Want to give your website a more cohesive look? Embedding a Spotify widget can enhance your site’s aesthetics, but changing the Spotify widget color is essential to match your design. This guide will walk you through how to change Spotify widget color effortlessly and make it blend seamlessly with your website’s theme.
I'll walk you through on how to How To Change Spotify Widget Color -
Step 1: Open Your Track or Podcast in Spotify

First, you'll need to open the specific Spotify track or podcast you want to embed. Make sure you open it in a new tab within your browser. This makes it easier to access the embed options.
Step 2: Access the Share Options

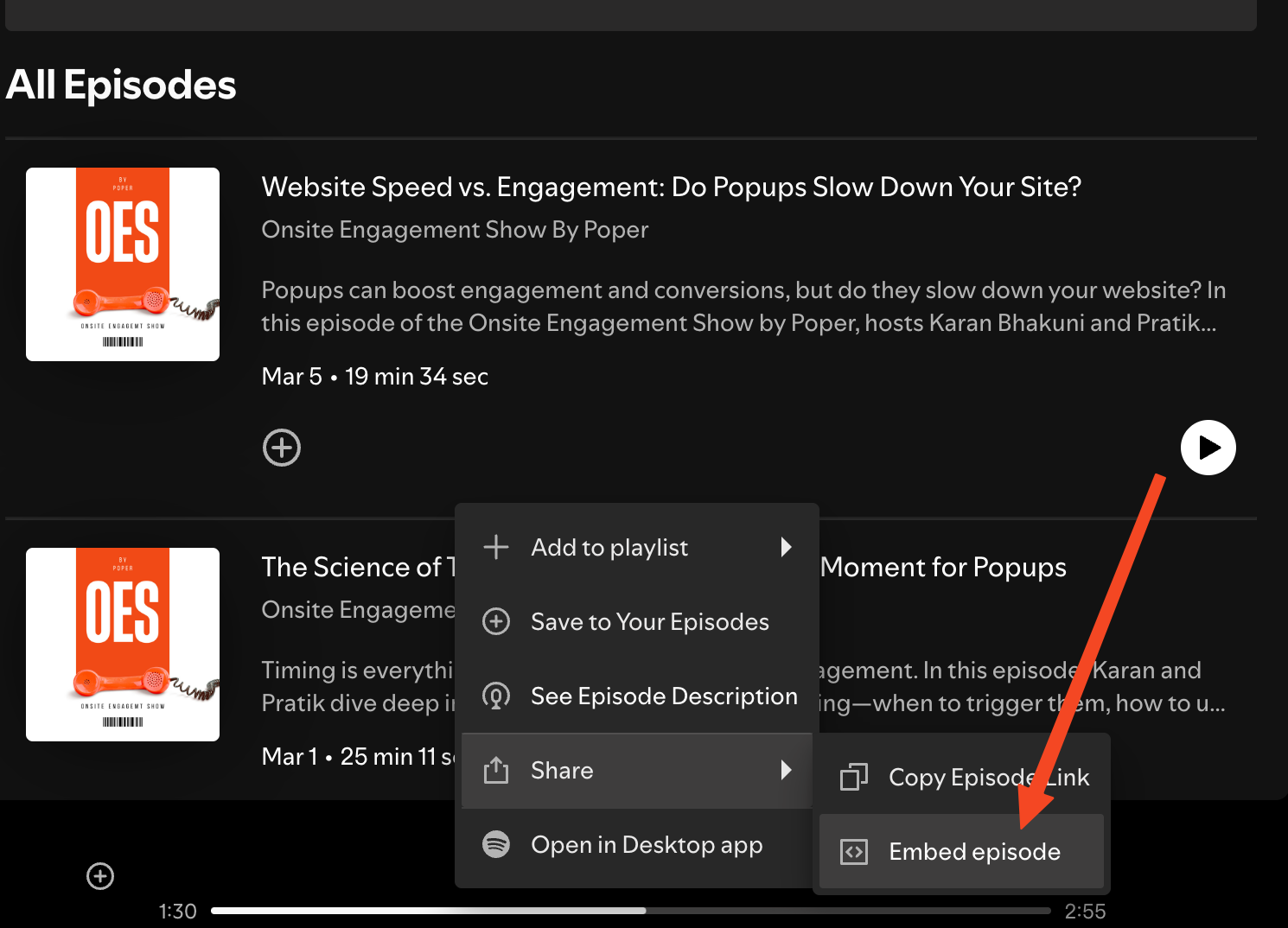
Next, find the three dots (the "more" menu) next to the track or podcast title. Click on those dots. From the dropdown menu that appears, select the "Share" > "Embed" button. This opens up options for sharing your content.
Step 3: Customize the Embed
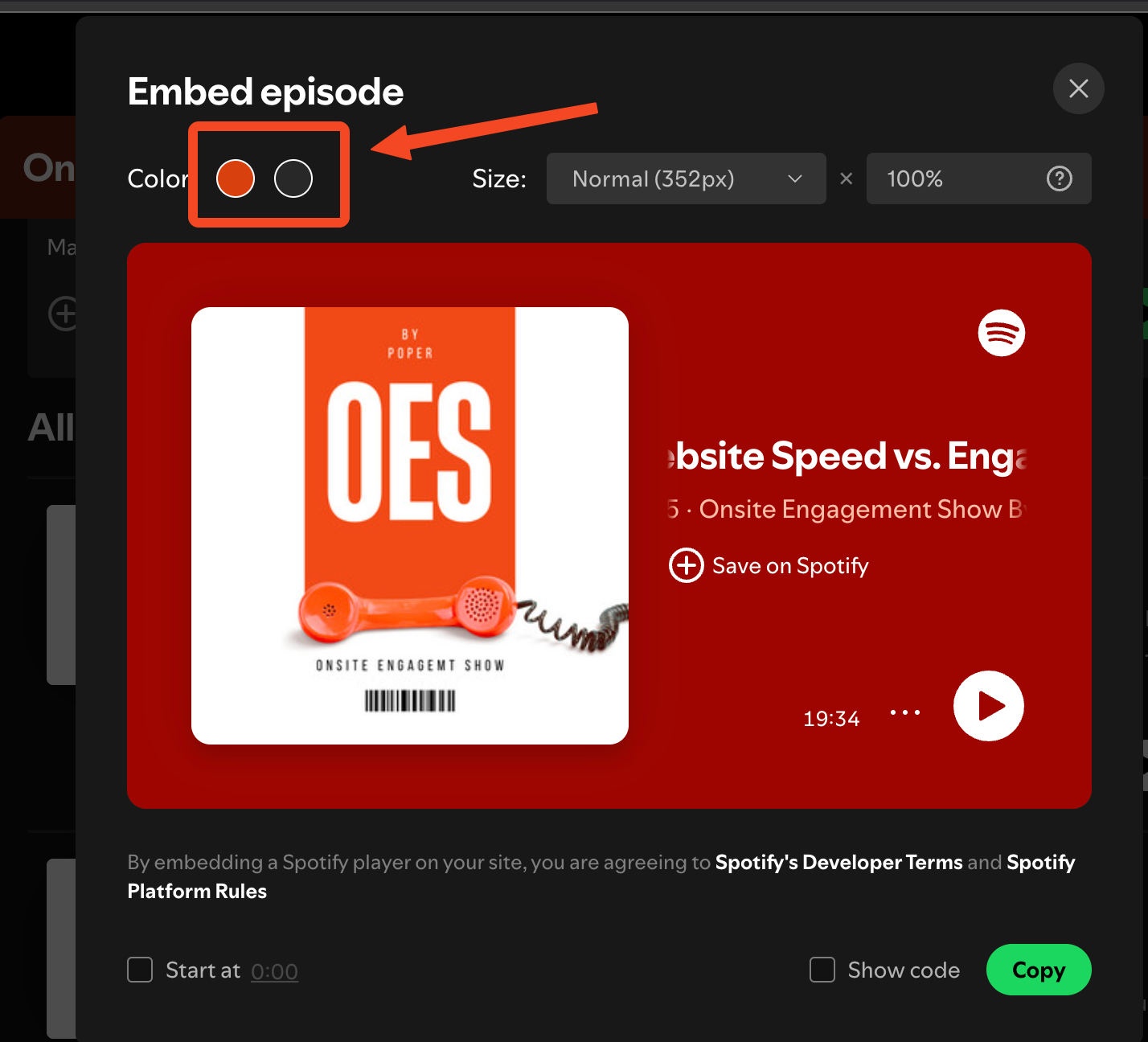
Clicking "Share" should bring up a popup window. Within this popup, you'll see options to customize how the Spotify widget will look when embedded on your site. This is where you can tweak the appearance to best fit your design.
Step 4: Find the Color Option

In the top bar of the popup window, you should see a "Color" option. It's usually displayed as a colored circle or a color swatch. This is your gateway to changing the widget's color scheme.
Step 5: Switch the Color
Simply click on the "Color" option. This will likely present you with a few pre-selected color options. Choose the color that best complements your website. The widget preview should update in real-time, allowing you to see how the changes look before you finalize the embed code.
Remember, a well-matched color scheme can make your embedded Spotify widget feel like a natural extension of your website!
Bonus Tip: Use Poper to Enhance Widget Styling
If you want to take your Spotify widget design to the next level, Poper allows you to embed and modify the widget's behavior as a popup or floating element. This gives you greater control over when and where the widget appears, ensuring a seamless and visually appealing experience for your visitors.
FAQs on Changing Spotify Widget Color
Can I change the background color of the Spotify widget?
Yes, you can modify the color when generating the embed code. Click on the “Color” option and choose a shade that best fits your website.
Why is my Spotify widget not changing colors?
Ensure you’re using the correct embed code and that the color change is reflected before copying the code.
Can I add a Spotify widget as a floating element?
Yes! You can use Poper to embed your Spotify widget as a floating widget that blends seamlessly with your website.
Conclusion
Now that you know how to change Spotify widget color, go ahead and customize your widget to reflect your brand’s identity. If you’re looking to add advanced display options, check out how Poper can enhance your widget’s functionality by making it a floating or popup widget.


