Ever notice those handy weather widgets on news sites and wonder how to get one on your own website?
I'll walk you through How To Make A Weather Widget quickly using Poper.
Step 1: Sign Up for Poper

First, you'll need a Poper account. Head over to our signup page and create your account. Poper lets you create all sorts of widgets and popups, making it perfect for adding a weather widget to your site.
Step 2: Add Your Domain
Once you're logged in, add your website domain to your Poper account. This allows Poper to connect with your site. After that, let’s get started by creating a new popup to host your weather widget.
Step 3: Start a New Popup From Scratch

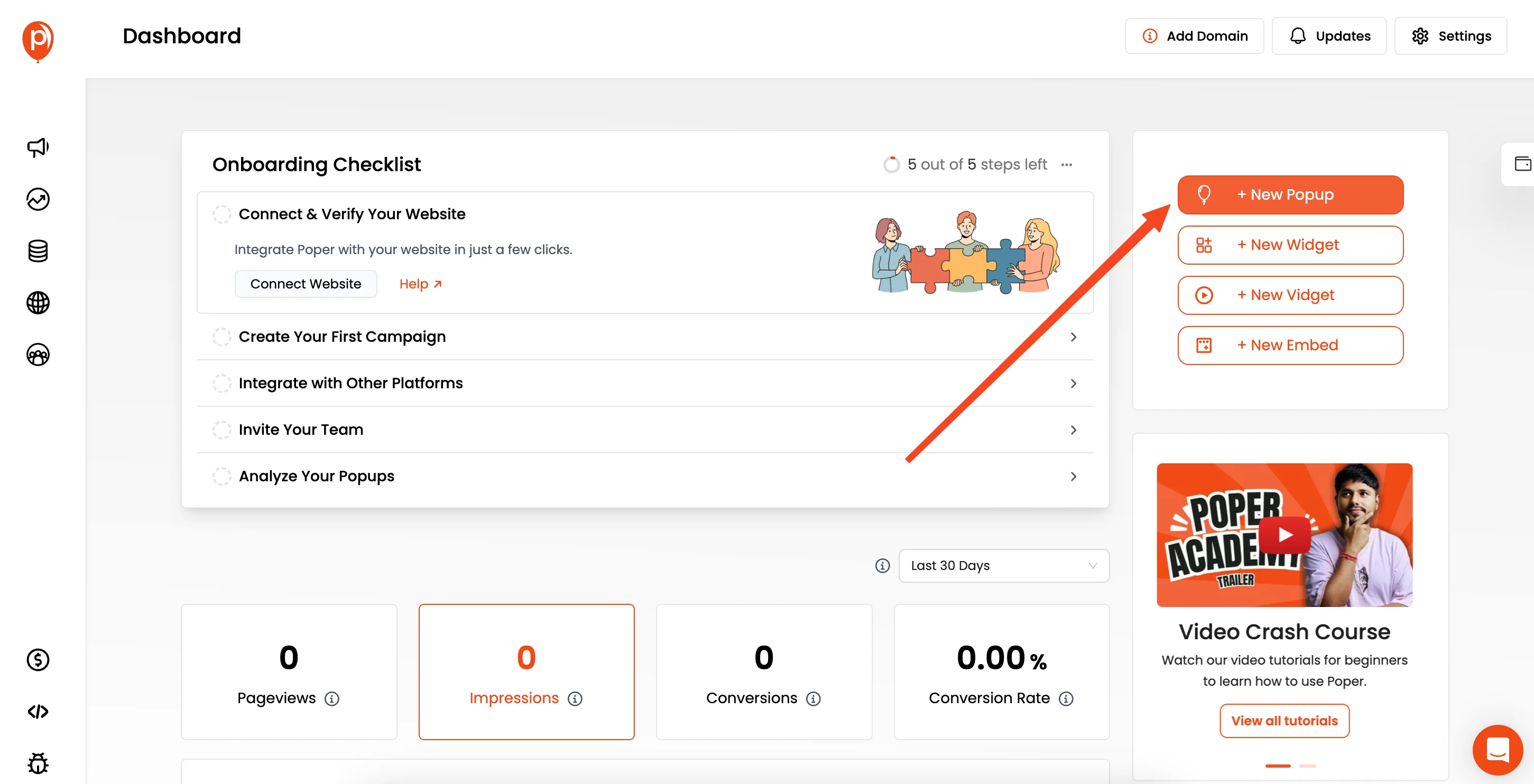
Click the "New Popup" button and then choose the option to "Start from Scratch." I find this gives you the most control over the design.
Step 4: Find a Weather Widget Provider

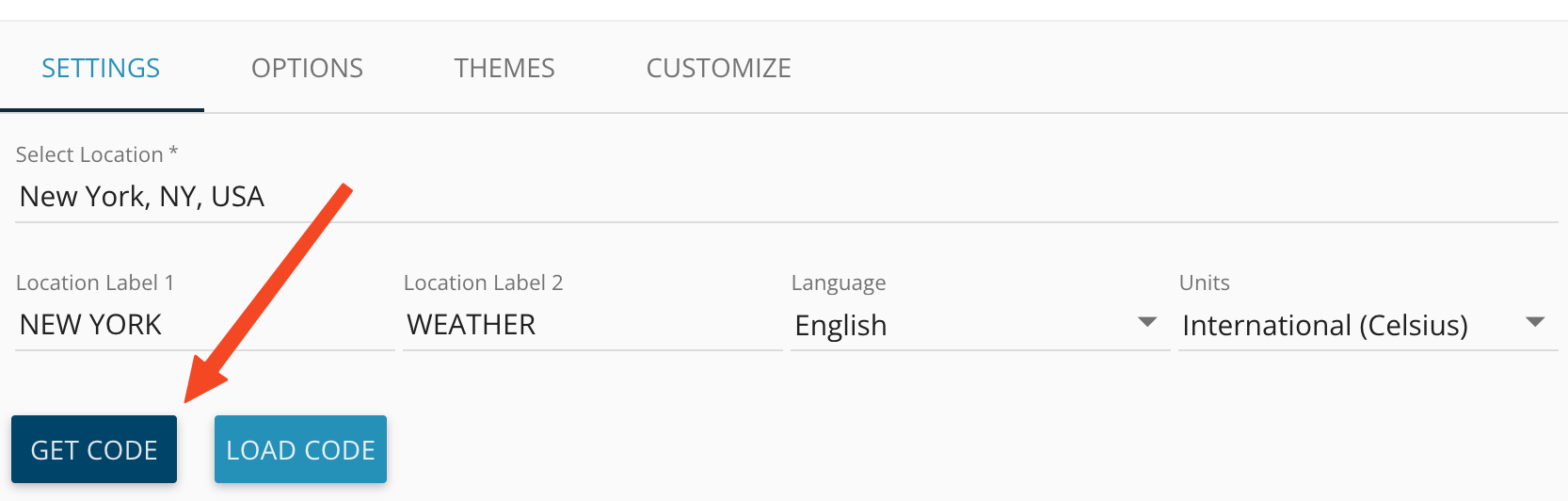
Open a new tab and head to a weather embed provider like weatherwidget.io.

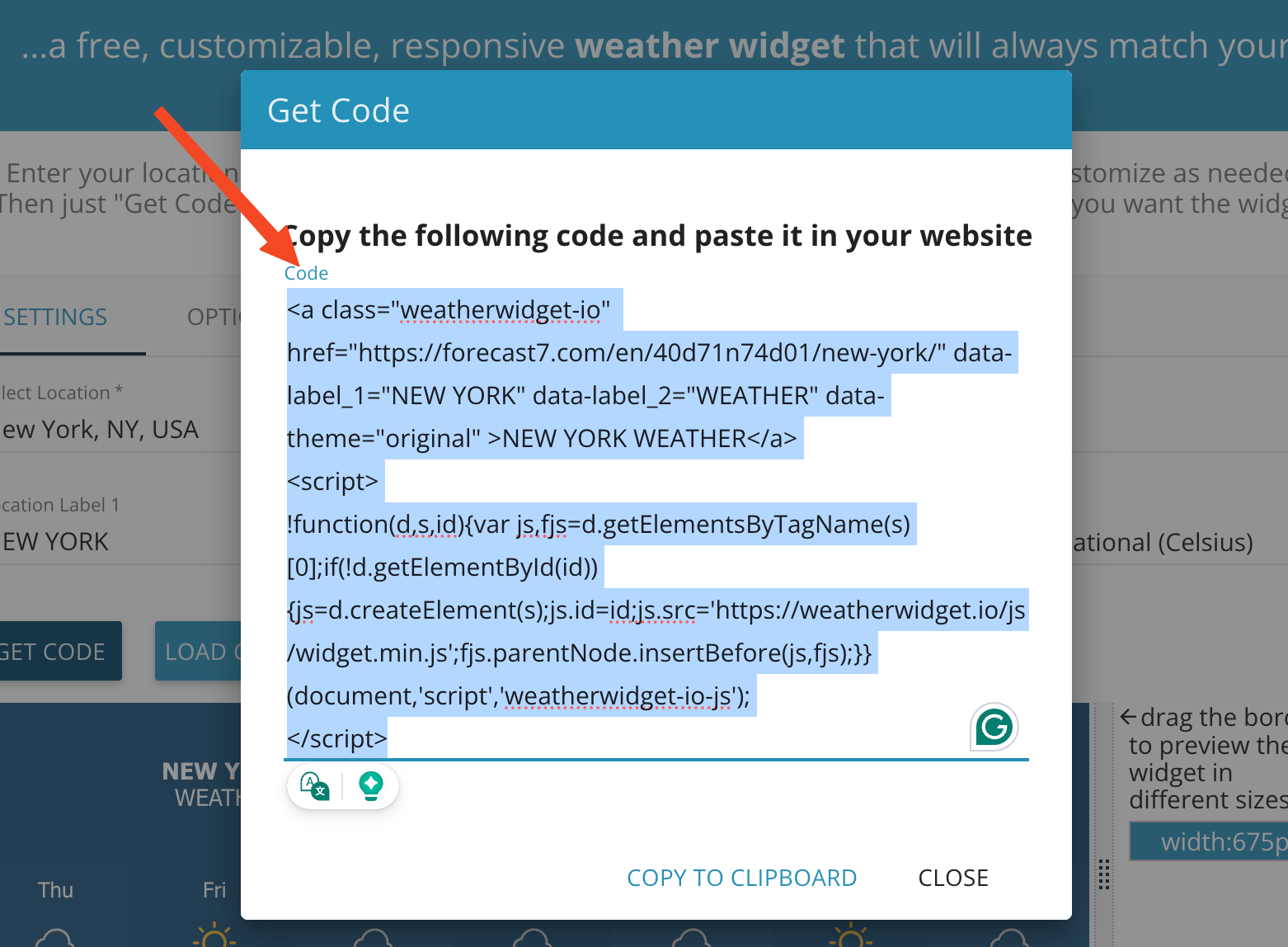
Enter the location you want the weather for and copy the generated embed code.
Step 5: Add an HTML Element to Your Popup

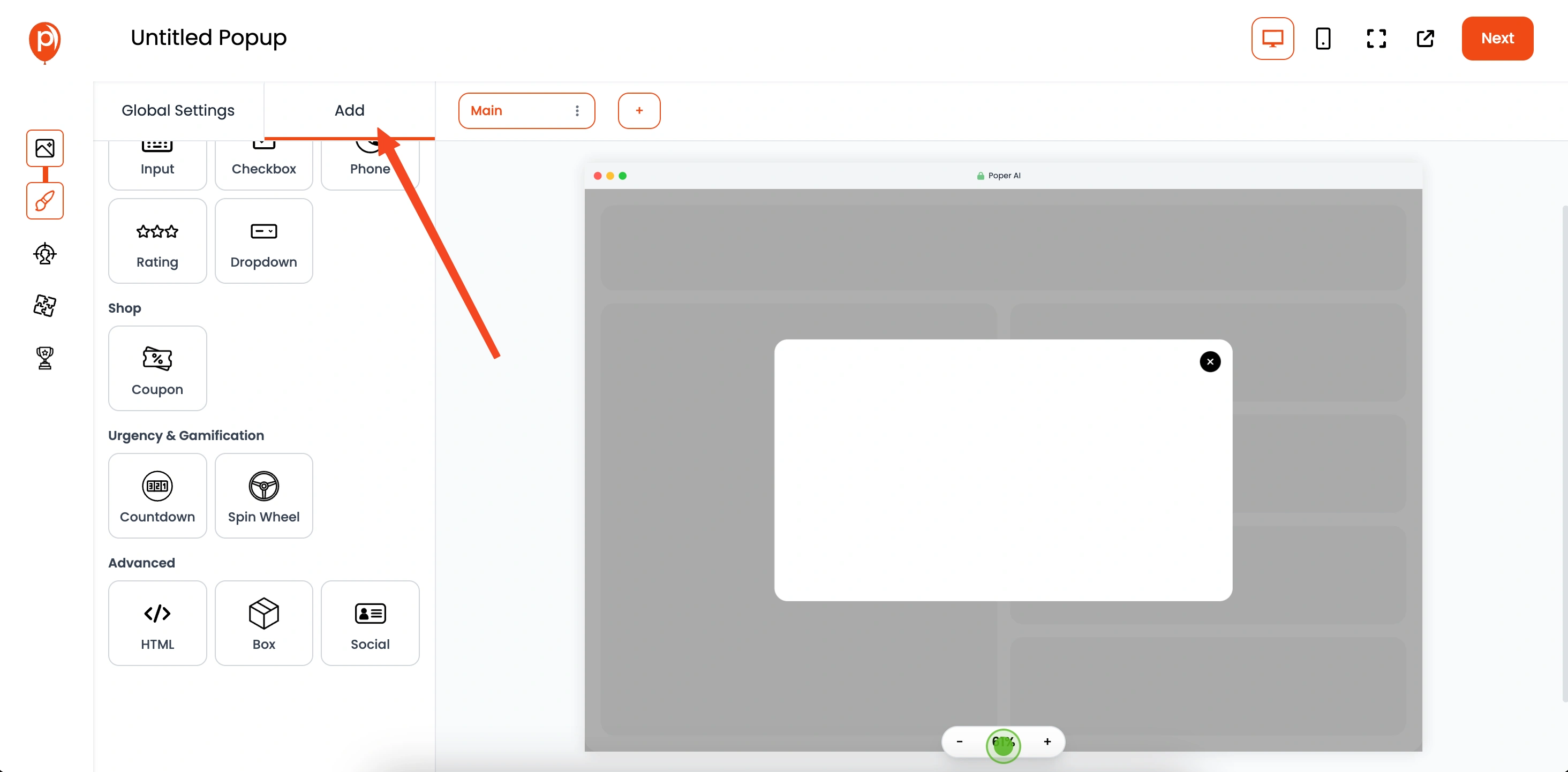
Back in Poper's popup editor, click the "Add" tab in the left sidebar. This will show you all the elements you can add.

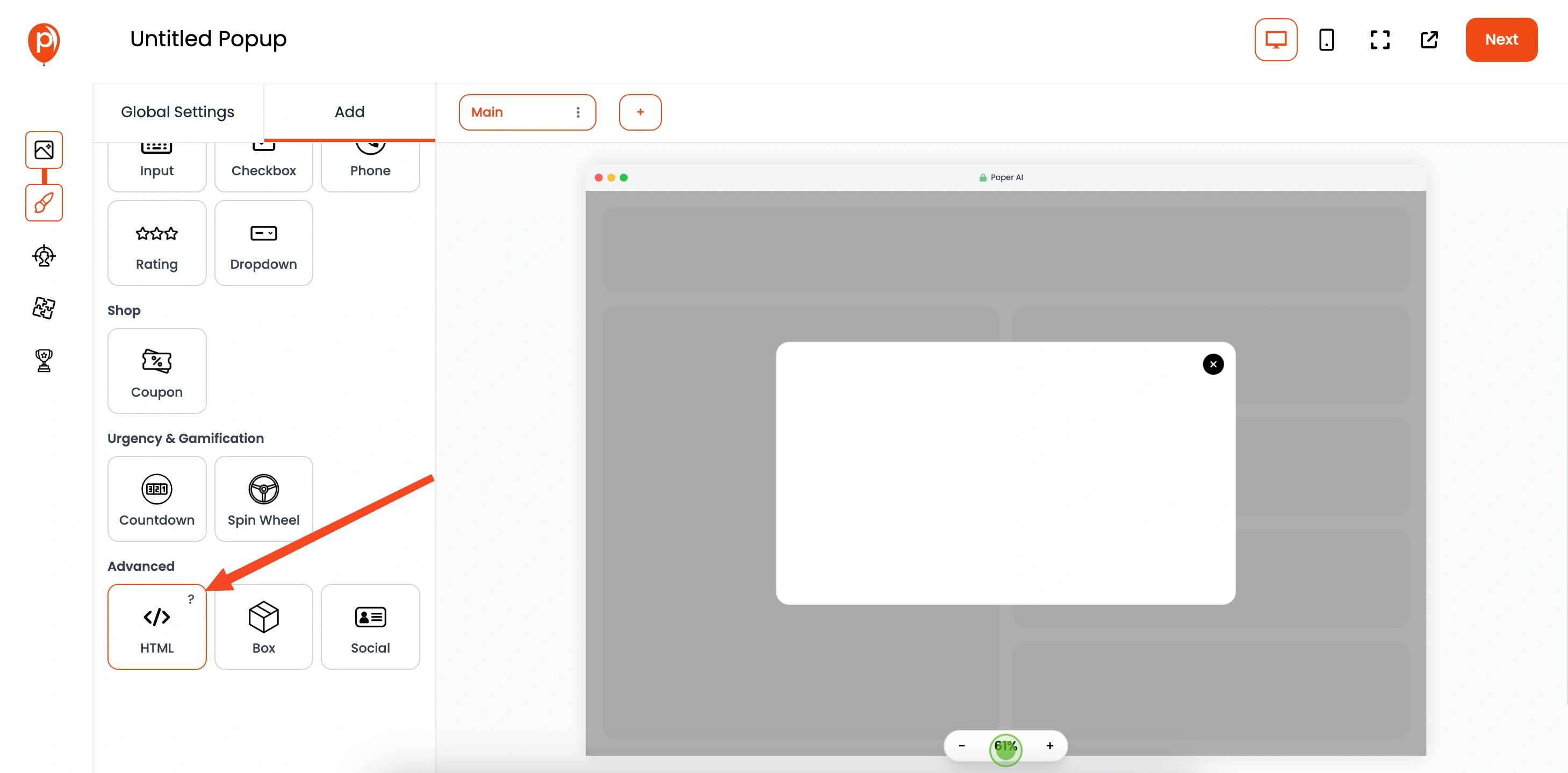
Click on "HTML." This lets you embed custom HTML code into your popup.
Step 6: Paste the Weather Widget HTML Code

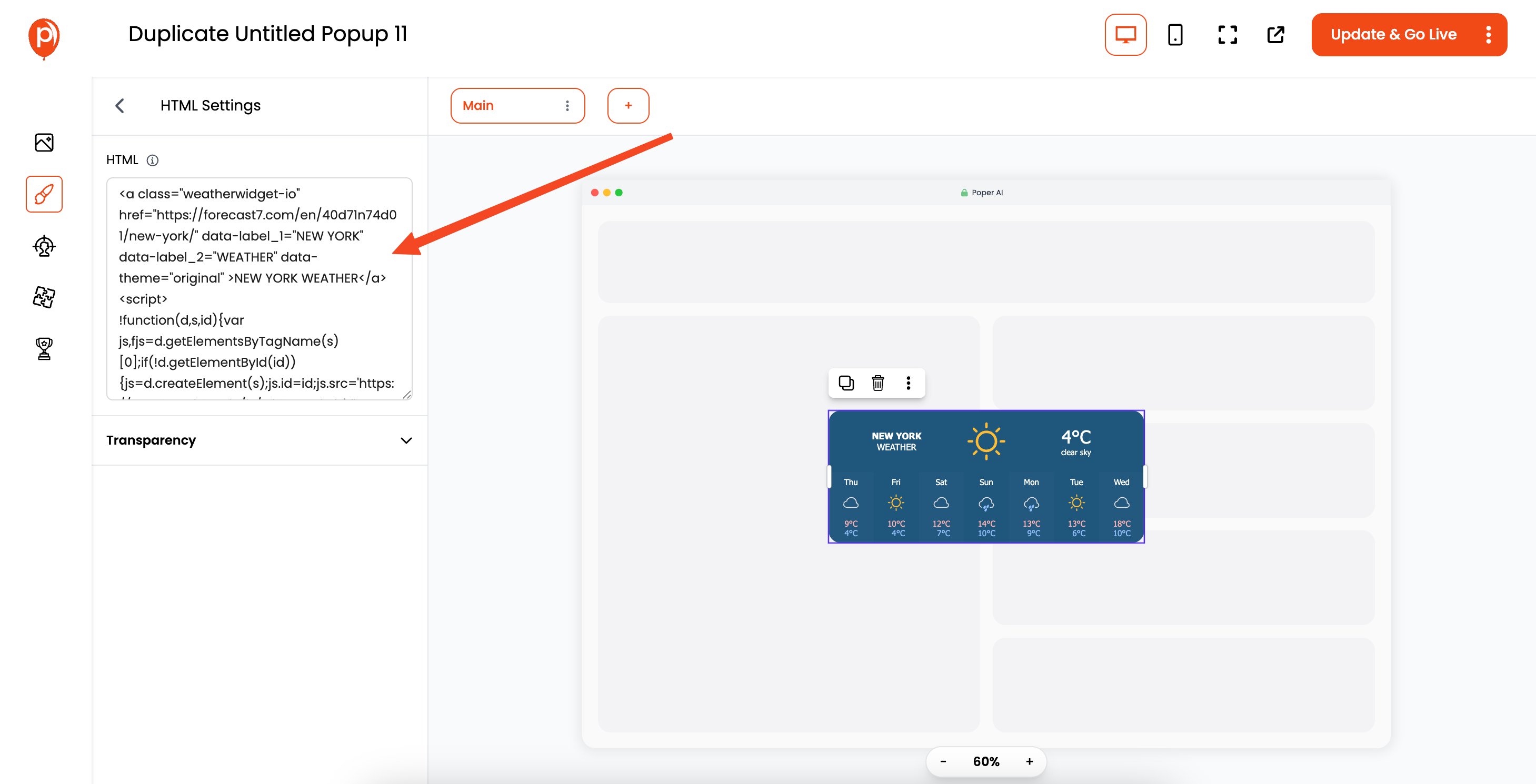
Paste the weather widget's HTML code into the left-hand sidebar where the HTML element's settings are. This adds the weather widget to your popup.
Step 7: Position the Weather Widget
Drag and place the weather widget embed in the center of the popup. Think about where it looks best on your page.
Step 8: Customize the Appearance (Optional)
You can fine-tune the look of your widget. For rounded corners, go to "Global Settings" > "Dimensions" > "Overflow" and set it to "hidden". This can give your widget a cleaner, more modern look.
Step 9: Configure Display Conditions

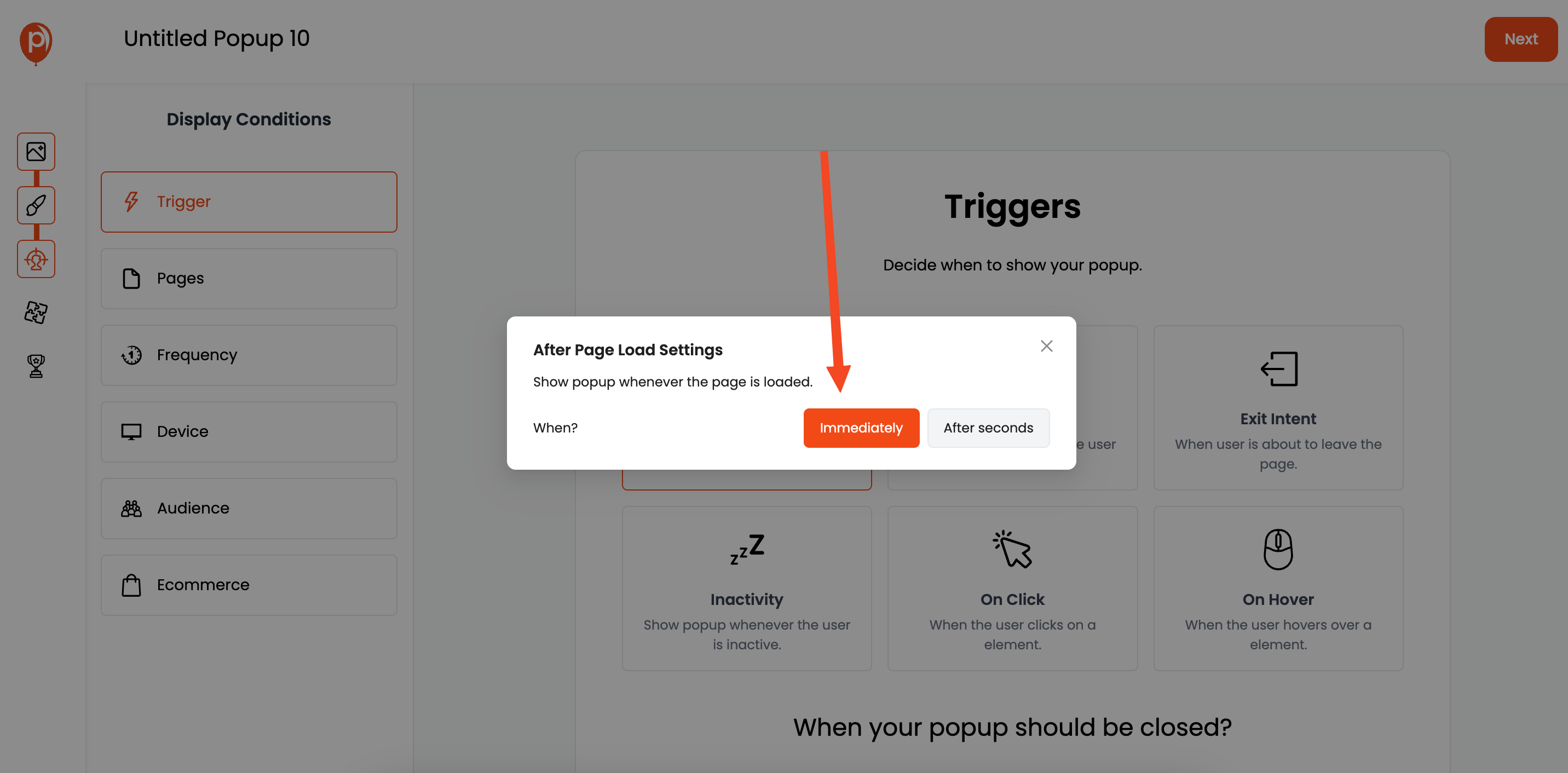
Click "Next" to go to the "Display Conditions" page. Here, you can set when the popup should appear. For example, you can have it show on page load. We also have different triggers like on scroll, load, and more. I recommend testing different triggers to see what works best for your audience.
Step 10: Target Your Audience (Optional)
Target the popup to specific users only. We offer options like page targeting and audience demographics. This ensures your weather widget is seen by the right people at the right time.
Step 11: Save and Publish
Once you're happy with your setup, click "Save & Publish." Your weather widget is now live!
Step 12: Paste the Poper Code into Your Website
Now, grab the Poper code snippet and paste it into your website's HTML. You can find this code in the "Code" section of your Poper workspace, located in the left navigation bar. Select your platform and follow the setup instructions. This connects your website to Poper and displays the widget.
Step 13: Deploy and Test

Finally, deploy your website changes and test the weather widget. Make sure it's displaying correctly and providing accurate information. And that’s it – enjoy your new weather widget!
Comparison: Popular Weather Widget Providers
| Provider | Features | Ease of Use | Customization |
| WeatherWidget.io | Free widget, customizable location | Easy | Limited |
| AccuWeather | Real-time weather updates | Moderate | Advanced |
| OpenWeatherMap | API support, customizable widgets | Advanced | Highly Customizable |
Frequently Asked Questions
Can I customize the weather widget design?
Yes, with Poper, you can change the widget's appearance, including background color, size, and border style. You can also enable or disable rounded corners using the "Overflow" setting.
How often does the weather data update?
Most weather widgets refresh data every 10-15 minutes. You can check with your weather provider to confirm the update interval.
Does adding a weather widget slow down my website?
No, Poper ensures that widgets load asynchronously, meaning they won’t affect your website's loading speed.
Can I show weather for multiple locations?
Yes, if you need to show weather data for multiple locations, you can create multiple widgets and embed them in different areas of your website.
Is it possible to trigger the weather widget on click?
Yes, Poper allows you to set "On Click" as a display trigger. This makes the widget appear only when a button or link is clicked, improving user experience.


