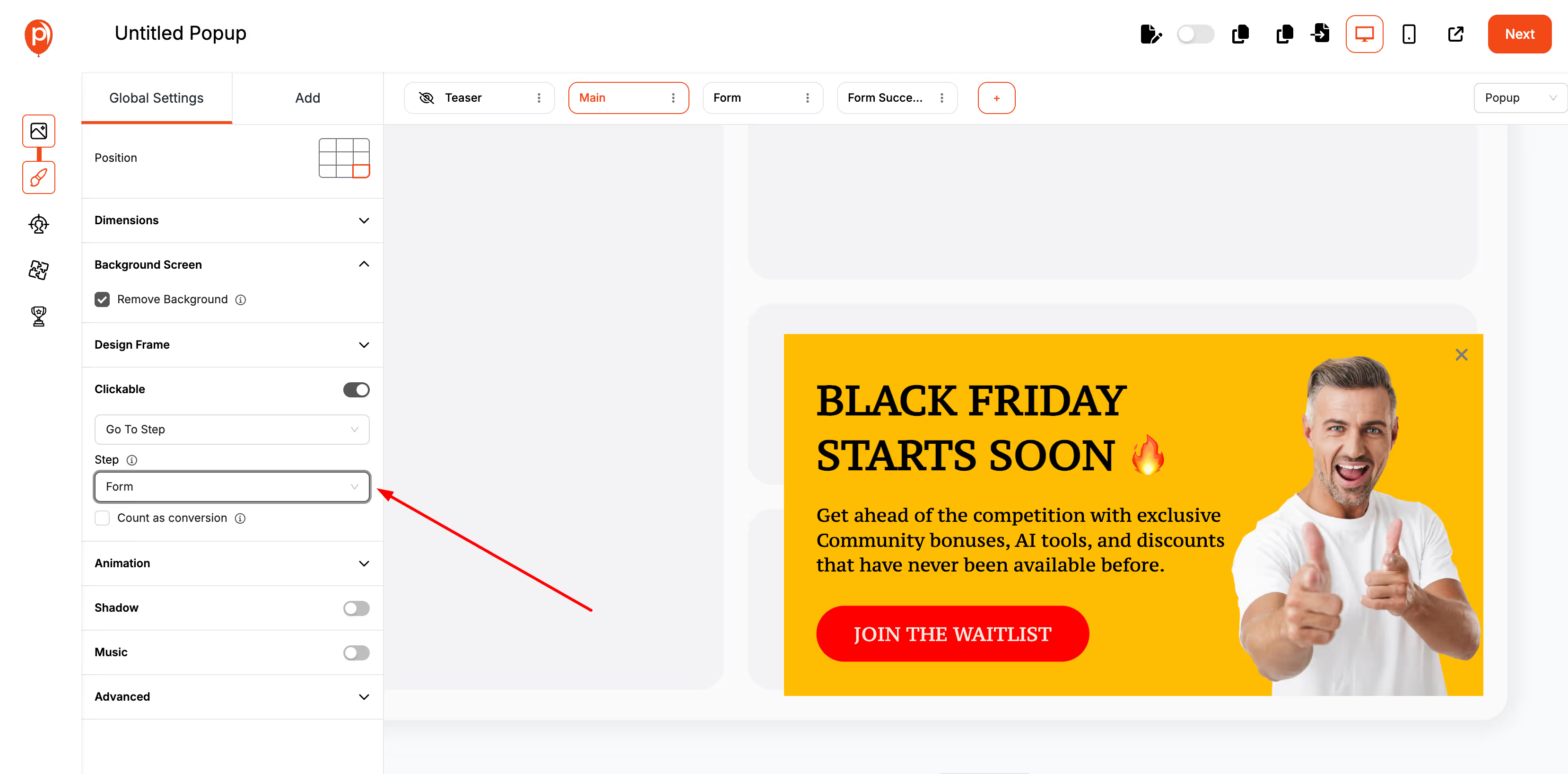
Select "Go To Step" from the action options.
Choose the specific popup step you want to display once a user clicks on the popup. You'll have to create the Step before you can select here.
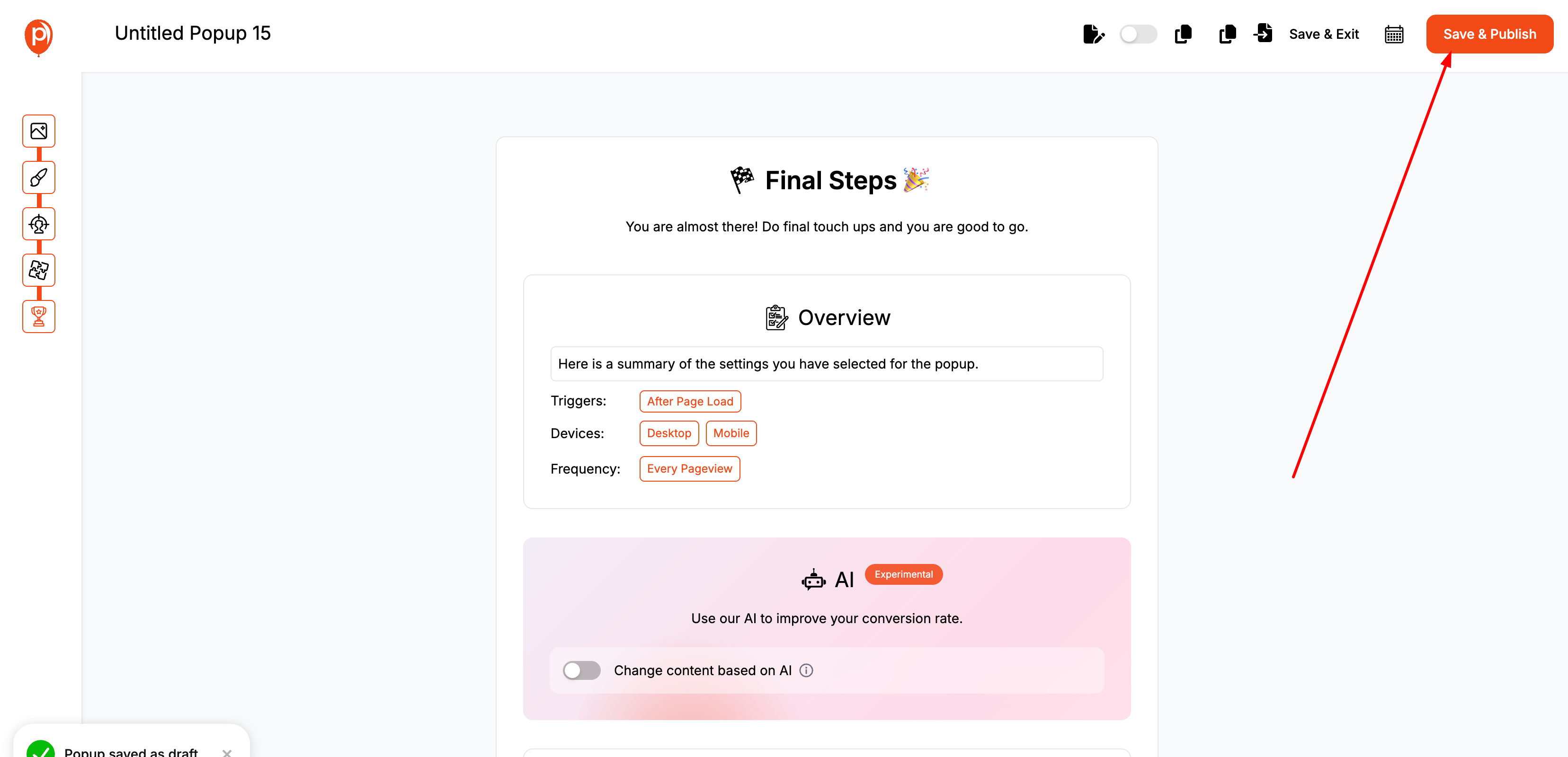
Step 6: Save and Test Your Sticky Popup

Click on the "Save" button to apply all your settings to the popup.
Open your website where the popup is integrated.

Ensure the popup appears at the specified location and that clicking on it opens the desired pop-up step.
Confirm that closing the popup works correctly and that closing the steps opened by the popup brings the popup back into view.
Best Practices for Implementing Sticky Popups

Timing and Frequency
Carefully consider the timing and frequency of your sticky popups. Avoid overwhelming users by showing popups too frequently.
Targeting the Right Audience
Use targeting options to show your sticky popups to the most relevant audience. Segment users based on behavior, location, or other criteria to ensure the message resonates.
A/B Testing and Optimization
Regularly conduct A/B testing to determine what works best. Optimize your sticky popups based on performance data to continually improve their effectiveness.
Compliance with Privacy Regulations
Ensure your sticky popups comply with privacy regulations, such as GDPR. Include options for users to opt-out or manage their preferences.
Measuring Success with Analytics
Use analytics to track the performance of your sticky popups. Monitor key metrics such as conversion rates, click-through rates, and user engagement to measure success and make informed decisions.
Future Trends in Sticky Popups
AI and Machine Learning Integration
AI and machine learning are set to revolutionize sticky popups. Predictive analytics and personalization will make popups more effective and relevant.
Advanced Personalization Techniques
Advanced personalization techniques will allow businesses to tailor popups to individual users based on their behavior and preferences.
Interactive and Gamified Popups
Interactive and gamified popups will engage users in new ways. Games, quizzes, and interactive content will make popups more engaging and fun.
Voice and Gesture-Based Popups
Voice and gesture-based popups will offer a new level of interaction. Voice commands and gesture recognition will provide a seamless user experience.
Cross-Device Synchronization
Cross-device synchronization will ensure a consistent experience across all devices. Users will see the same popups regardless of the device they use.
FAQs
How can I create an effective sticky popup?
To create an effective sticky popup, focus on visual appeal, clear messaging, a strong call-to-action, and personalization. Regularly test and optimize your popups based on performance data.
How do sticky popups affect website performance?
Sticky popups can enhance website performance by increasing user engagement and conversion rates. However, it's important to ensure they are not overly intrusive and do not negatively impact user experience.
Are sticky popups mobile-friendly?
Yes, sticky popups can be mobile-friendly. Ensure your popups are responsive and optimized for mobile devices to provide a seamless experience for all users.
What are the legal considerations for using sticky popups?
Ensure your sticky popups comply with privacy regulations, such as GDPR and CCPA. Include options for users to manage their preferences and opt-out if necessary.
Can sticky popups be personalized?
Yes, sticky popups can be personalized based on user behavior and preferences. Personalization can increase the effectiveness of your popups.
How often should I show sticky popups to visitors?
Avoid overwhelming visitors with too many popups. Show sticky popups at strategic times and limit the frequency to maintain a positive user experience.
What metrics should I track to measure the success of sticky popups?
Track metrics such as conversion rates, click-through rates, and user engagement to measure the success of your sticky popups.
How do I ensure my sticky popups are not intrusive?
To ensure sticky popups are not intrusive, focus on user-friendly design, clear messaging, and appropriate timing. Regularly test and optimize to maintain a balance between visibility and user experience.
Conclusion
Sticky popups are a powerful tool for engaging users and boosting conversions. By following best practices and leveraging the latest trends, businesses can create effective and engaging sticky popups.
Sticky popups can have a significant impact on marketing strategies. They enhance user engagement, improve conversion rates, and provide valuable user insights.
Incorporating sticky popups into your digital marketing strategy can drive significant results. Focus on user experience, personalization, and continuous optimization to make the most of this powerful tool.




