The position of your popup matters a lot! Think about it: if something appears right in the center of the screen, you instantly assume it's important.
I've made it super easy to place your popups exactly where you want them, including right in the middle.
Here's How To Align Modal Popup Window in Center:
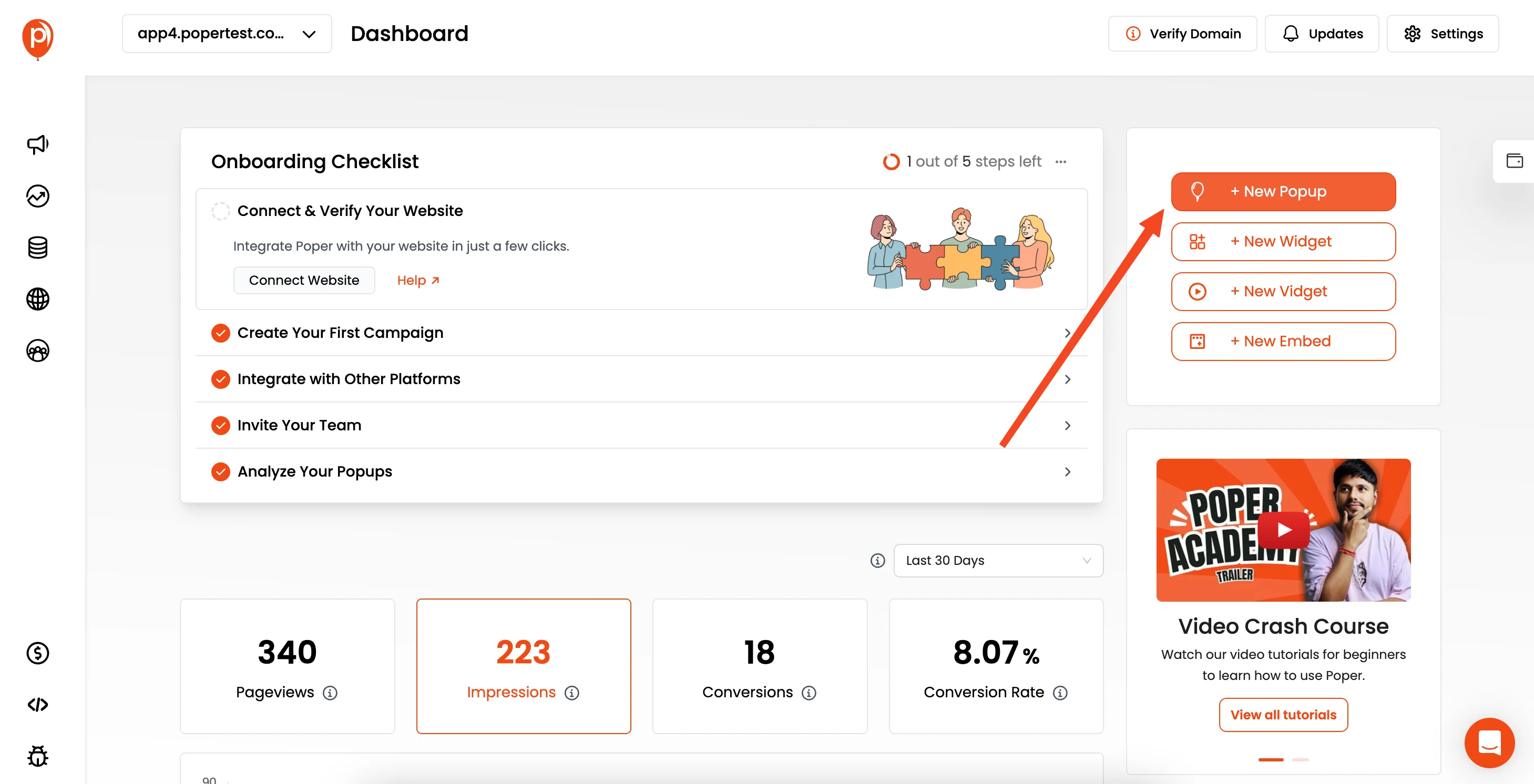
Step 1: Open the Popup Editor

First, you'll want to jump into the Poper editor for the specific popup you're working on. This will give you access to all the design and positioning controls I've built in.
Step 2: Navigate to Global Settings
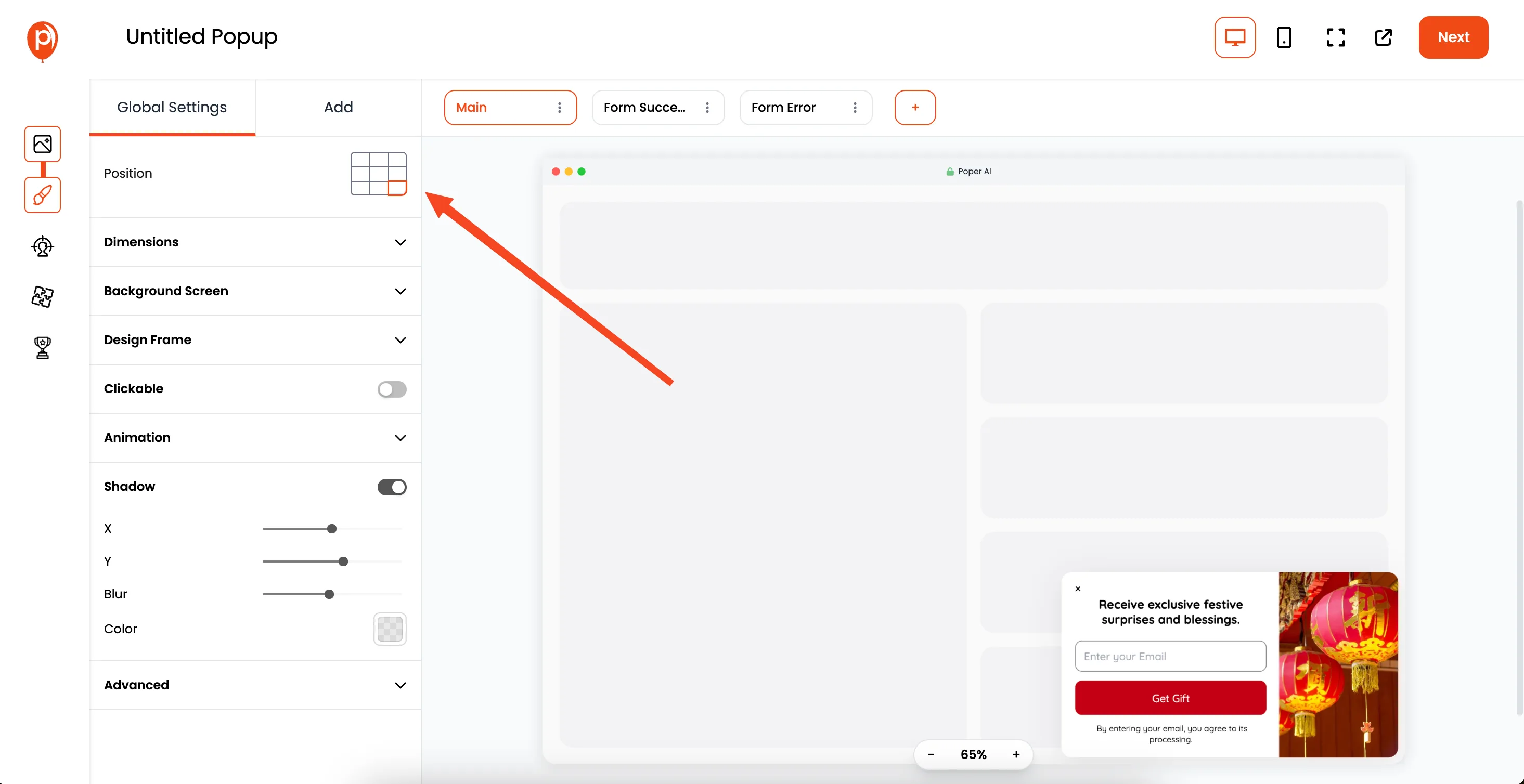
Once you're in the editor, look to the left sidebar. You'll see a tab labeled "Global Settings." Click on that - it’s where you'll find the controls for the overall popup behavior.
Step 3: Find the Position Option

Right at the top of the Global Settings, you'll see the "Position" option. It displays a grid of 9 boxes, representing different spots on the screen.
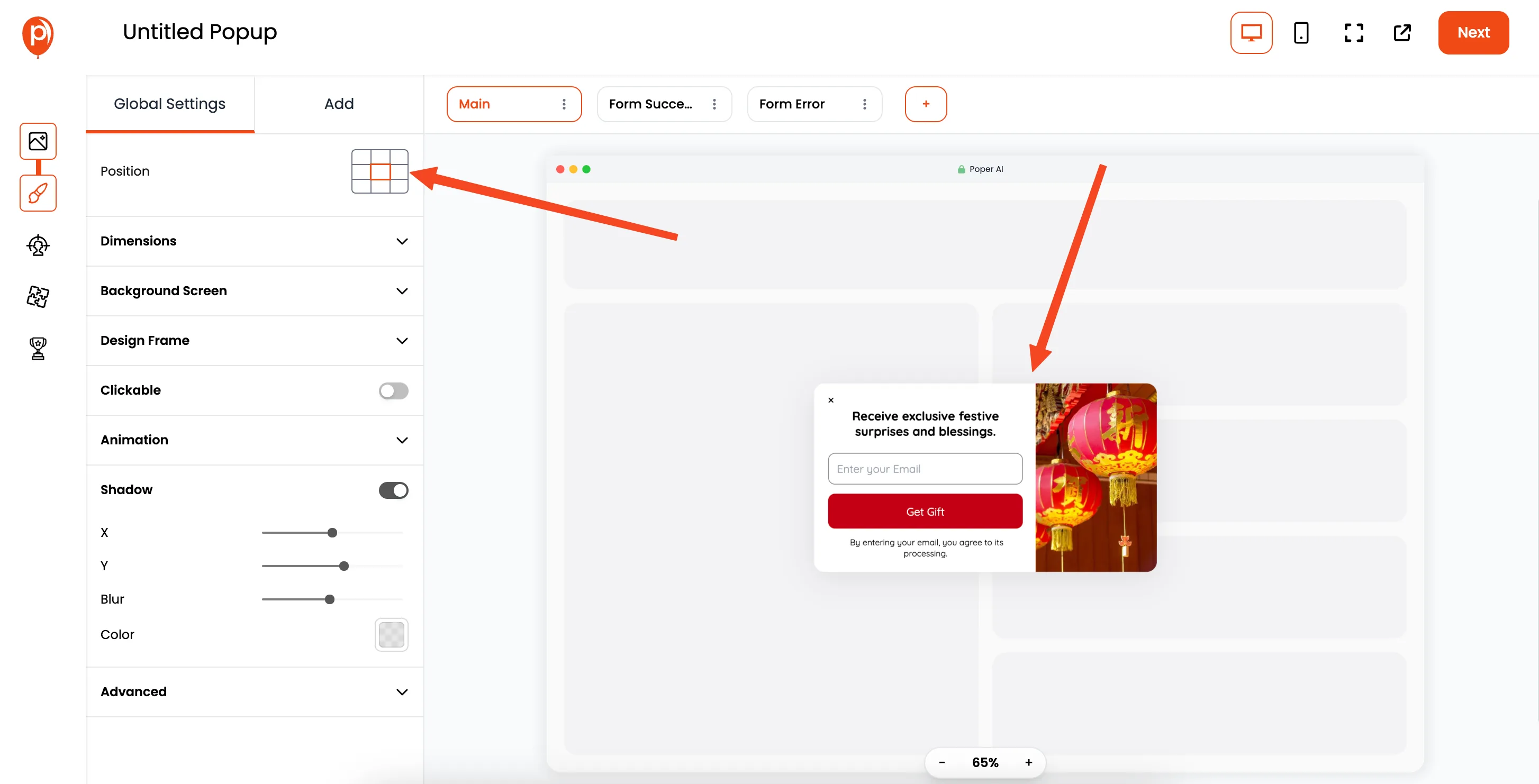
Step 4: Select the Center Box

Click the center box in the grid. This tells Poper you want your popup to appear perfectly centered on the screen. Centering grabs attention, making sure your message is seen.
Step 5: Save and Publish
Finally, hit the "Save & Publish" button. This saves your changes and makes the centered popup live on your website. Now your popup will appear in the middle of the screen when triggered.
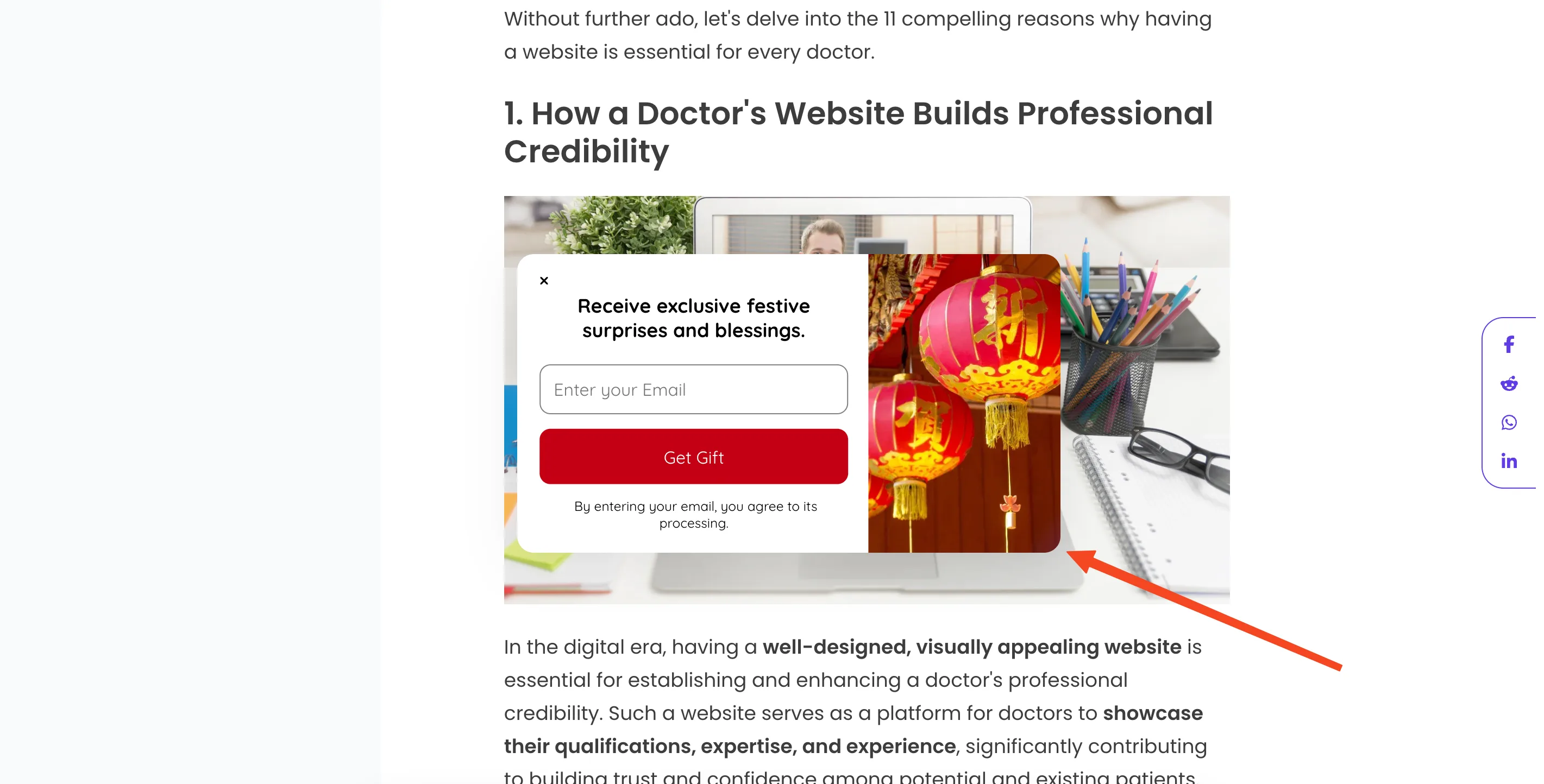
Step 6: View on Your Website

Head over to your website and trigger your popup to see it in action! Make sure it appears exactly where you expect, right in the center, commanding attention. The centered popup will immediately draw the eye.


