A popup is a dynamic user interface element that appears on a website to convey a message, capture user input, or encourage an action such as subscribing, purchasing, or downloading. Popups can take various forms — from lightbox overlays and floating bars to gamified spin wheels — each designed to catch a user's attention without disrupting the entire browsing experience.
This guide breaks down everything you need to know about popups, from their evolution to best practices, so you can implement them strategically and drive meaningful engagement.
Defining Popups in the Digital Landscape

Popups are interactive UI elements that "pop up" over web content, typically to display a message, offer, form, or call-to-action (CTA). Unlike static banners or embedded widgets, popups are attention-grabbing and purpose-driven — often appearing based on specific user behaviors like exit intent or time on page.
Here's a quick comparison to clarify what a popup is not:
| Element | Interactive? | Triggered Behavior? | Overlay Effect? |
|---|---|---|---|
| Embedded Banner | ❌ No | ❌ Static | ❌ No |
| Inline Notification | ✅ Sometimes | ✅ Yes | ❌ No |
| Popup | ✅ Yes | ✅ Behavior-Based | ✅ Yes |
Historical Evolution of Popups

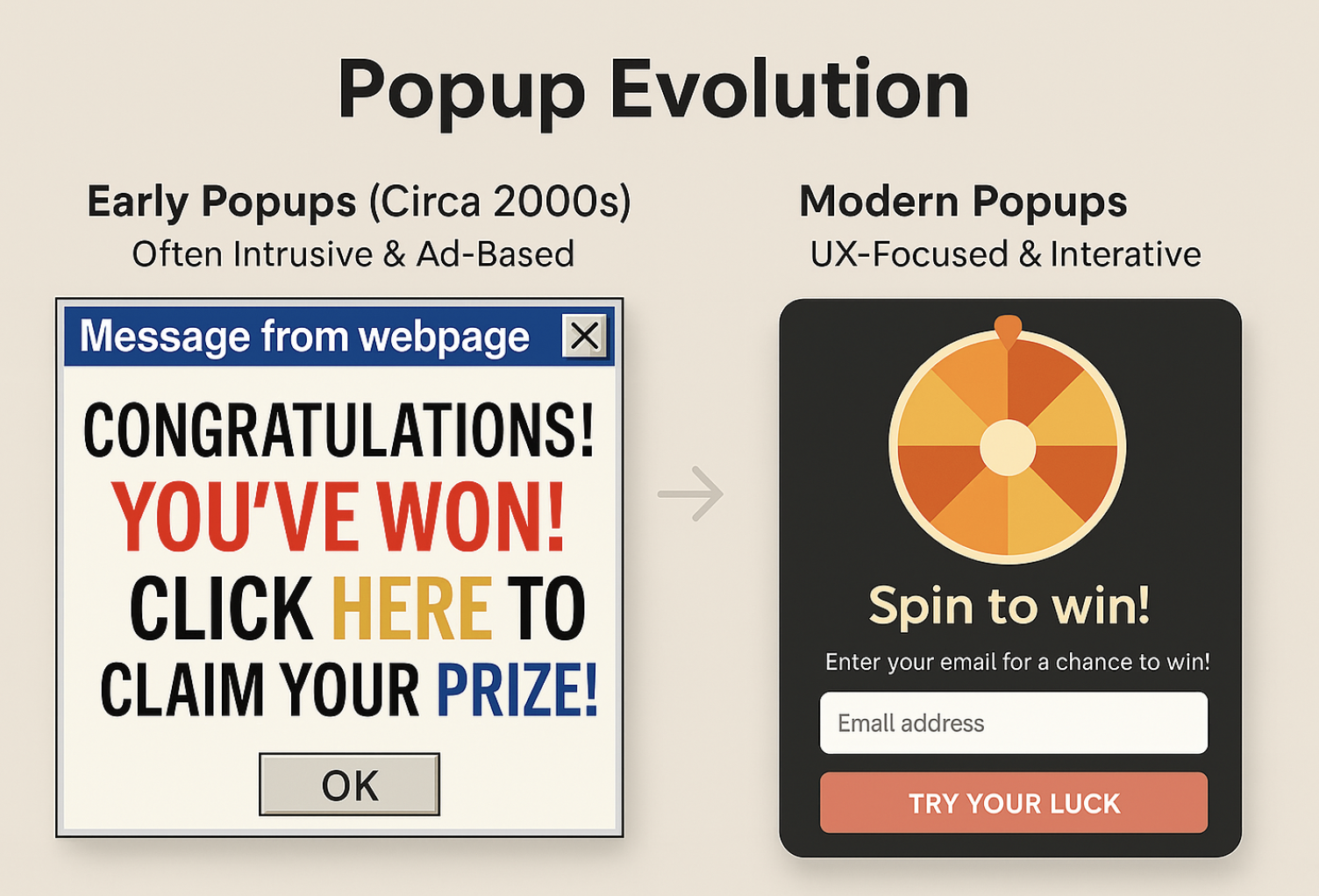
Popups have come a long way since the early 2000s when they were often associated with annoying advertisements and malware warnings. The landscape has shifted dramatically with the introduction of:
Exit-intent popups that detect cursor behavior to save conversions.
Gamified popups that entertain while converting.
Responsive and mobile-friendly designs that respect UX standards.
Modern popups are no longer nuisances — they’re engagement tools.
This transformation was fueled by changing user behavior, advanced targeting capabilities, and platforms like Poper, which let businesses create smart, stylish, and contextual popups in minutes.
Terminology Clarification
Clarity is the foundation of communication — and that begins with the words we choose.
Digital UX Proverb
"Pop-up" vs. "Pop up" vs. "Popup": Understanding the Differences
When writing about website engagement tools, the terms "popup," "pop-up," and "pop up" often appear interchangeably — but they aren’t always the same. Understanding their differences is essential, especially if you're writing for web, SEO, or product documentation.
Here’s a quick breakdown:
| Term | Part of Speech | Usage Example | Correct Context |
|---|---|---|---|
| Pop-up | Adjective / Noun | “Add a pop-up form to your website.” | Used as a noun or adjective. |
| Pop up | Verb Phrase | “Click here and a box will pop up.” | Used as a verb. |
| Popup | Noun (Modern) | “Use Poper to create beautiful popups easily.” | Modern, simplified form — especially in tech and SaaS. |
Common Usage in Modern Digital Marketing
In today’s digital marketing and SaaS landscape, “popup” has emerged as the dominant form, especially when referring to tools or features. It’s concise, readable, and preferred in branding and UI/UX copy.
✅ Correct in context: “Grigora integrates with Poper to display contextual popups.”
❌ Avoid awkward phrasing like: “Create pop up for sale” (should be “Create a popup for a sale”).
Pro Tip: If you’re writing blogs, UI labels, or emails — go with “popup.” It’s user-friendly, SEO-optimized, and widely accepted in digital platforms like WordPress, Shopify, and of course, Poper.
Purpose of Popups
You don’t get what you don’t ask for — and popups ask at just the right time.
🎯 Why Do Websites Use Popups?
The primary purpose of popups is to capture user attention and guide visitors toward a desired action — whether it’s subscribing, buying, downloading, or providing feedback. Unlike static banners, popups interrupt the user journey in a smart, behavior-based way, making them one of the most powerful tools in a marketer’s toolkit.
📍 Capturing User Attention Effectively
In a world full of distractions, user attention is a scarce resource. Popups are designed to:
Interrupt passively, not annoy.
Draw the eye using visual contrast, animation, or timing.
Focus attention on one clear CTA (Call-To-Action).
Example: A time-delayed popup offering 10% off after 30 seconds keeps the user from bouncing and gives them a reason to stay.
Here's how popups compare to other engagement methods in terms of attention efficiency:
| Method | Passive or Active? | Interrupts User Flow? | Immediate Action-Oriented? |
|---|---|---|---|
| Inline Banners | Passive | No | No |
| Sticky Headers | Passive | No | Sometimes |
| Popup Modal | Active | Yes | ✅ Yes |
✨ Facilitating Specific User Actions

Whether it’s boosting signups, offering discounts, collecting feedback, or even triggering gamification elements, popups are laser-focused on micro-conversions that drive broader business outcomes.
Popular use cases include:
Email Signup Forms
→ Build your list with exclusive content or lead magnets.Abandoned Cart Offers
→ Triggered when users show exit intent with items in cart.NPS & Feedback Popups
→ Get real-time user sentiment with a one-click rating widget.Gamified Popups (Spin-to-Win)
→ Turn engagement into fun. Convert curiosity into conversions.
At Poper, these scenarios are plug-and-play. You can launch a fully responsive popup in minutes — without writing a single line of code.
Importance of Popups in Digital Marketing

“Popups aren’t interruptions — they’re opportunities to connect, convert, and create value.”— Anonymous Marketer, probably using Poper 😉
🚀 Why Popups Still Matter in 2025
In an age where attention spans are shorter than ever and competition is just a tab away, popups offer a direct line of communication between businesses and website visitors. They’re more than just attention-grabbers — they’re measurable, personalized, and performance-driven.
When used right, popups become a core strategy in your digital marketing arsenal.
📈 Enhancing User Engagement
Popups, especially behavior-triggered ones, keep users engaged by offering:
Relevant content at the right time.
Contextual offers based on user journey.
Interactive elements like quizzes, polls, and spin wheels.
Example: A scroll-based popup that invites users to join a newsletter after they’ve read 75% of a blog post. It respects their attention — and converts better than cold, static forms.
💰 Driving Conversions and Sales
Popups can skyrocket conversion rates when used tactically:
Time-limited discounts increase urgency.
Exit-intent popups recover lost sales.
Upsell offers boost AOV (Average Order Value).
💡 Case in point: One of our e-commerce clients increased checkout conversions by 23% using Poper’s cart exit popup with a free shipping reminder.
| Popup Type | Conversion Goal | Avg. Conversion Uplift |
|---|---|---|
| Welcome Discount | Email signups | 10–20% |
| Cart Abandonment | Recover lost revenue | 15–30% |
| Exit-Intent with Offer | Lead or sale retention | 20–35% |
| Gamified Popups | Engagement & interaction | 25–50% |
📬 Building Email Subscriber Lists
Your email list is one of the most valuable marketing assets, and popups remain the #1 method to grow it fast.
Offer a lead magnet (guide, checklist, discount).
Use A/B testing to refine headline, CTA, and timing.
Optimize mobile UX for higher sign-up rates.
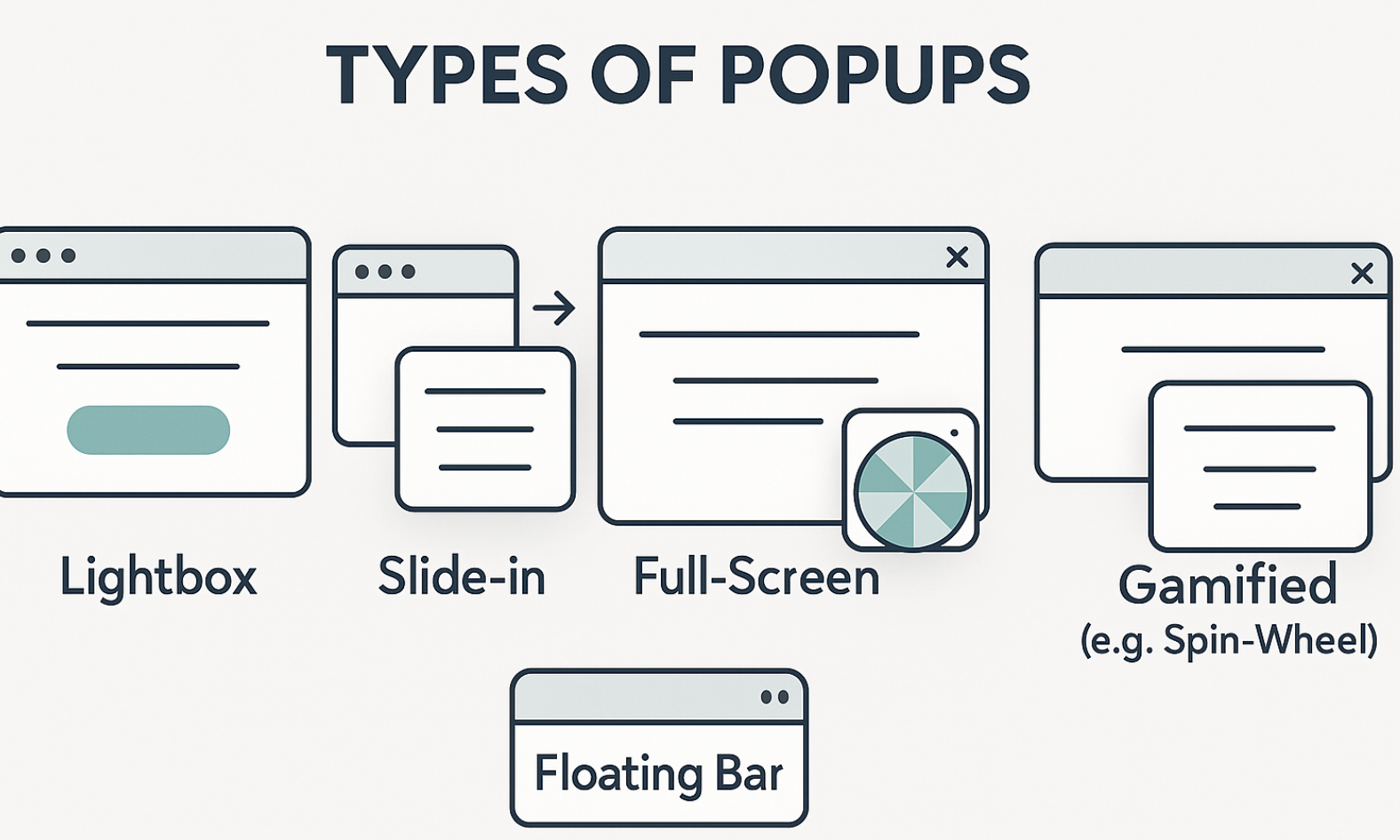
Types of Popups with Examples

Don’t use popups for the sake of it. Use the right type of popup at the right time to say the right thing.— Every Successful Growth Marketer Ever
Not all popups are created equal — and that’s exactly what separates average websites from high-converting ones. From subtle slide-ins to bold full-screen takeovers, each popup type serves a unique strategic purpose.
Let’s explore the most popular types and when to use them like a pro.
🖼️ Lightbox Popups
📌 What it is: A center-screen popup that dims the background to focus user attention.
✅ Best for:
Welcome offers
Lead magnets (e.g., “Download Free Guide”)
Newsletter signups
💡 Why it works: The dimmed backdrop reduces distractions, making the popup content shine.
Brands using lightbox popups via Poper see an average increase of 18% in email opt-ins.
🧾 Slide-In Popups
📌 What it is: A small banner or box that gently slides into view (usually bottom-right or left) as the user scrolls.
✅ Best for:
Blog post CTAs
Special content offers
Social share prompts
💡 Pro tip: Use it mid-scroll to avoid being disruptive. Keep it conversational, like: “Enjoying this read? Grab our free cheat sheet!”
| Slide-In vs Lightbox | Impact | User Experience |
|---|---|---|
| Slide-In | Subtle, contextual | Less intrusive |
| Lightbox | High visibility | Can interrupt flow (good for attention) |
🖥️ Full-Screen Overlay Popups
📌 What it is: A fullscreen takeover popup that covers the entire viewport.
✅ Best for:
Product launches
Lead generation campaigns
Time-sensitive announcements
💡 When to use: On homepage entry or before bounce — but only sparingly. Too many fullscreens = bad UX.
🔳 Floating Bar Popups
📌 What it is: A sticky horizontal bar (top or bottom) that stays visible while scrolling.
✅ Best for:
Promo codes (“Use SAVE10 at checkout”)
Countdown timers
💡 Why it’s loved: It’s low-key, persistent, and works beautifully on mobile.
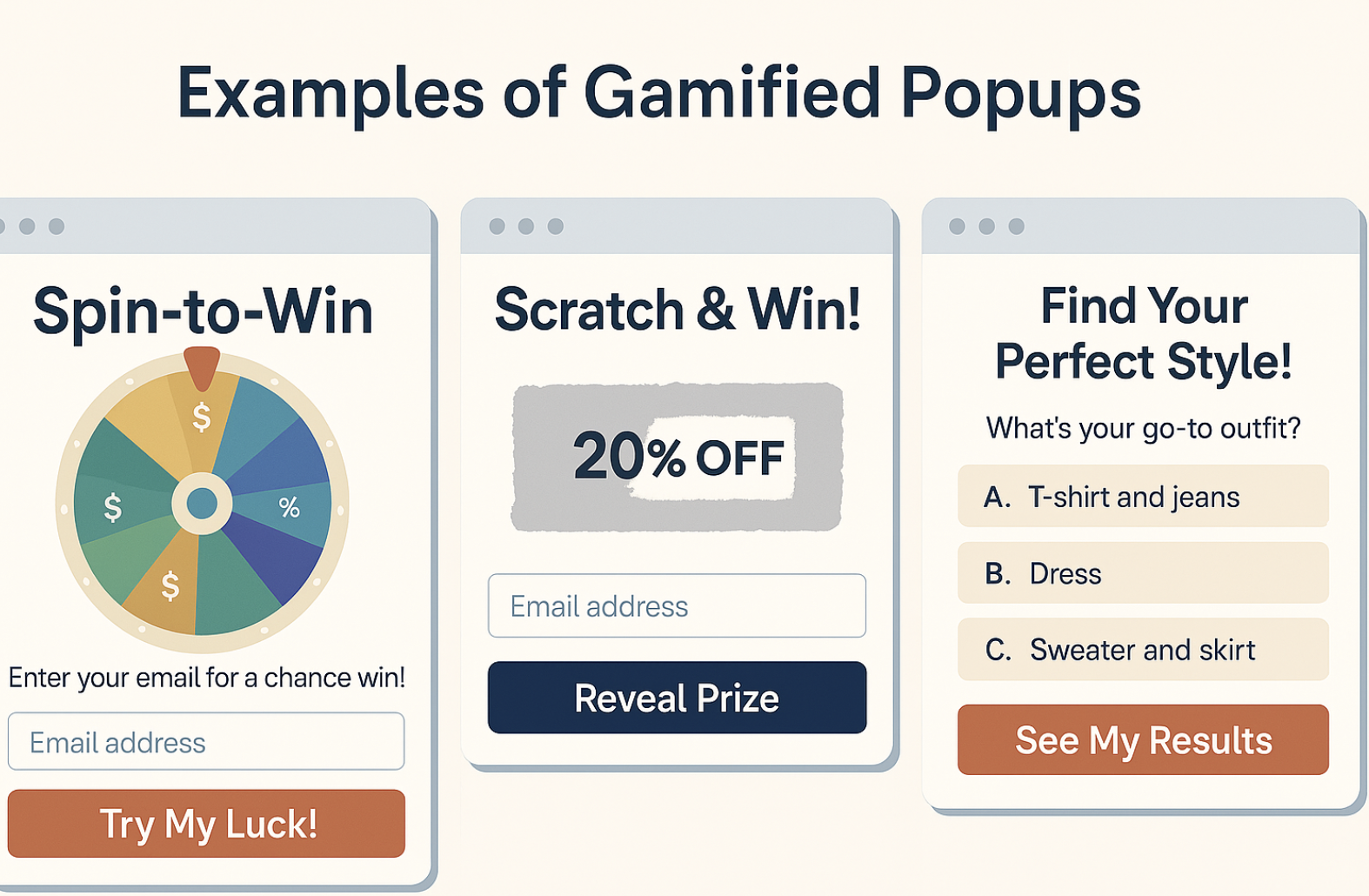
🎯 Gamified Popups (e.g., Spin-to-Win)
📌 What it is: Interactive popups with game elements like wheels, scratch cards, or quizzes.
✅ Best for:
E-commerce stores
Festive sales and campaigns
Increasing engagement + email capture
💡 Magic of gamification: It taps into curiosity and reward psychology, boosting conversions up to 50% higher than static forms.
With Poper’s no-code gamification builder, you can launch a spin-to-win popup in under 5 minutes.
Summary Table: Popup Types & Use-Cases
| Popup Type | Best Use Case | User Impact |
|---|---|---|
| Lightbox | Lead capture, welcome offers | High attention |
| Slide-In | Blog CTAs, subtle nudges | Low friction |
| Full-Screen Overlay | Bold announcements, lead magnets | Very high visibility |
| Floating Bar | Promo codes, reminders | Persistent & minimal |
| Gamified | Engagement, lead gen, fun campaigns | Highly interactive |
Popup Triggering Conditions

Timing is everything. Show a popup too early and you lose trust. Show it too late and you miss the moment.
Popups are not just about design or message — they’re also about triggering them at the perfect moment in the user journey. Smart triggering ensures relevance, higher conversions, and lower bounce rates.
Here’s how the top-performing websites do it:
⏳ Time-Based Triggers
📌 What it is: The popup appears after a specific time (e.g., 5 seconds) on a page.
✅ Best for:
Welcome discounts
Newsletter signups
Time-sensitive offers
📈 Performance Insight:
A/B tests show that popups triggered at 5–8 seconds have higher engagement than instant popups, which users often dismiss immediately.
| Delay Time | Engagement Rate |
|---|---|
| 0 seconds | 12% |
| 5 seconds | 18% |
| 8 seconds | 21% |
📜 Scroll-Triggered Popups
📌 What it is: Popups appear only after a user scrolls a defined percentage of the page.
✅ Best for:
Blog lead magnets
Scroll-depth surveys
Content upgrades
💡 Ideal scroll range:
Trigger popups at 30–60% scroll depth — this ensures users are engaged before being asked to act.
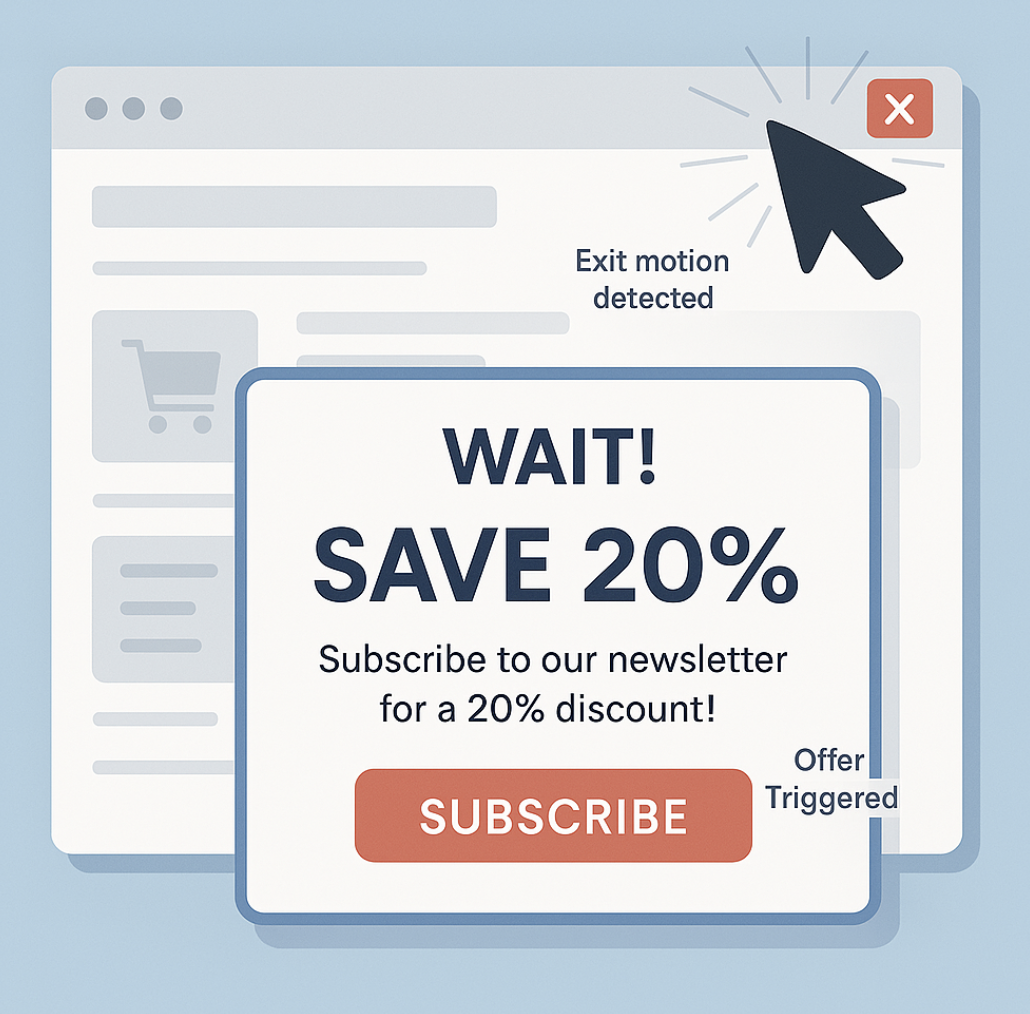
🚪 Exit-Intent Popups
📌 What it is: Detects when a user is about to leave (cursor moves toward close button/tab bar) and shows a popup.
✅ Best for:
Recovering abandoned carts
Exit surveys
Last-chance discount offers
⚡ Why it converts:
It’s your final shot at engagement before the user bounces. Think of it as a digital "Wait! Before you go..." moment.
🖱️ Click-Activated Popups
📌 What it is: User clicks on a specific element (e.g., button, link, icon), which then opens a popup.
✅ Best for:
Forms (e.g., “Book a Demo”)
Embedded CTAs (e.g., “Learn More”)
Resource downloads
💡 Why it works:
It’s completely user-initiated, meaning zero interruption. These popups feel more like modal dialogs than traditional popups — and that’s a good thing.
📊 Quick Comparison Table
| Trigger Type | Best Use Case | Interruption Level | Conversion Power |
|---|---|---|---|
| Time-Based | Welcome offers, basic CTAs | Moderate | Medium |
| Scroll-Triggered | Content upgrades, deep scroll CTAs | Low | High |
| Exit-Intent | Abandonment recovery, surveys | Medium-High | Very High |
| Click-Activated | Forms, demos, downloads | Very Low | High (intent-driven) |
Advantages of Using Popups
Popups often get a bad rap, but the data tells a different story. When strategically implemented, popups can significantly improve key metrics across engagement, conversion, and revenue.
Here’s why your site might just need more popups, not fewer:
🚀 Boosting Conversion Rates
Let’s not sugarcoat it — popups convert. Whether it’s getting users to sign up for a newsletter, grab a discount, or download an eBook, popups drive action.
Real numbers?
Our survey has found that the average popup converts 3.09% of visitors. The top performers? Over 9.3%.
Bold stat: That’s nearly 1 in 10 visitors taking action — from a single popup.
🛒 Reducing Cart Abandonment
One of the biggest pain points in ecommerce? Users who add to cart… then disappear. Popups can help reel them back in.
How?
Exit-intent popups with a discount or free shipping.
Reminder popups triggered by inactivity.
Urgency popups ("Only 3 left in stock!")
🎯 Promoting Special Offers and Discounts
Gone are the days of static banners. Popups put your offers right where the user’s attention is.
Use Cases:
Flash sales
Holiday discounts
Product launches
| Campaign Type | Conversion Boost |
|---|---|
| Static banner | 1.2% |
| Timed popup (5s delay) | 4.6% |
| Exit popup + discount | 7.8% |
📬 Gathering Email Subscribers (Lead Generation)
If you're not building your email list, you're missing out on long-term growth. Popups help you:
Capture high-intent visitors
Offer lead magnets (checklists, ebooks, cheat sheets)
Segment users based on behavior or interest
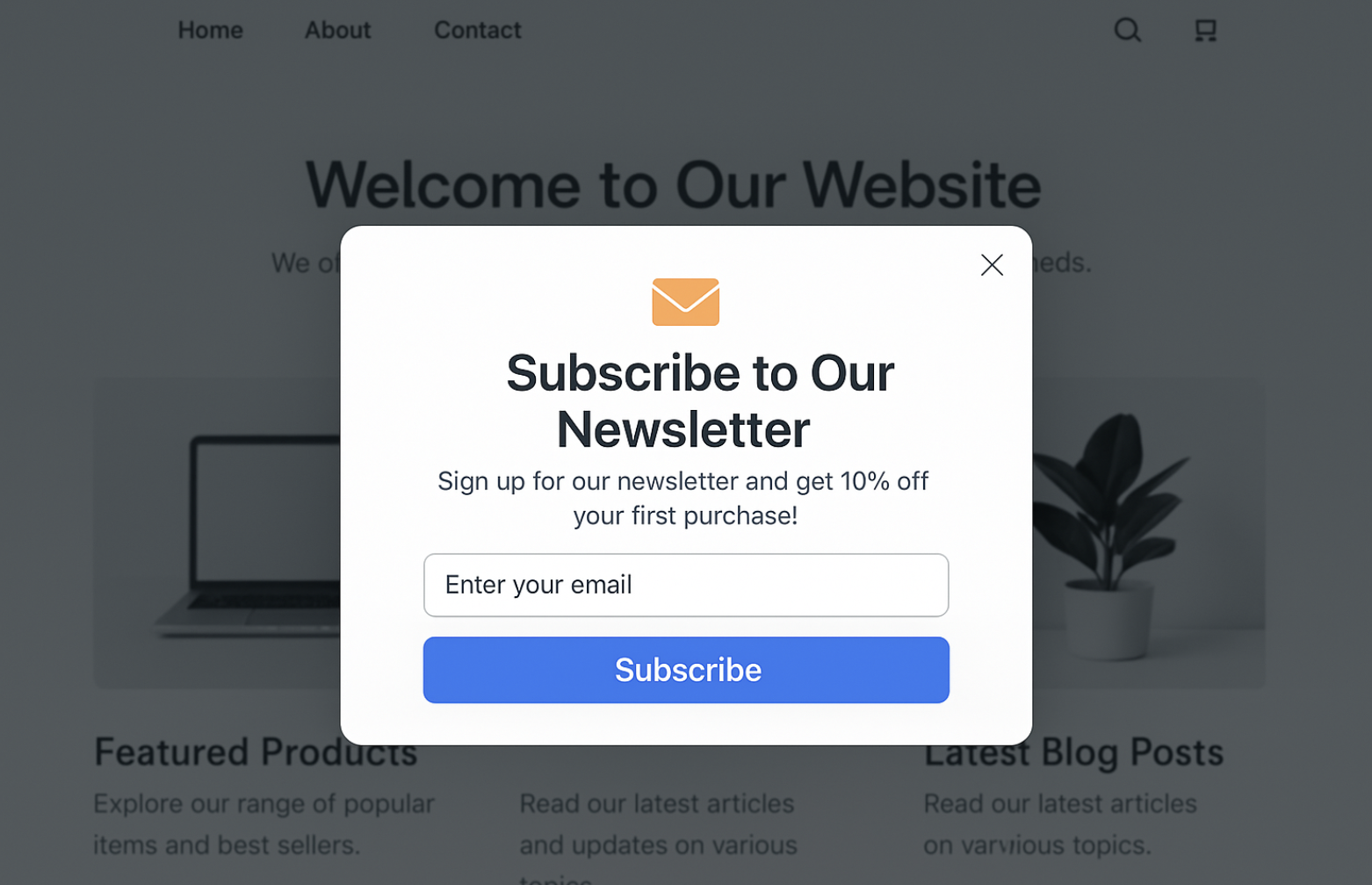
Example: "Subscribe to get 10% off your first order."
Simple, but highly effective — especially when coupled with a clean design and exit-intent logic.
🧠 Gathering Valuable Customer Feedback
Feedback forms in popups are quick, easy, and powerful for:
Collecting NPS scores
Asking about user experience
Understanding drop-off reasons
And since the popup is native to the experience (vs. an external survey), the completion rates are higher.
Disadvantages and Challenges of Popups

“The same tool that builds can also break — it all depends on how you use it.”
While popups can drive conversions and amplify engagement, they’re not without flaws. Used poorly, they can annoy users, harm SEO, and even damage your brand’s credibility.
Let’s talk about the risks, limitations, and challenges every website owner should be aware of.
😤 Potential to Annoy or Distract Users
Nothing kills a vibe like a bad popup.
We've all been there — you land on a website and BOOM, full-screen overlay before you’ve even read the headline.
Common user complaints:
Too many popups
Popups appearing too soon
Intrusive or irrelevant content
🔍 In a Baymard Institute study, intrusive popups were listed among the top reasons users abandon websites.
How to fix it:
Use delayed or scroll-triggered popups
Personalize based on user behavior
Allow easy dismissal (close buttons should always be visible)
🐢 Impact on Page Load Times
Popups can slow down your website, especially if you're using multiple third-party scripts or poorly optimized designs.
And when your site gets slower, guess what happens?
Bounce rate increases
Conversion rate drops
Search engine rankings can take a hit
📱 Issues with Mobile Responsiveness
Let’s face it: a popup that works on desktop might break the user experience on mobile.
Cluttered layout
Hidden close buttons
Overlapping elements
Google even penalizes intrusive interstitials on mobile, impacting your SEO (especially for first-page rankings).
Solution:
Use mobile-optimized templates
Test across devices before publishing
Keep popups minimal on mobile (less is more!)
🛡️ Ad Blockers and Popup Blockers
Some users will never see your popups — no matter how well-designed they are.
📊 Estimates suggest over 42% of internet users use some form of ad-blocking.
This means:
Missed conversions
Skewed data in analytics
Reduced campaign reach
What you can do:
Use native-like popups that blend with the site
Trigger based on user behavior rather than external scripts
Create non-blockable engagement tools (like sticky bars, inline CTAs, and slide-ins)
Best Practices for Designing Effective Popups

Design is not just what it looks like and feels like. Design is how it works.
Steve Jobs
Popups are powerful — but only when done right. You’re not just showing a message; you’re creating a moment that either builds trust or loses a customer.
Here are the battle-tested best practices to ensure your popups drive results, not bounces.
🧠 Crafting Compelling Headlines and Calls-to-Action (CTAs)
Your popup has seconds to capture attention — and the headline is the hook.
Powerful Headline Tips:
| Do | Don’t |
|---|---|
| Use clear, benefit-driven headlines | Be vague or overly clever |
| Keep it short and punchy (under 10 words) | Use jargon or technical terms |
| Focus on what the user gets | Talk about yourself |
Examples:
✅ “Get 15% Off Your First Order”
❌ “Welcome to Our Website!”
Now pair that with a strong CTA:
Use action verbs: Grab, Claim, Start, Try, Join
Be specific: “Download Free Guide” > “Click Here”
⏰ Timing and Frequency Considerations
When a popup appears can make or break the interaction.
Best Practices:
Time-based delay: Show after 5–10 seconds or post-engagement
Scroll-triggered: Ideal at 40–60% scroll
Exit-intent: Perfect for last-chance offers
Frequency capping: Limit to 1 per session or set a cookie duration to avoid fatigue
💡 Pro Tip: Always allow the user to close the popup easily — friction kills conversions.
📱 Ensuring Mobile Optimization
Over 60% of traffic is mobile — if your popup doesn’t work there, you’re losing money.
Mobile-Friendly Tips:
Use vertical layouts and single-column design
Ensure tap targets are big enough
Make sure close buttons are easily visible
Don’t cover entire screens on small devices
🧪 A/B Testing for Performance Optimization
What works for one audience might flop for another.
That’s why testing is non-negotiable.
| Test | Why It Matters |
|---|---|
| Headline variations | Different messages resonate differently |
| CTA text/colors | Small tweaks = big wins |
| Trigger types | Time vs scroll vs exit — test them all |
| Design/layouts | One-column vs two-column, image vs no image |
Use Poper’s built-in A/B testing to easily run and monitor these experiments — and double down on what works.
Legal and Ethical Considerations
Privacy is not something that I'm merely entitled to, it's an absolute prerequisite.
As powerful as popups are, misuse can land you in legal hot water — or worse, lose the trust of your users.
Here’s how to make sure your popups are ethical, compliant, and user-respecting — because great UX starts with respect.
📜 Compliance with GDPR and Other Regulations
If your website has visitors from the EU, you must comply with GDPR (General Data Protection Regulation). Other regions like California (CCPA) or Canada (CASL) have their own versions.
What does that mean for popups?
| Requirement | What You Should Do |
|---|---|
| Data collection | Show a clear consent checkbox (unchecked by default) for forms |
| Cookie use | Display a cookie consent banner before setting tracking pixels |
| Privacy policy | Link to your policy within your popup |
| Opt-in proof | Log and store consent records for compliance |
✅ With Poper, you can enable GDPR-compliant checkboxes and privacy links with just a toggle.
🧭 Respecting User Privacy and Preferences
Just because you can show a popup, doesn’t mean you should.
Respect user intent and attention. Your goal should be value exchange, not interruption.
Do this instead:
Ask only for necessary information (name + email is usually enough)
Let users opt out or dismiss with one click
Avoid dark patterns (e.g., guilt-tripping "No, I hate discounts")
Remember: Ethical design builds long-term trust.
✋ Providing Easy Opt-Out Options
There’s nothing more annoying than being trapped in a popup. Make sure:
The close icon is visible
Keyboard users can press “Esc” to exit
There's always an opt-out link in email collection forms
You set cookie duration to prevent constant re-showing
Tools and Platforms for Creating Popups
“Give me six hours to chop down a tree and I will spend the first four sharpening the axe.”— Abraham Lincoln
Popups are only as powerful as the tools behind them. And in today’s crowded ecosystem, choosing the right platform isn’t about fancy effects — it’s about speed, customization, integration, and data.
Overview of Popular Popup Builders
Here’s a comparison of some of the most popular popup tools in the market — including Poper:
| Tool | Strengths | Limitations | Best For |
|---|---|---|---|
| Poper | AI-powered, gamification, A/B testing, fast setup | Newer player, smaller template library (for now) | Startups, marketers, SMBs |
| OptinMonster | Strong targeting & rules | Expensive, dated UI | Agencies, enterprise |
| Sumo | Easy email tools, free tier | Limited customization | Beginners, bloggers |
| Privy | Ecommerce-friendly (esp. Shopify) | Can get pricey at scale | DTC brands |
| Sleeknote | UX-focused, no-code styling | Expensive, fewer integrations | Mid to large ecommerce stores |
| Elementor Popups | Built into Elementor sites | Only works with WordPress/Elementor | WordPress users |
🔍 Key Insight: Most tools focus on email popups or basic alerts, while platforms like Poper give you full flexibility with gamification, nudges, surveys, and dynamic widgets — all without bloating your site.
🧩 Integration with Website Platforms and CMS
No matter how good your popup looks, it has to plug in cleanly with your stack. Here’s how Poper (and others) match up:
| Platform/CMS | Poper | OptinMonster | Sumo | Privy | Sleeknote |
|---|---|---|---|---|---|
| Shopify | ✅ | ✅ | ✅ | ✅ | ✅ |
| WordPress | ✅ | ✅ | ✅ | ✅ | ✅ |
| Wix | ✅ | ❌ | ❌ | ❌ | ✅ |
| Webflow | ✅ | ✅ | ❌ | ❌ | ✅ |
| Custom Code | ✅ | ✅ | ✅ | ✅ | ✅ |
Poper offers a universal embed code, making it simple to use on any CMS or custom website — plus built-in integrations with email tools like Mailchimp, ConvertKit, and CRMs like Zoho or HubSpot.
💡 Why Poper is a Game-Changer
Let’s be real — many tools just offer templates and triggers. Poper goes beyond:
🔥 Gamified popups: Spin-to-win, scratch cards, and point-based engagement
🧠 AI-Generated visuals and copy: Based on your product, offer, or prompt
📊 Real-time analytics and A/B testing
🧩 Widget-style embeds, not just modals
🛠️ Custom code injector for devs who need more control
And with zero-code workflows, anyone on your team can build high-converting popups in minutes.
Step-by-Step Guide: Creating Your First Popup with Poper
If you've made it this far, you're not just reading—you’re ready to build. In this section, we’ll show you how to go from idea to live popup using Poper, in a matter of minutes. Whether you’re collecting leads, reducing bounce rate, or boosting conversions, this guide will get you there.
⚙️ Step 1: Setting Up a Poper Account
Visit Poper.ai.
Click “Get Started Free” and sign up using email or Google.
Once inside, create your first project (website) — name it, paste your site URL, and you’re in.
✅ Tip: No need to install anything just yet. You can preview and build popups directly from the dashboard.
🎨 Step 2: Designing Your Popup
Click “Create Popup” on your project dashboard.
Choose from:
- Lightbox
- Full-Screen
- Slide-In
- Floating Bar
- Gamified Popups (like Spin-to-Win)
Lightbox
Full-Screen
Slide-In
Floating Bar
Gamified Popups (like Spin-to-Win)
Use the drag-and-drop canvas to add:
- Headline
- CTA button
- Image or GIF
- Form fields (email, name, phone, etc.)
Headline
CTA button
Image or GIF
Form fields (email, name, phone, etc.)
💡 Pro Move: Use the AI Text Generator to auto-create engaging headlines and CTA text tailored to your niche.
🧠 Step 3: Configuring Display Settings and Triggers
You’re in control of who sees your popup, when, and how:
| Trigger Type | Example Use Case |
|---|---|
| Exit Intent | Catch users about to leave without converting |
| Time Delay | Show popup 10 seconds after page load |
| Scroll Trigger | Show when user scrolls 50% down the page |
| Click Activation | Trigger popup when user clicks a button |
| Page-Level Rules | Show only on blog, not on checkout |
⚙️ Go to the “Triggers” tab, set conditions, and test live preview instantly.
🌐 Step 4: Integrating with Your Website
Once designed:
Click “Publish”.
Copy the Poper embed script.
Paste it before the closing
</body>tag on your site, or use integrations with platforms like:- WordPress (via plugin)
- Webflow (via Custom Code Embed)
- Shopify (theme.liquid)
WordPress (via plugin)
Webflow (via Custom Code Embed)
Shopify (theme.liquid)
🔗 You only need to add the embed code once per site. From there, every popup is managed from your Poper dashboard.
📊 Step 5: Analyzing Performance Metrics
Once your popup is live, go to the Analytics tab to monitor:
Views
Clicks
Submissions (form entries)
Conversion Rate
A/B Test results (if enabled)
📈 Use this data to optimize design, copy, timing, and triggers. Poper gives you real-time updates so you can iterate faster.
Case Studies: Successful Popup Implementations
Popups aren’t just theory—they’re proven, battle-tested tools used by successful businesses around the world. Here are three powerful case studies that showcase how smart popup strategies can generate real results across different industries.
🛍️ Case Study 1: E-commerce Store Increasing Sales with Exit-Intent Popups
Brand: TrendThreads — an online fashion retailer
Problem: High cart abandonment rate
Solution: Implemented an Exit-Intent Popup offering a 10% discount when users moved toward the browser close button
Popup Offer:
"Wait! Grab 10% OFF your order. Don’t miss out on our best sellers."
🧩 Added urgency with a countdown timer (15 mins)
Results After 30 Days:
| Metric | Before Popup | After Popup |
|---|---|---|
| Cart Abandonment Rate | 76% | 54% |
| Conversion Rate | 2.3% | 4.9% |
| Email Subscribers Gained | ~350/month | 1,200/month |
📝 Case Study 2: Blog Growing Subscribers Through Content Upgrades
Brand: The Productivity Journal — personal development blog
Problem: Great content, but poor subscriber growth
Solution: Added a Slide-In Popup offering free downloadable checklists related to the blog post being read
Popup Copy:
"Loved this post? Get the 12-Point Morning Routine Checklist – Free PDF!"
🔄 Triggered at 40% scroll depth
Results After 60 Days:
| Metric | Before Popup | After Popup |
|---|---|---|
| Average Daily Subscribers | 8 | 37 |
| Bounce Rate | 72% | 59% |
| Time on Site | 2m 10s | 3m 45s |
💻 Case Study 3: SaaS Company Reducing Churn with Feedback Popups
Brand: TaskNova — Project management tool
Problem: High churn among trial users
Solution: Deployed a Full-Screen Feedback Popup asking:
"What’s stopping you from continuing with TaskNova?"
👂 Gave users 3 quick-response buttons (e.g., “Too complex,” “Missing features,” “Just exploring”)
Follow-Up: Based on response, triggered personalized onboarding flows or offers
Results Over 45 Days:
| Metric | Before Popup | After Popup |
|---|---|---|
| Trial-to-Paid Conversion | 12% | 21% |
| User Feedback Received | <10/month | 500+ |
| Churn (First 7 days) | 42% | 24% |
Future Trends in Popup Marketing

“Change is the only constant in the digital world. Either evolve or be left behind.”
Popup marketing is undergoing a massive transformation. Gone are the days of generic, annoying popups. The future belongs to smart, subtle, and hyper-personalized experiences that feel like a natural extension of your website — not an interruption.
Here’s what’s coming next:
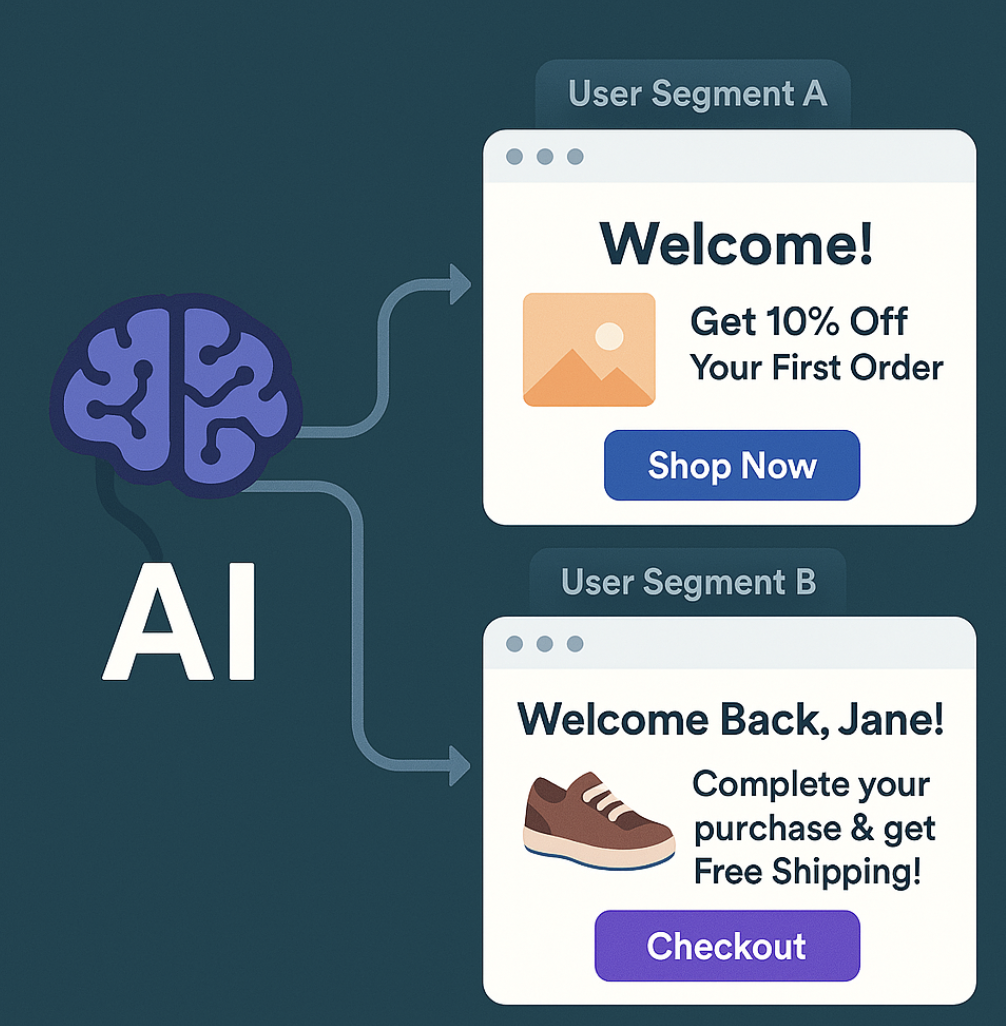
1. AI-Powered Personalization
The age of one-size-fits-all popups is over. Tools like Poper are already implementing AI to show the right message to the right user at the right time.
How it works:
| Feature | Description |
|---|---|
| Smart Triggers | AI analyzes user behavior (scroll depth, time on site, mouse movement) to decide when to show a popup |
| Dynamic Content Blocks | Headlines, CTAs, and images adjust in real-time based on user segments or previous actions |
| Predictive Offers | AI suggests incentives based on past conversion patterns (e.g., show a 20% coupon to high-exit users) |
💡 Imagine a popup that knows if the user is a returning visitor, a first-timer, or a cart abandoner — and adapts itself accordingly.
2. Chatbot + Popup Fusion
Popups are becoming interactive touchpoints with embedded chatbots or conversational flows.
Why it matters: Instead of pushing a static message, you can now engage in a dialogue. Think:
“Need help picking a plan?” → Popup opens with a 3-question chatbot
“What brings you here today?” → Navigate users based on response
🔗 This hybrid model combines the attention-grabbing nature of popups with the conversion power of guided conversations.
3. Enhanced Targeting via Behavioral Data
With tools like CDPs (Customer Data Platforms) and first-party data becoming more accessible, popups will soon target users based on:
Pages visited
Products viewed
Abandoned cart contents
Purchase history
Traffic source
For instance, someone coming from an Instagram ad might see a totally different popup than someone arriving from Google Search.
🎯 This kind of targeting is already available in Poper — and is only going to get sharper.
4. Popups Reimagined for Mobile-First UX
With over 60% of web traffic now on mobile, popup design is becoming:
Less intrusive (bottom sheets instead of full screens)
More gesture-friendly (swipe to dismiss, tap to convert)
Faster to load (built using lightweight frameworks)
🔍 Pro tip: Google now penalizes obtrusive mobile popups, so future tools will focus on UX-compliant design as a default.
5. No-Code & Low-Code Popup Builders
Marketers want speed. Developers want peace. The popup platforms of the future are:
100% visual (drag & drop)
Integrate with everything (CRM, analytics, email tools)
Custom-code ready (for devs who want to extend functionality)
Frequently Asked Questions
How can I ensure my popups are not intrusive?
Use smart triggers like exit-intent, keep them short, offer real value, and ensure mobile-friendliness.
What is the ideal frequency for displaying popups?
1–2 times per session is ideal. Add a suppression period (e.g., don’t show again for 7 days).
Are there industries where popups work better?
Yes—eCommerce, SaaS, blogs, and online education see the best results.
How do I measure popup success?
Track conversions, bounce rate, engagement time, and run A/B tests.
Can popups hurt SEO?
Only if they’re intrusive. Use Google-compliant, user-friendly formats—especially on mobile.
Conclusion: Wrapping Up the Power of Popups
Popups have come a long way from being disruptive overlays to becoming strategic tools that enhance user experience and drive measurable business results.
Here’s what we’ve uncovered:
Popups are not just tools — they’re experiences that can inform, convert, engage, and retain.
Understanding the types, triggers, and psychology behind them unlocks next-level performance.
Platforms like Poper are empowering creators, marketers, and founders to build modern, compliant, high-performing popups effortlessly.
When used with intent and precision, popups can fuel your entire marketing funnel — from discovery to conversion.