An Img Popup allows you to showcase visual content dynamically, capturing user attention and enhancing engagement. Whether it’s a promotional banner, product image, or announcement, image popups increase user interaction by delivering visual information effectively.
How Does an Img Popup Work?
An Img Popup works by displaying an image when a user triggers an action, such as clicking, hovering, or scrolling. Poper makes it easy to create these popups with minimal effort:
Trigger Options: Set conditions like “on load,” “scroll,” or “exit intent.”
Custom Popup Design: Match popups with your brand’s style.
Targeted Audience Control: Show popups to specific user segments for higher relevance.
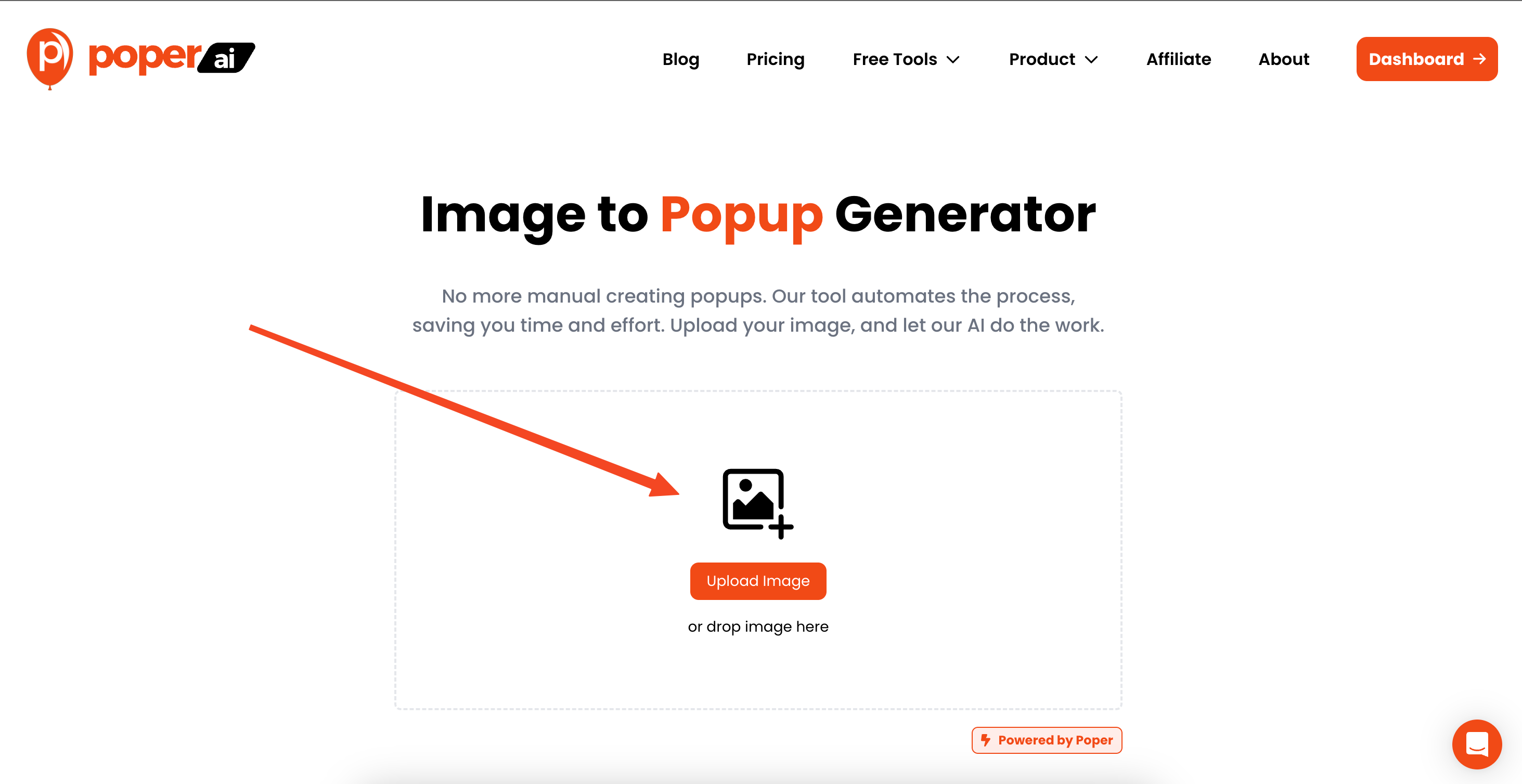
Step 1: Head to the Image to Popup Tool
I've made it super simple to get started. Just go directly to the Image to Popup tool at https://www.poper.ai/image-to-popup/.
Step 2: Upload Your Image

Once you're on the page, you'll see an option to upload your image. Do that! Poper will automatically convert it into a basic popup format.
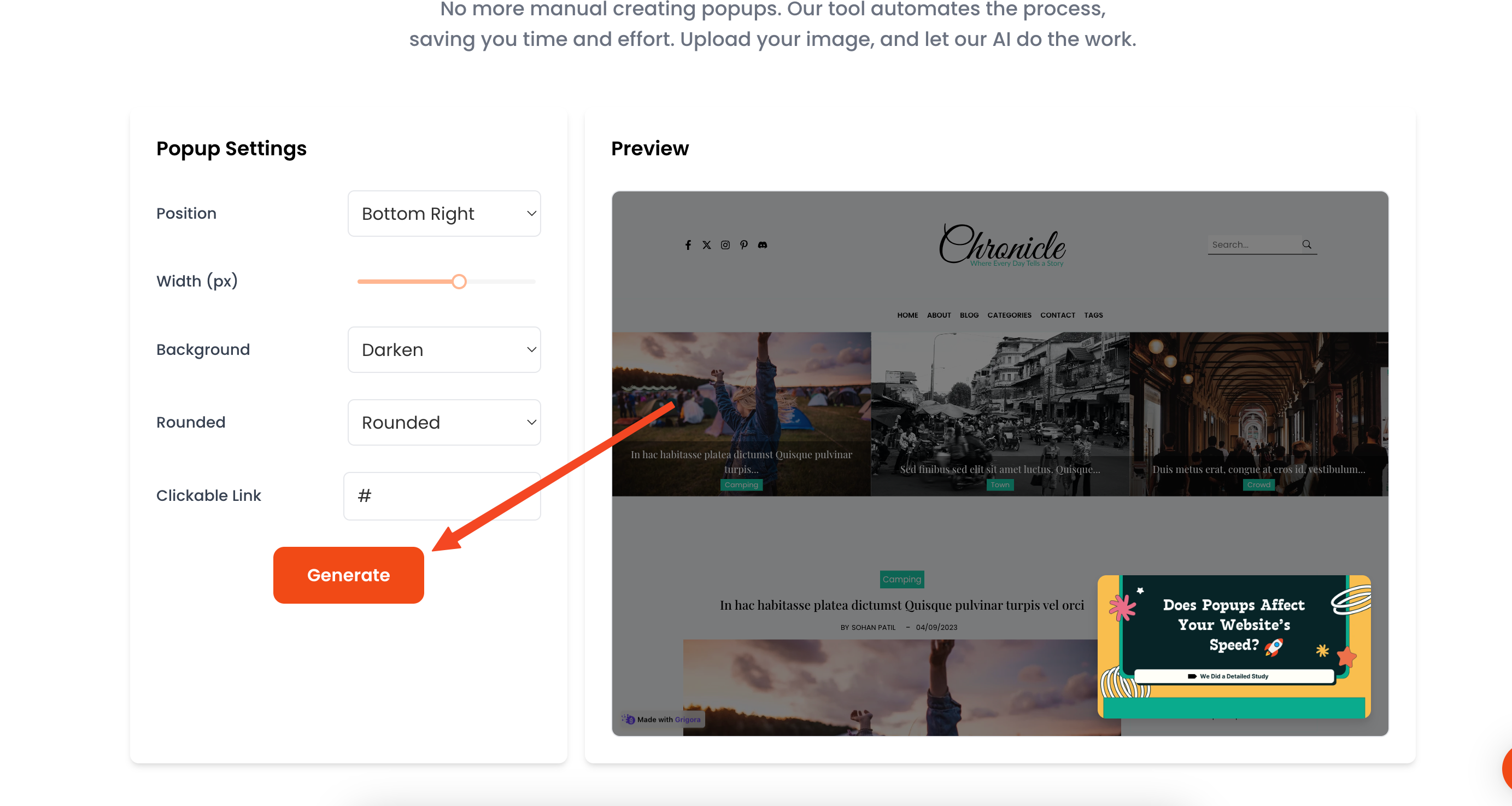
Step 3: Customize and Generate

Now for the fun part! Take some time to customize how your popup looks. Get the image to sit right, and make sure the message is clear. Then, click on the "Generate" button.
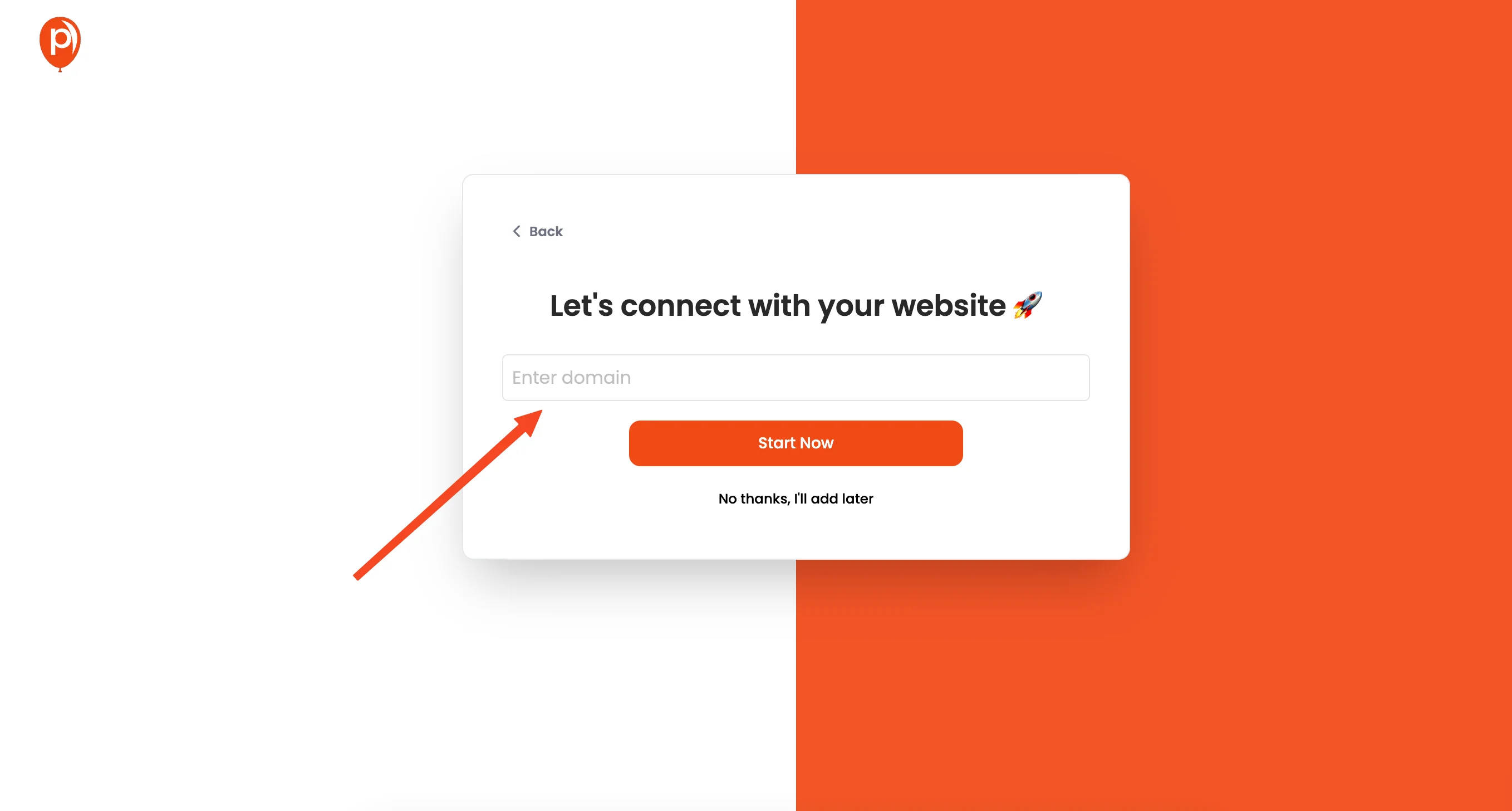
Step 4: Log In and Add Your Website

If you aren't already, you'll need to log in to your Poper account. After you log in, you'll be prompted to enter the website where you want to display the popup.
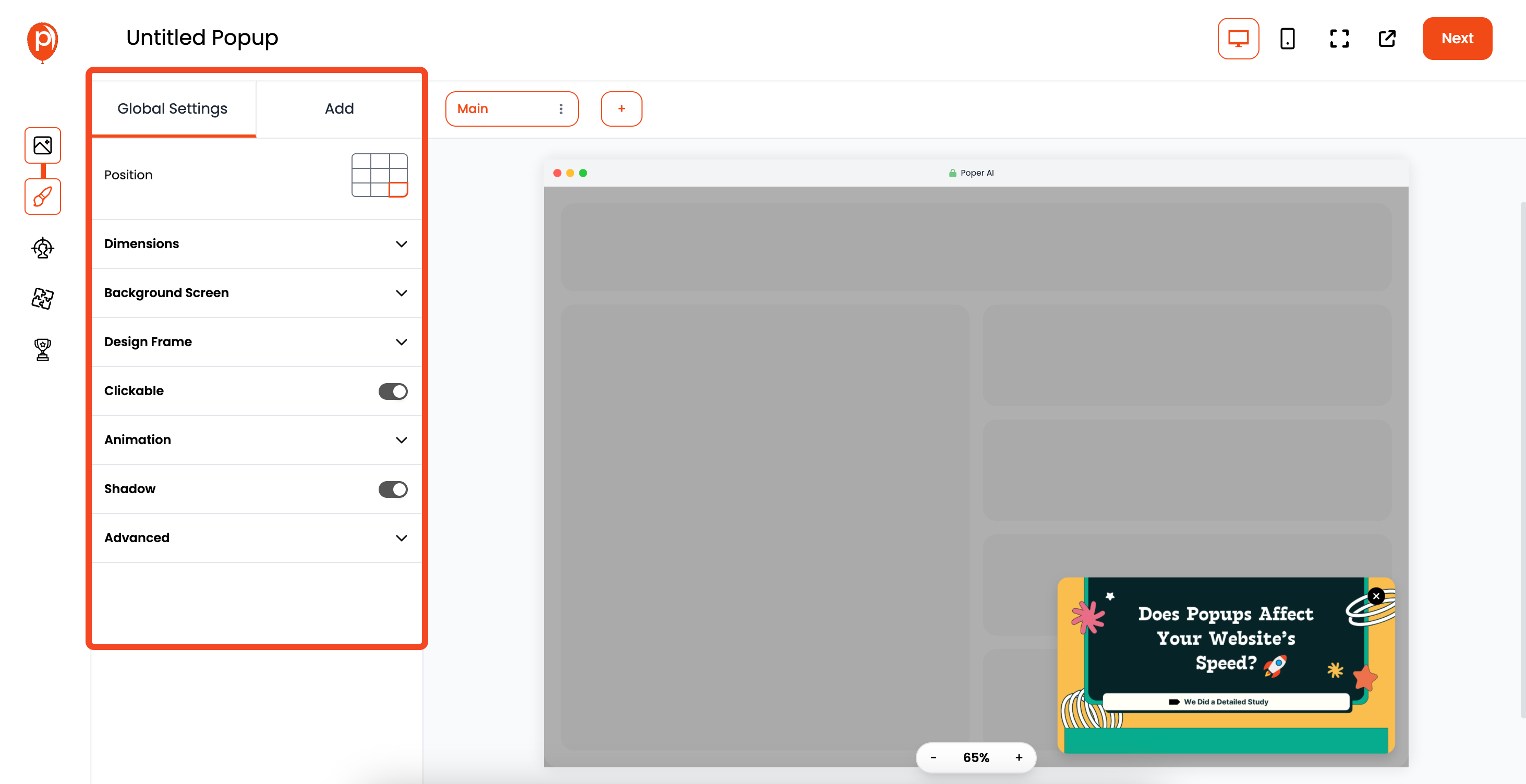
Step 5: Fine-Tune Your Popup Design

This opens up the popup editor. Here, you can really make it your own. Play around with fonts, colors, button styles, and all those details. Make sure it matches your brand's look and feel. Once you're happy with the design, move on to the next step.
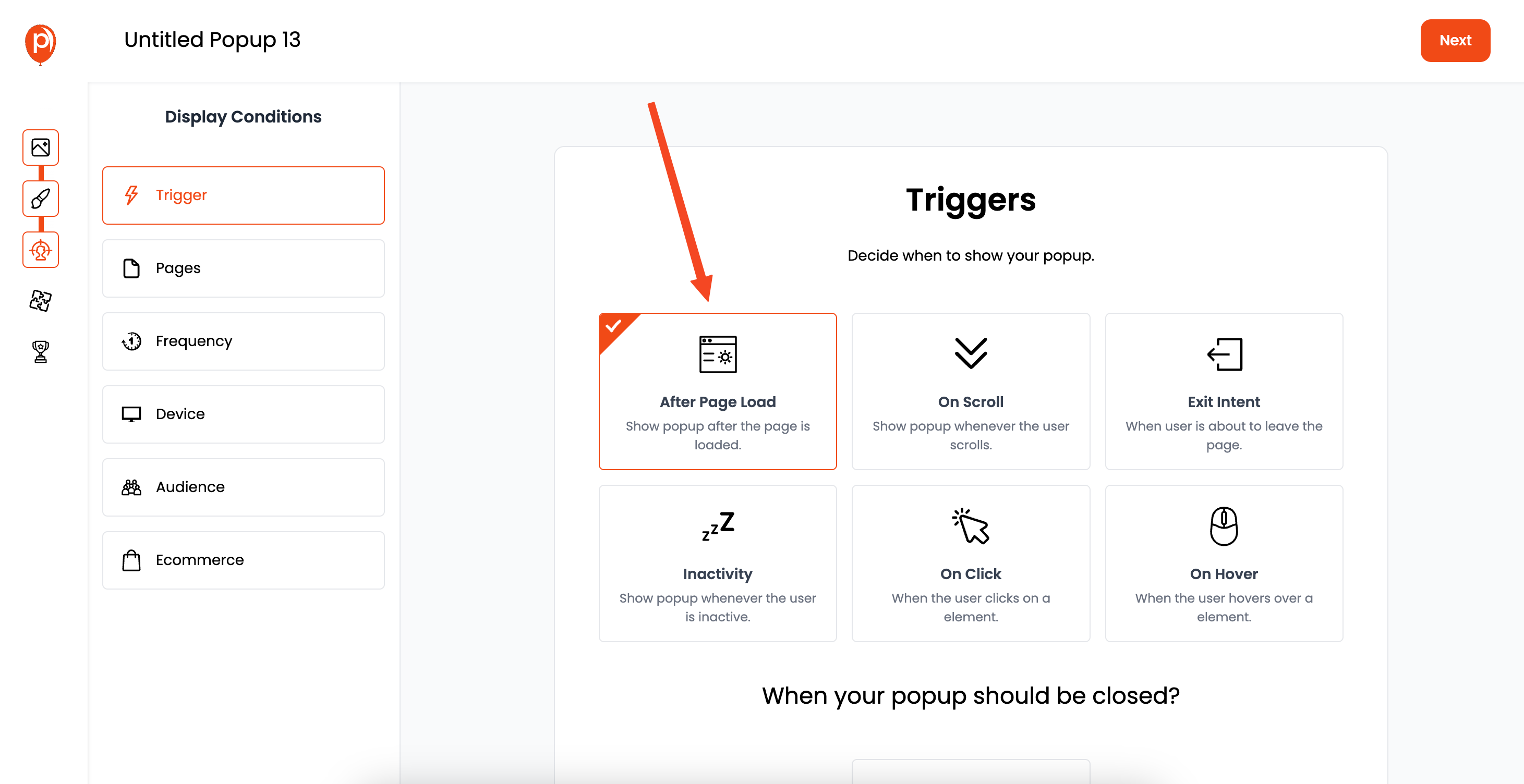
Step 6: Define Display Conditions

Click "Next" to go to the "Display Conditions" page. This is where you tell Poper when and where to show your popup. I recommend exploring triggers like "on load" to immediately greet visitors, or even triggers like exit intent to recapture visitors leaving the page.
Step 7: Target Your Audience
This is where you can tailor your message even further. Poper lets you target specific pages, user demographics, and more. This ensures the popup is only shown to people who are most likely to find it relevant.
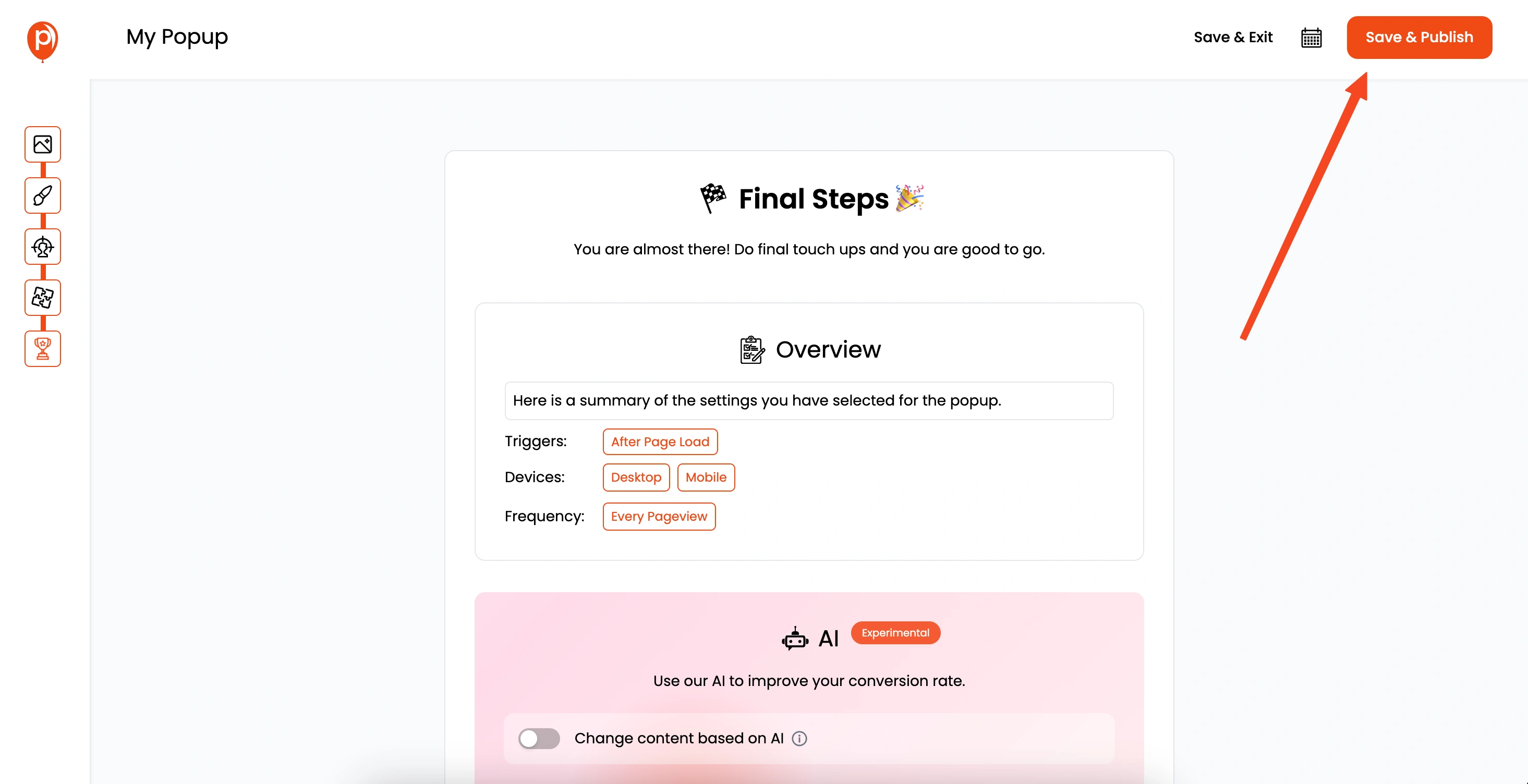
Step 8: Save and Publish

Once you've configured your display conditions and targeting, click "Save & Publish." Your popup is now ready to go live!
Step 9: Connect Poper to Your Website
The last step is connecting your website with Poper. Navigate to the "Code" section in the left navigation bar. Select your platform (e.g., WordPress, Shopify, etc.) and follow the instructions.

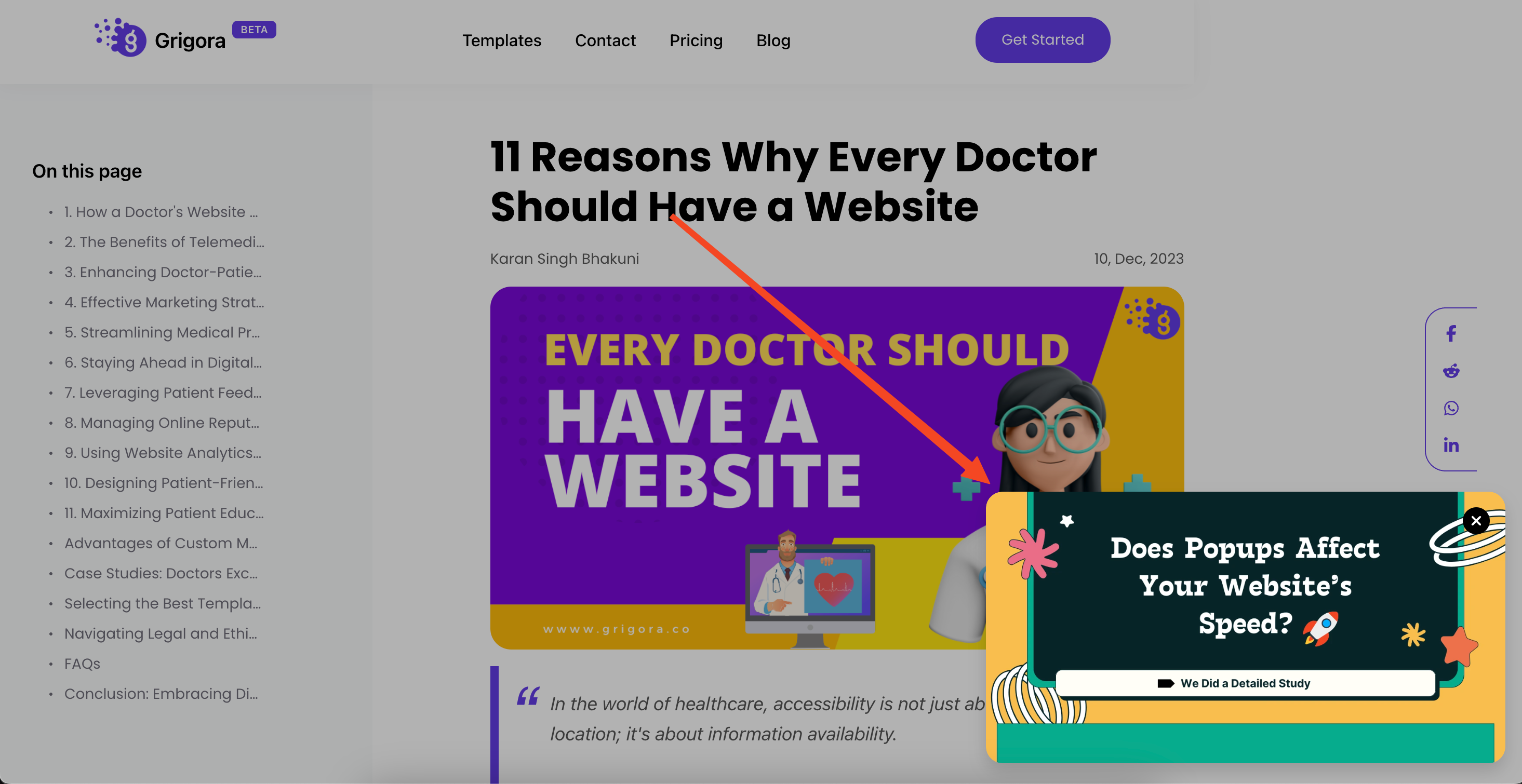
This adds a small snippet of code to your website, enabling Poper to display your popups. This simple action activates everything you’ve created!
Popular Use Cases for Img Popups
Img popups can be used across various industries and websites to improve user experience and drive conversions.
Best Use Cases:
E-commerce Websites: Highlight product offers, flash sales, and discounts.
SaaS Platforms: Announce feature updates or showcase product benefits.
Portfolio Sites: Display high-resolution project previews or case studies.
Educational Platforms: Showcase downloadable resources or guides.
Blog Pages: Highlight related content or subscription offers.
Advanced Customization for Img Popups
Poper provides extensive customization options to help you enhance your img popups:
Advanced Features:
Popup Animations: Add fade-in, slide, or bounce effects to make popups more interactive.
Popup Delay: Prevent accidental popups by adding a slight delay before appearing.
Responsive Design: Ensure popups work perfectly on mobile, tablet, and desktop.
Custom CSS Styling: Add custom styles to align popups with your brand’s identity.
Analyzing and Optimizing Img Popup Performance
To gauge the success of your img popups, monitor their performance with Poper’s built-in analytics tools.
Key Metrics to Track:
Popup Views: Count how many times the popup is triggered.
Engagement Rate: Measure how many users interacted with the popup.
Conversion Rate: Analyze how many users completed the desired action after viewing the popup.
Frequently Asked Questions (FAQs)
Can I create responsive img popups with Poper?
Yes, all popups created with Poper are fully responsive and optimized for mobile, tablet, and desktop.
Can I trigger an img popup on button click?
Yes, add a CSS selector to your button to trigger the popup:
<button class="trigger-popup">Click Me</button>


