Sometimes you need to display a whole webpage within a popup. Maybe it's your privacy policy, a special offer, or some other content. I'll walk you through how to do this using Poper.
1. Create a Poper Account

First, you'll need to sign up for Poper. This is where you'll build and manage your popups. Once you have an account, you can add your website's domain. Let's start by creating a new popup.
2. Start a New Popup From Scratch

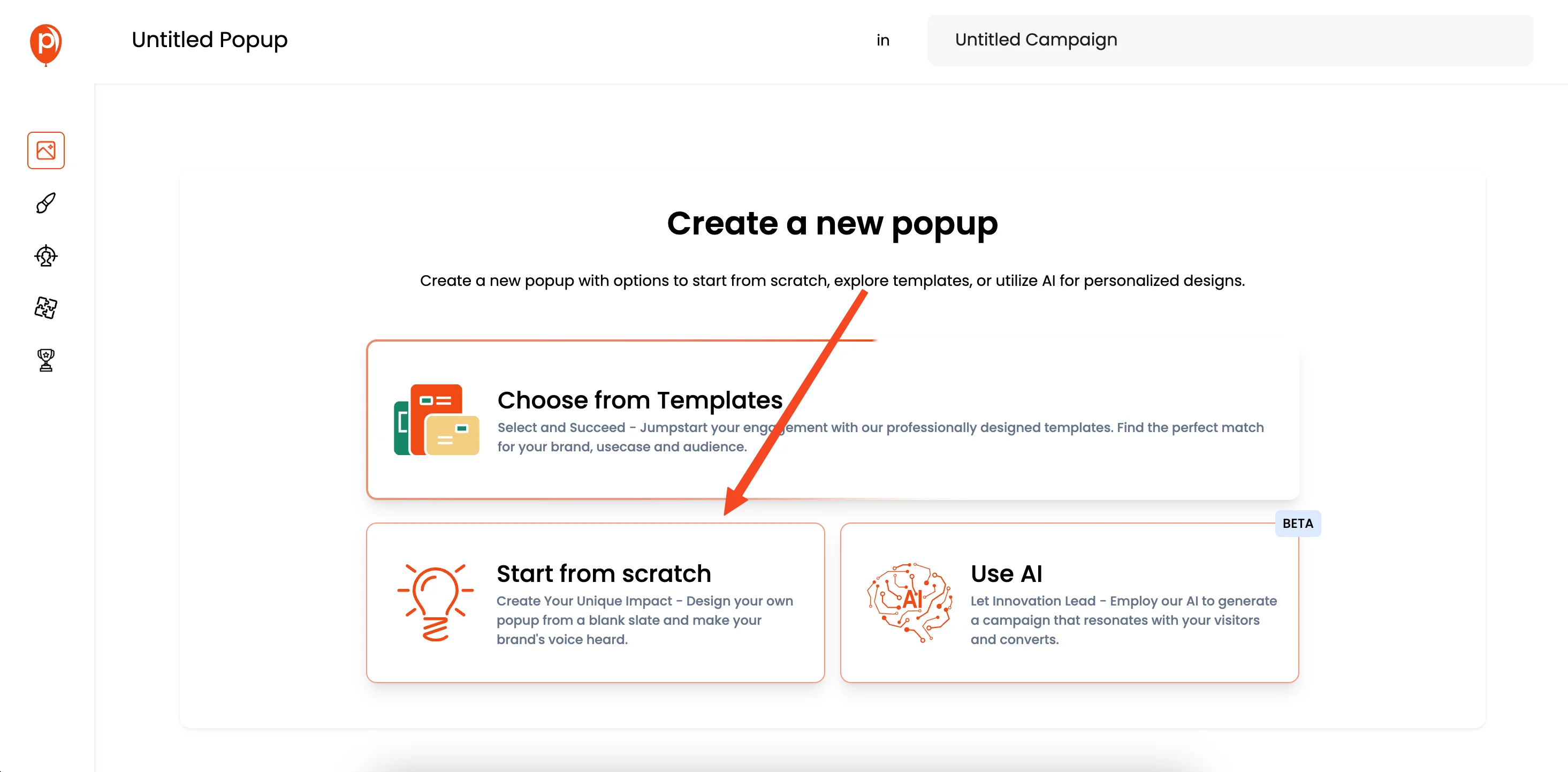
Click the "New Popup" button and select "Start from Scratch." This gives you a blank canvas to build your popup.
3. Access the Poper Editor and Add Elements

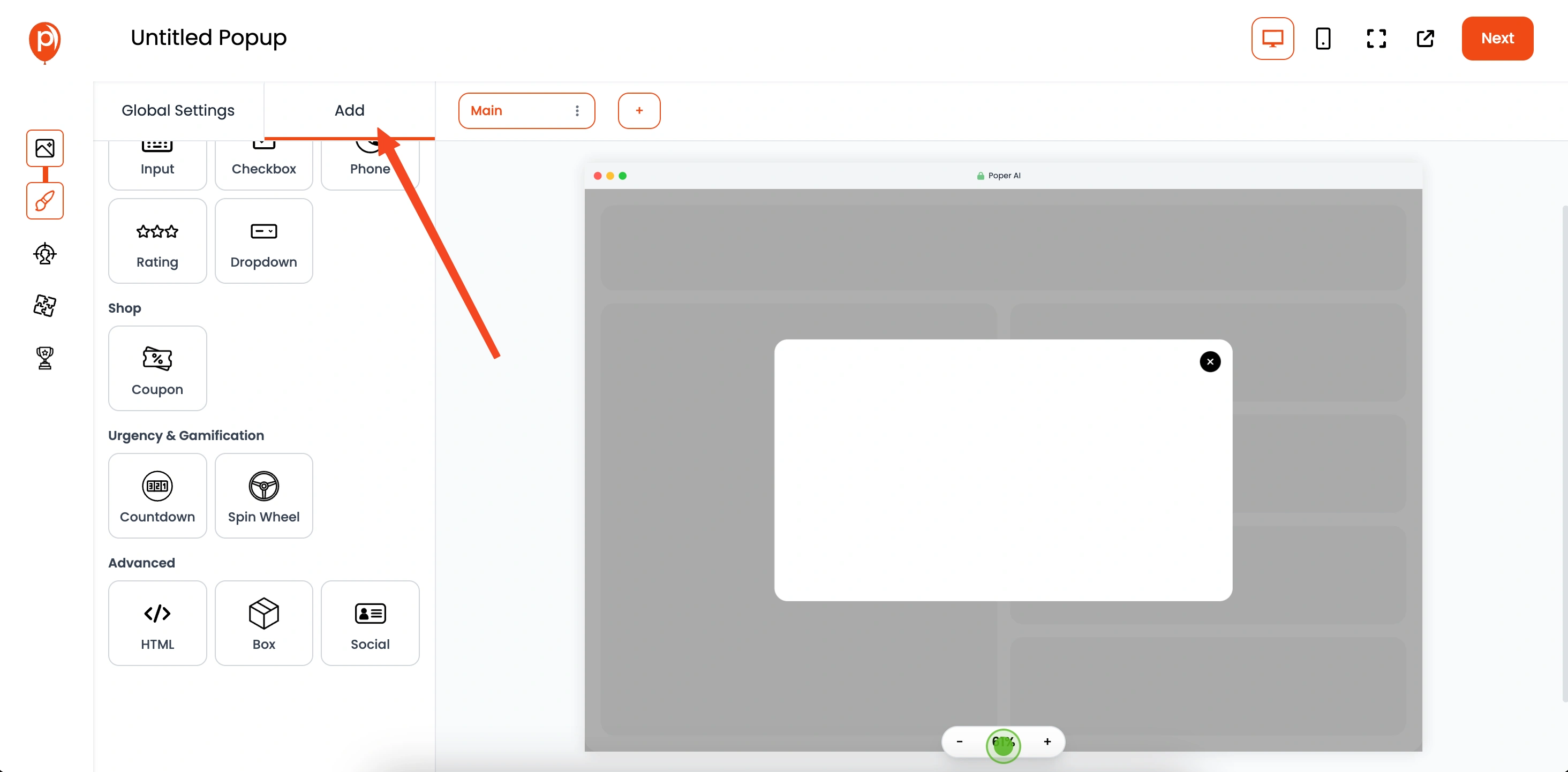
You'll be in the Poper popup editor now. Look for the "Add" tab on the left sidebar. This is where you can find all the elements you can add to your popup.
4. Choose the HTML Element

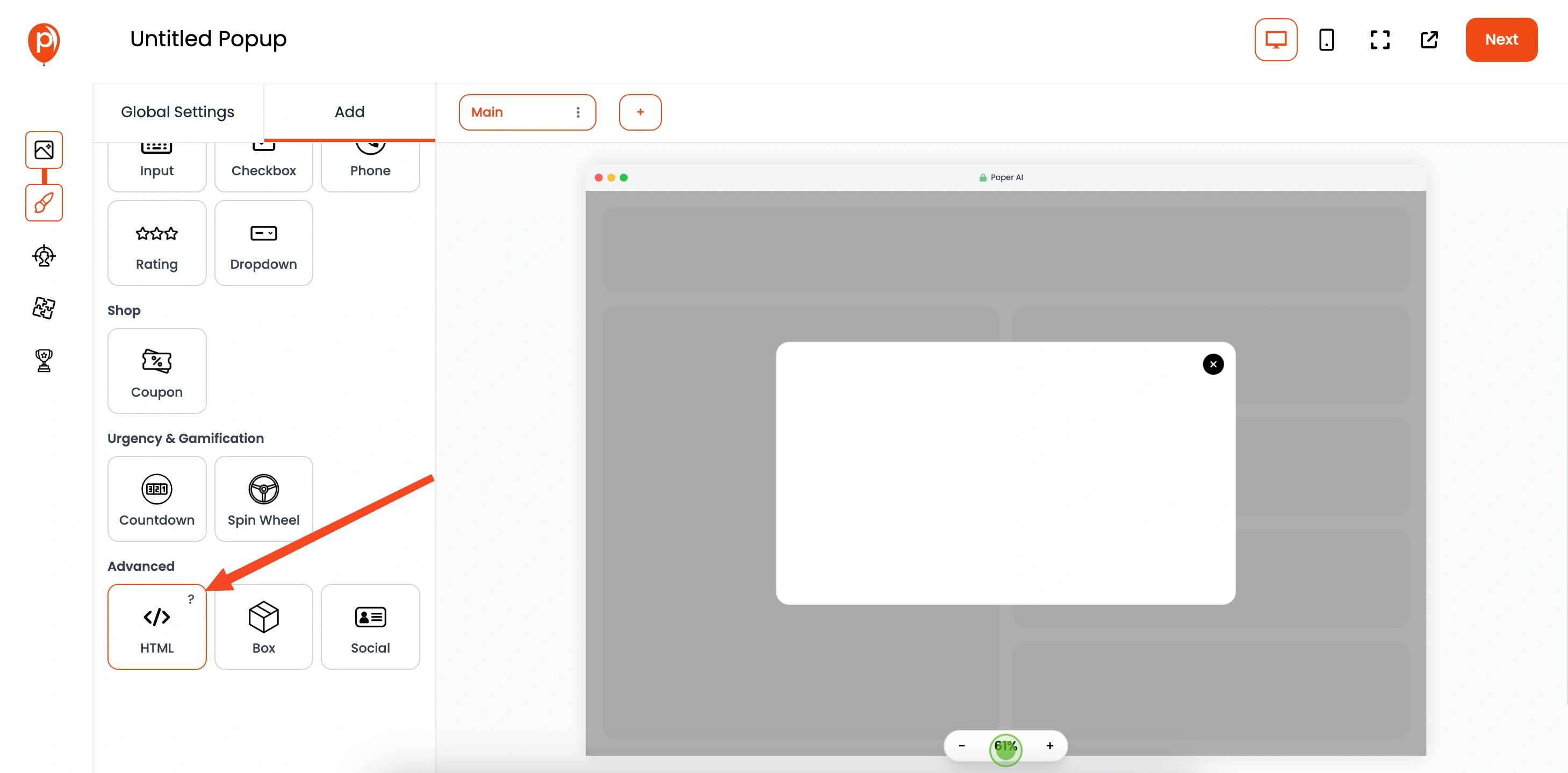
Click on the "HTML" element. This lets you add custom HTML code to your popup. This is how we'll embed the webpage.
5. Use the iFrame Generator

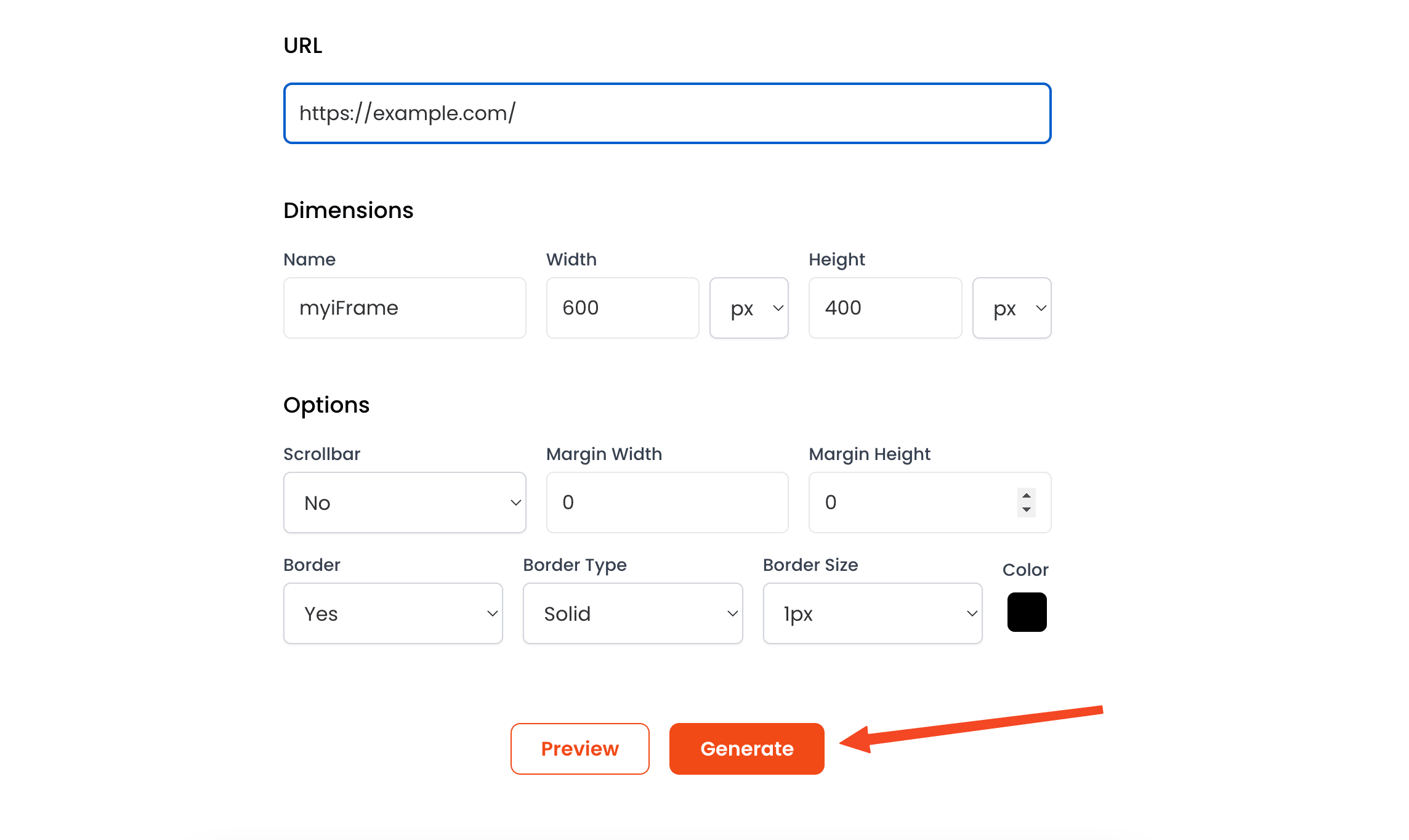
Now, head over to our iFrame Generator Tool. Enter the URL of the webpage you want to show in the popup. This tool will generate the necessary embed code for you.
6. Copy the Embed Code
Copy the embed code that the iFrame Generator tool provided.
7. Paste the HTML into the Popup Editor

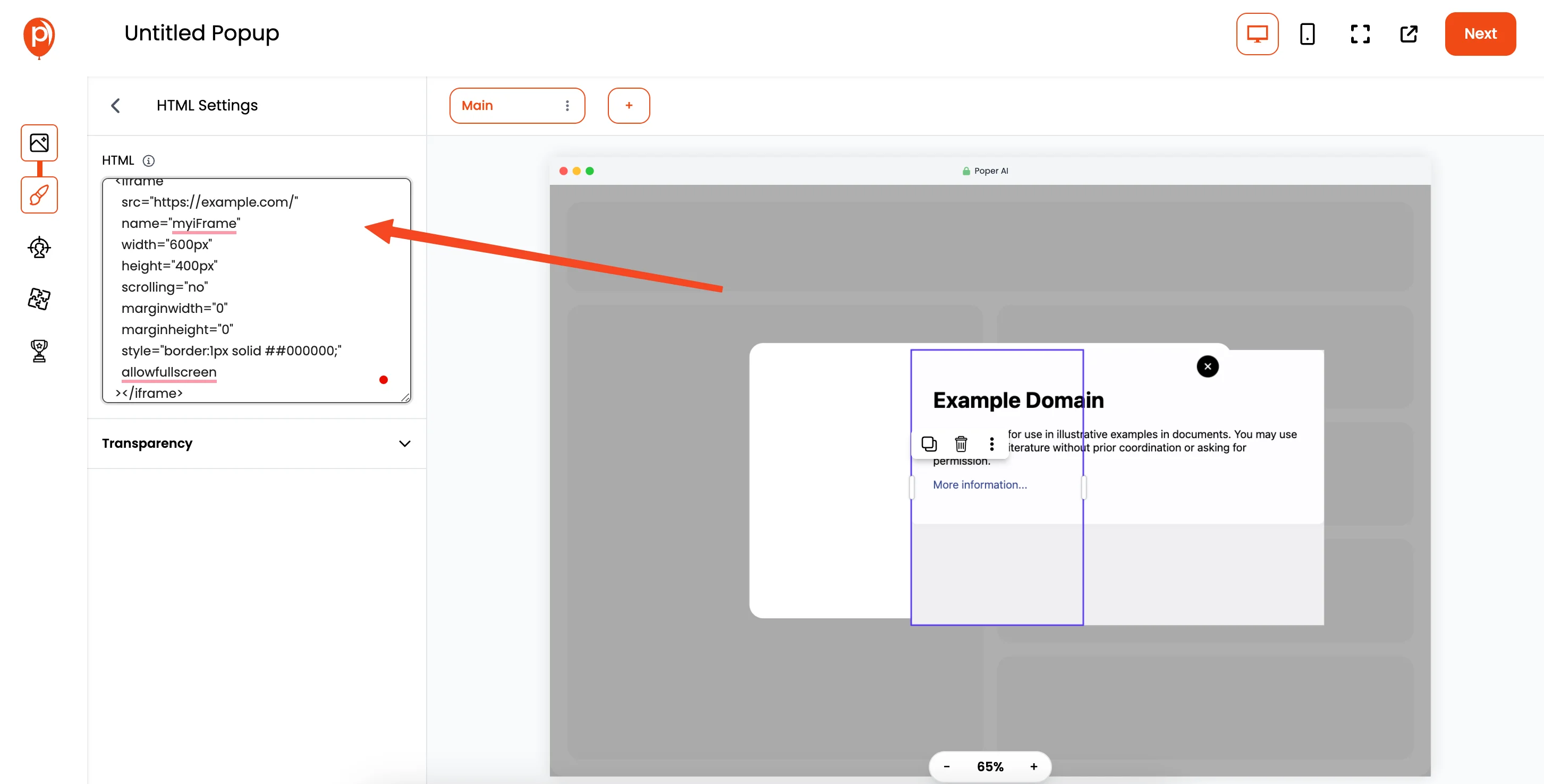
Go back to the Poper popup editor and paste the copied embed code into the HTML element you added earlier.
8. Adjust the Width and Height

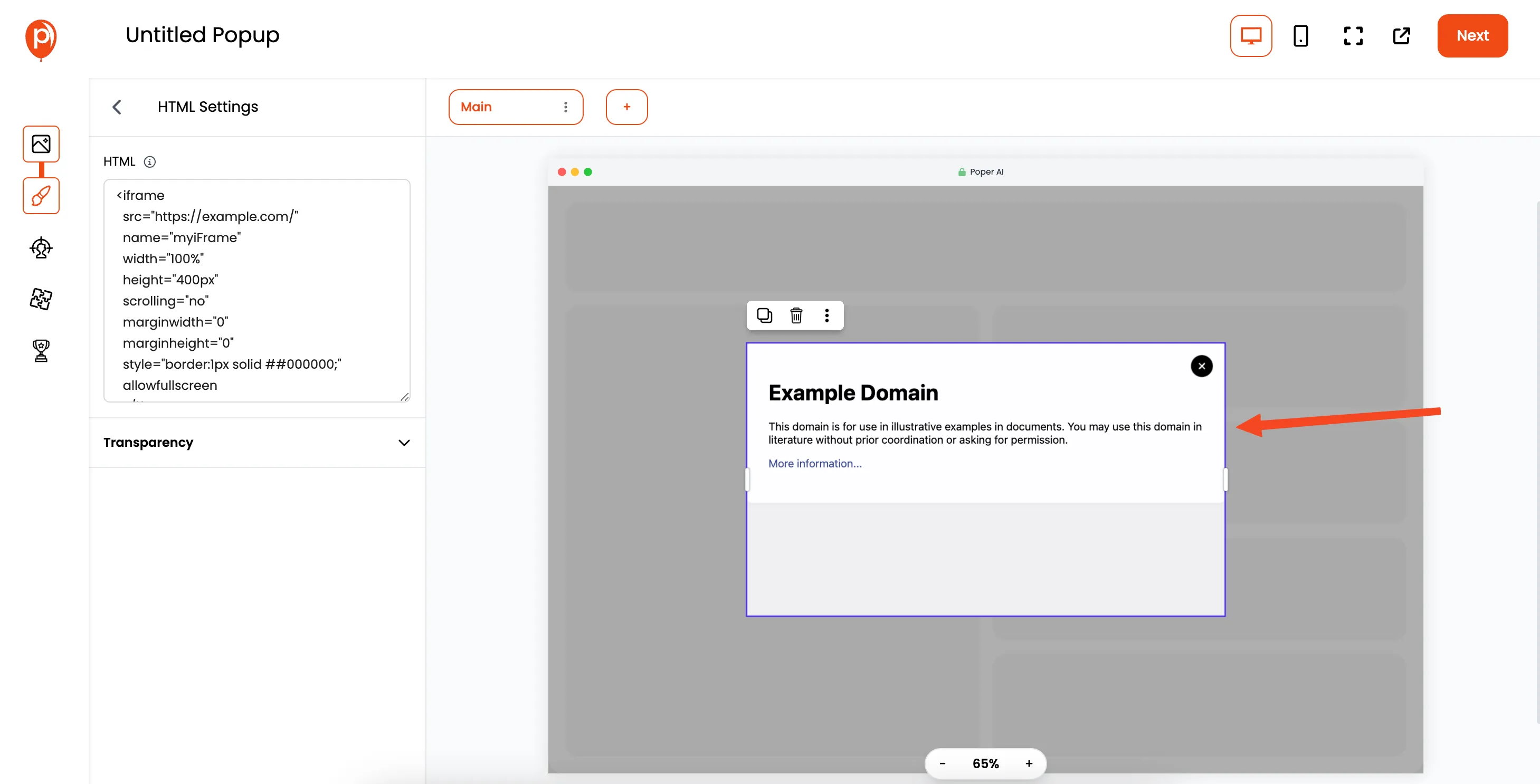
The embed code might have default width and height settings. You'll usually see something like width="600px" and height="400px". Change width="600px" to width="100%" to make the iframe take up the full width of the popup. Adjust the height to whatever value suits your content.
9. Position the HTML Element
Drag and drop the HTML element to place it in the center of the popup, or wherever you want it to appear.
10. Optional: Set Overflow to Hidden

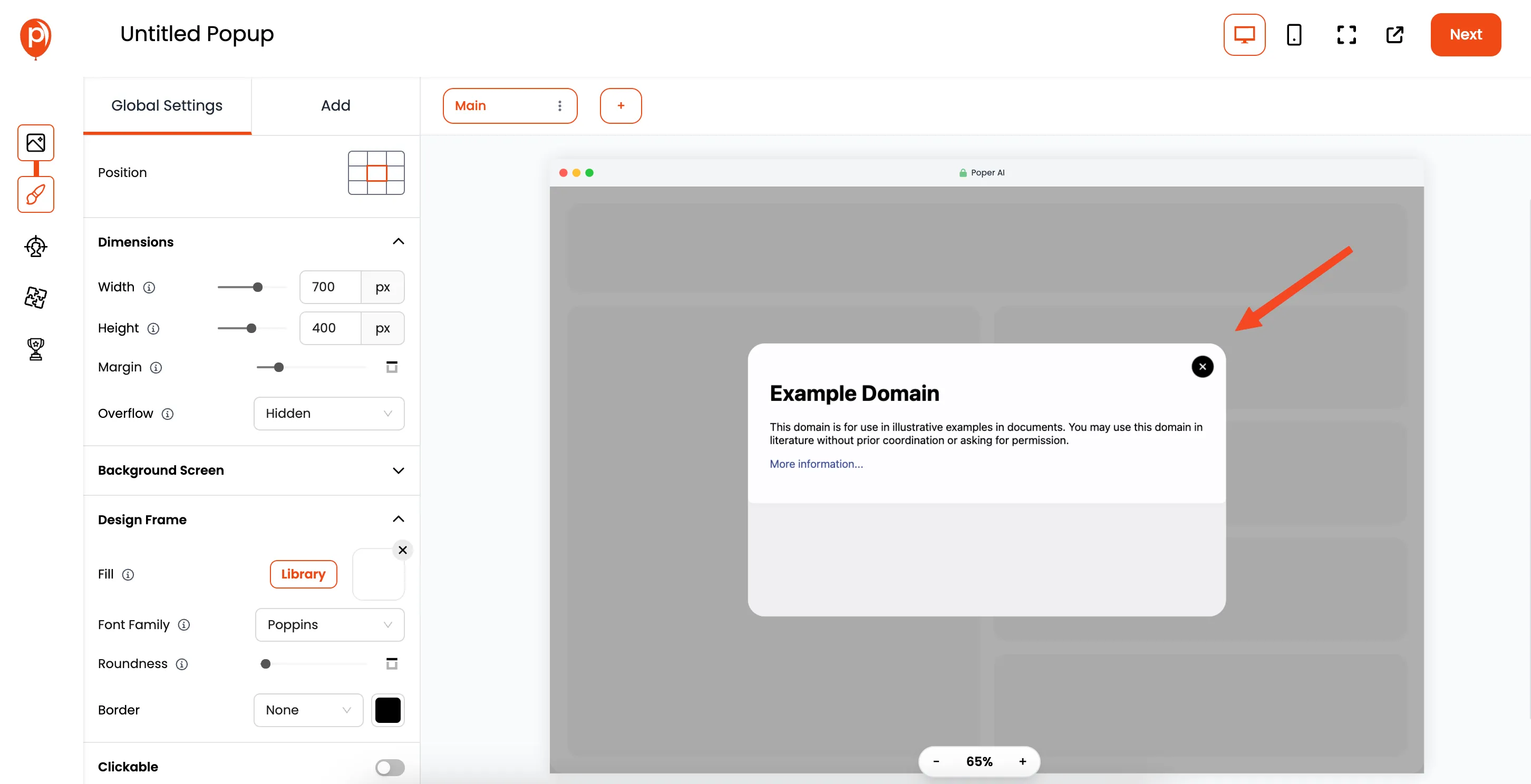
If you want to have rounded corners on your popup, you can go to "Global Settings" > "Dimensions" > "Overflow" and set it to "hidden". This will make sure the corners of the content don't stick out.
11. Move to Display Conditions

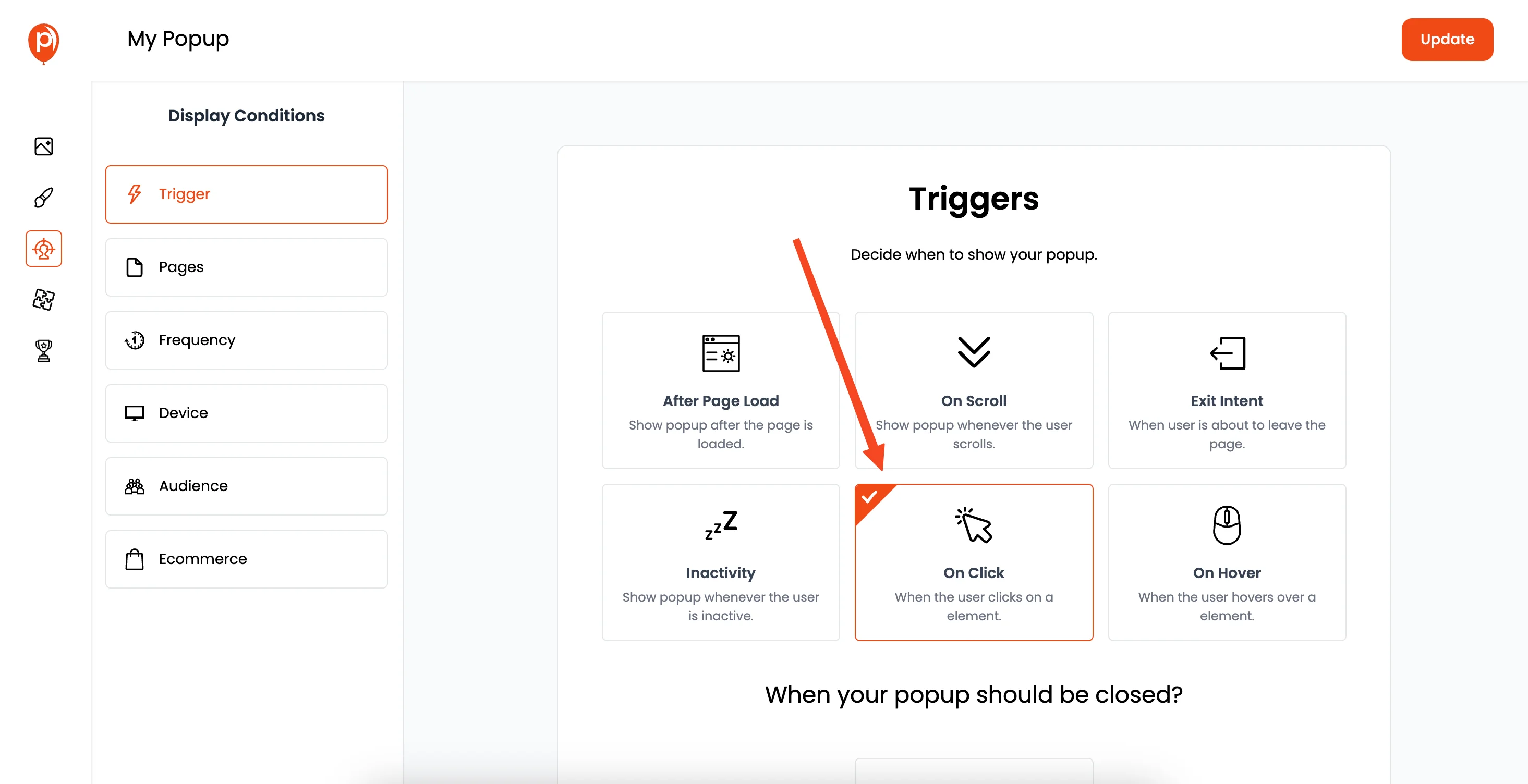
Once you're happy with how your popup looks, click "Next" to move to the "Display Conditions" page. This is where you tell Poper when and where to show the popup.
12. Set a Button Click Trigger
For instance, you can make the popup appear when someone clicks a specific button. Use CSS targeting by adding a class name. For example, if you add the class .my-action-button in the "on click" event settings, then add the same class name to your button in HTML code: <button class="my-action-button">Click Me</button>. The popup will then show up when someone clicks on this button. We also have other triggers like on scroll, on load etc.
13. Target Your Audience
You can also target the popup to specific pages or users based on demographics. This allows you to be very precise about who sees the popup.
14. Save and Publish
After setting up the display conditions, "Save & Publish" your popup.
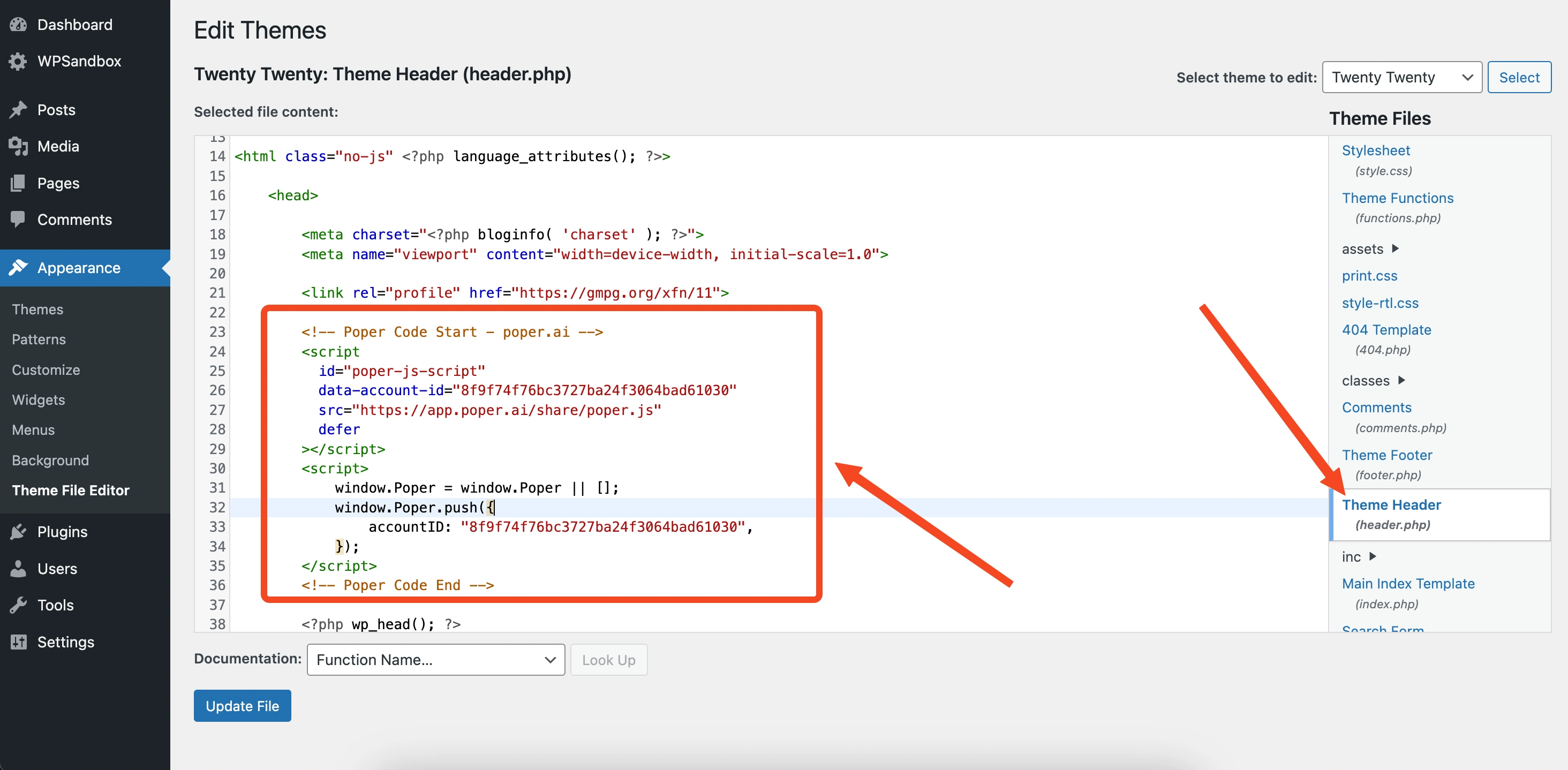
15. Add Poper Code to Your Website

Now you need to add the Poper code to your website. Go to the "Code" section in the left navigation bar. Then, select your platform (like HTML) and follow the steps to install the code. This code connects your site to Poper.
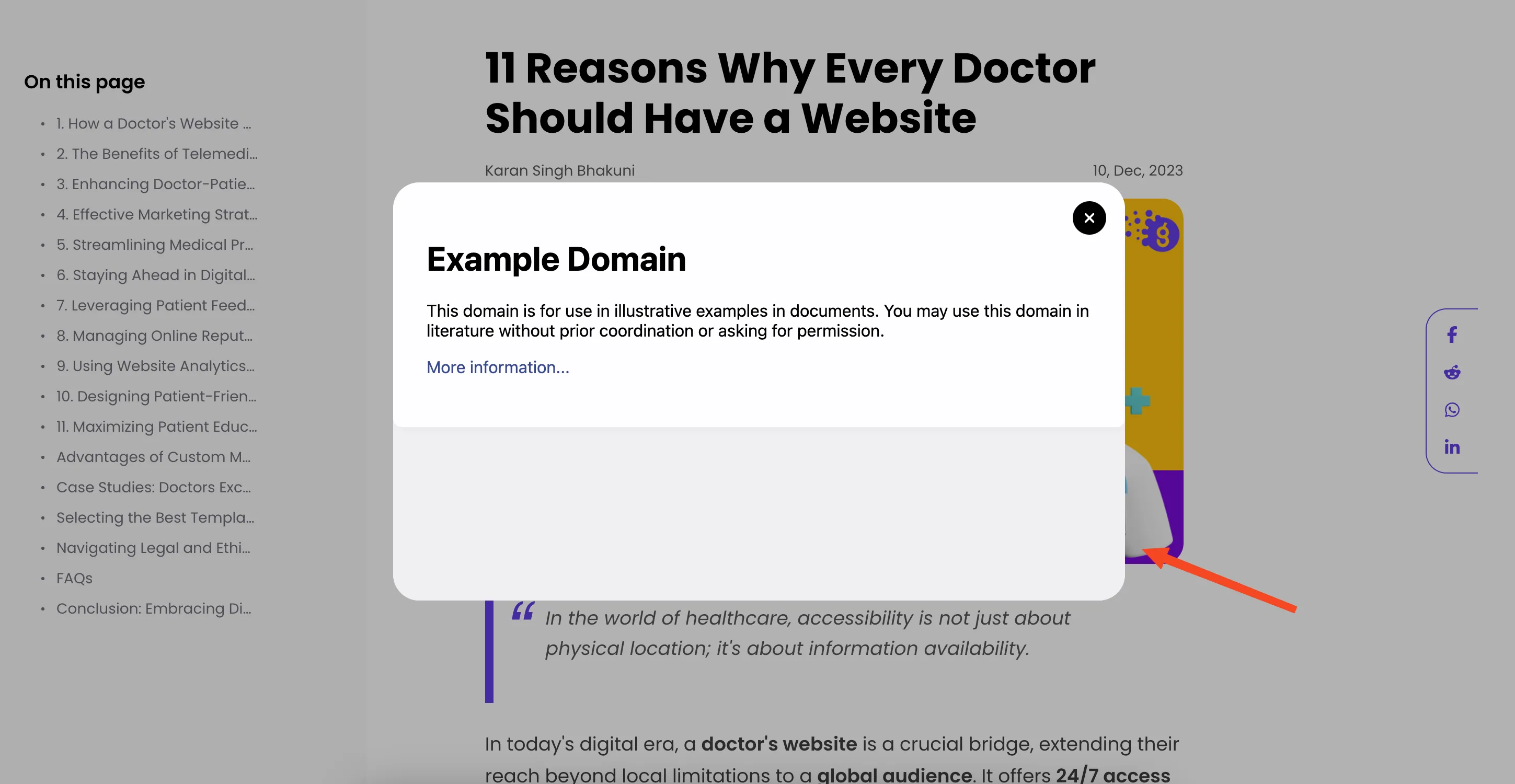
16. Test Your Popup

Finally, deploy the code to your website and test it out! Make sure the popup appears correctly when your button is clicked or whenever the trigger you selected is activated.
That's it! Now you know how to display a full HTML page in a popup using Poper. If you have any questions please let me know!


