If you're looking for an easy way to embed your favorite Pinterest pins, boards, or profiles on your website, you've come to the right place. This guide covers everything you need to know about how to add a Pinterest widget seamlessly using Poper.
Step 1: Create a Poper Account

First things first, you'll need a Poper account. Head over to our signup page and create your account. Poper gives you the tools to create all sorts of engaging elements, including the Pinterest widget we're about to build.
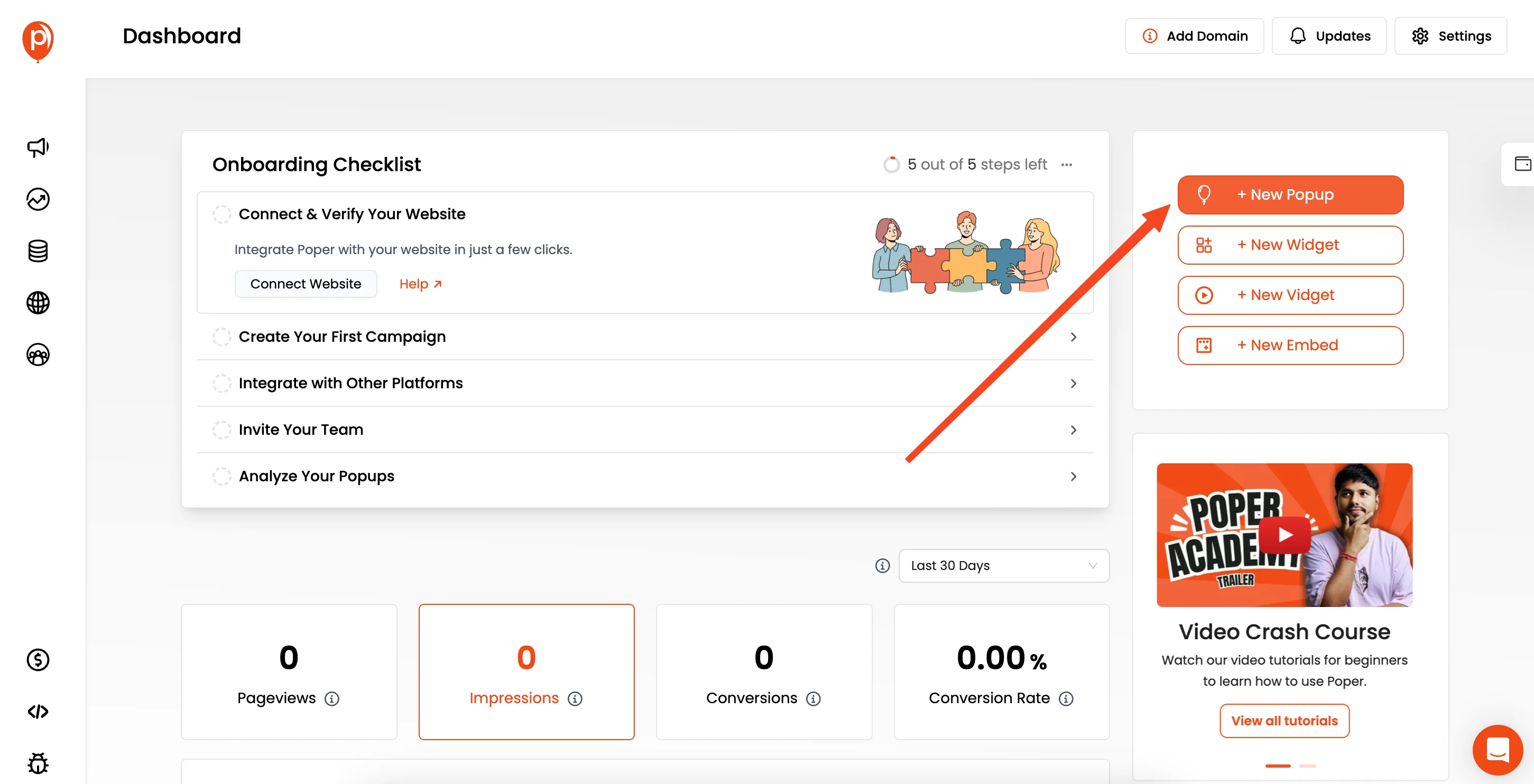
Step 2: Add Your Domain and Create a New Popup

Once you're logged in, add your website domain to your Poper workspace. This is important so that the widget will work correctly on your site. After that, click the "New Popup" button and select "Start from Scratch." We're building this widget from the ground up!
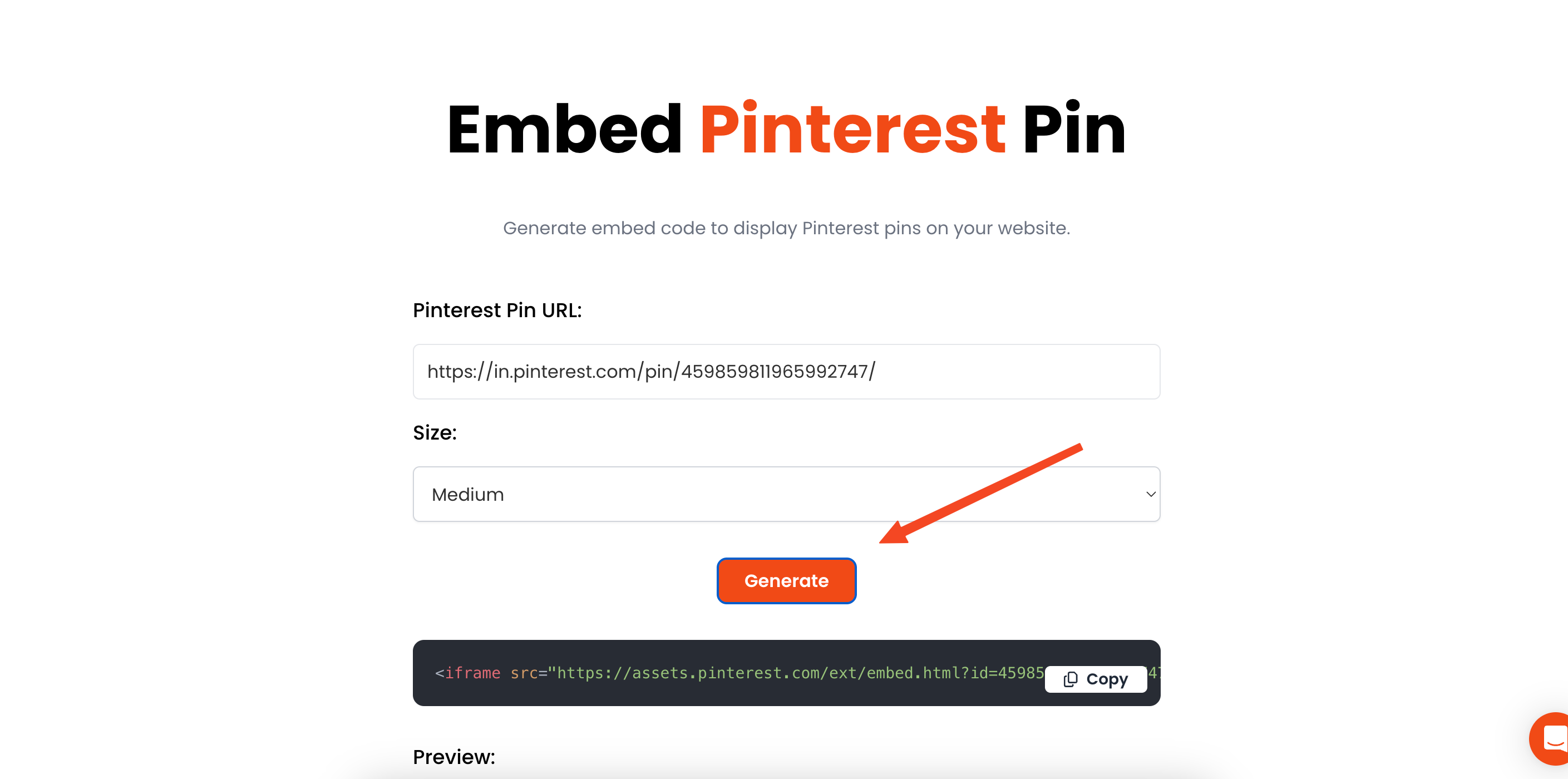
Step 3: Grab the Pinterest Pin Embed Code

Open a new tab and navigate to Poper's Pinterest Pin Embed tool. Paste the link to your desired Pinterest pin and copy the generated embed code. This code is what will display the pin on your website.
✅ Pro Tip: If you want to embed a Pinterest Board or Profile, simply change the embed type in the Pinterest Embed tool and grab the relevant code. This flexibility allows you to showcase not just a single pin but also your entire Pinterest board or profile!
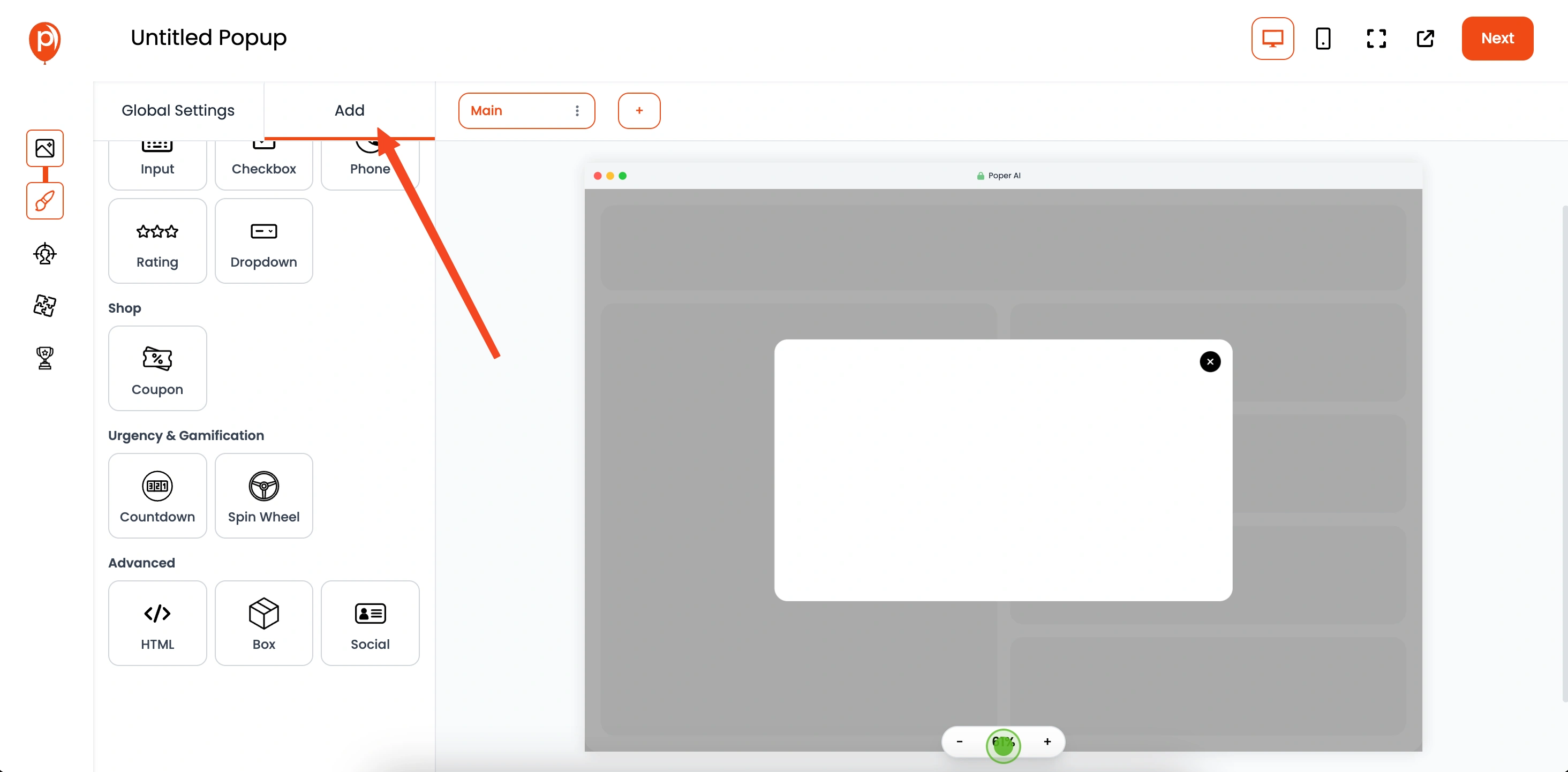
Step 4: Add an HTML Element to Your Popup

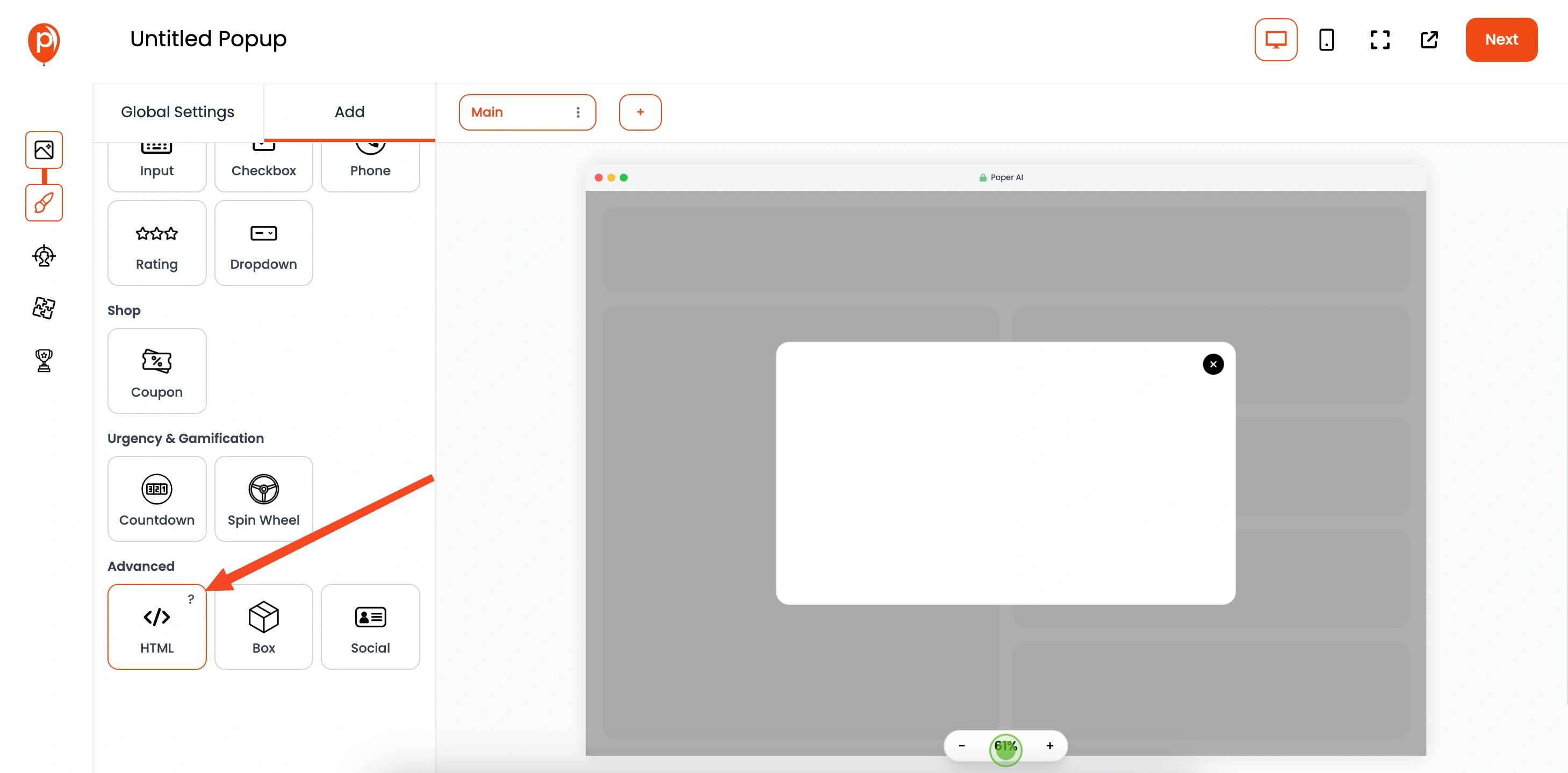
Back in the Poper popup editor, look for the "Add" tab in the left-hand sidebar. Clicking this will reveal all the available elements you can add to your popup.

Select the "HTML" element. This lets you insert custom HTML code directly into your Poper design.
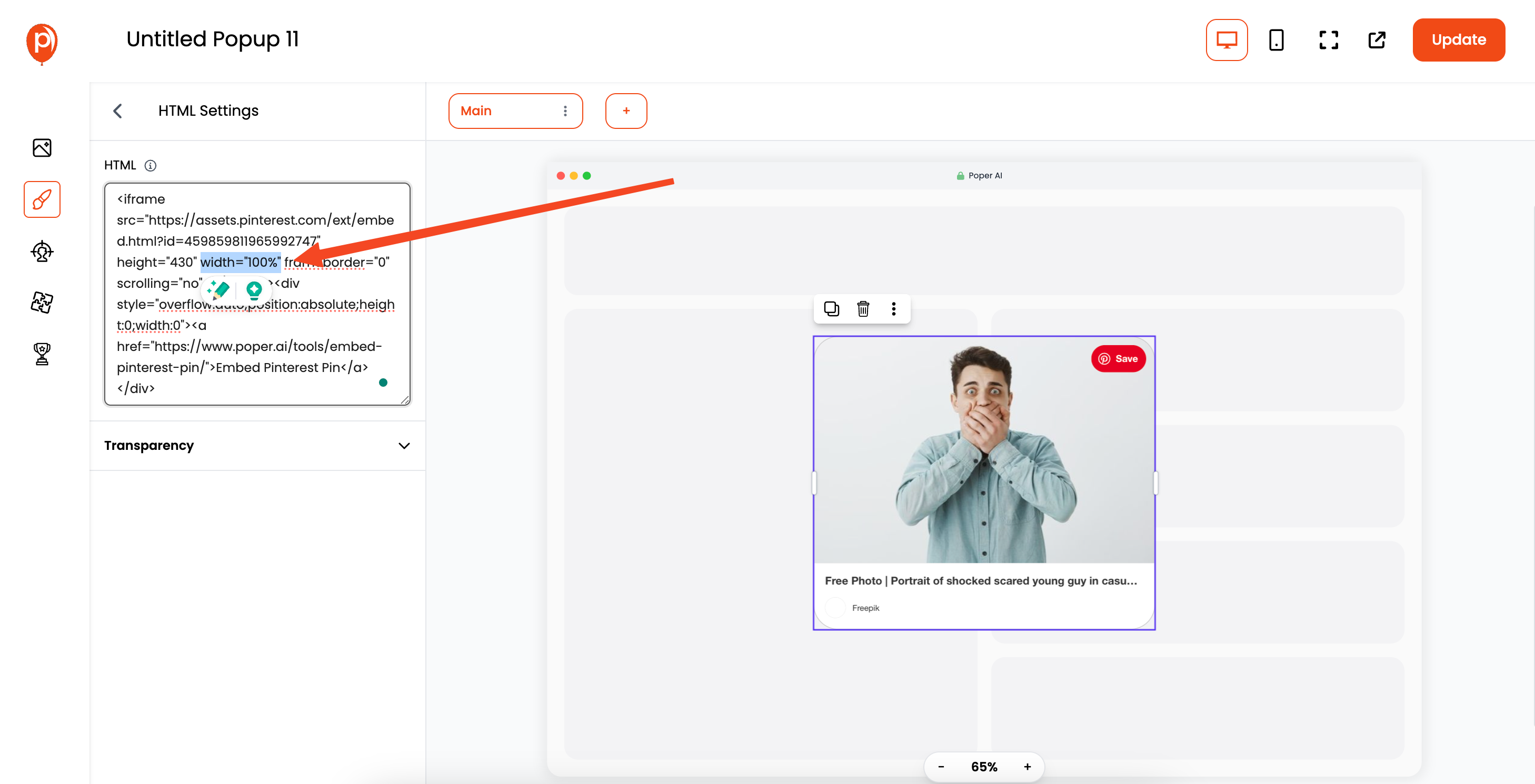
Step 5: Paste the Pinterest Embed Code and Adjust the Dimensions

Paste the Pinterest embed code you copied earlier into the HTML element's settings in the left-hand sidebar. To make sure the widget responsively fits different screen sizes, change the width attribute in the HTML code from width="345" to width="100%".
You can adjust the height attribute to your liking or leave it to auto-adjust based on the content.
✅ Bonus Tip: Want to add multiple Pinterest widgets? You can add multiple HTML elements in Poper and paste the code for different pins, boards, or profiles to create an engaging experience.
Step 6: Position Your Pinterest Embed
Now, drag and drop the Pinterest embed element to the center of your popup or wherever you want it displayed. This controls where the pin will appear within the widget frame.
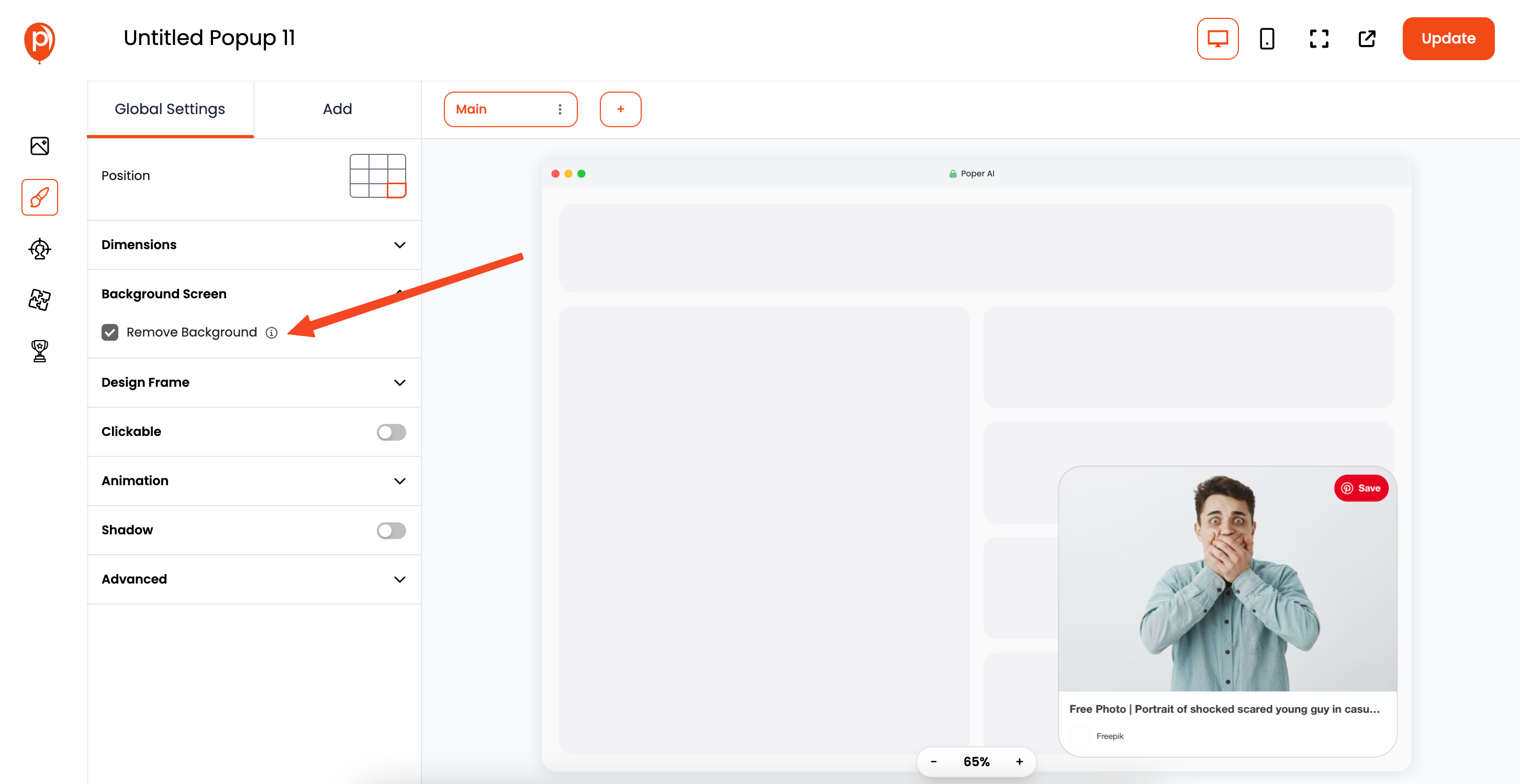
Step 7: Remove the Background (Optional)

If you want the Pinterest pin to seamlessly blend into your website's design, click on "Background Screen Settings" and then select "Remove Background." This makes the widget transparent, so only the pin is visible.
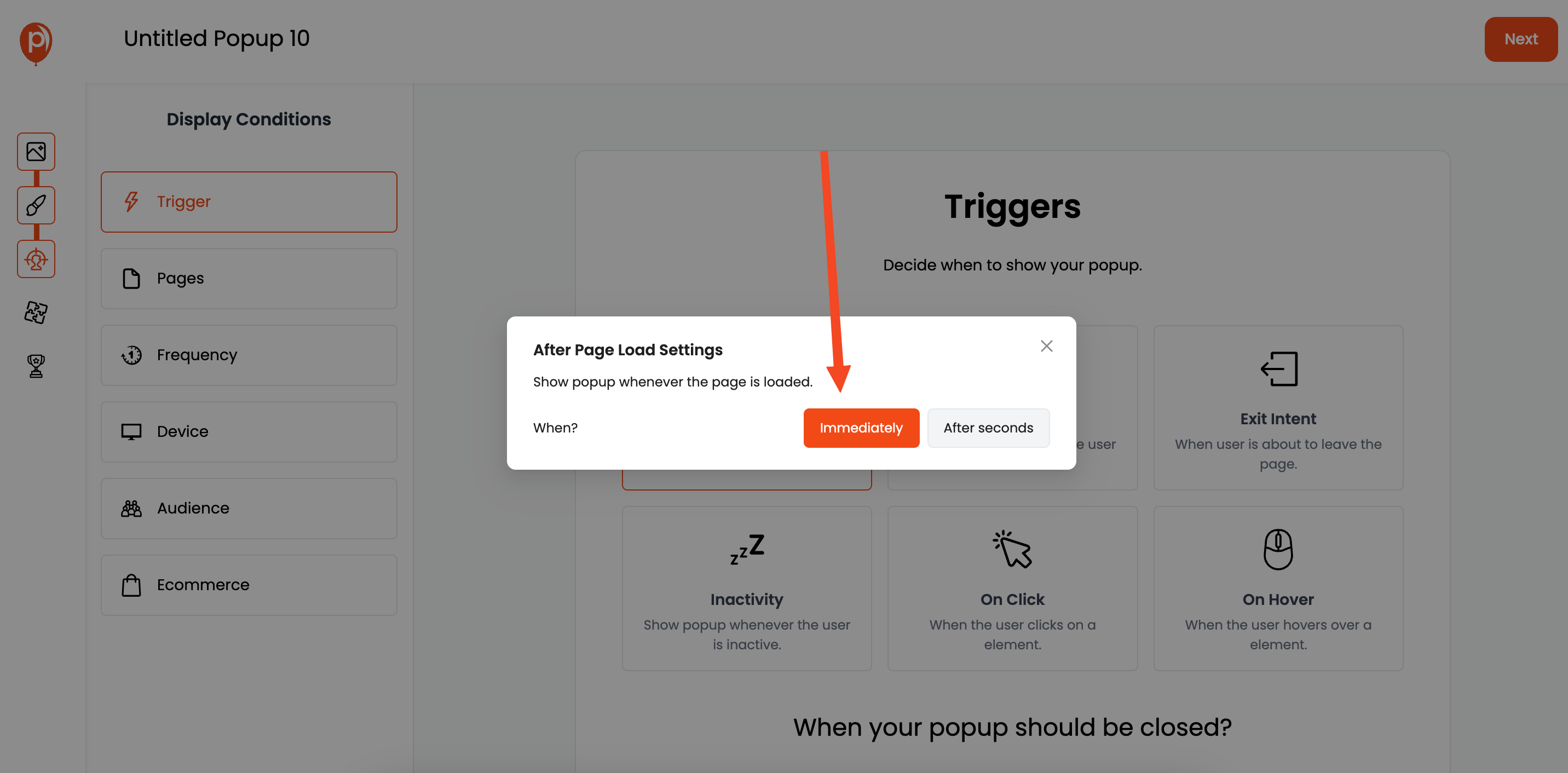
Step 8: Configure Display Conditions

Click "Next" to proceed to the "Display Conditions" page. Here, you can set the widget to appear on page load or trigger it based on other actions like scrolling or time spent on the page.
For Pinterest pins, I find that targeting specific pages related to the pin's content is particularly effective.
Step 9: Save and Publish
Once you're satisfied with your settings, click "Save & Publish" to make your Pinterest widget live.
Step 9.1: Set Click Triggers (Optional but Recommended)
To make the Pinterest widget even more engaging, add a click trigger. For example, clicking a button or link can trigger the Pinterest popup.
Navigate to "Triggers" in the Display Conditions section.
Select "On Click" and specify the CSS selector or element that should trigger the popup.
Save and apply your settings.
Step 10: Embed the Poper Code on Your Website
Now, you need to add Poper's custom code to your HTML website. In the left navigation bar, go to the "Code" section. Select your website platform and follow the instructions to complete the setup. This ensures that the Poper widget is correctly integrated into your site.
Step 11: Deploy and Test

Finally, deploy the changes to your website and test the Pinterest widget to make sure it's displaying correctly and behaving as expected. Give it a try on both desktop and mobile devices to ensure a great user experience!
Benefits of Adding a Pinterest Widget to Your Website
1. Increase Visual Engagement
Pinterest widgets display visually appealing content, keeping users engaged and encouraging them to explore more of your content.
2. Drive More Traffic
By showcasing your Pinterest pins or boards, you can drive additional traffic to your Pinterest profile and ultimately to your website.
3. Showcase Trending Content
Highlight popular or trending content directly from your Pinterest account to capture visitor interest and boost engagement.
4. Improve Time on Site
Users spend more time browsing visually rich content, increasing overall dwell time and reducing bounce rates.
5. Enhance Social Proof
Displaying pins, boards, or profiles builds trust and shows that your brand is actively engaged on social media.
FAQs: How To Add Pinterest Widget
Can I add multiple Pinterest widgets to the same page?
Yes, you can add multiple widgets by inserting different embed codes for various pins, boards, or profiles. Use separate HTML elements in Poper to include multiple widgets.
How do I make the Pinterest widget mobile responsive?
To make the widget responsive, change the width attribute in the embed code to
width="100%". This ensures the widget adjusts automatically on different screen sizes.Do I need to update the Pinterest widget code after making changes to my Pinterest content?
No, once the widget is embedded, any updates or changes you make on Pinterest will automatically reflect on your website.
Can I trigger the Pinterest widget on button click?
Yes, with Poper’s click trigger feature, you can configure the widget to open when a user clicks a button, link, or any other element. Simply add the correct CSS selector in the trigger settings.
Is it possible to embed a Pinterest board or profile instead of a pin?
Absolutely! You can embed a full Pinterest board or profile by selecting the appropriate option in the Pinterest Embed tool and copying the relevant code.
Ready to Add Your Pinterest Widget?
Sign up for Poper today and create a stunning Pinterest widget in minutes. Boost engagement, drive traffic, and captivate your audience effortlessly!
Conclusion: Mastering How to Add Pinterest Widget with Poper
Adding a Pinterest widget to your website is a simple yet powerful way to increase engagement, drive traffic, and showcase your best content. Whether you’re embedding a single pin, an entire board, or your Pinterest profile, Poper makes the process seamless and customizable.
✅ By following this step-by-step guide, you'll have your Pinterest widget up and running in no time. Don't forget to test it across devices and explore advanced triggers for better interactivity. Ready to enhance your website? Start adding your Pinterest widget today!


