Connecting directly with your visitors via chat is a fantastic way to answer questions quickly, offer support, and guide them towards making a purchase or signing up.
In today's fast-paced digital world, engaging website visitors in real-time is crucial. Adding a live chat function is one of the most effective ways to offer immediate support, answer questions instantly, capture leads, and guide users. The key is figuring out how to seamlessly embed chat in your website without complex setups.
This is where Poper comes in. Poper provides intuitive tools, including a dedicated chat widget generator and powerful customization options, to help you add a functional and visually appealing chat feature to your site quickly and efficiently.
This guide will walk you through the step-by-step process of embedding chat using the Poper platform.
(Section 1: Why Embed Chat on Your Website?)
The Power of On-Site Chat: Key Benefits
Before diving into the "how," let's quickly highlight why embedding chat is so valuable:
Real-Time Support: Answer visitor questions instantly, reducing frustration and building trust.
Lead Generation: Engage potential customers proactively and capture contact information.
Increased Conversions: Guide users through purchasing decisions or sign-up processes.
Reduced Friction: Offer help directly on the page, preventing visitors from leaving to find answers.
Valuable Feedback: Gather direct insights into customer pain points and preferences.
How to Embed Chat in Website using Poper
We've actually created a nifty little tool specifically designed to get your chat widget up and running in minutes. It’s the fastest way to start.
Step 1: Use Our Quick Chat Widget Generator

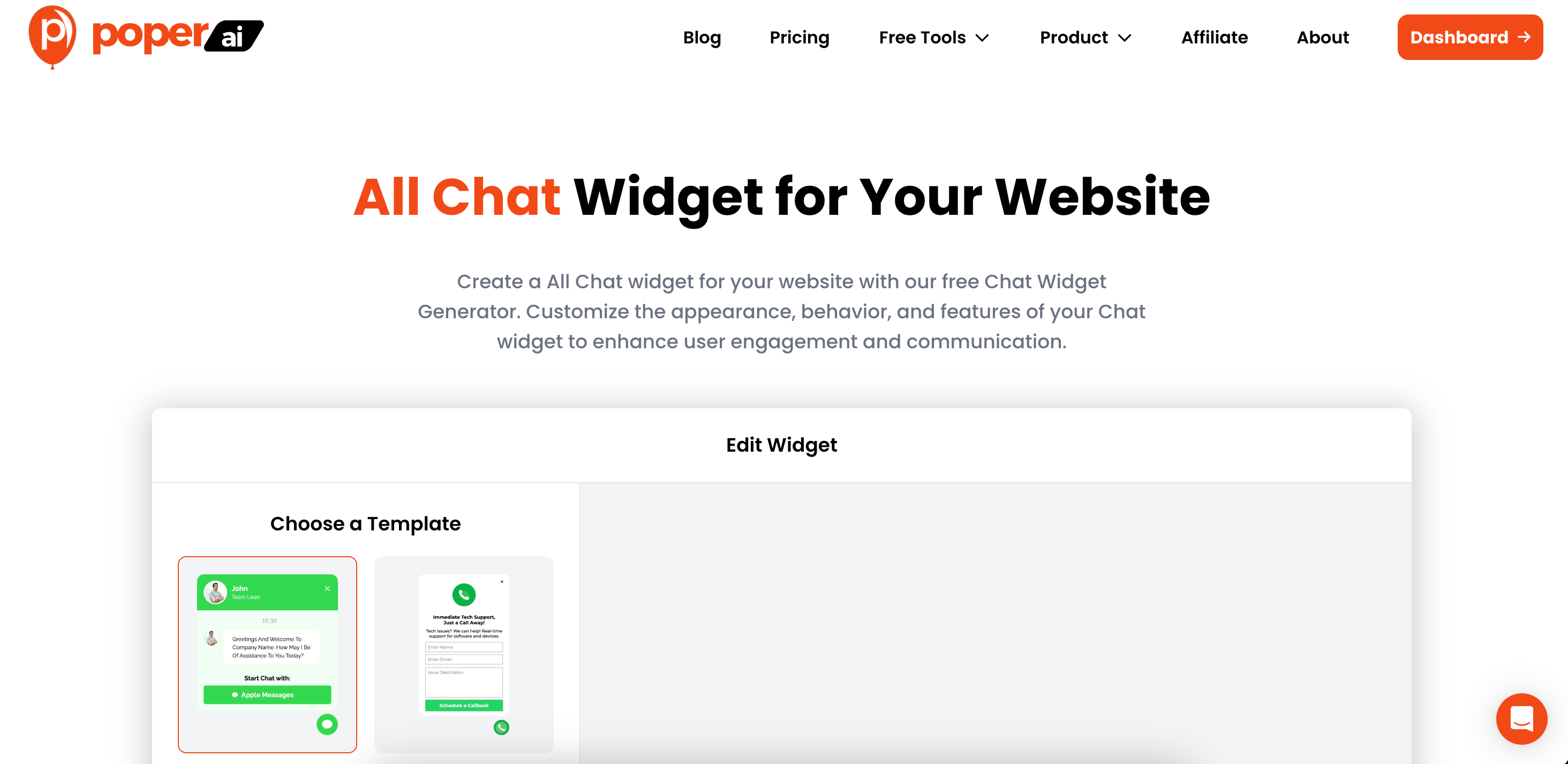
First things first, head over to our dedicated chat widget generator tool here: Chat Widget.
I built this tool so you can quickly create the basic chat widget without needing to navigate the full editor right away. It’s perfect for getting started fast.
Step 2: Choose a Design and Enter Your Details
Once you're on the generator page, browse through the available chat designs. Pick one that you feel best matches your website's look and feel.

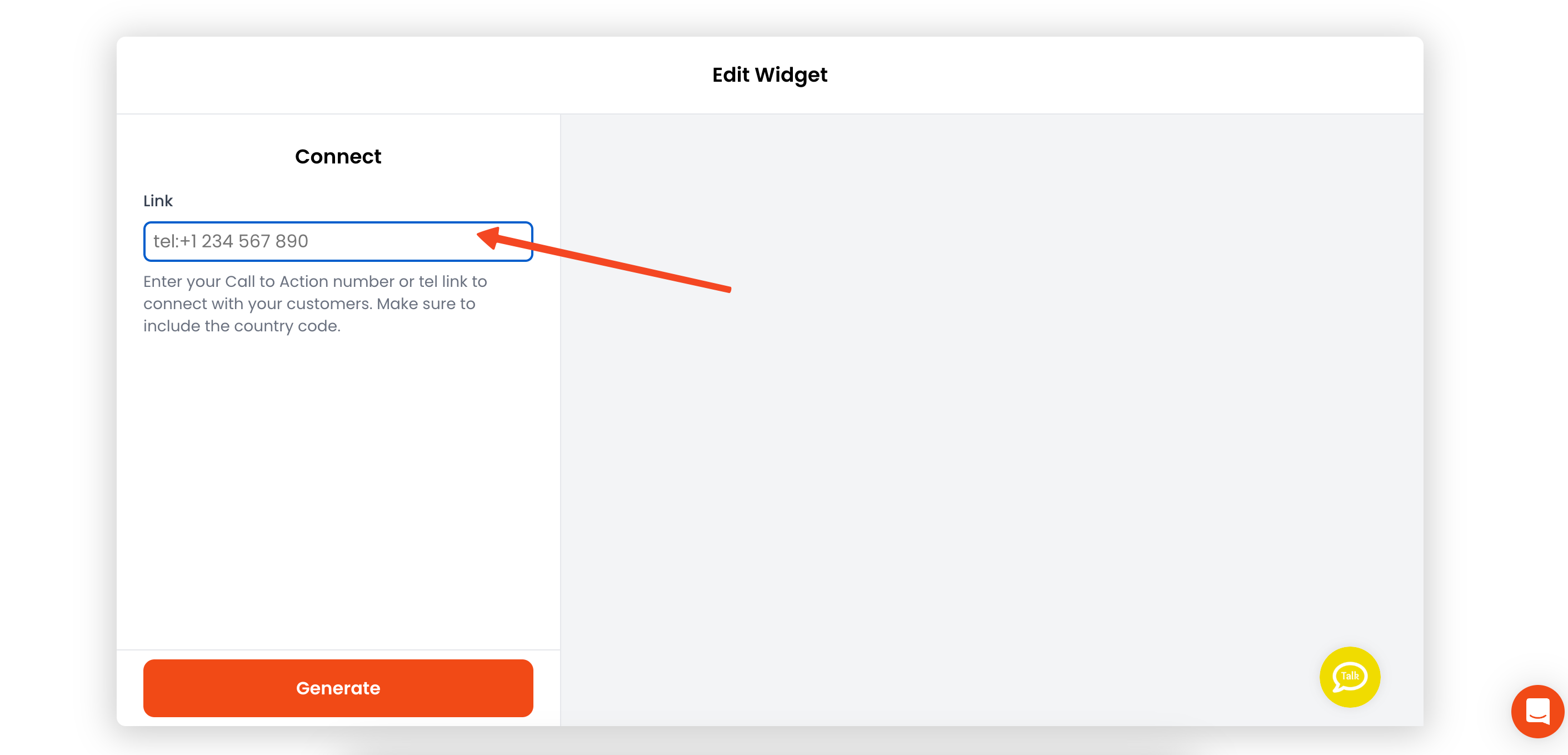
After selecting a design, click 'Generate'. The tool will then ask for your mobile phone number link. Enter it and click 'Generate' again.
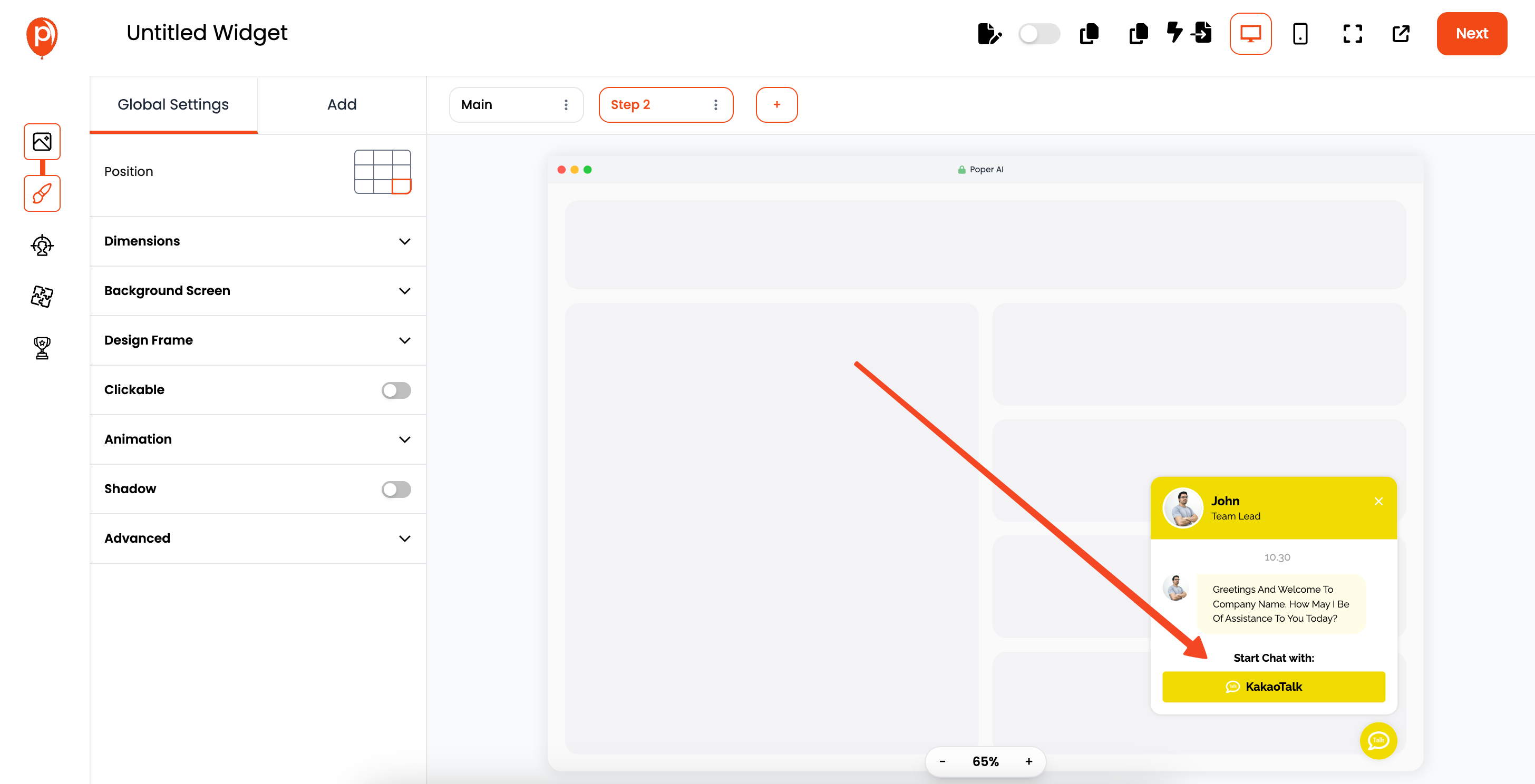
Step 3: Enter the Poper Editor for Advanced Customization
Clicking 'Generate' the second time doesn't just create the widget; it also brings you directly into Poper's main editor with your new chat widget loaded.

Think of the generator as a quick start, and the editor as the place where you can really polish the details – change colors, tweak text, adjust sizing, and much more if you wish. Take some time here to make it look exactly right for your site.
Step 4: Set Up Your Display Conditions
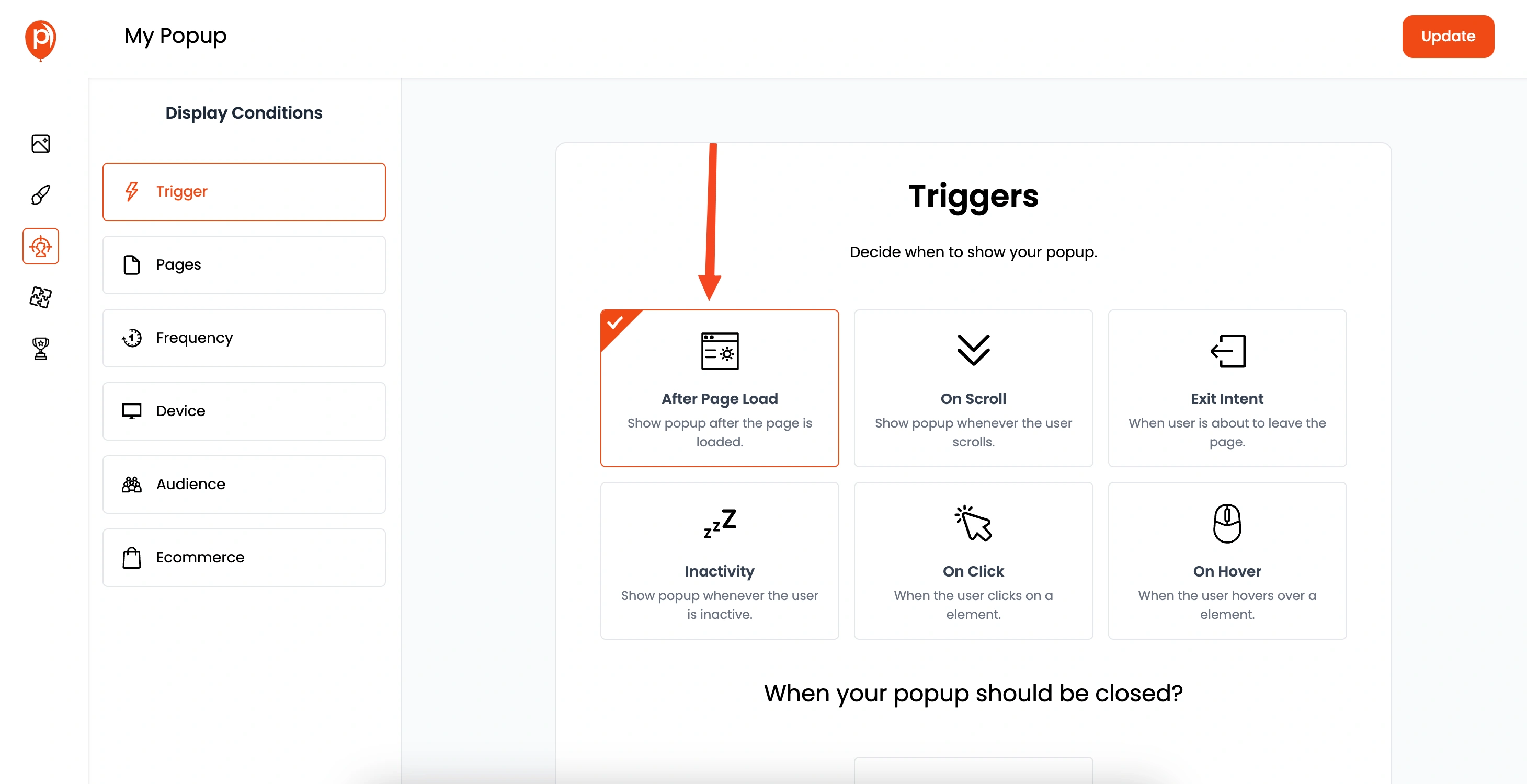
Once you're happy with how your chat widget looks, click the 'Next' button. This takes you to the 'Display Conditions' page. This step is crucial!

It lets you decide exactly where (e.g., only on contact pages, or all pages except the blog) and when (e.g., after 5 seconds, or when a visitor is about to leave) your chat widget should appear.
Setting these conditions properly ensures your chat widget is helpful, not annoying.
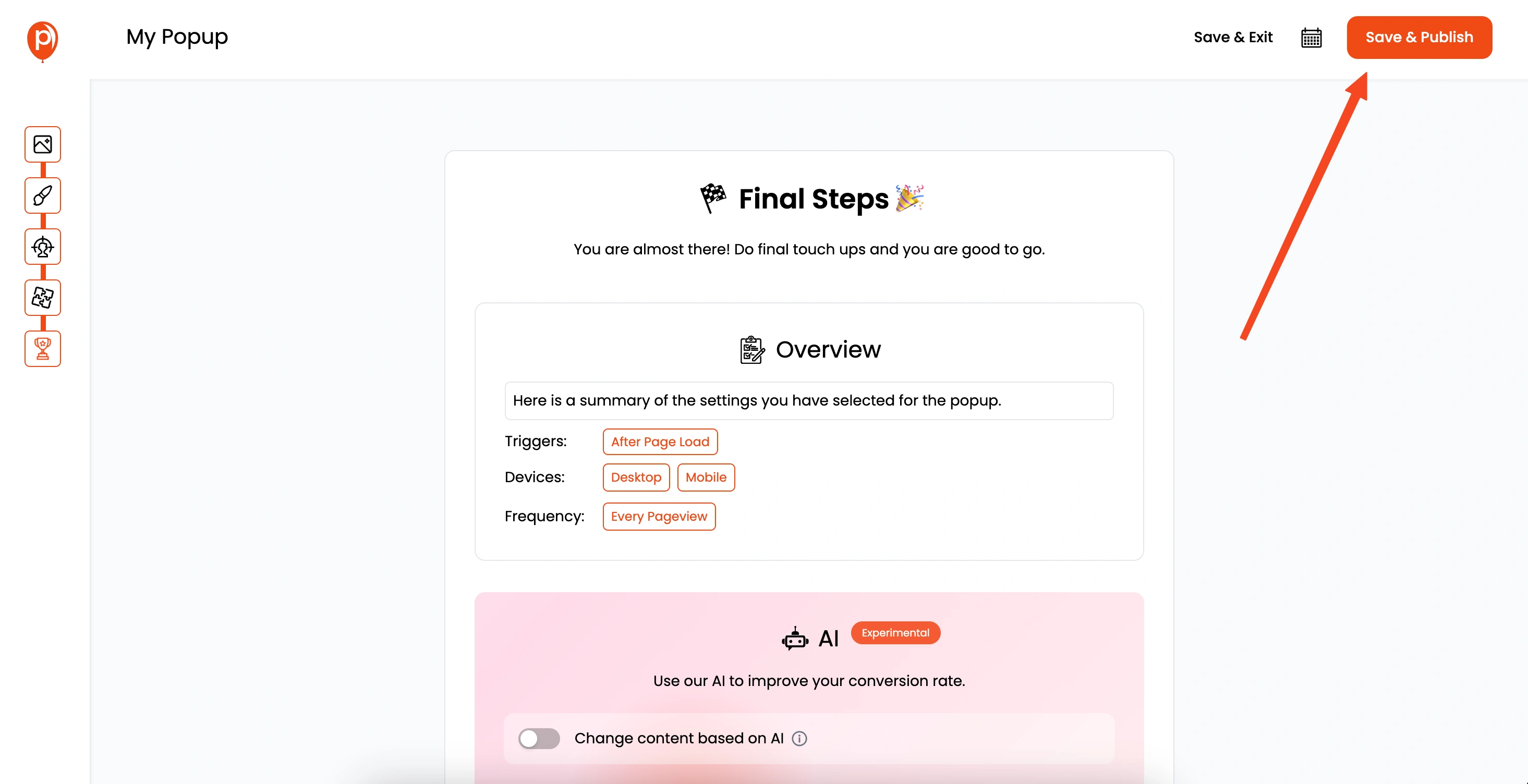
Step 5: Save and Publish Your Widget

Happy with the design and the display conditions? Great! Now, just hit 'Save & Publish'. This makes your chat widget live within the Poper system, ready to be installed on your website. Don't worry, it won't show up on your site just yet – there's one final step.
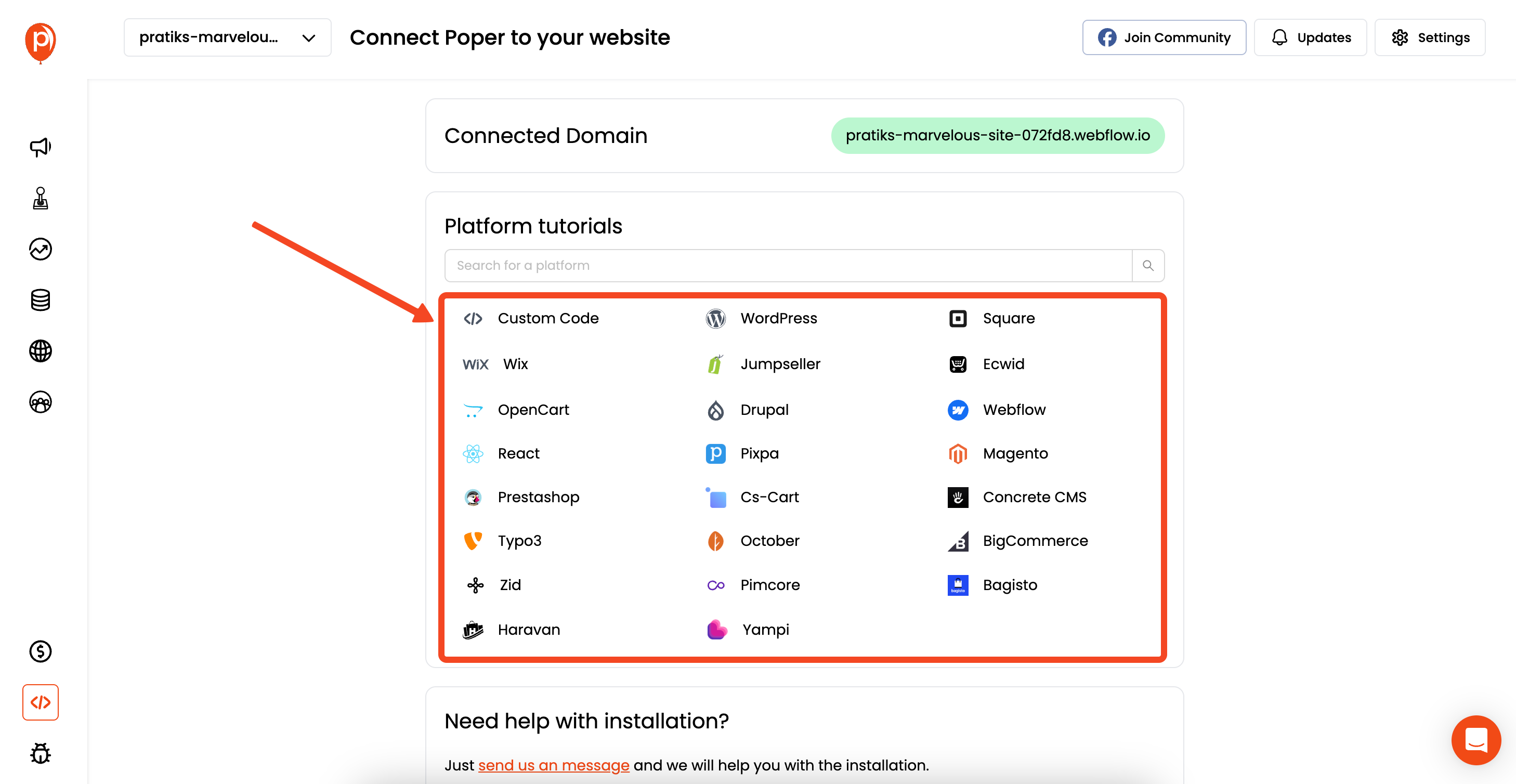
Step 6: Install the Poper Code Snippet on Your Website
Now we need to connect Poper to your actual website. In your Poper dashboard, look for the 'Code' or 'Installation' section, usually found in the left navigation bar. Here, you'll find a small piece of code – this is your unique Poper workspace snippet.

You'll need to copy this code and paste it into the HTML of your website, usually just before the closing </head> or </body> tag. We provide specific instructions for popular platforms like WordPress, Shopify, etc., so select your platform if needed.
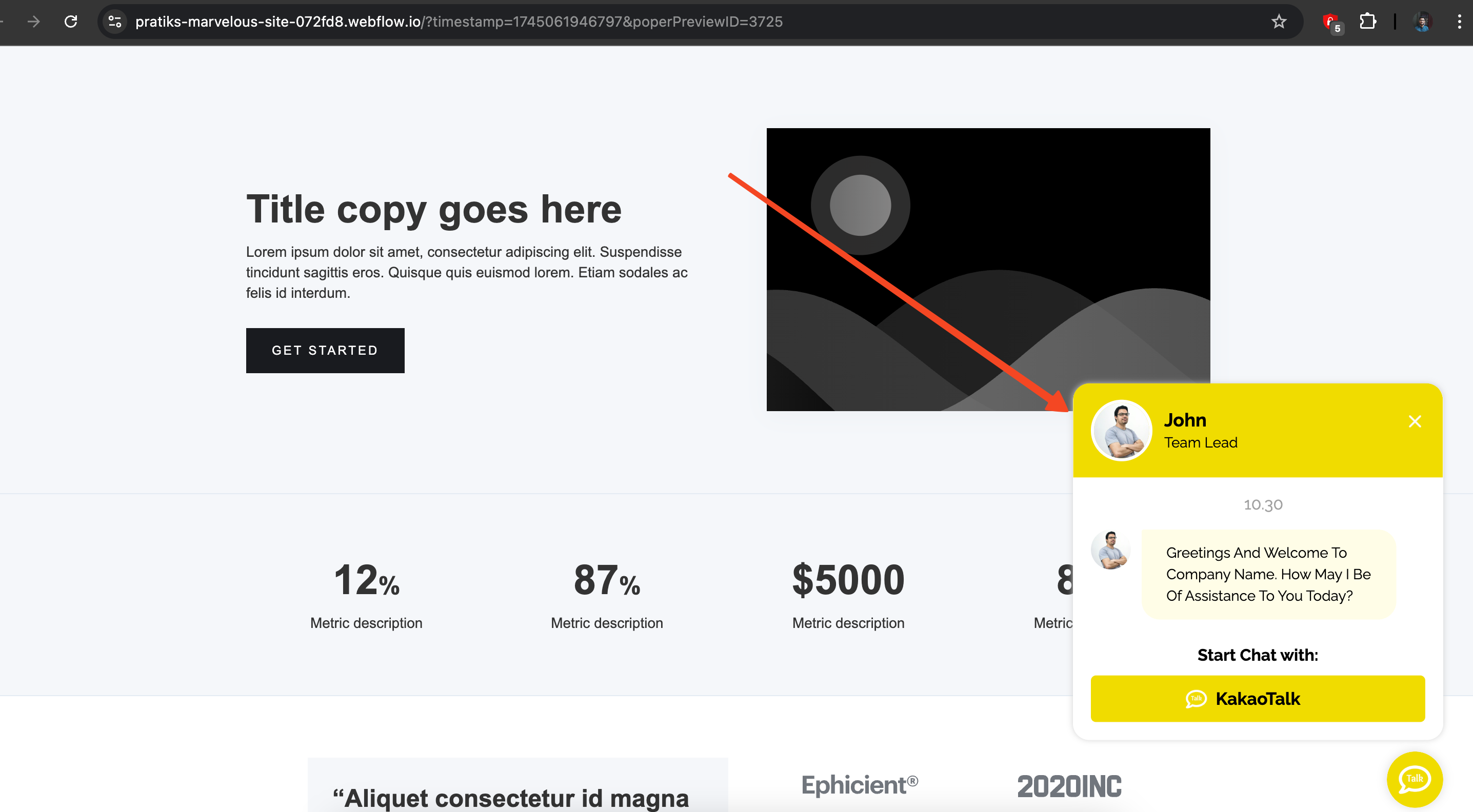
Step 7: Deploy and Test Your Live Chat

After adding the code snippet to your website's HTML, make sure to save the changes and (if necessary) deploy or update your live site. Then, open your website in a new browser tab and check if the chat widget appears according to the display conditions you set. Click on it to make sure it opens the chat correctly. Testing ensures everything is working smoothly for your visitors.
And that's it! You've successfully embedded a Poper chat widget onto your site, ready to engage your audience.
How Poper Features Streamline Chat Embedding
This table highlights key Poper features and their direct benefit when embedding chat widgets:
| Poper Feature | Benefit for Embedding Chat Widgets | Example Use Case |
| Chat Widget Generator | Quick initial setup for common chat styles & links. | Creating a simple "Chat on WhatsApp" button in under a minute. |
| Visual Editor | Deep customization of appearance (colors, text, icons). | Matching the chat button exactly to your website's brand palette and font. |
| Display Conditions | Control where (specific pages/URLs) the chat appears. | Showing the chat widget only on product pages and the contact page. |
| Trigger Options | Control when the chat appears (time, scroll, exit-intent). | Triggering the chat widget with a small delay so it doesn't distract immediately. |
| Targeting Rules | Show chat based on device, traffic source, or visitor type. | Displaying the chat widget only for desktop visitors or first-time visitors. |
| Central Management | Update design, rules, and links for all instances easily. | Changing the chat link or button color across the entire site from one place. |
| Installation Script | Single code snippet handles all Poper campaigns reliably. | Adding multiple Poper elements (chat, popups) without extra code installations. |
Advantages of Using Poper for Website Chat
Poper offers a compelling solution for adding chat functionality:
Ease of Use: Quickly generate and customize chat widgets without coding.
Deep Customization: Tailor the look and feel to perfectly match your brand.
Smart Targeting & Triggers: Engage visitors at the right time and place, maximizing effectiveness.
Centralized Control: Manage all your chat widgets (and other Poper campaigns) from a single dashboard.
Lightweight: Poper's script is designed to be efficient and minimally impact site speed.
Best Practices for Website Chat Widgets
Set Clear Expectations: If using live agents, state your available hours clearly.
Respond Promptly: Aim for quick response times during active hours.
Be Helpful & Concise: Provide value quickly and efficiently.
Mobile Optimization: Ensure the chat widget is easily accessible and usable on mobile devices.
Strategic Placement & Triggers: Don't be overly intrusive. Use delays or specific page targeting thoughtfully.
Tone of Voice: Match your brand's personality in automated messages or agent interactions.
Conclusion: Engage Visitors Instantly by Embedding Chat with Poper
Adding a chat function is a powerful way to enhance user experience and achieve business goals. Answering the question, "Can I embed chat in website?" is easy with Poper. Its intuitive tools, deep customization, and smart display options allow you to quickly deploy and effectively manage chat widgets.
Stop letting visitors navigate away with unanswered questions. Implement chat using Poper and start engaging your audience in real-time today.
Frequently Asked Questions (FAQs)
Does Poper provide the actual live chat agents or backend service?
It depends on Poper's specific features. Often, Poper provides the front-end widget and tools to manage its appearance and triggers. This widget might simply link to a messaging platform (like WhatsApp, Messenger, Telegram) or potentially integrate with dedicated third-party live chat software (like Tawk.to, Crisp, etc., if Poper supports such integrations). Check Poper's current capabilities to confirm if it offers its own backend chat solution or relies on linking/integrations.
Can I connect the Poper chat widget to my existing helpdesk software?
This depends on Poper's available integrations. Check Poper's documentation or integrations list to see if it directly connects with your specific helpdesk or live chat platform. If not, a simple link-based chat (linking to your support platform's chat URL) might be an option.
Will adding a chat widget significantly slow down my website?
Poper's script is generally designed to be asynchronous and lightweight. While adding any third-party script adds some load, it's usually minimal and optimized not to block page rendering. The impact is typically negligible compared to the engagement benefits.
Can I fully customize the chat icon and button?
Yes, Poper's visual editor typically allows extensive customization of the chat widget's button appearance, including icons, colors, text, shape, and size, to ensure it matches your website branding.
How do I manage chat availability hours if using Poper?
If Poper is linking to an external service or platform, you would manage availability hours within that platform's settings. Poper might offer display conditions based on time/day, allowing you to hide the widget entirely outside of operational hours, complementing the settings in your actual chat service.


