Need to display your Zoho Calendar directly on your website to show events or availability, but want more control than just pasting basic code? The answer to "Can I embed a Zoho Calendar in my website?" is YES, and using Poper makes managing that embed significantly easier and more flexible.
While Zoho Calendar provides the actual embed code (you'll need to generate that within your Zoho account first), Poper steps in to help you precisely place, style the container, and manage that calendar embed on your site without needing to constantly edit your website's HTML code.
This guide focuses exclusively on using the Poper platform to integrate the Zoho Calendar embed code you've already generated.
Can I Embed a Zoho Calendar in My Website?
Yes, here’s how you can get your Zoho Calendar showing up right where your visitors can see it.
Step 1: Log In and Find Your Calendar Settings
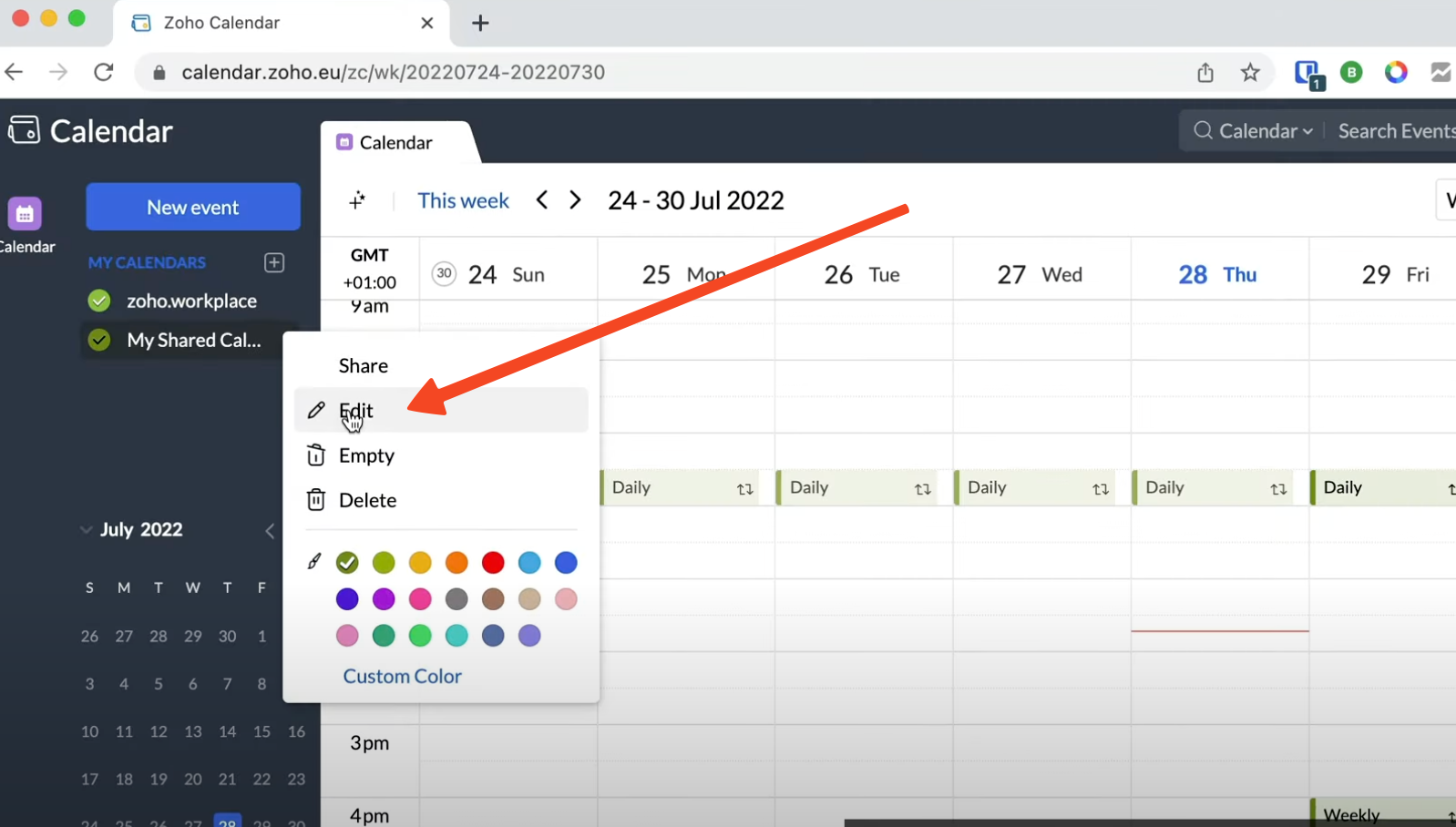
First things first, you need to log into your Zoho Calendar account. Once you're in, look over to the left side where your calendars are listed under 'My Calendars'.

You have two easy ways to get to the settings: either right-click the specific calendar you want to embed and choose 'Edit', or head to 'Settings' > 'Calendar' > 'My Calendars' and click on the calendar name there. We need these settings to get the embed code.
Step 2: Turn On Public Access

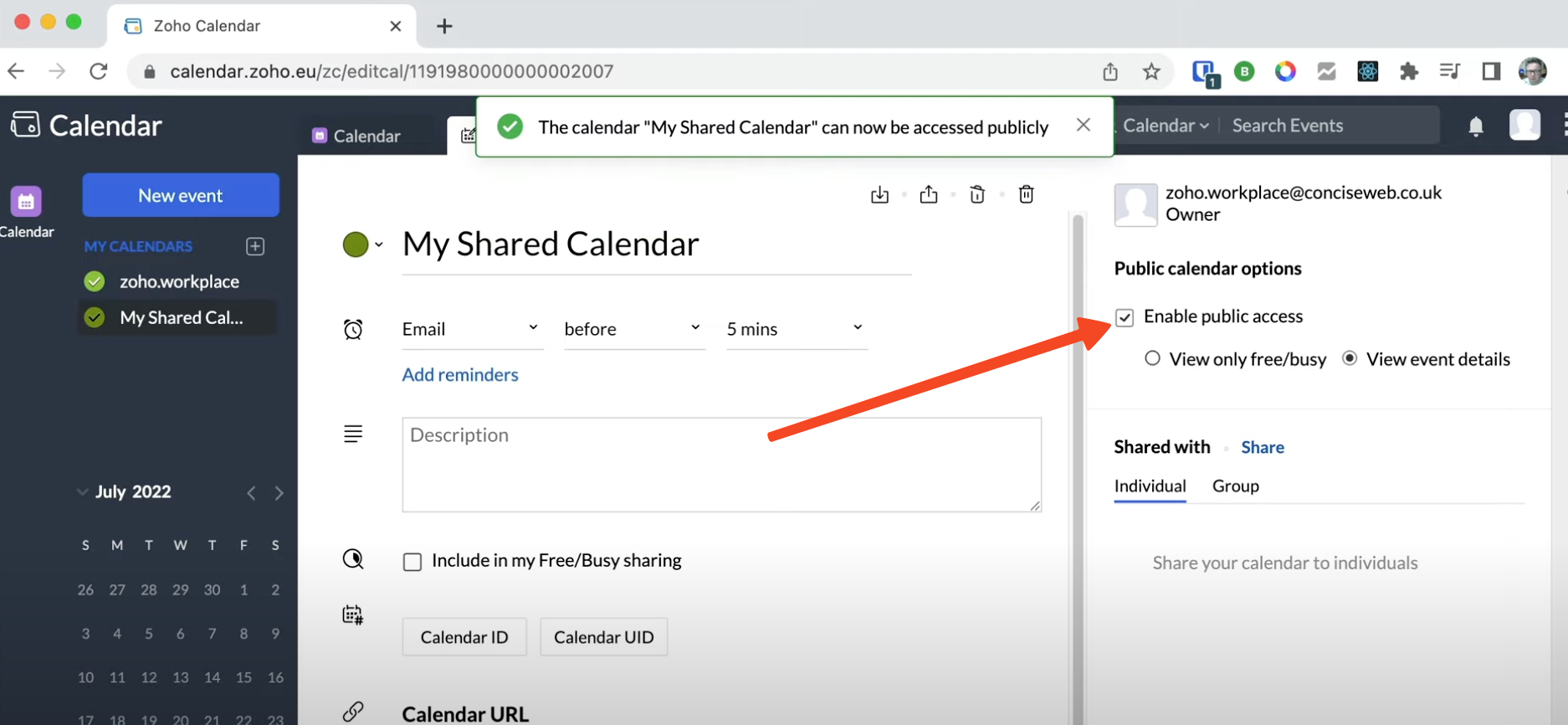
For people visiting your website to actually see the calendar, you need to make it publicly viewable. Don't worry, you control what they see. Find the 'Sharing and permissions' section, then look for 'Public access'.
You'll need to switch this on. You'll get a choice: 'View only Free/Busy' (which just shows if you're busy or not, good for privacy) or 'View Event Details' (which shows the actual event names and details).
Pick the one that makes sense for what you want your site visitors to see. This step is crucial – without it, the calendar won't show up on your site.
Step 3: Customize How Your Calendar Looks
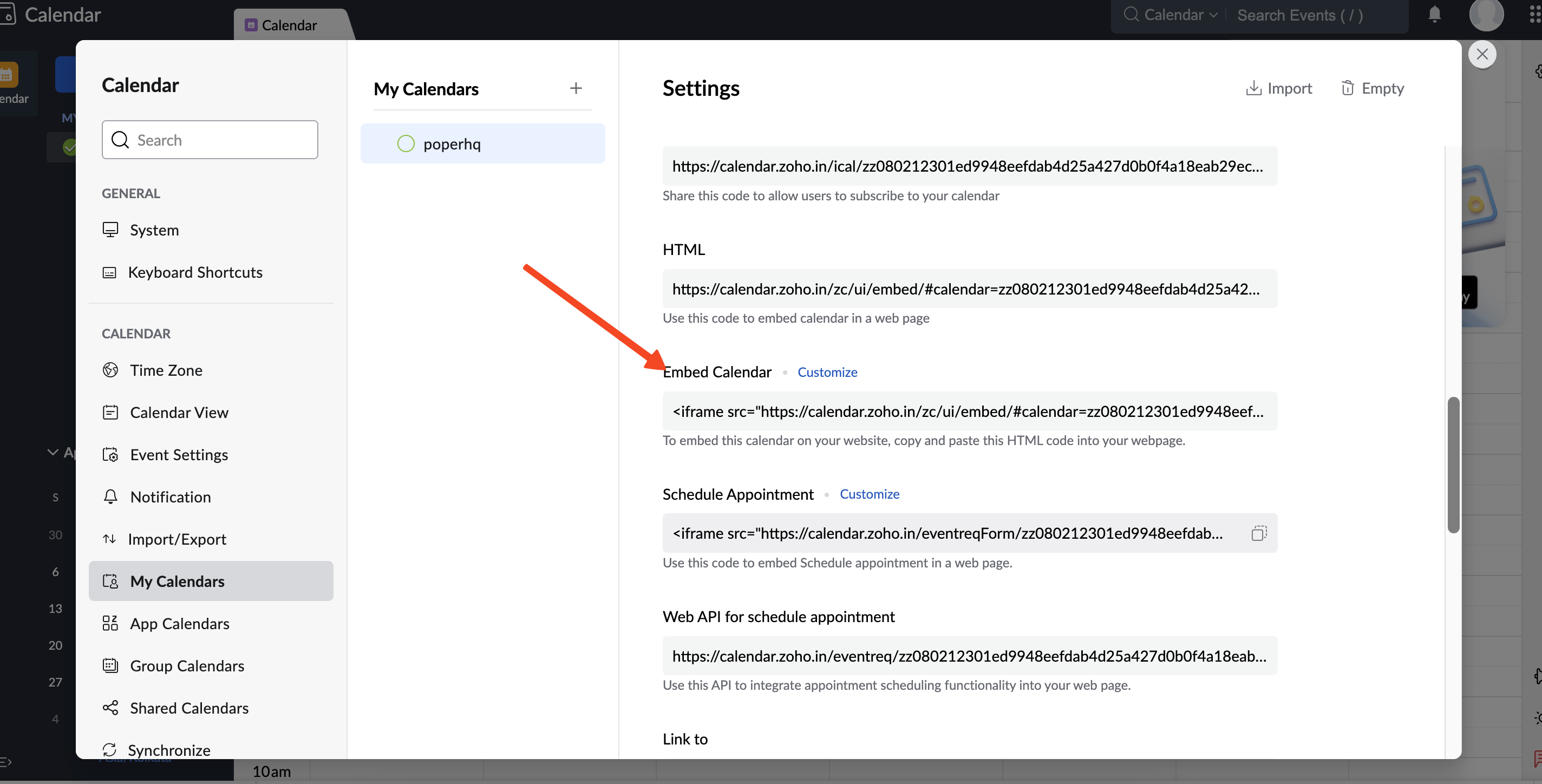
Now, let's make the embedded calendar look right for your site. Near the 'Embed Calendar' option, click 'Customize'. Zoho gives you a few templates to start with.
You can tweak things like the title, the default view (month, week, day), time zone, and language. You can also adjust the width and height to fit perfectly on your webpage.
For some templates, you can even change colors to match your brand. Take a moment here – getting the look right helps it blend seamlessly with your site design.
Step 4: Decide on Display Options and Preview
Before grabbing the code, decide if you want the calendar's title, time zone info, and the Zoho Calendar logo to show up on the embedded version. You can usually check boxes to turn these on or off.
Step 5: Copy the Embed Code

Happy with the looks? Great! Now, find the 'Copy' button within the customization window.
Clicking this will automatically copy the HTML embed code to your clipboard. This little piece of code is what tells your website how to display the Zoho Calendar.
Step 6: Paste the Code into Your Website

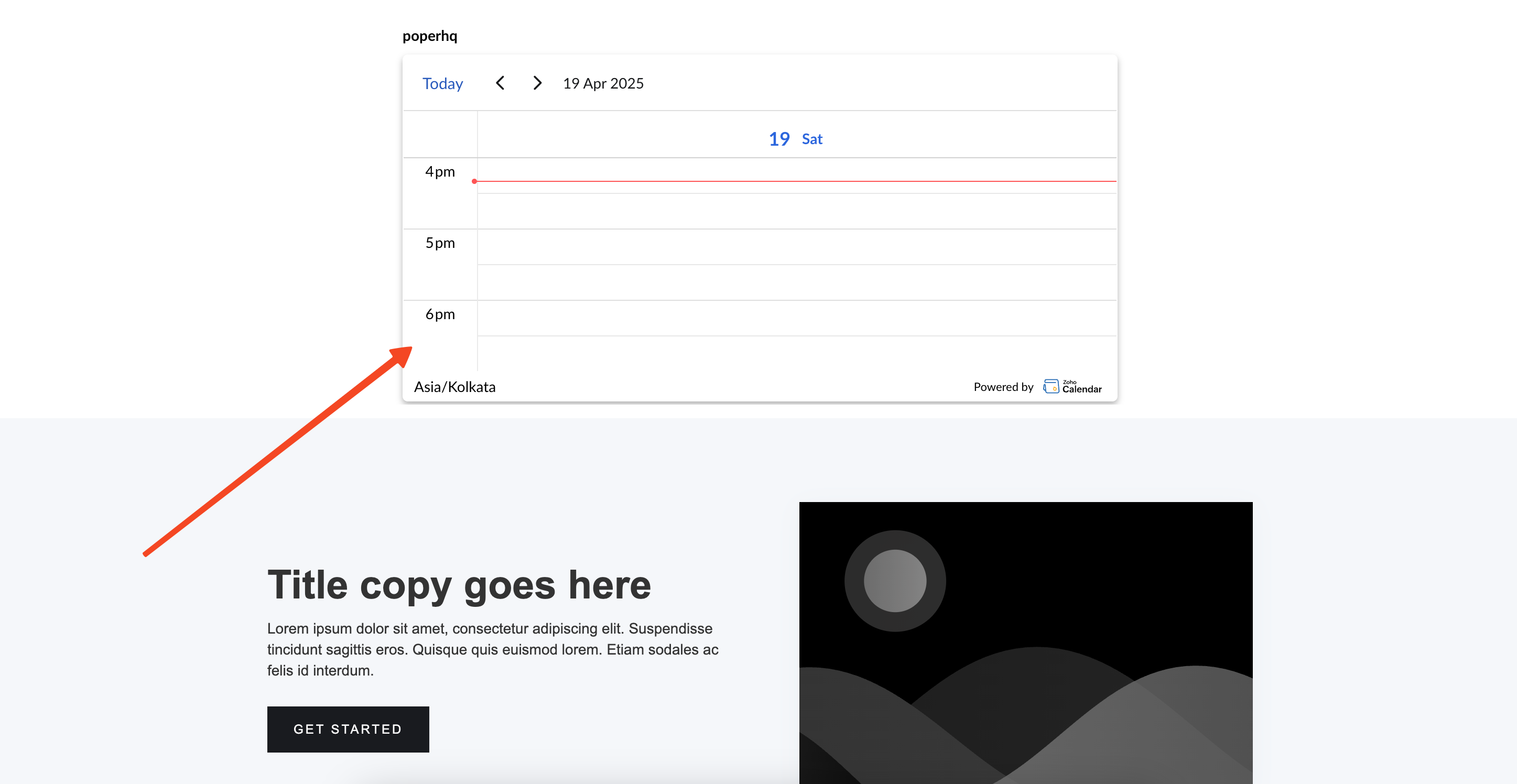
Finally, head over to your website's editor – wherever you normally add or edit HTML code for your pages. Find the spot where you want the calendar to appear and simply paste the code you copied from Zoho.
Save or publish your changes, and your Zoho Calendar should now be embedded right there on your website, ready to inform your visitors! This makes it super easy for people to see schedules or events without ever leaving your site.
Poper Workflow for Zoho Calendar Embeds: Quick Reference
This table summarizes the core actions you take within the Poper platform during the embedding process:
| Step # | Action within Poper Platform | Purpose | Key Poper Section |
| 1 | Add & Verify Website Domain | Link Poper account to your site | Workspace Settings |
| 2 | Create New Campaign | Initiate the embed configuration | Dashboard / Campaigns |
| 3 | Select "Embed" Campaign Type | Choose the correct format for inline content | Campaign Creation |
| 4 | Add "HTML" Element to Canvas | Create the container for Zoho's code | Editor > Add Elements |
| 5 | Paste Zoho Code into HTML Element Settings | Input the actual calendar <iframe> | Editor > HTML Element Settings |
| 6 | Apply Styles to HTML Element Container | Visually adjust the embed frame (optional) | Editor > Style Tab |
| 7 | Configure "Embed Position" | Set precise placement using CSS Selectors | Campaign Settings > Embed Position |
| 8 | Save & Publish Campaign | Activate the Poper configuration | Editor / Campaign Settings |
| 9 | Verify Poper Installation Script | Ensure Poper can display on site (one-time) | Poper > Installation Section |
Tips for Using Your Embedded Zoho Calendar
Provide Context: Add a brief heading or text near the calendar explaining what it shows (e.g., "Upcoming Workshops," "My Availability").
Check Mobile View: Ensure the embedded calendar is usable and readable on smaller screens. You might need to adjust the width/height settings or the containing element on your site.
Consider Load Time: While generally efficient, complex calendars or multiple embeds can slightly impact page load speed.
Keep Zoho Updated: Remember that the embedded calendar reflects the live data in your Zoho account. Keep your events and availability current in Zoho.
Conclusion: Share Your Schedule Seamlessly
So, can you embed a Zoho Calendar in your website? Yes, absolutely, and Zoho makes it relatively straightforward using their built-in sharing and embedding tools.
By enabling public access, customizing the appearance, and copying the provided embed code, you can easily integrate your schedule, events, or availability directly onto your site, providing valuable information to your visitors without requiring them to navigate away.
Frequently Asked Questions (FAQs) about Embedding Zoho Calendars
Does the embedded Zoho Calendar update automatically when I add events in Zoho?
Yes. The embedded calendar displays the live data from your Zoho Calendar account. Any changes, additions, or deletions you make in Zoho will automatically reflect on your website embed (after a short potential caching delay).
Can I style the embedded Zoho Calendar more extensively with CSS?
You have limited control over the internal styles of the Zoho Calendar displayed within the iframe. You can style the <iframe> element itself (borders, margins via CSS on your site) and use Zoho's customization options, but deeply changing fonts or internal element colors beyond what Zoho offers is generally not possible.
Is embedding a Zoho Calendar free?
Embedding is a standard feature of Zoho Calendar. Its availability might depend on your specific Zoho subscription level (including free tiers), but the embedding functionality itself doesn't typically incur extra charges beyond your Zoho plan.
Will the embedded Zoho Calendar work on WordPress, Shopify, Wix, etc.?
Yes. Since the embed method uses standard HTML <iframe> code, it's compatible with virtually any website platform that allows you to insert custom HTML code into pages, posts, or theme sections.
What if the embedded calendar shows an error or is blank?
The most common reason is that Public Access (Step 2) was not enabled correctly or was set to a level that doesn't match what you expect to see. Double-check those settings in your Zoho Calendar account first. Also, ensure you copied the entire embed code correctly.


