Loom videos are fantastic for quick screen recordings, tutorials, welcome messages, and product demos. But recording them is only half the battle – you need to get them onto your website where your audience can easily see them. So, how do you embed a Loom video effectively?
This guide will walk you through the process step-by-step. We'll cover Loom's standard embedding method first, and then demonstrate how Poper provides a more flexible and powerful way to embed and manage your Loom videos (and other content) without needing to constantly edit your site's code.
What you'll learn:
How to get the standard Loom video embed code.
How to add basic Loom videos to your website (HTML, WordPress, etc.).
Limitations of the standard Loom embed method.
How to easily embed Loom videos using Poper for advanced control and management.
Tips for optimizing your embedded Loom videos.
Easily Embed Loom Videos on Your Website with Poper
Embedding Loom videos shouldn't be complicated. With Poper, you can add them to your site and control exactly how they appear.
It’s a great way to offer tutorials, welcome messages, or product demos right within your page content.
Step 1: Sign Up for Poper

First things first, you'll need a Poper account. Head over to our signup page if you haven't already.
This gives you access to the tools needed to create and manage not just embeds, but popups, widgets, and banners too. It's your command center for all these engagement elements.
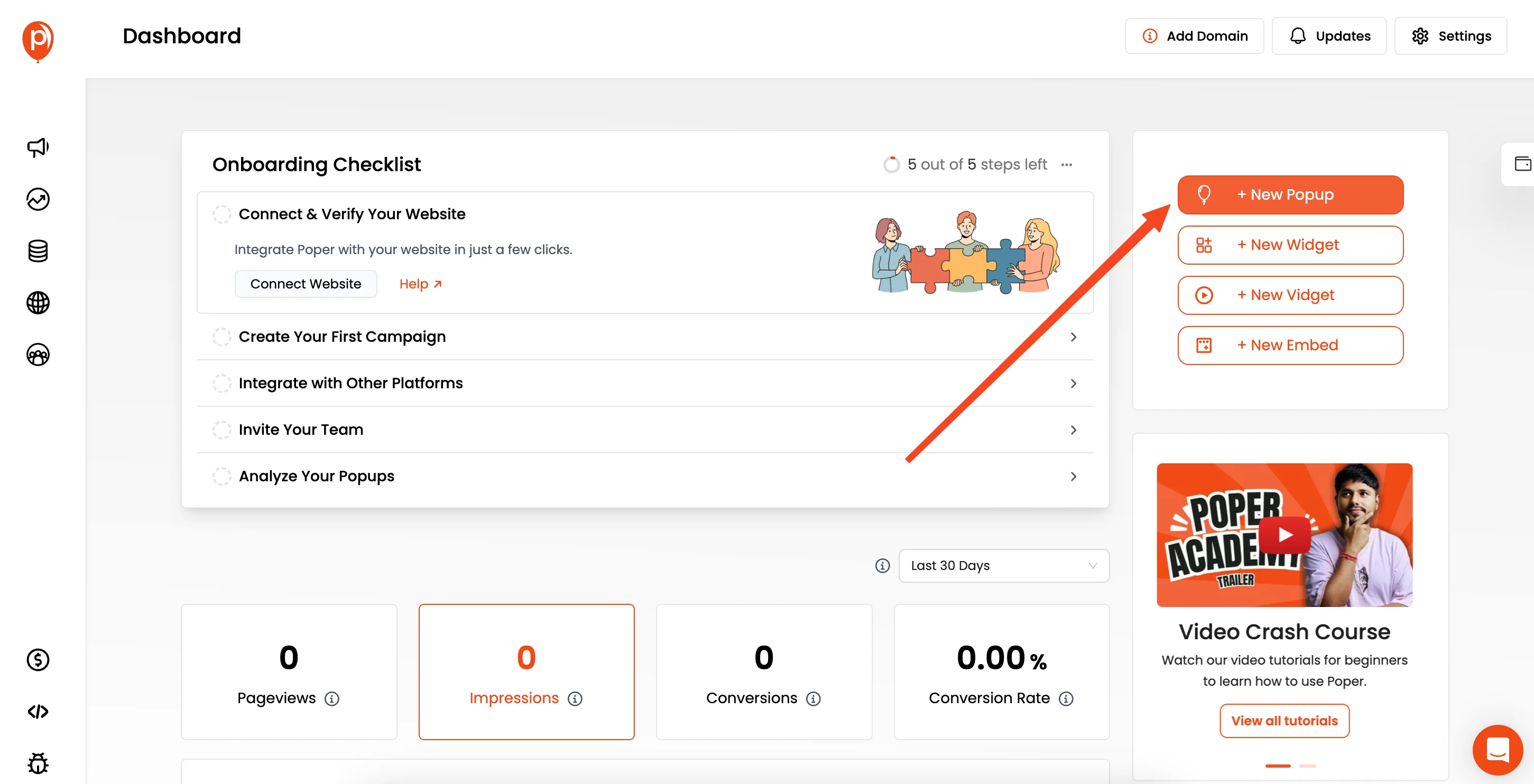
Step 2: Add Your Domain and Create a New Embed
Once you're logged in, connect your website by adding your domain name in the settings. This tells Poper where your embeds will live.
After that, navigate to your dashboard and look for the button to create a new campaign – we'll start building our embed here.

Step 3: Start Your Embed from Scratch
When prompted to choose a template or goal, select the option to 'Start from Scratch'.
While templates are great for many uses, for embedding specific HTML like a Loom video, starting clean gives you the most control. It provides a blank canvas for us.
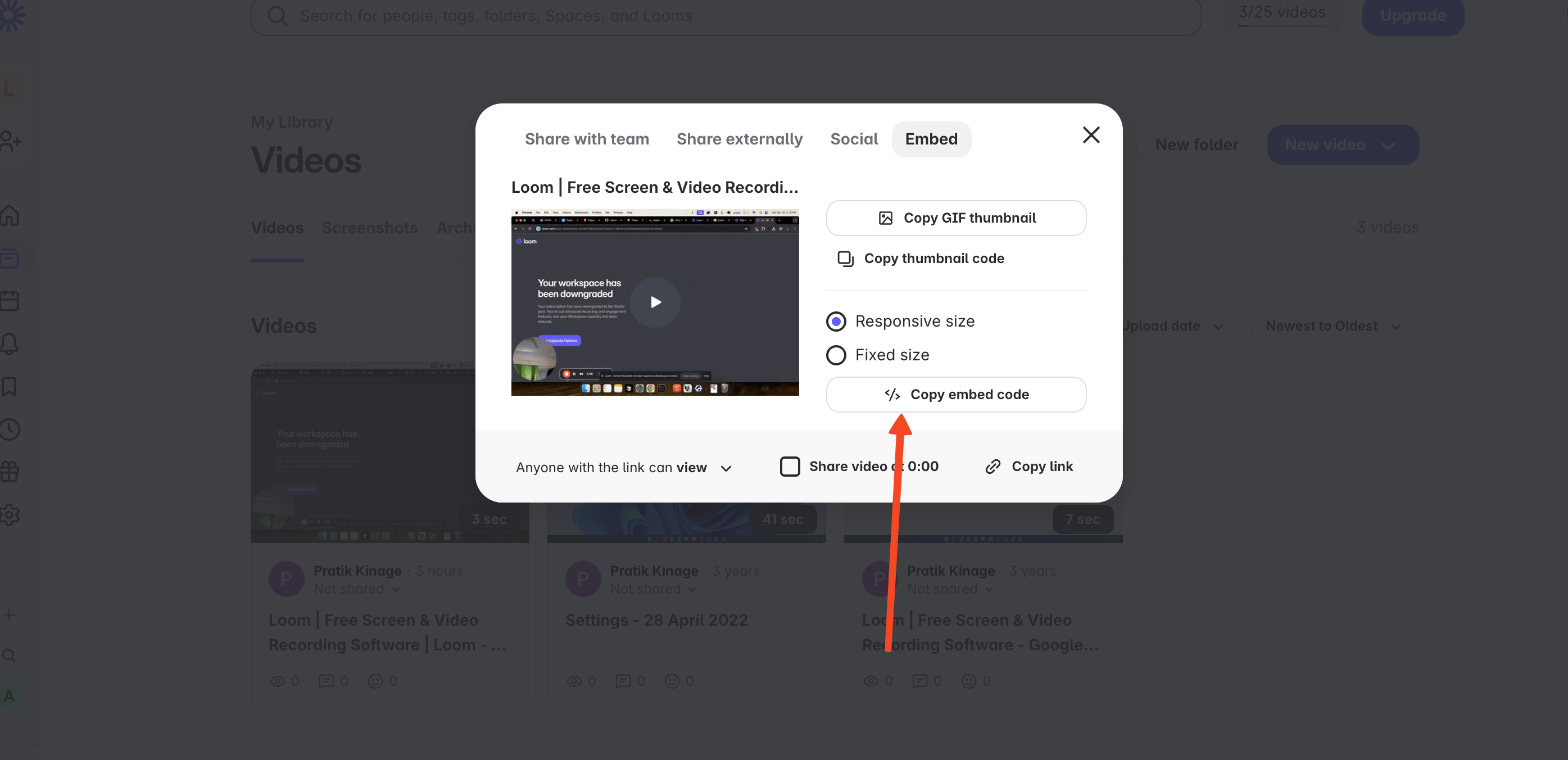
Step 4: Get Your Embed Loom Video Code

Now, pop over to Loom. Find the video you want to use and open its sharing options – usually a 'Share' button.
Look for an 'Embed' tab or option. Inside, you'll find the HTML embed code. Go ahead and click 'Copy Code'. Loom makes this nice and easy.
Step 5: Access the Poper Editor Elements
Head back to the Poper editor where you started your scratch campaign. On the left-hand side, you'll see an 'Add' tab or button.
Clicking this reveals all the different content blocks you can add to your Poper creation, like text, images, buttons, and more.
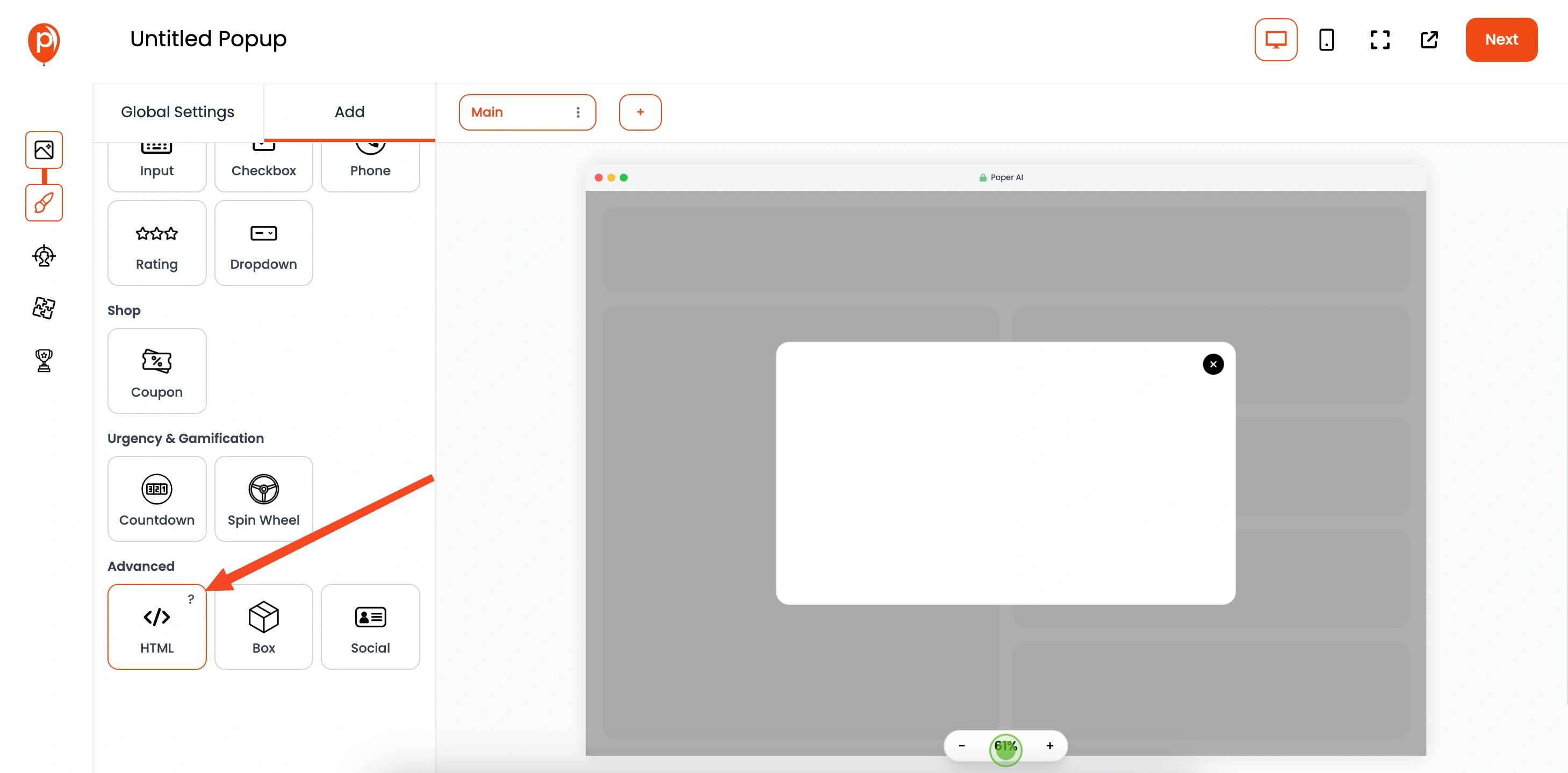
Step 6: Add an HTML Element

From the list of elements under the 'Add' tab, find and select the 'HTML' element. I included this element specifically so you can insert custom code snippets like the Loom embed code, giving you lots of flexibility beyond standard content.
Step 7: Paste Your Loom Code
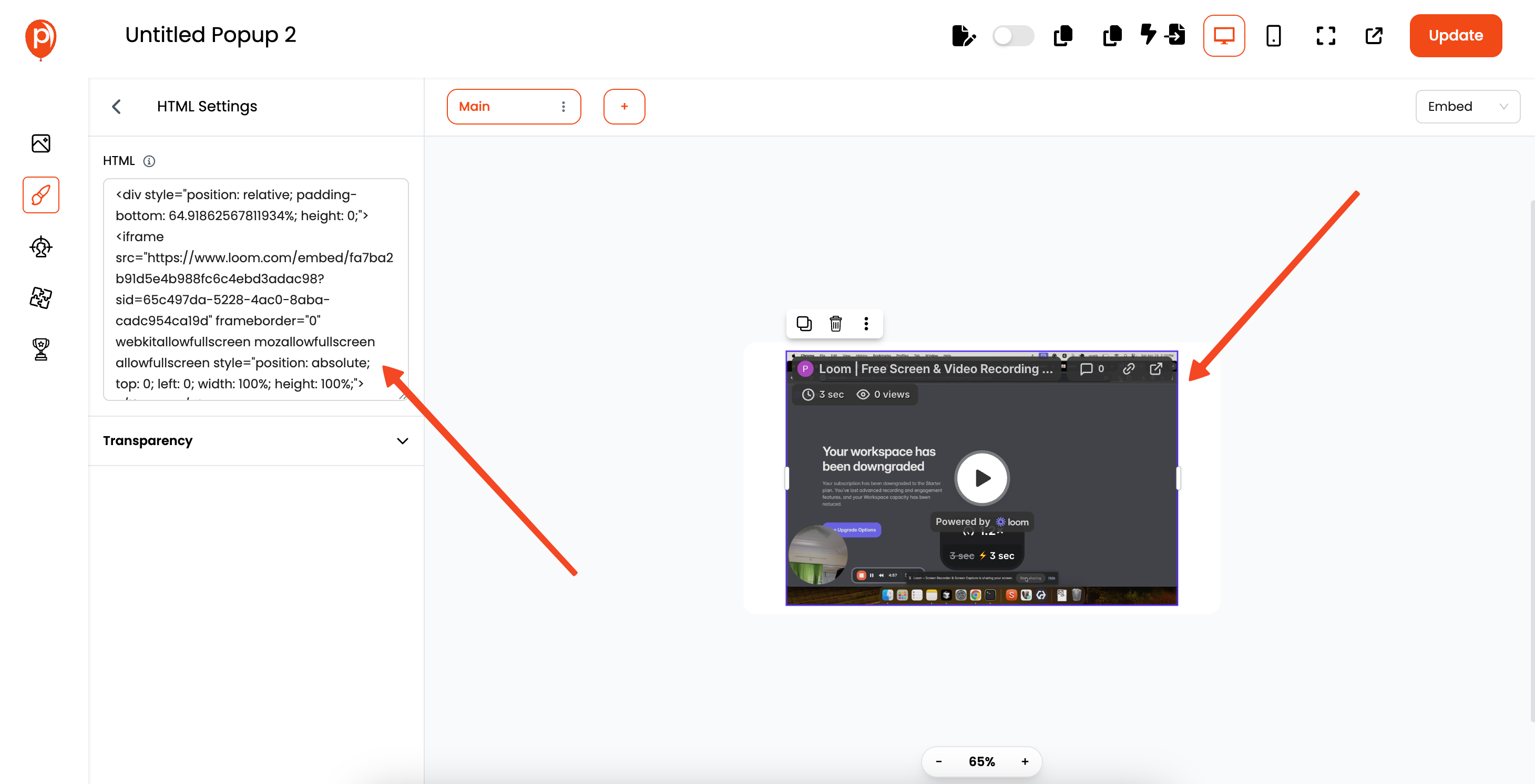
With the HTML element added to your canvas (it might appear as a box), look to the left-hand sidebar again.

You should see a field specifically for pasting your HTML code. Simply paste the Loom embed code you copied earlier right into this box.
Step 8: Position Your Video Embed
You should now see your Loom video preview appear within the editor canvas! You can drag and drop the HTML element containing the video to position it exactly where you want it within the embed frame.
Center it, align it left, whatever works best for your design.
Step 9: Fine-Tune the Appearance (Optional)
Sometimes, the embed might have sharp corners that don't quite match your site's look.
If you want rounded corners, go to the 'Global Settings' or 'Style' section, find 'Dimensions' (or similar), and look for an 'Overflow' setting. Setting this to 'Hidden' often helps achieve that smoother, rounded look.
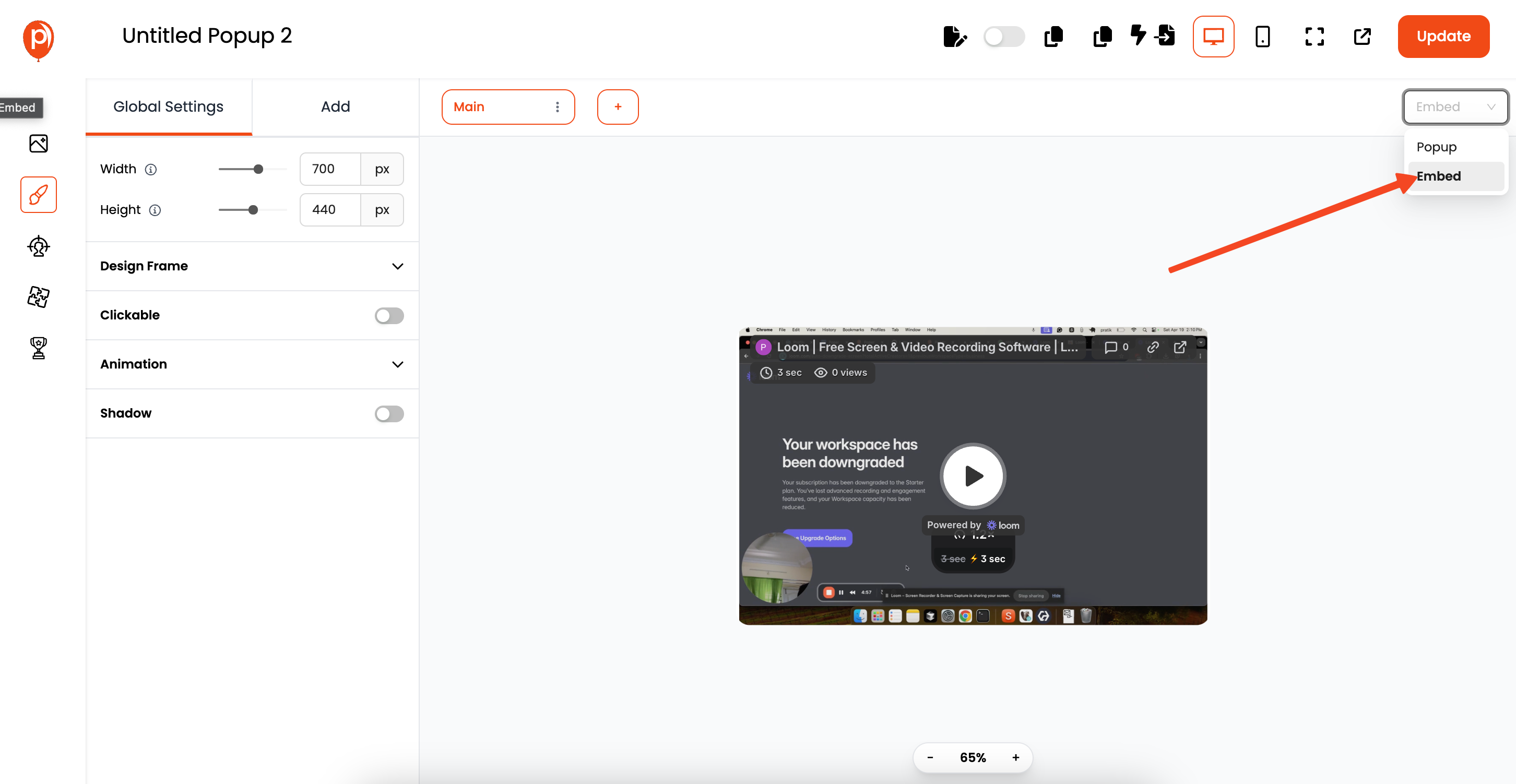
Step 10: Set Your Creation as an Embed

By default, you might be designing a popup. We need to tell Poper this is an embed. Look for a dropdown menu, usually near the top right of the editor, that lets you choose the campaign type.
Select 'Embed' from the options (like Popup, Widget, Banner, Embed). This ensures it behaves correctly on your page.
Step 11: Configure Display Conditions
Click "Next" or navigate to the "Display Conditions" or "Embed Position" section. Since this is an embed, you'll likely want it to show at specific location. You can usually set this using CSS selector.
You can also set rules here if you only wanted the embed on specific pages, though often embeds are meant to always show on the page they're placed.
Step 12: Save and Publish Your Embed
Once you're happy with the setup and how the Loom video looks, hit the 'Save & Publish' button. This makes your embed live within Poper and ready to be placed on your site.
It doesn't automatically appear on your website yet – there's one more step.
Step 13: Get Your Poper Installation Code

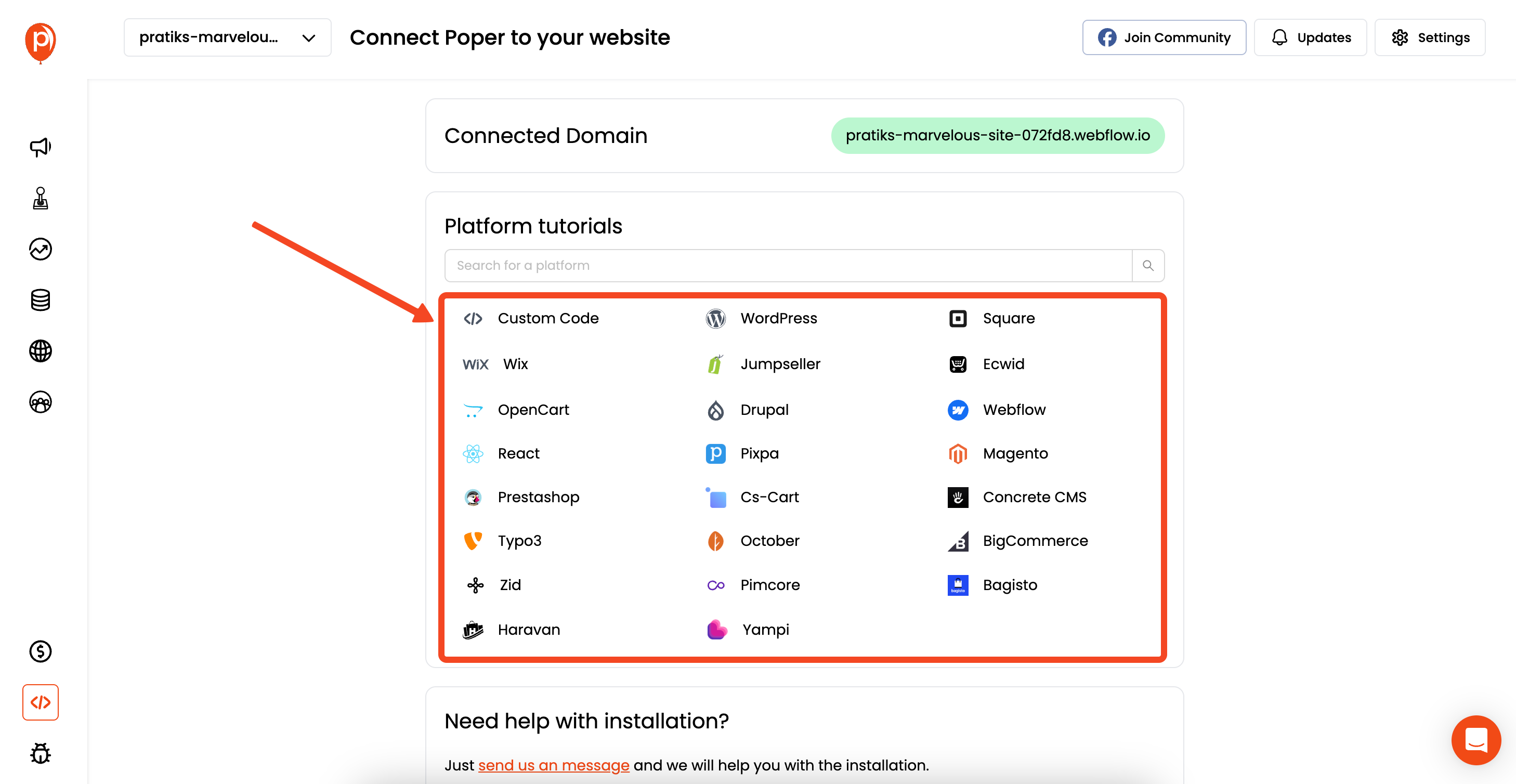
To make any Poper creations (popups, embeds, etc.) appear on your site, you need to add the main Poper script to your website's HTML.
If you haven't done this already, go to the 'Code' or 'Installation' section in your Poper workspace settings. Copy the provided script snippet.
Step 14: Add the Code to Your Website and Test

Paste this main Poper script into your website's HTML, usually just before the closing </body> tag. How you do this depends on your website platform (WordPress, Shopify, custom HTML, etc.).
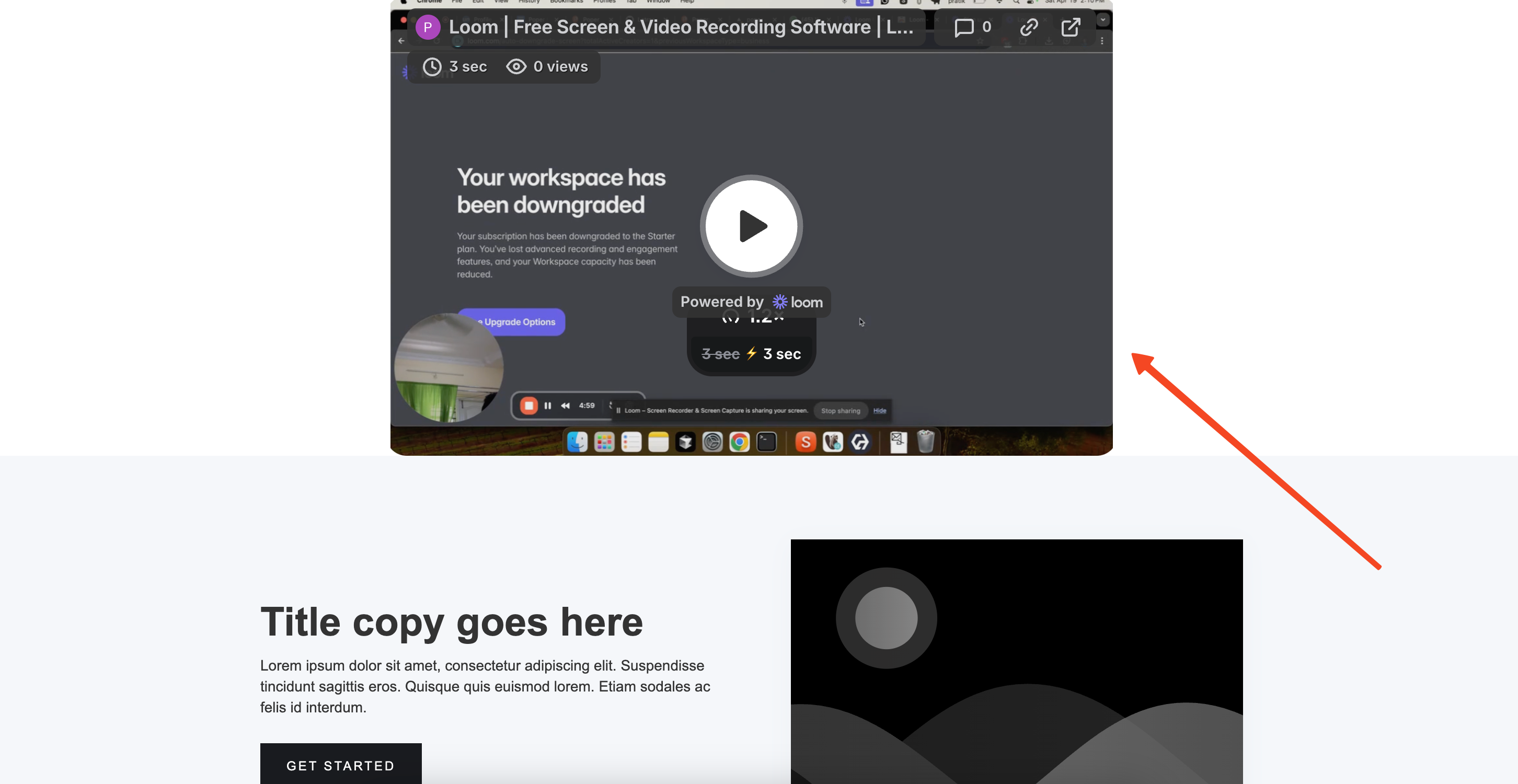
Once added, clear any caches and load the page where you expect the Loom embed. It should appear right where you designed it!
That’s it! You’ve learnt how to embed Loom Video using Poper. Now you can easily manage it, update it, or add more right from your Poper dashboard.
Method 1: Using Loom's Built-in Embed Feature
Loom makes it straightforward to get the basic embed code for your videos.
Step 1: Get Your Loom Video Embed Code
Go to your Loom library and open the video you want to embed.
Click the "Share" button (often looks like a paper airplane icon) associated with your video.
In the sharing options, navigate to the "Embed" tab.
You might see options to adjust the size (Responsive vs. Fixed). Responsive is usually recommended.
Click the "Copy Code" button. This copies the HTML <iframe> embed code to your clipboard.
- [Optional: Insert Screenshot of Loom Share -> Embed -> Copy Code]
[Optional: Insert Screenshot of Loom Share -> Embed -> Copy Code]
Step 2: Add the Loom Code to Your Website
Go to the backend editor of the specific page or post on your website where you want the video to appear.
Find the option to add HTML, Custom HTML, use a Code Block, or switch to the Text/Code editor view. (This depends on your website platform - WordPress, Shopify, Squarespace, Wix, custom HTML, etc.).
Paste the <iframe> embed code you copied from Loom directly into that HTML area.
Save, update, or publish your page changes.
Advantages of the Standard Method:
Free and directly from Loom.
Simple copy-paste process.
Handles video playback reliably.
Limitations of the Standard Method:
Limited Styling: You can't easily style the container around the Loom player without custom CSS.
Basic Placement: The video appears exactly where you paste the code.
No Advanced Triggers: You can't trigger the video to appear based on user behavior (like exit-intent or scroll depth) unless you build complex custom code.
Requires Code Access: You need to edit the page's HTML/code blocks each time you want to add or change a video embed location.
Why Use Poper to Embed Loom Videos?
While Loom's basic embed works, Poper offers significant advantages:
Precision Placement: Embed videos exactly where you want them using CSS selectors, without touching theme files.
Enhanced Styling: Easily style the container around your Loom video to match your brand.
Triggered Videos: Use Poper's popups/widgets to show Loom tutorials or demos based on user behavior (e.g., clicking a help icon, attempting to leave a page).
Central Dashboard: Manage all your Loom embeds (and other Poper campaigns) from one location.
Targeting: Show specific Loom videos only on relevant pages or to specific user segments.
No-Code Workflow: Avoids repetitive HTML editing for placement and styling.
Best Practices for Embedding Loom Videos
Keep them Concise: Loom is great for quick, focused messages. Edit ruthlessly.
Context Matters: Embed videos where they directly support the page content (e.g., a tutorial on a feature page).
Check Responsiveness: Ensure the video and its container look good on mobile devices.
Consider Load Time: While generally efficient, many videos can slow down a page. Use them thoughtfully.
Use Clear Thumbnails/Titles: Make it obvious what the video is about.
Conclusion: Seamlessly Integrate Loom Videos
Embedding Loom videos is a powerful way to communicate visually on your website. The standard Loom method provides a quick solution, but Poper gives you the advanced control needed to seamlessly integrate these videos with precise placement, custom styling, and powerful management capabilities.
Stop wrestling with code for every embed. Take control of your Loom video integration strategy with Poper.
Frequently Asked Questions (FAQs) about Embedding Loom Videos
Can I change the look of the Loom player itself (e.g., button colors)?
No, Loom controls the appearance of its video player. You can't change the internal player colors or controls via the embed code or Poper. However, using Poper, you can style the container around the player (borders, background, padding) to help it fit your site design.
Will embedding Loom videos slow down my website?
Like any embedded media, Loom videos add to page load time. They are generally optimized, but embedding numerous videos on a single page can have an impact. Consider using Poper's trigger options (like click-to-play popups) to load videos only when interacted with, potentially improving initial page load speed.
Can I make embedded Loom videos autoplay?
Loom's standard embed code typically does not include an easy autoplay option, and browser policies often block autoplaying videos with sound anyway due to poor user experience. It's generally best practice to let users click play.
Is the Poper method more complicated than the standard Loom embed?
There are a few more steps initially (setting up Poper, creating a campaign). However, once Poper is set up, adding more embeds or managing existing ones becomes much easier and more flexible through the Poper dashboard, especially for non-developers who want precise placement and styling without coding.
Do I need both Loom and Poper subscriptions?
You need a Loom account (free or paid) to create and get the embed code for your videos. You also need a Poper account (free or paid, depending on your needs) to use the Poper platform for embedding and management. They are separate services that work together.


