Heart-shaped popups are a fantastic way to showcase your romantic campaigns, Valentine's Day offers, or any message that needs a touch of love. Creating these might seem tricky, but with Poper, it's actually quite easy. Let me walk you through the process.
1. Create Your Poper Account

First things first, you'll need to sign up for a Poper account. This is where you'll design and manage all your popups, including our heart-shaped one.
2. Add Your Website and Create a New Popup

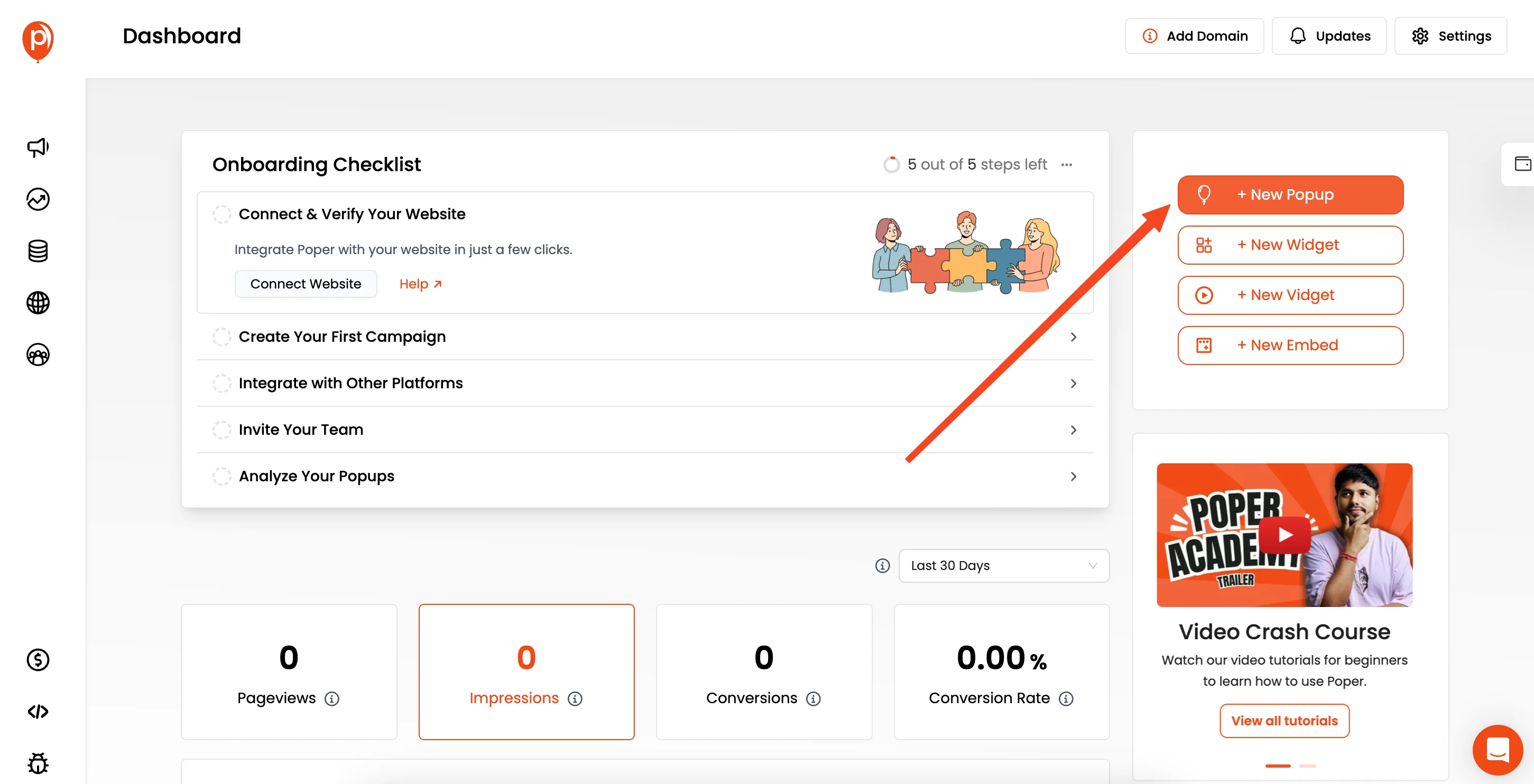
Once you've signed up and logged in, the next step is to add your website domain to your Poper workspace. After that, we can start creating a new popup. Click on the "New Popup" button to get started.
3. Choose a Template

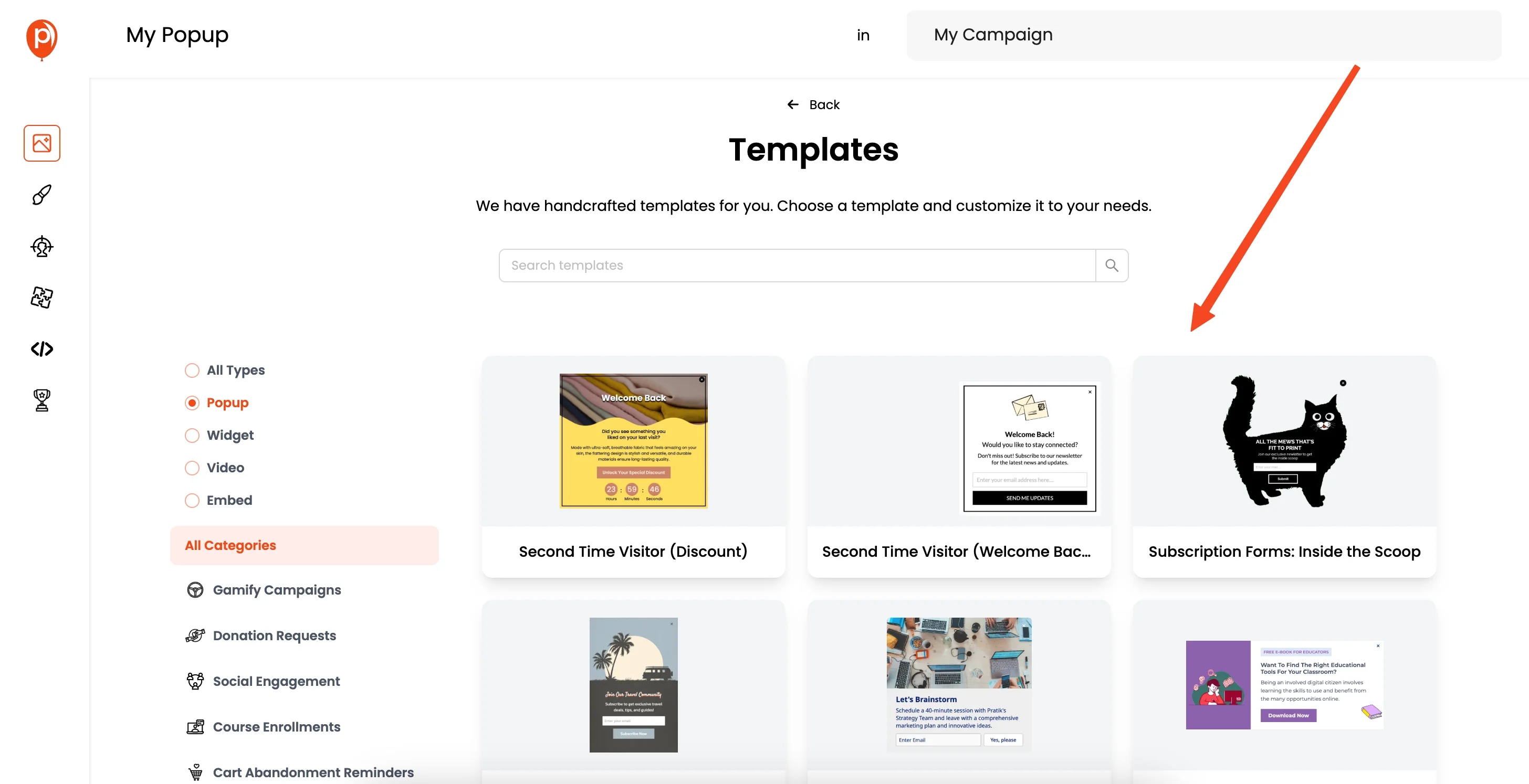
When you click "New Popup," you'll see an option to choose from pre-made templates. Click on that, and you'll be able to browse through various designs.
4. Select a Suitable Template

Take some time to explore the templates. You can choose one that matches your style. The important thing is to find a template that can act as a base. Remember, you can always customize the look later.
5. Change the Background to a Heart Image
If you already have a design in mind you can skip step 4 and use a blank template. You can change the background to a heart image any time.
6. Access the Popup Editor
After you choose a template (or blank template), you'll be directed to the popup editor. This is where you'll customize everything. Here you can adjust your fonts, colors, and more.
7. Select the Design Frame

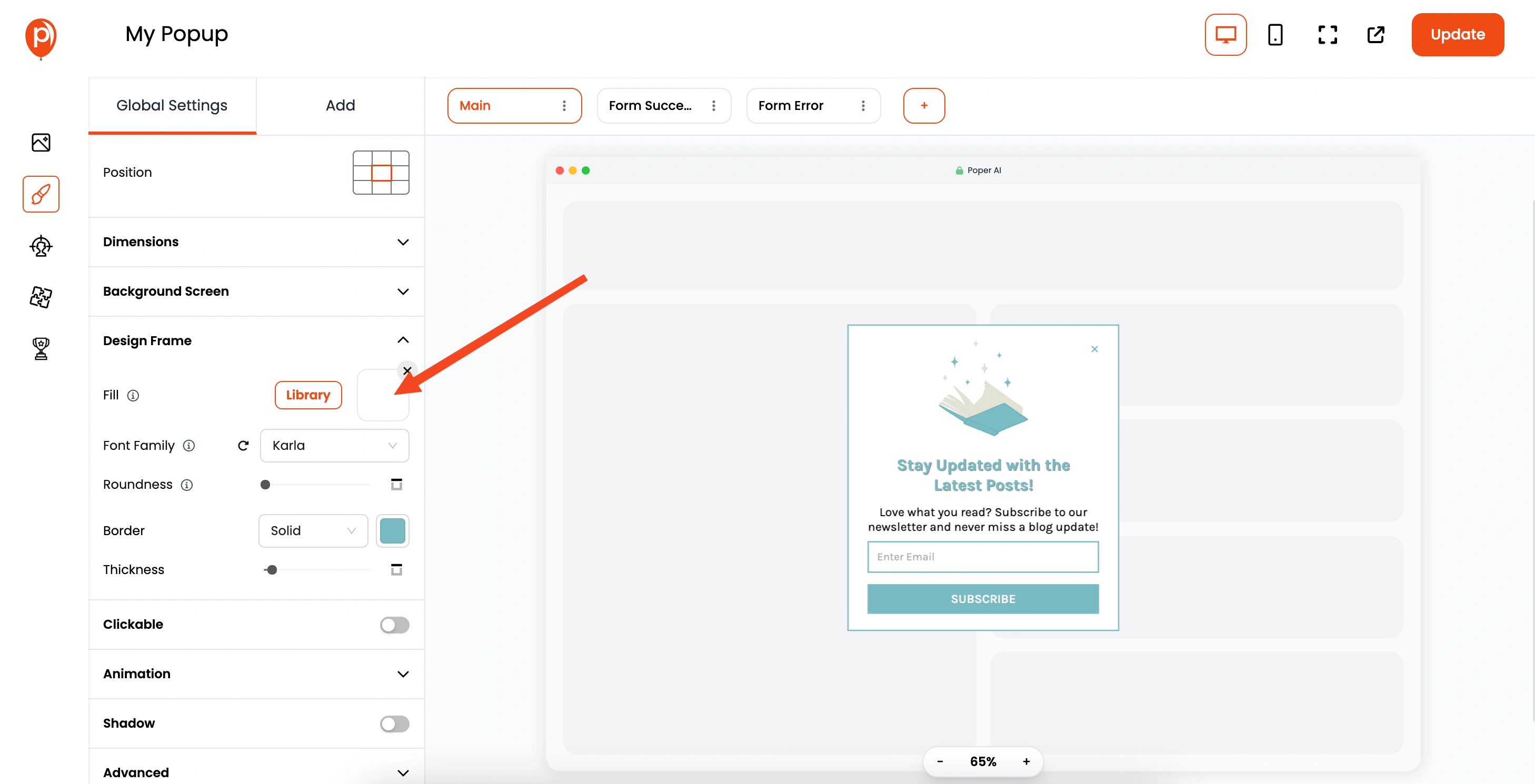
Inside the editor, you'll need to click on the "Design Frame." This is essentially the area of your popup. Think of it as the canvas where we will add the heart shape.
8. Add Your Heart Image

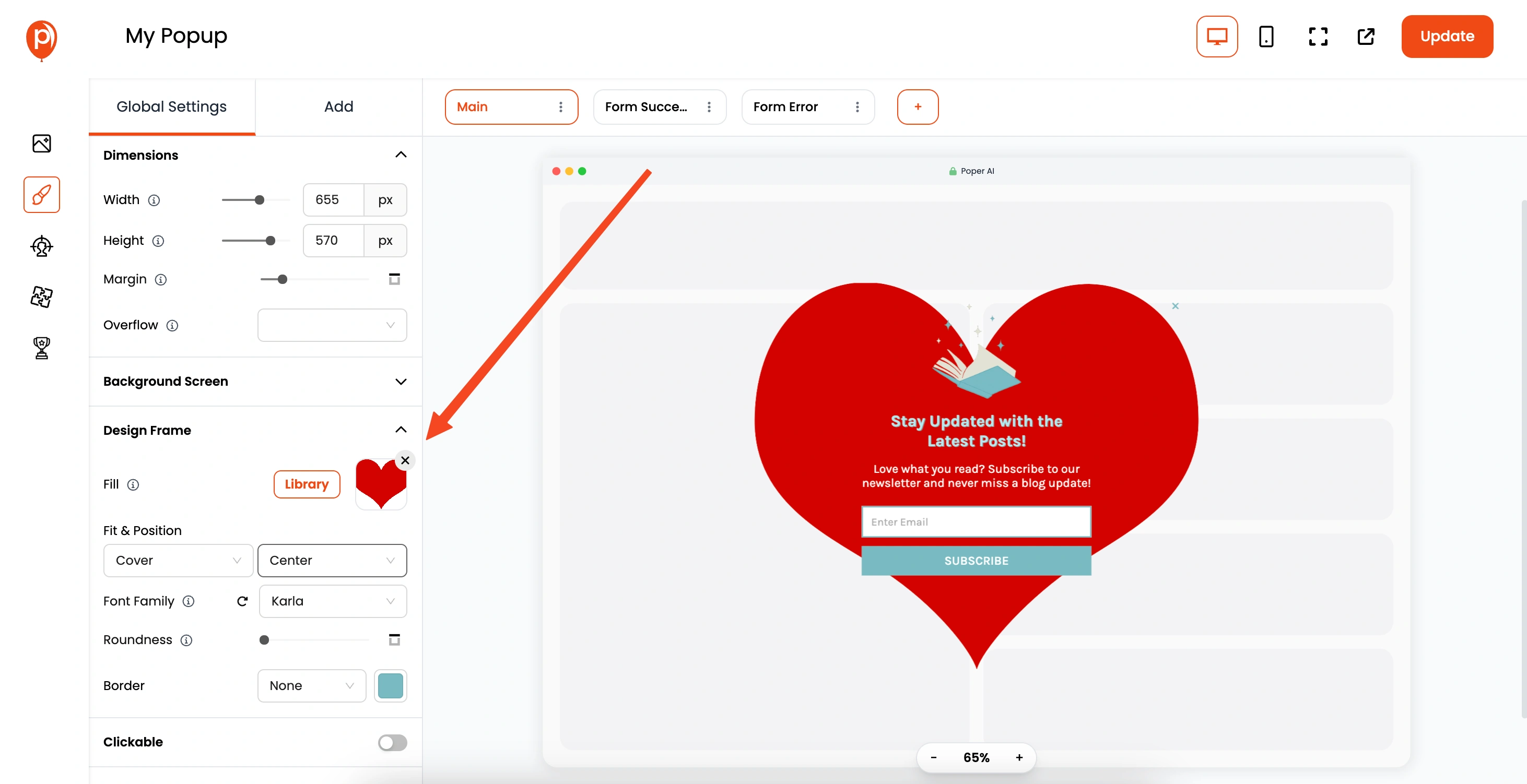
Now, in the Design Frame settings, find the "Fill" option. This is where we will upload your heart image. It's crucial to use an image with a transparent background. This allows the heart shape to appear properly without a solid rectangle around it.
9. Adjust the Heart Dimensions

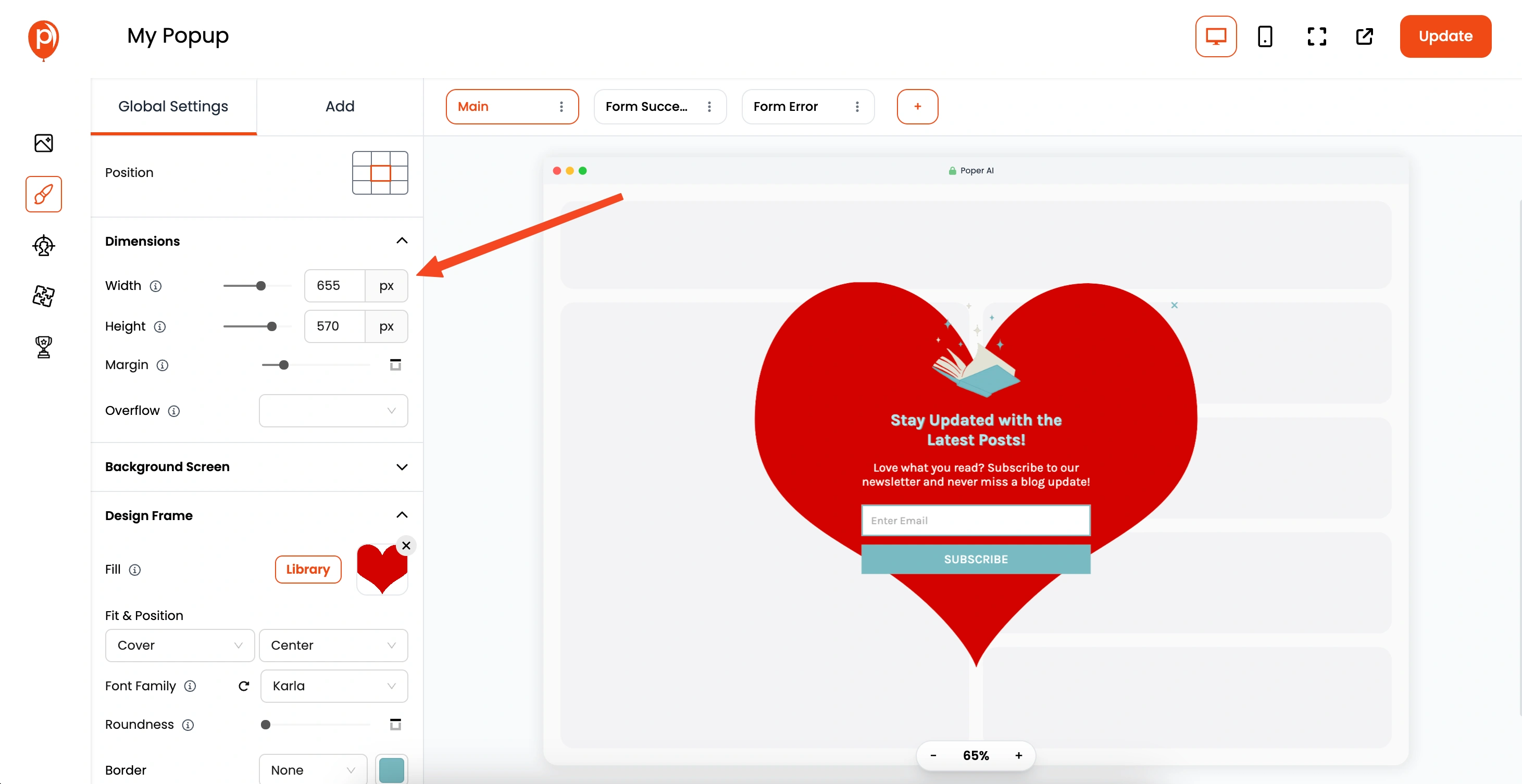
After uploading your heart image, you may need to adjust the width and height settings so that the entire heart shape is visible. Then you can make changes to the elements inside the popup to match your design. Feel free to add your message, an offer, a button, or any other content to it.
10. Set Display Conditions

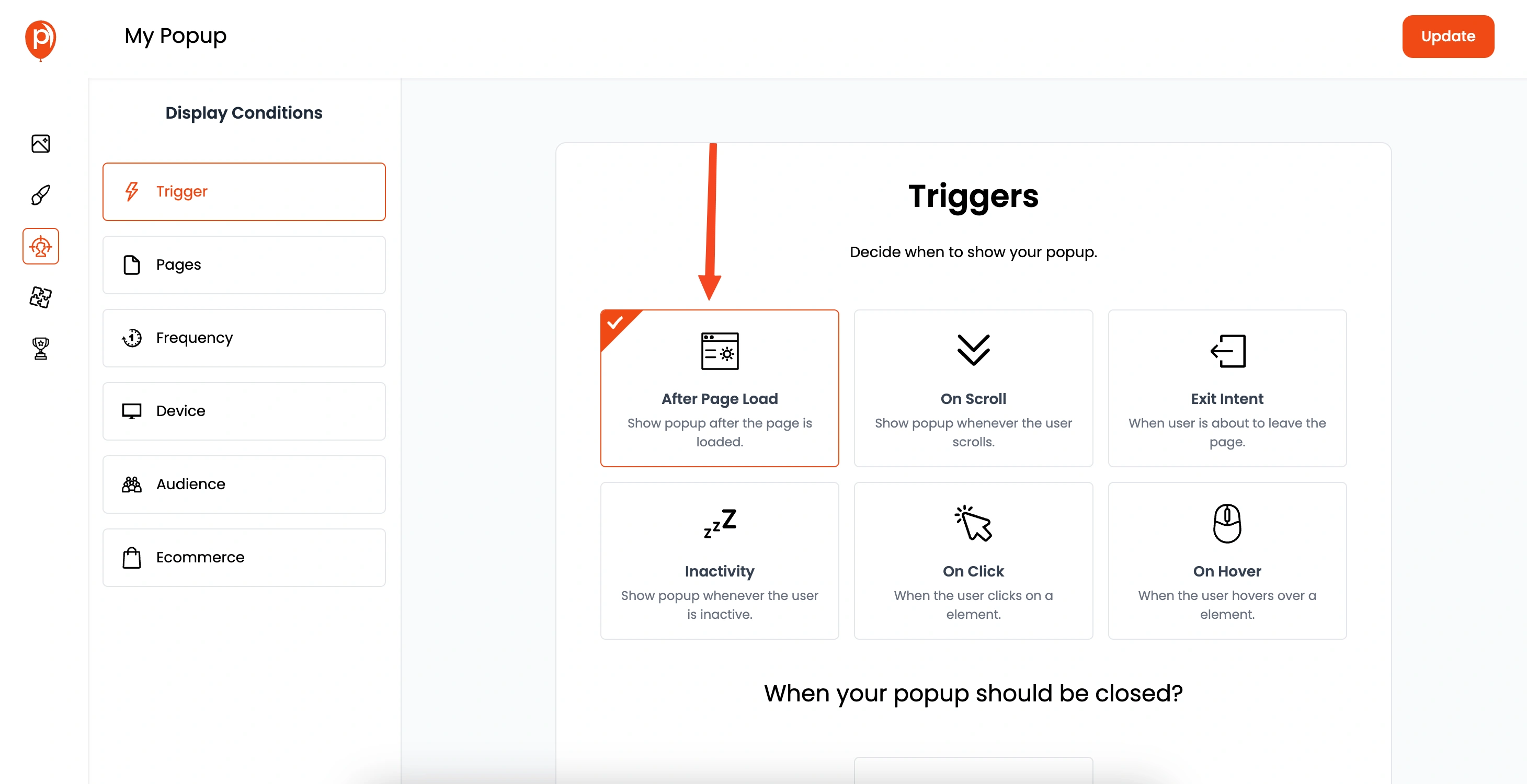
Click "Next" and you'll move to the "Display Conditions" page. Here, you can control where your popup appears, which pages it shows up on, and who sees it. This lets you target specific users or demographics.
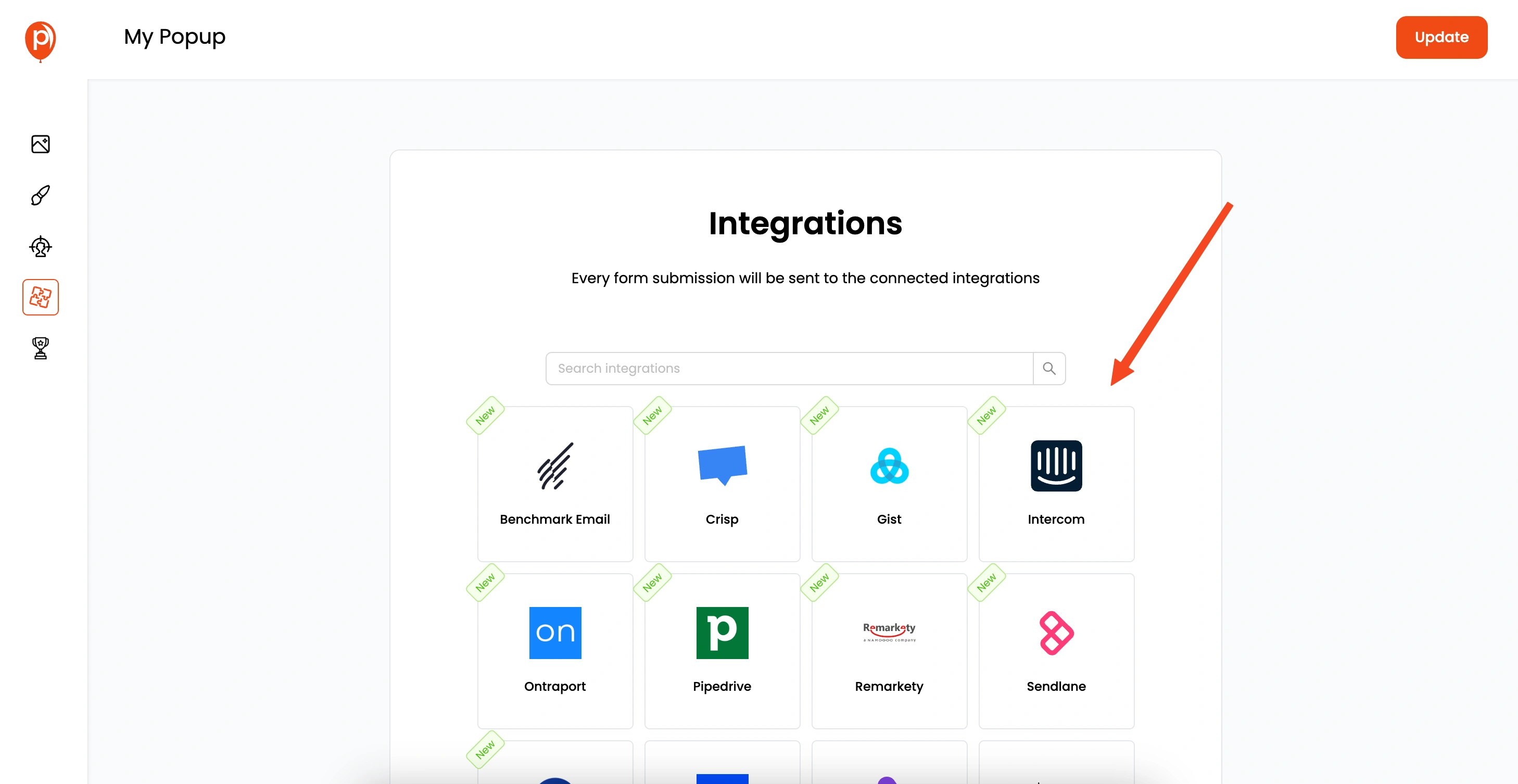
11. Connect Your Integrations

Click on "Next" to head to the integrations section. Here you can connect your Poper workspace with your favorite email marketing tools like Omnisend, Mailchimp, Klaviyo, and more. This lets you streamline all your marketing efforts and connect your popup data to other platforms. Simply follow the steps to connect your favorite tools.
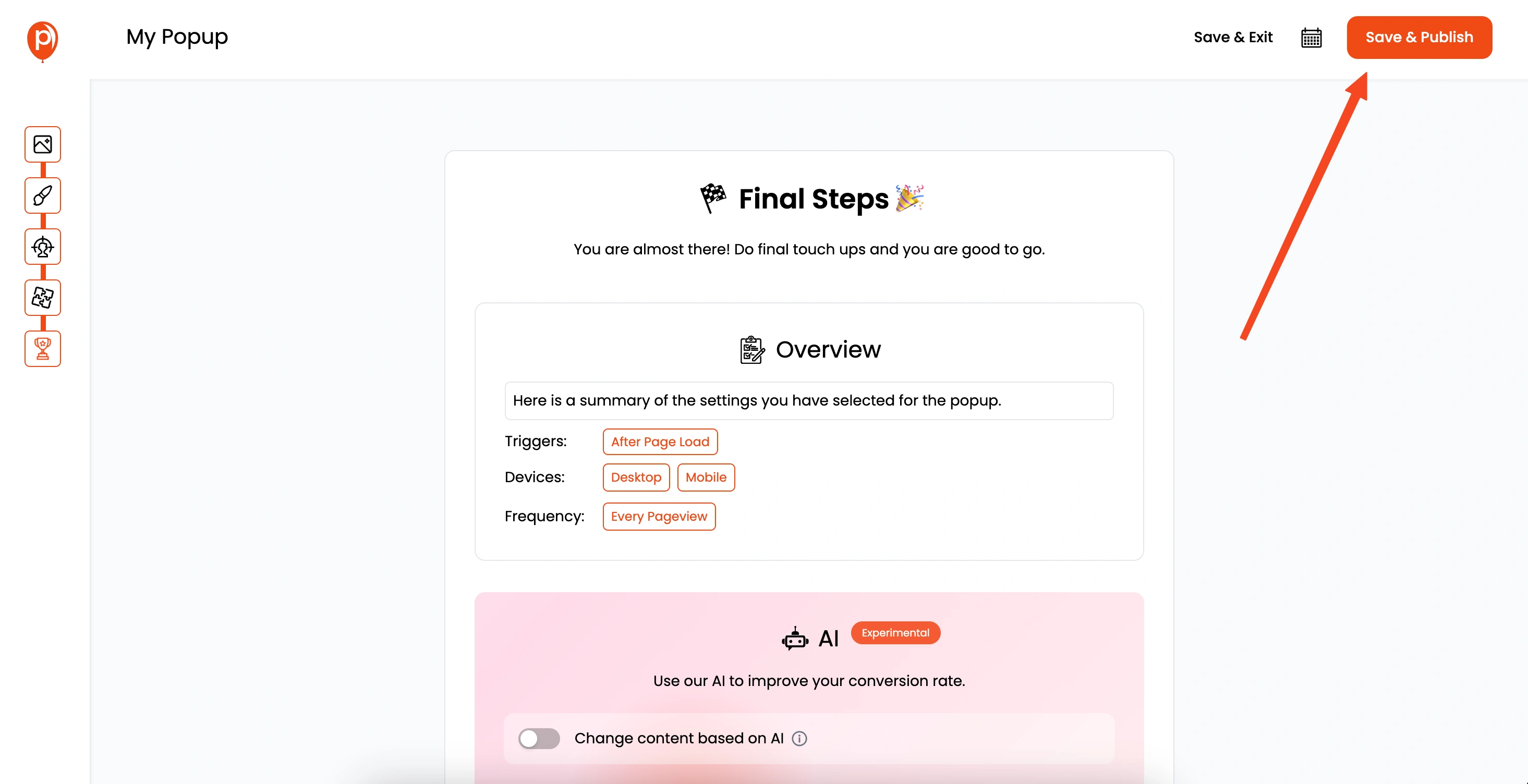
12. Save and Publish

Once you're done with design, display, and integrations, hit "Save & Publish". Your heart-shaped popup is now ready to go live, but we still need to add our custom code in your website.
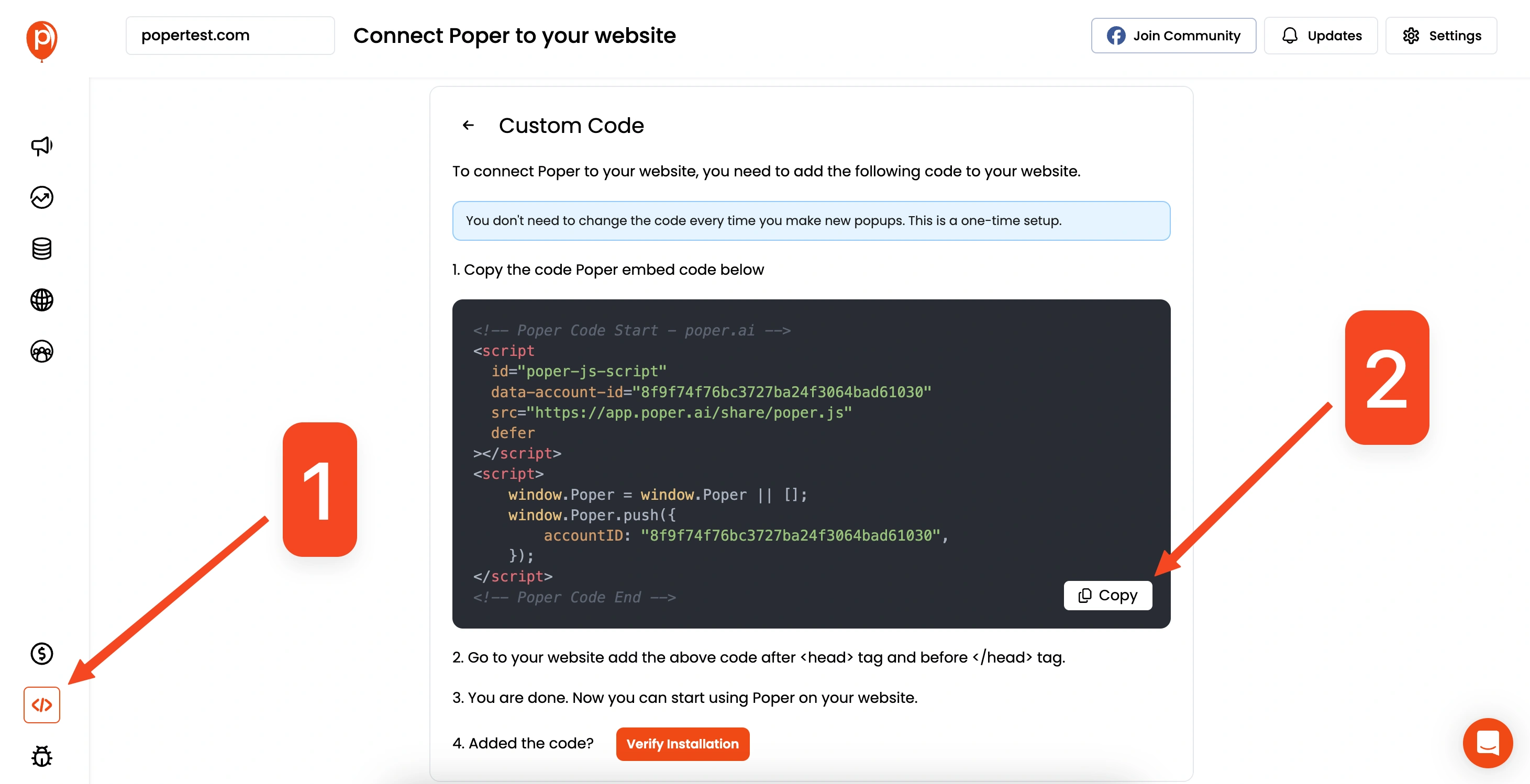
13. Copy Poper Custom Code

From the left navigation bar, head to the "Code" section. Under code, you will see the "custom code" option. Click on that and copy the custom code provided there.
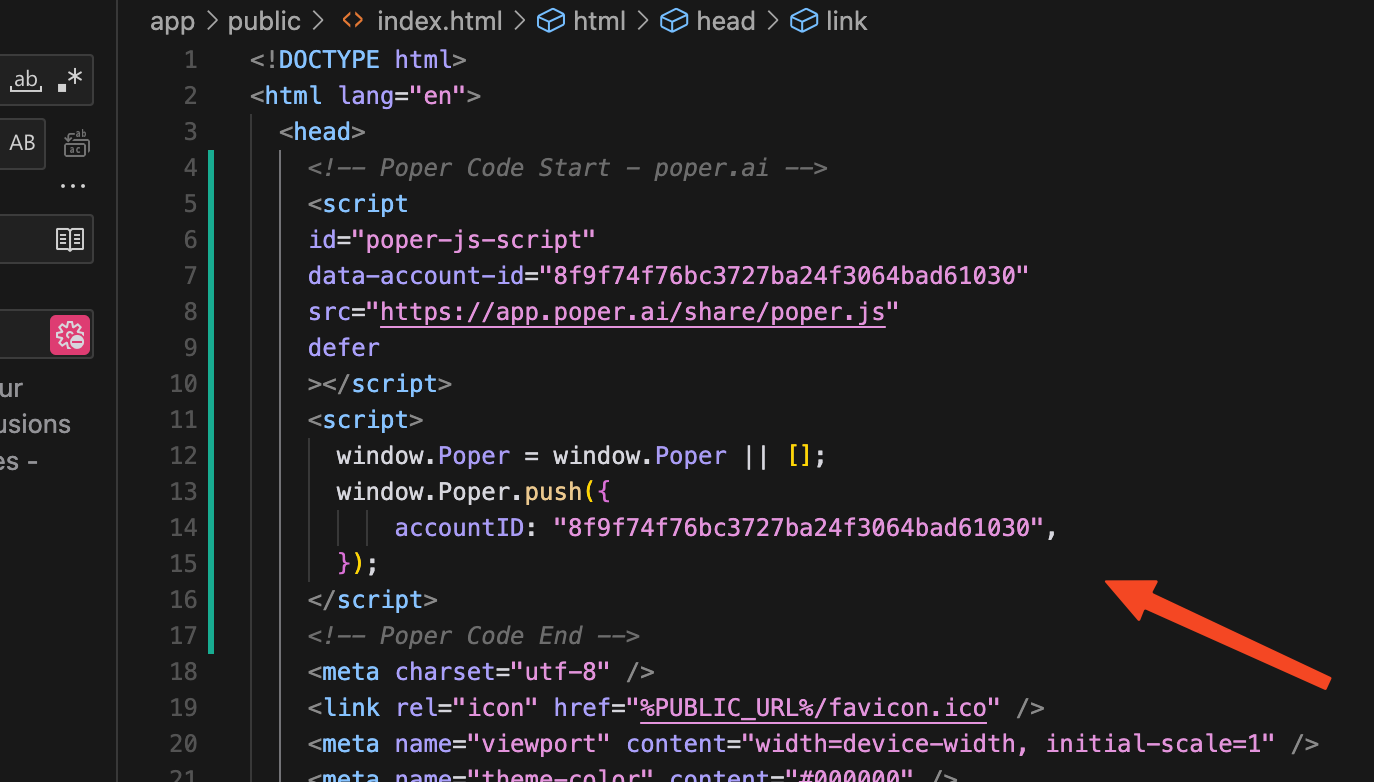
14. Add Custom Code to Your Website

Now, go to your website's code and paste the custom code into the <head></head> tag. This will ensure that your Poper popups load correctly. Here's installation guides for different platforms - Installation.
15. Save, Deploy and Test

Save your changes on your website, deploy it, and then finally, test to ensure that your heart-shaped popup is displaying correctly. And there you have it, a beautiful heart-shaped popup created with ease using Poper.


