I understand how important it is to make your popups user-friendly. A popup that’s hard to close can quickly become annoying, and that's the last thing we want!
That’s why I've made it really simple to control how your popups close in Poper.
Step 1: Open the Popup Editor

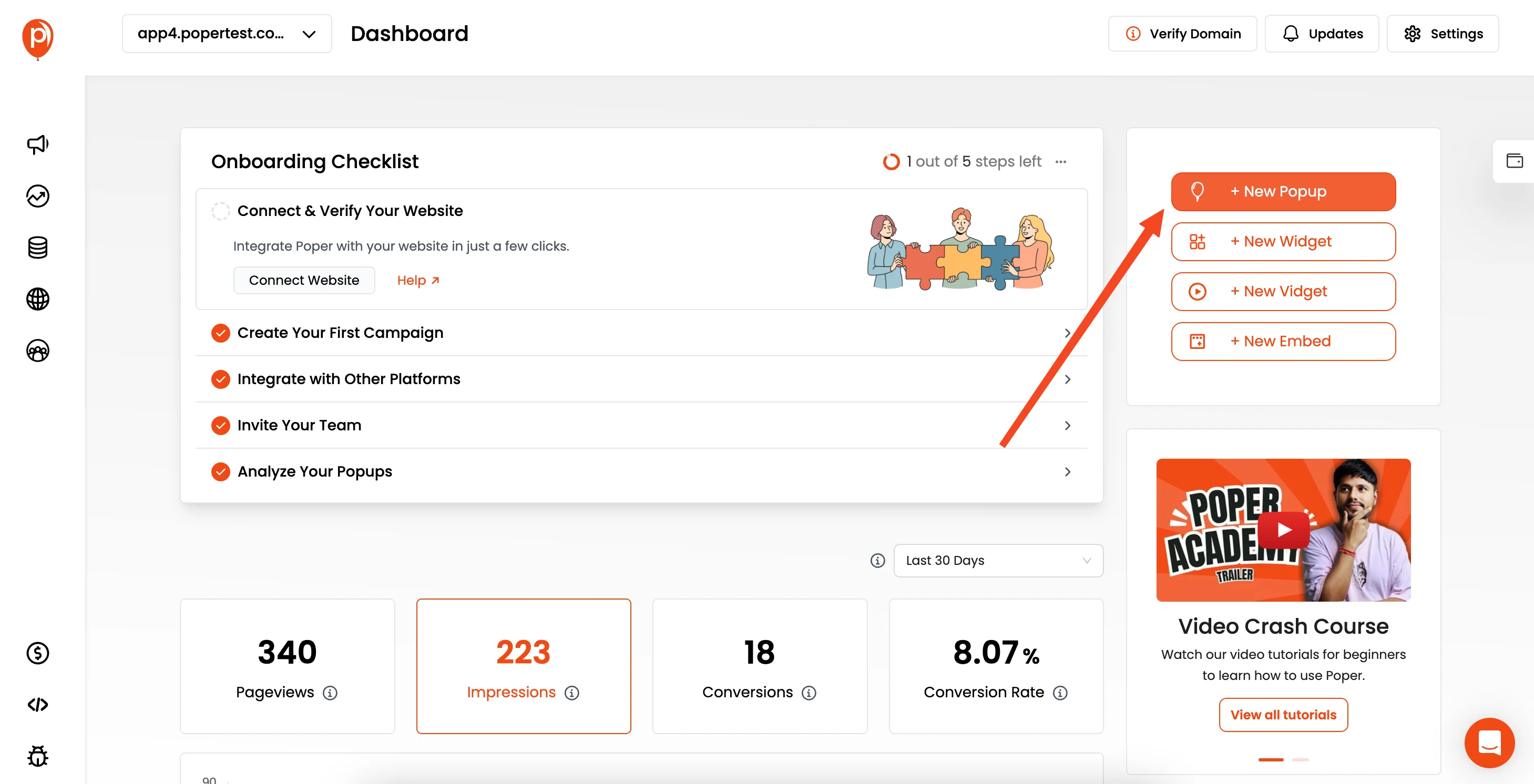
First, navigate to the Poper popup editor for the specific popup you want to adjust. You can find this within your Poper dashboard. This will give you access to all of the popup's settings.
Step 2: Find the "Disable Overlay Click Close" Setting

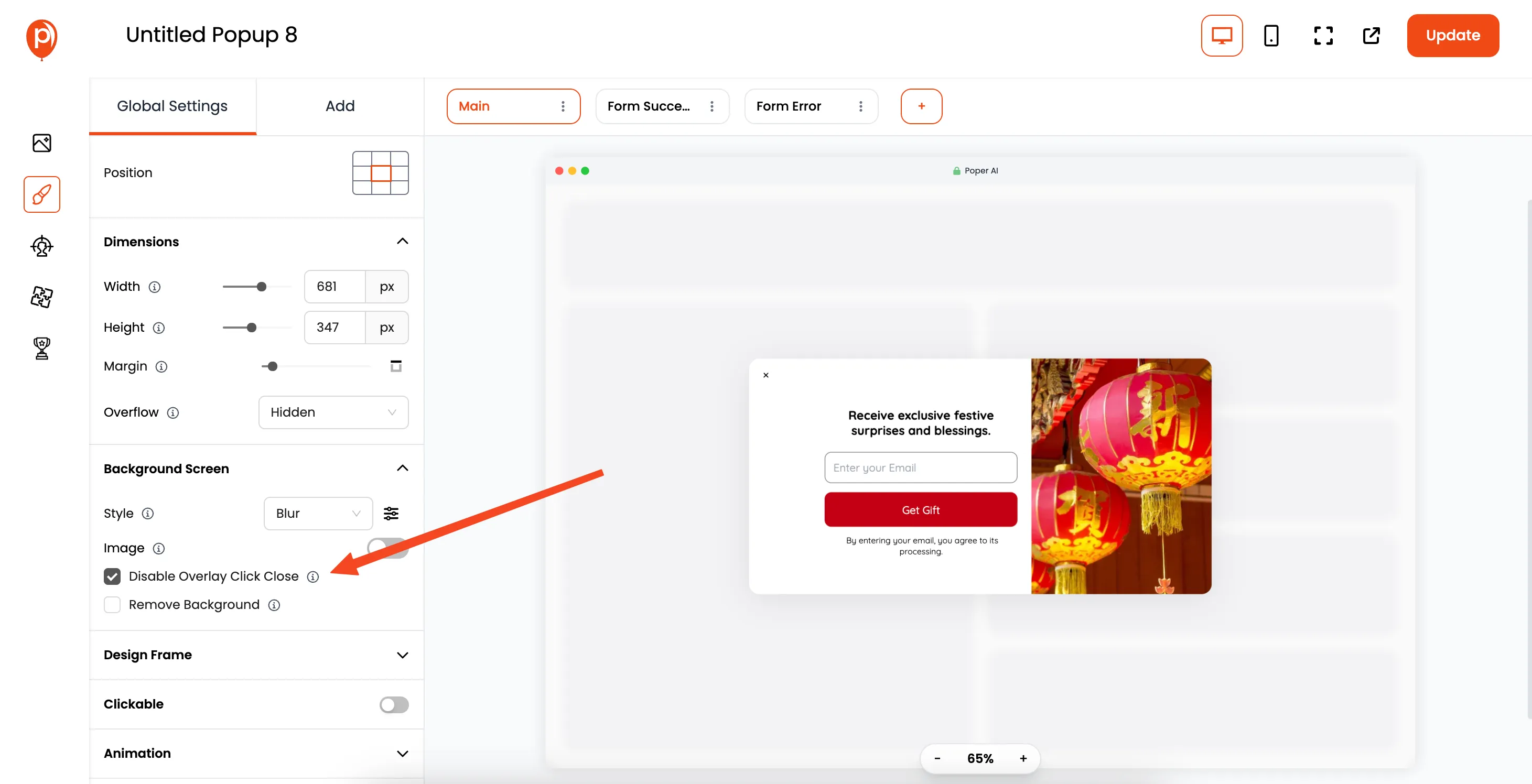
Look for the "Global Settings" section in the left sidebar of the editor. This section contains options that apply to the entire popup. Within the Global Settings, you’ll see a setting labeled "Disable Overlay Click Close."
Step 3: Toggle the Setting to Your Preference
By default, I've set popups to close when a user clicks outside of the popup window (on the overlay).
If you want to prevent the popup from closing when someone clicks outside it, simply toggle this setting to the "on" position. Turning it off will enable the click outside to close functionality.
Step 4: Save and Publish Your Changes
Once you've made your selection, be sure to save your changes. Then, publish the updated popup to your website.
I always recommend testing the popup on your live site to ensure it behaves as you expect.
This ensures your popup is easy to close and provides a better experience for your visitors.


