It's happened to all of us – you pour time into designing a popup, only to realize the size isn't quite right. The good news is, with Poper, adjusting your popup's dimensions is quick and painless.
Let me walk you through it.
Step 1: Open the Popup Editor

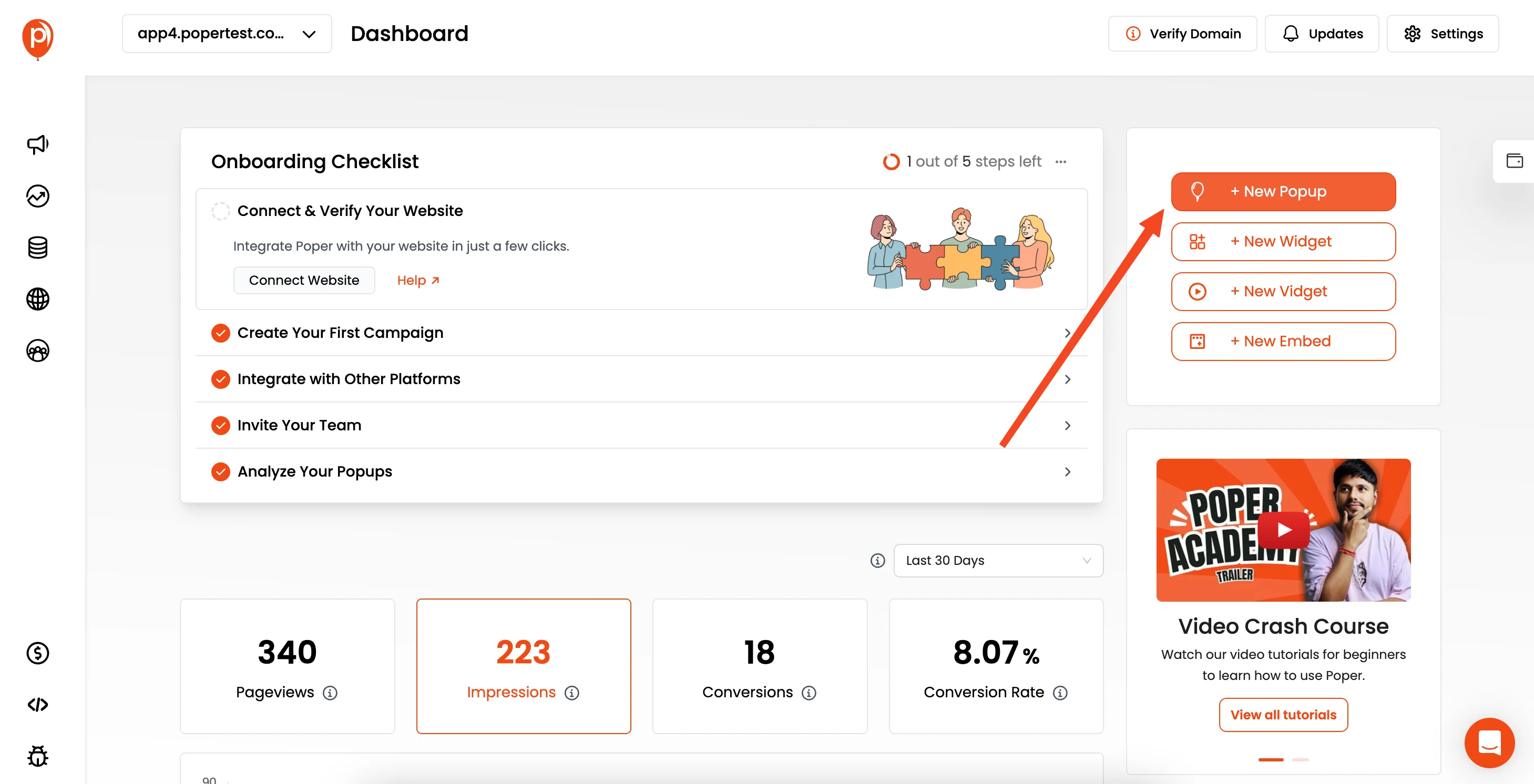
First, you'll need to access the specific popup you want to resize. Find it in your Poper dashboard and click the "Edit" button to open it in the editor.
Step 2: Head to Global Settings
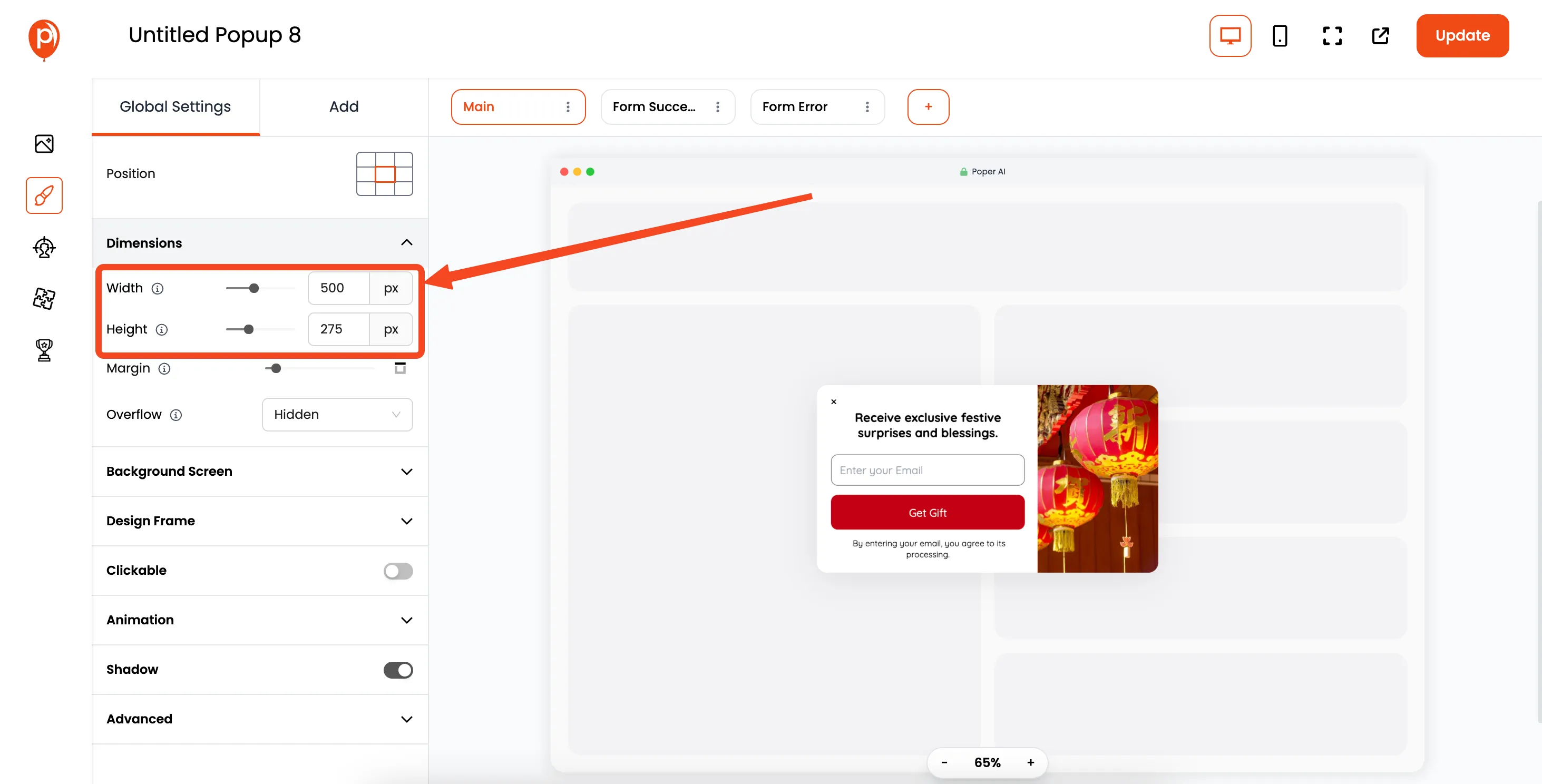
Once you're in the editor, look to the left sidebar. You'll see a list of options – we're interested in the "Global Settings". This is where you'll find the controls for the overall popup structure.
Step 3: Find the Dimensions Panel
Within the "Global Settings", scroll down until you find the "Dimensions" panel. This is where the magic happens! You'll see fields for both width and height, usually displayed in pixels. But you can change the units as well.
Step 4: Change the Popup's Width and Height

Now, simply enter the new width and height values that you want for your popup. As you adjust these numbers, you’ll see the popup size changing in real-time in the editor, so you can get it just right.
I suggest increasing the dimensions in small increments to avoid making it too large all at once.
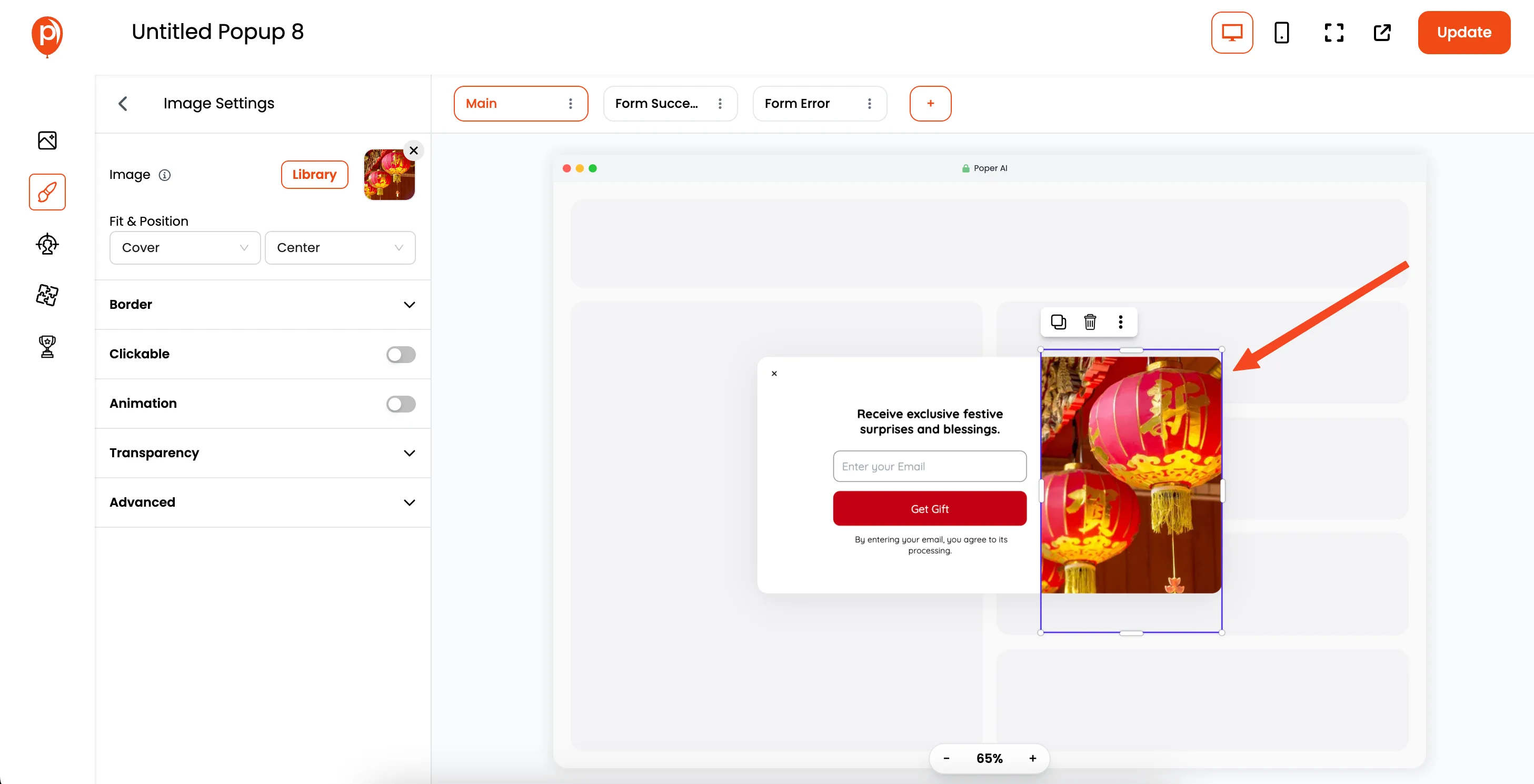
Step 5: Realign Elements (If Needed)

Resizing your popup might shift some of your content around.
Take a quick look at the elements inside your popup – text, images, buttons, etc. – and make any necessary adjustments to their positions to make sure everything still looks perfect.
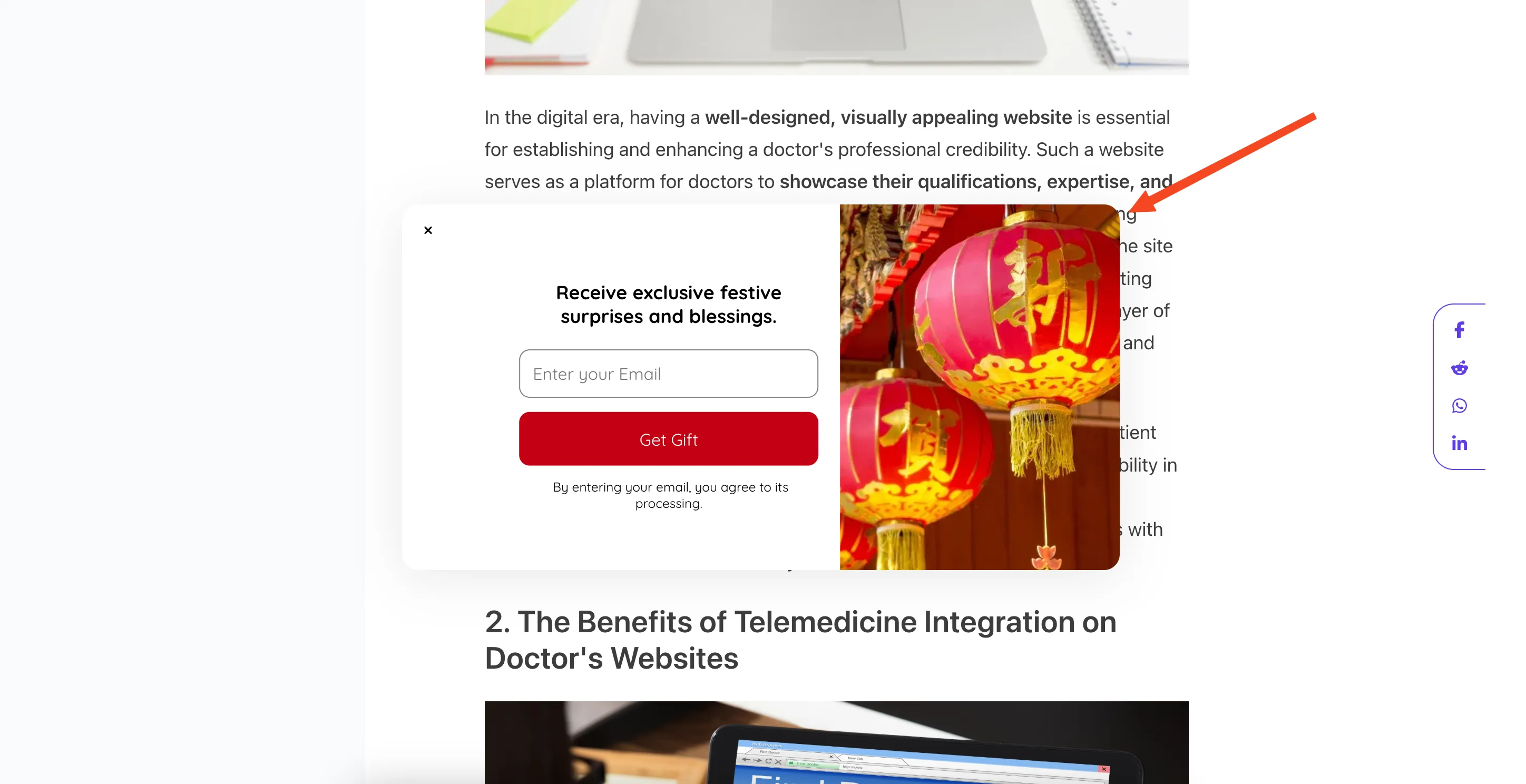
Step 6: Save and Publish
Once you’re happy with the new size and layout, click the "Save" button to preserve your changes.

Then, click "Publish" to make the updated popup live on your website. It's that simple! This ensures your changes are reflected for your website visitors.


