Adding a CSS click link to popup video on your website can significantly boost engagement and keep visitors on your site longer. Traditionally, this process required complex coding and developer assistance.
But with Poper, it's easy to trigger a video popup when a link is clicked using simple CSS selectors. In this guide, I’ll show you step-by-step how to create a CSS click link to popup video effortlessly.
Step 1: Create Your Poper Account

First, head over to Poper and sign up for an account. This gives you access to all the tools you need to create stunning video popups and connect them to your website.
Step 2: Add Your Domain and Create a New Popup

Once you're logged in, add your domain to Poper. This ensures everything works smoothly. Then, click the "New Popup" button.
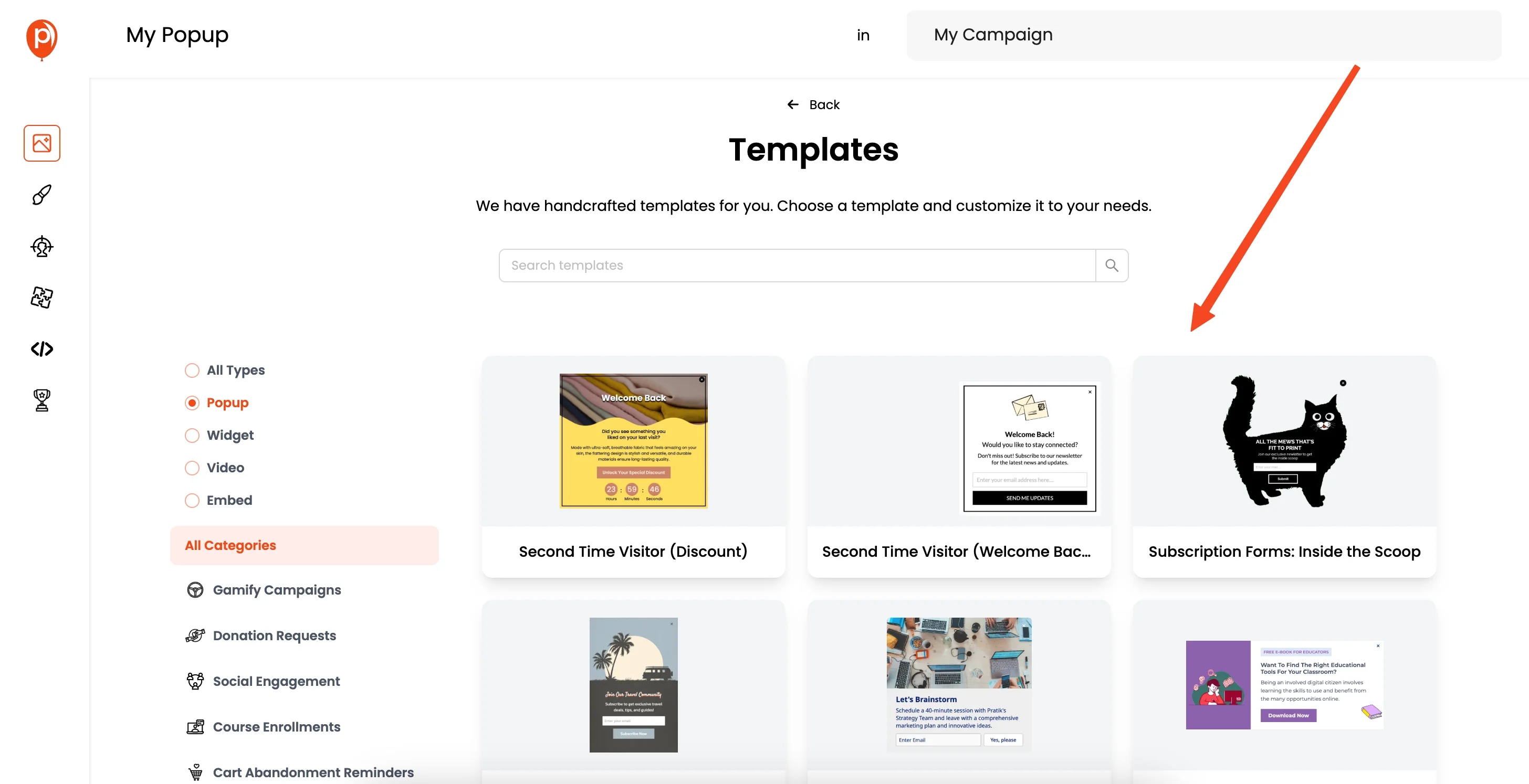
Step 3: Choose a Template

Now, let's pick a template. Click on "Choose from Templates" to browse the options. I have a variety of templates that can be use for marketing campaigns, or you can start from scratch for a fully custom design.
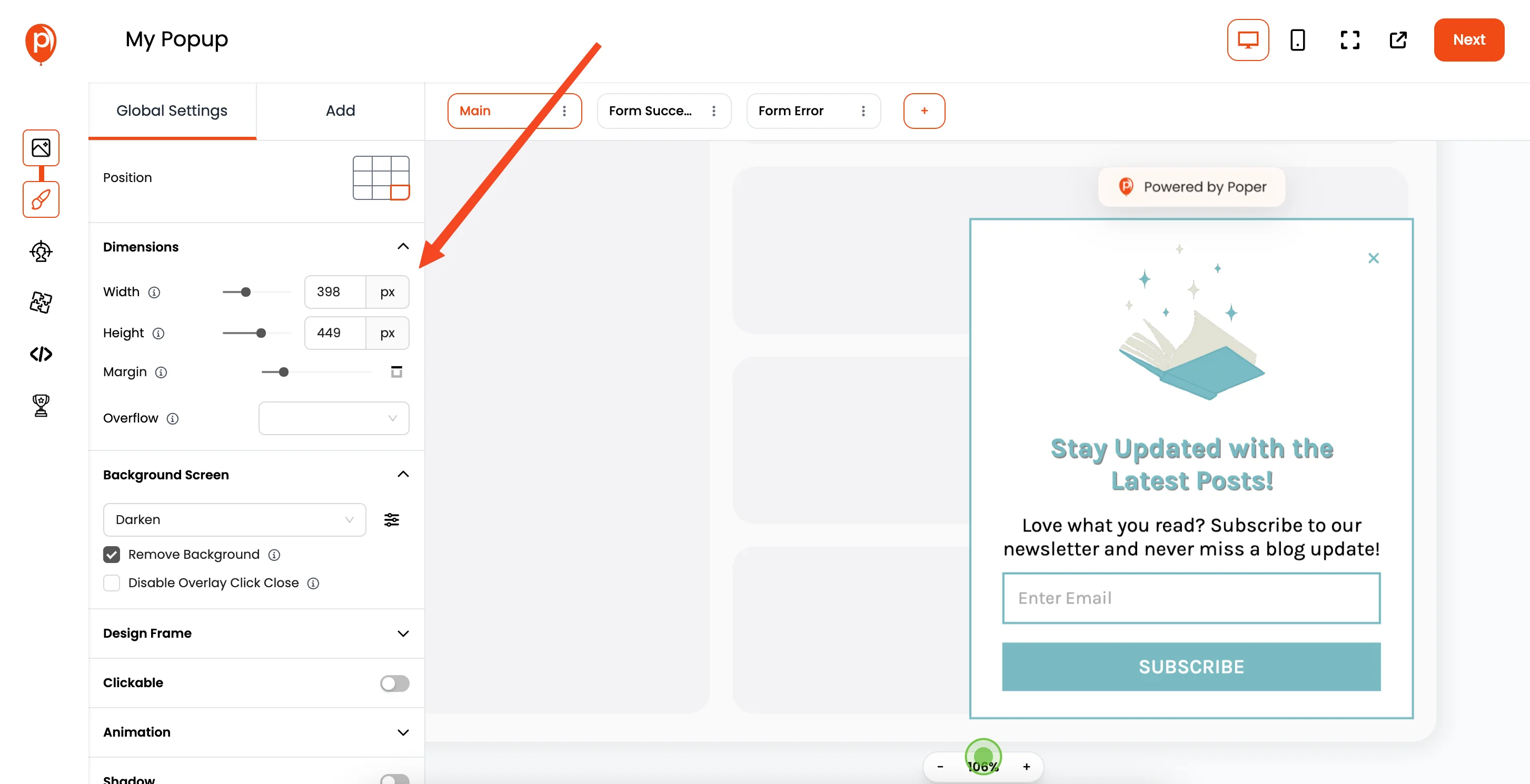
Step 4: Customize Your Popup's Design

Selecting a template will open the popup editor. Here, you can change fonts, colors, and other design elements to match your brand. Take your time and make it visually appealing.
Step 5: Add Your Video as a Background

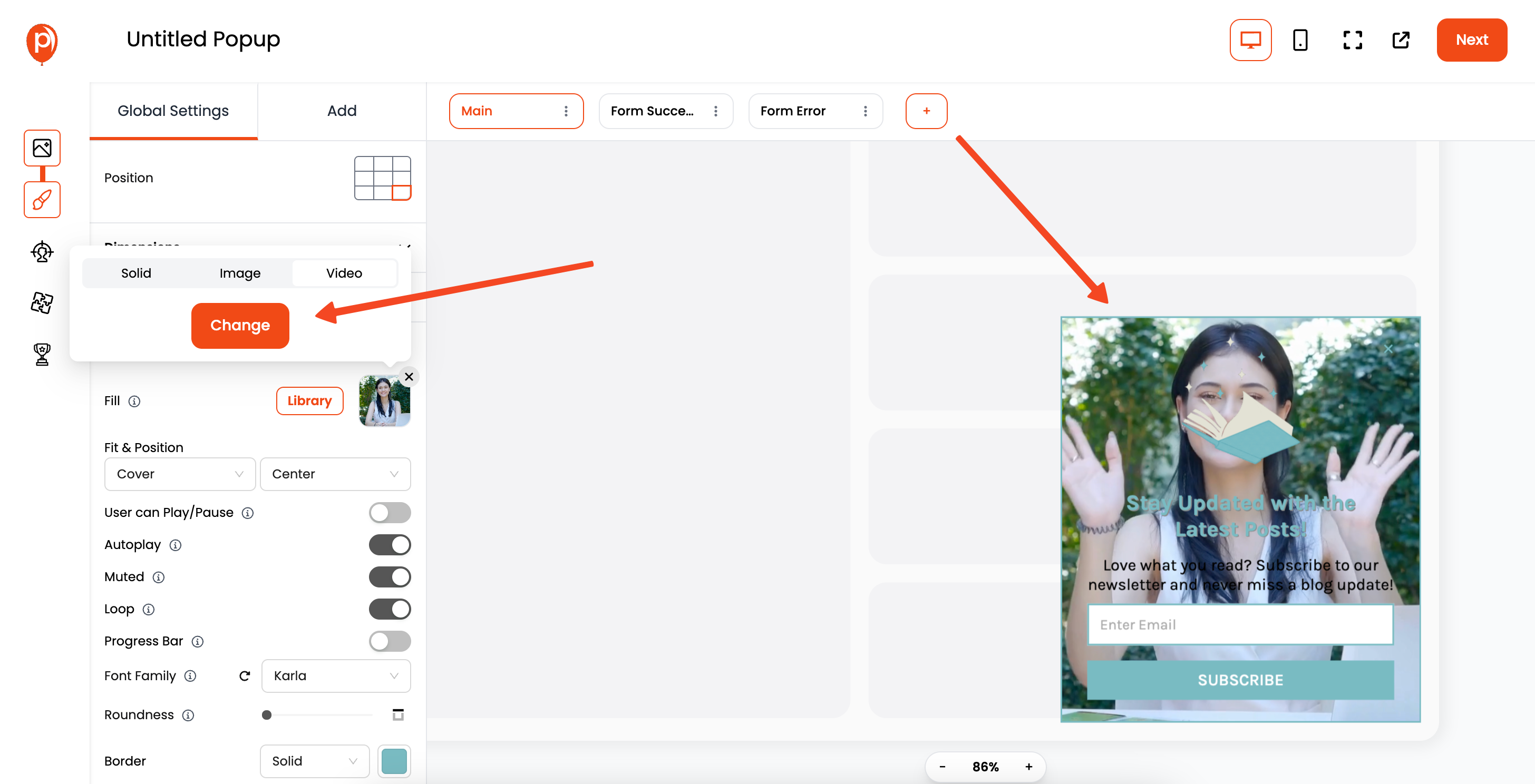
Go to "Global Settings" in the left sidebar. Look for the option to upload your video as a background. I recommend enabling "Autoplay" and exploring other settings below to get the exact behavior you want.
Step 6: Configure the Trigger for CSS Click Link To Popup Video

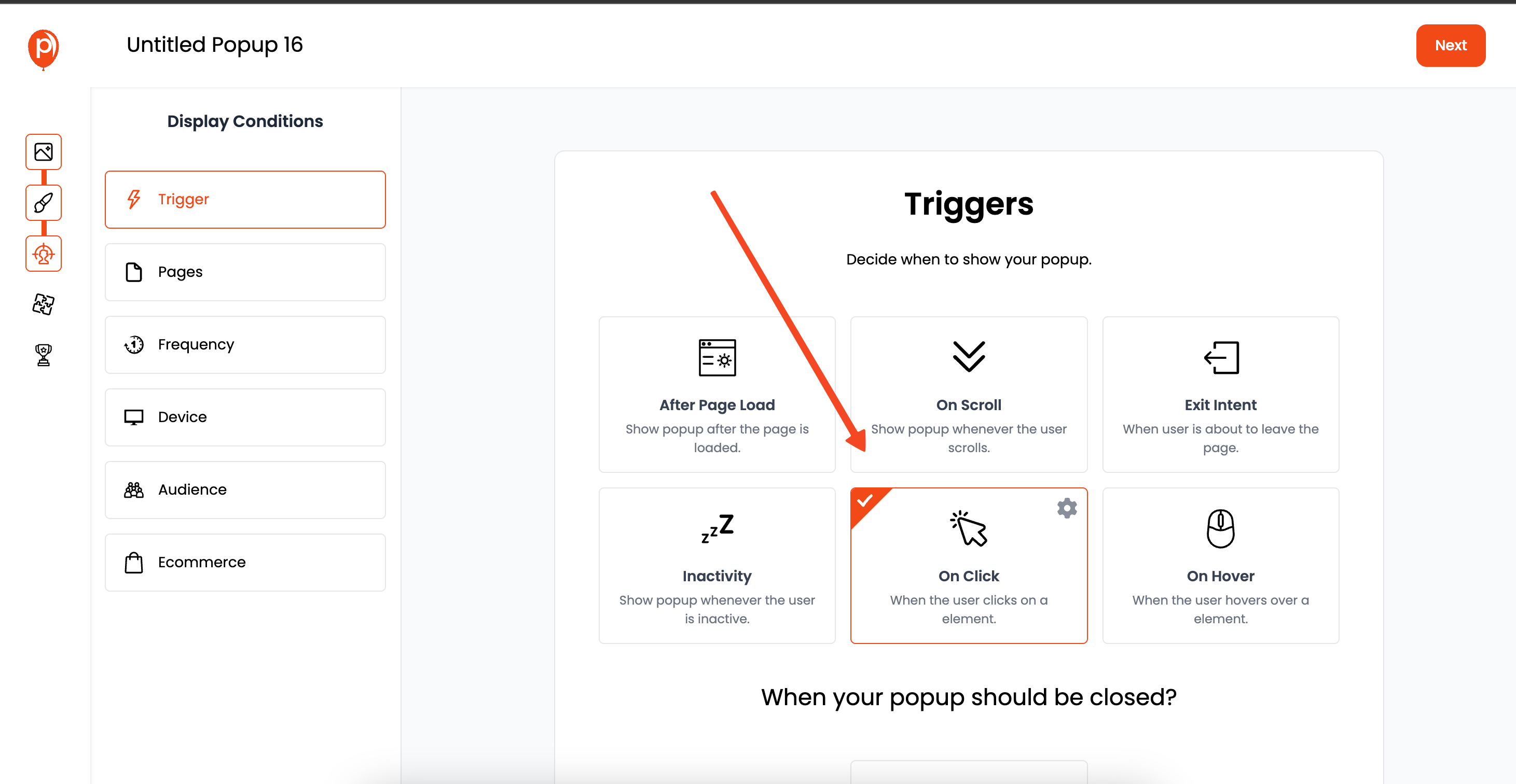
Click "Next" to go to the "Display Conditions" page. In the "Triggers" tab, you'll find the "On Click" trigger. This is where the magic happens.
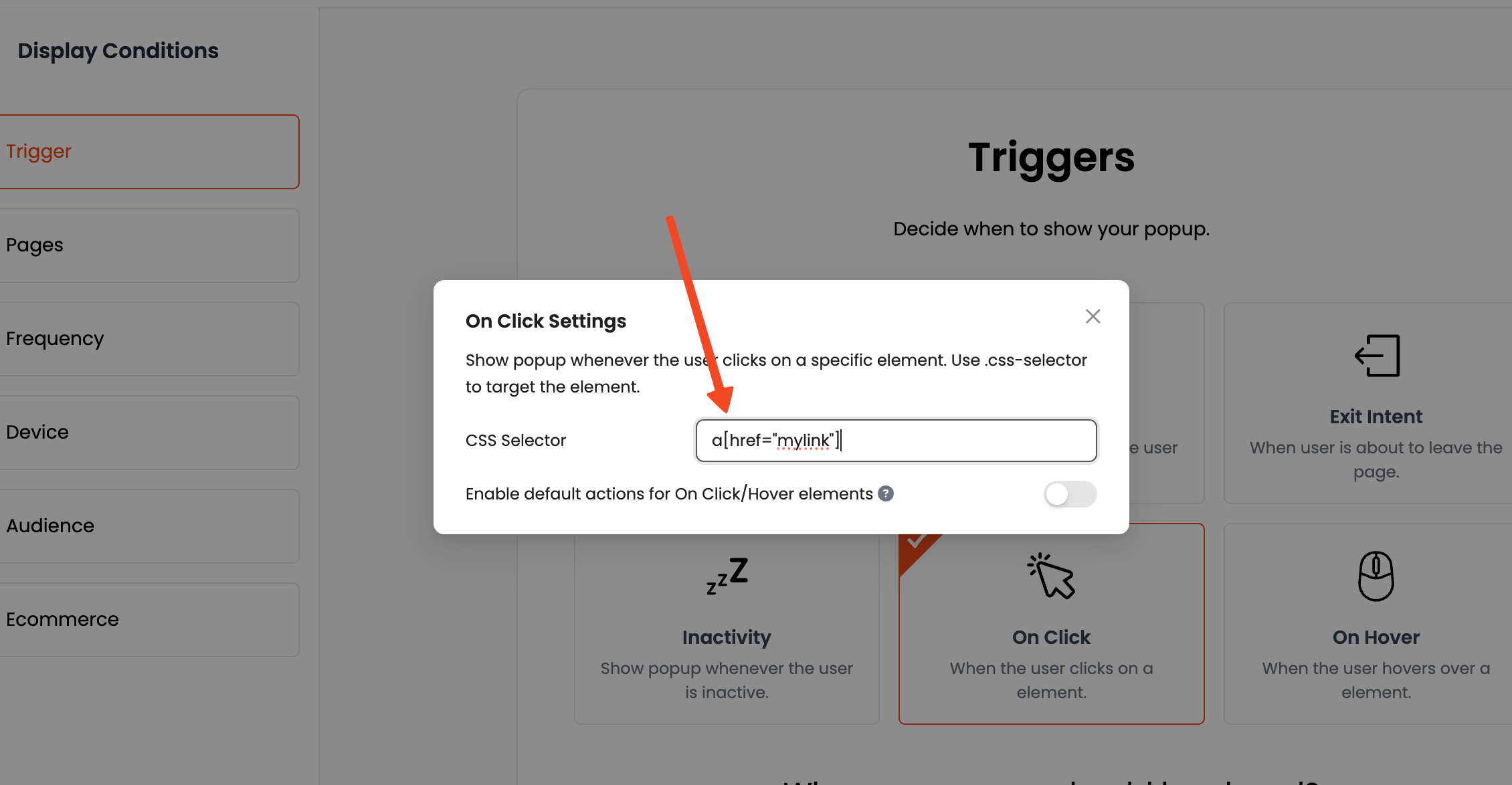
Add the CSS selector of the link you want to trigger the popup.

For example, if your link is <a href="mylink">, you'll enter a[href="mylink"] in the field.
You can also target the pages, and audience demographics to target the popups to specific users only.
Step 7: Integrate with Your Favorite Marketing Tools

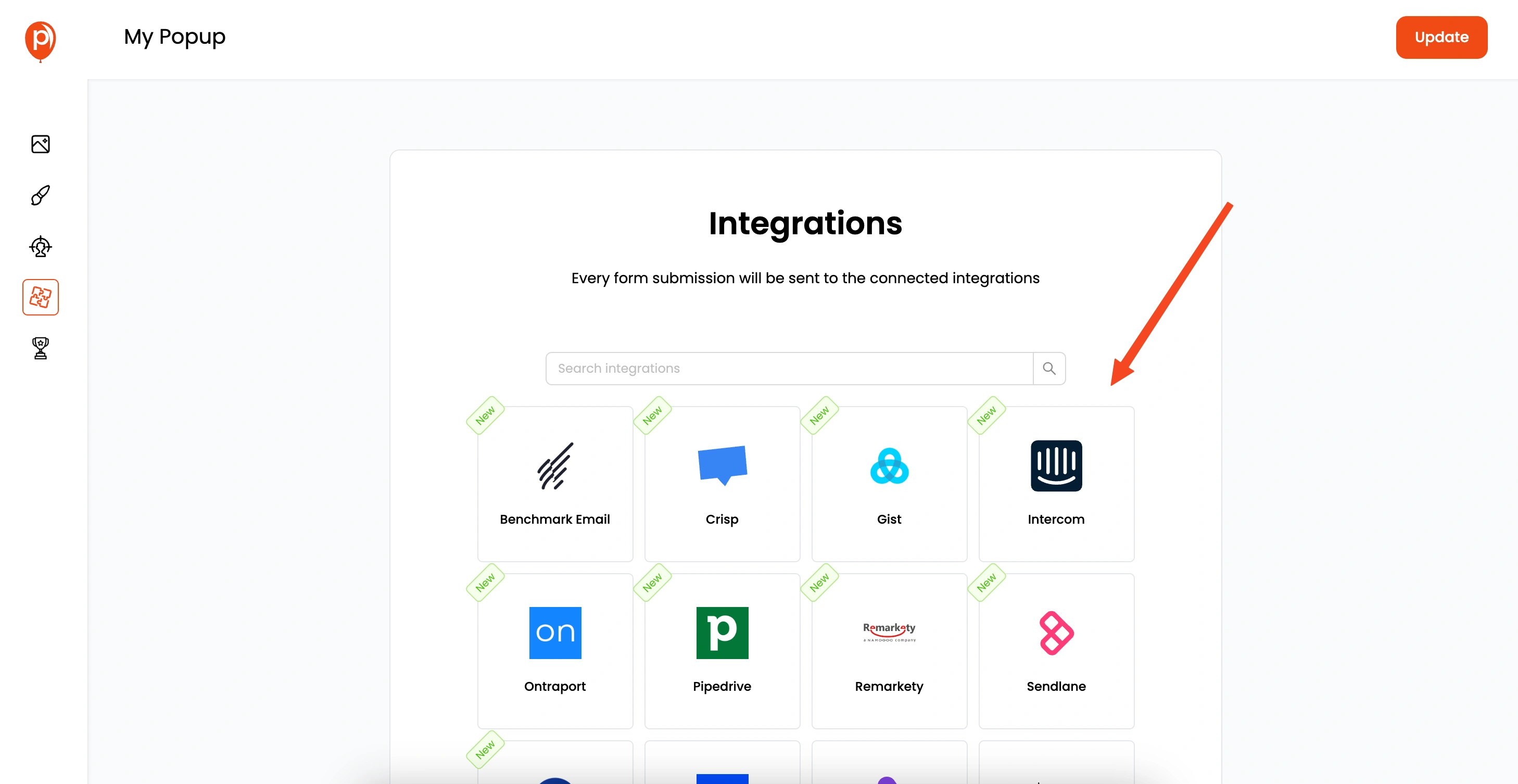
Click "Next" again to reach the "Integrations" page. Poper connects with popular email marketing tools like Omnisend, Mailchimp, and Klaviyo.
Connect your accounts to seamlessly integrate lead capture and marketing automation. Simply complete the steps and connect with your favorite tools.
Step 8: Save & Publish Your Popup

Once you're happy with everything, "Save & Publish" your popup.
Step 9: Grab Your Poper Workspace Code
From the left navigation bar, go to the "Code" section. Select the "Custom Code" option. Copy the custom code provided.
Step 10: Paste the Code into Your Website's HTML
Go back to your HTML code. Paste the custom code you copied into the <head></head> section of your website. If you're using a common header file (like header.php), add the code there to avoid repeating it on every page.
Step 11: Deploy and Test
Save your changes, deploy your website, and test the link. Clicking it should now trigger your video popup!
Add Inline CSS for Video Popup Links
To simplify the process, you can directly add the CSS selector inline to your link. Here's an example:
<a href="mylink" style="cursor: pointer;" onclick="return false;">Click here to watch the video</a>This approach ensures that the link is styled appropriately and prevents it from redirecting when clicked, while still triggering the video popup.
Best Practices for CSS Click Link to Popup Video
To ensure a smooth and engaging user experience, follow these best practices:
Use a Clear CTA: Make sure the clickable link clearly informs the user that it will open a video.
Ensure Mobile Responsiveness: Test the popup on different devices to ensure consistent performance.
Add Close Options: Always include a visible close button to allow users to dismiss the popup.
Test the CSS Selector: Double-check that the CSS selector correctly targets the desired link.
Frequently Asked Questions About CSS Click Link to Popup Video
How do I create a CSS click link to popup video?
To create a CSS click link to popup video, use Poper to configure the "On Click" trigger and enter the correct CSS selector targeting the desired link.
Can I add a video popup without coding?
Yes! With Poper, you can create a CSS click link to popup video without writing any code. Simply customize your popup and configure the click trigger.
What types of videos can I use in a popup?
You can use YouTube, Vimeo, or MP4 videos in your CSS click link to popup video. Poper supports various formats to ensure seamless playback.
Conclusion
By following these steps, you can easily add a CSS click link to popup video to your website with Poper. This interactive element helps boost engagement and encourages visitors to stay longer on your site.


