I know many of you create awesome short-form video content for YouTube Shorts and want to bring that energy directly to your website visitors.
While YouTube doesn't offer a direct embed option specifically for Shorts in the way they do for regular videos, we've built a handy tool at Poper to make this super simple.
Here’s how you can get it done using our free tool.
Youtube Shorts Embed using Poper
Step 1: Grab Your YouTube Shorts Link
First things first, head over to YouTube and find the Short you want to embed. Once you're on the video page, just copy the URL from your browser's address bar.

This link is what tells our tool which video you want to display.
Step 2: Head Over to Our Embed Tool
Next, open up the Poper Embed YouTube Video tool. You can find it right here: Embed YouTube Video.
I designed this little helper specifically to bridge the gap YouTube left for Shorts embedding.
Step 3: Paste Your Link into the Tool

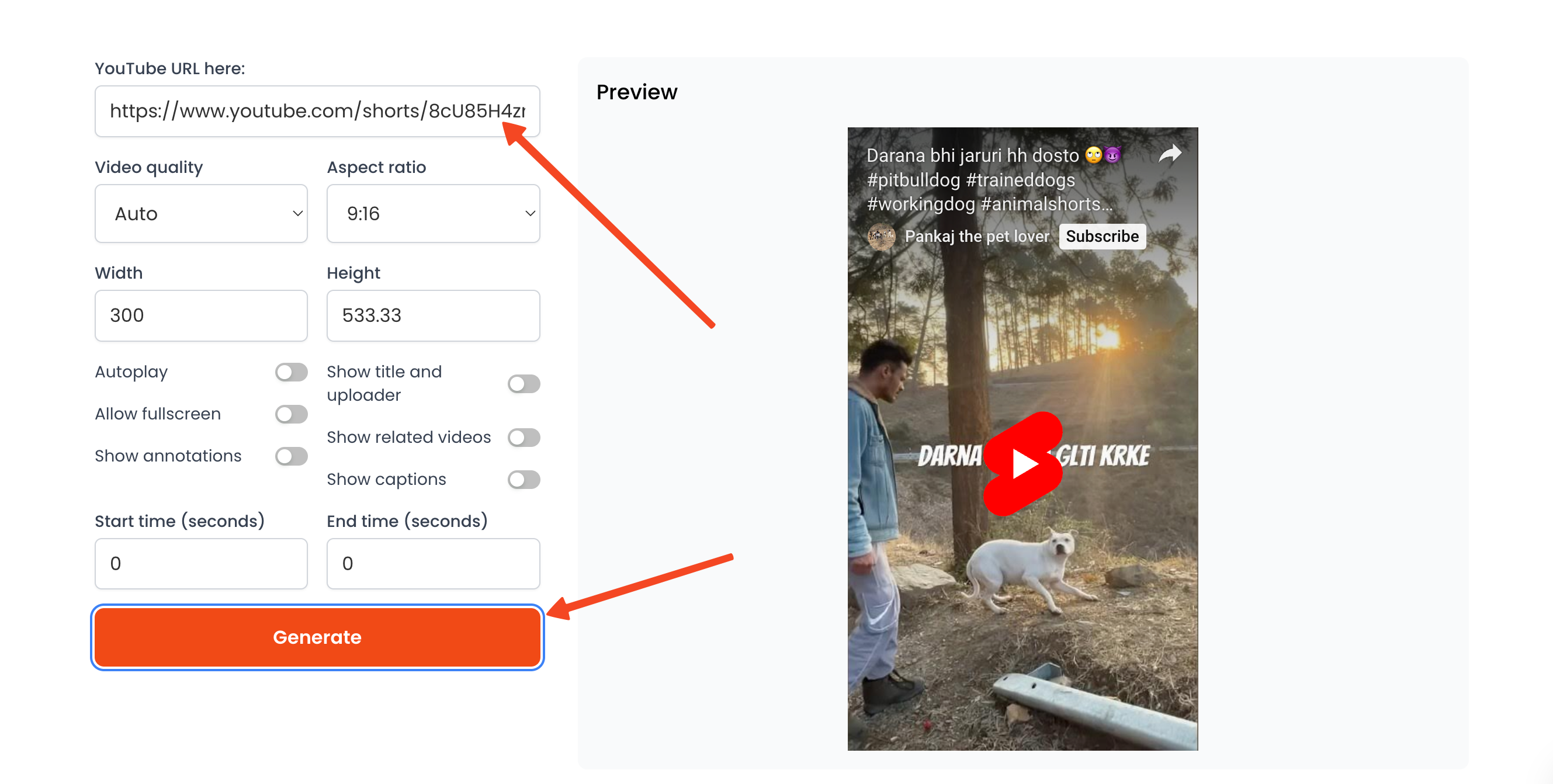
Once the tool page loads, you'll see a field asking for the YouTube URL. Simply paste the link you copied in the first step right into that box. This tells the tool which Short you're working with.
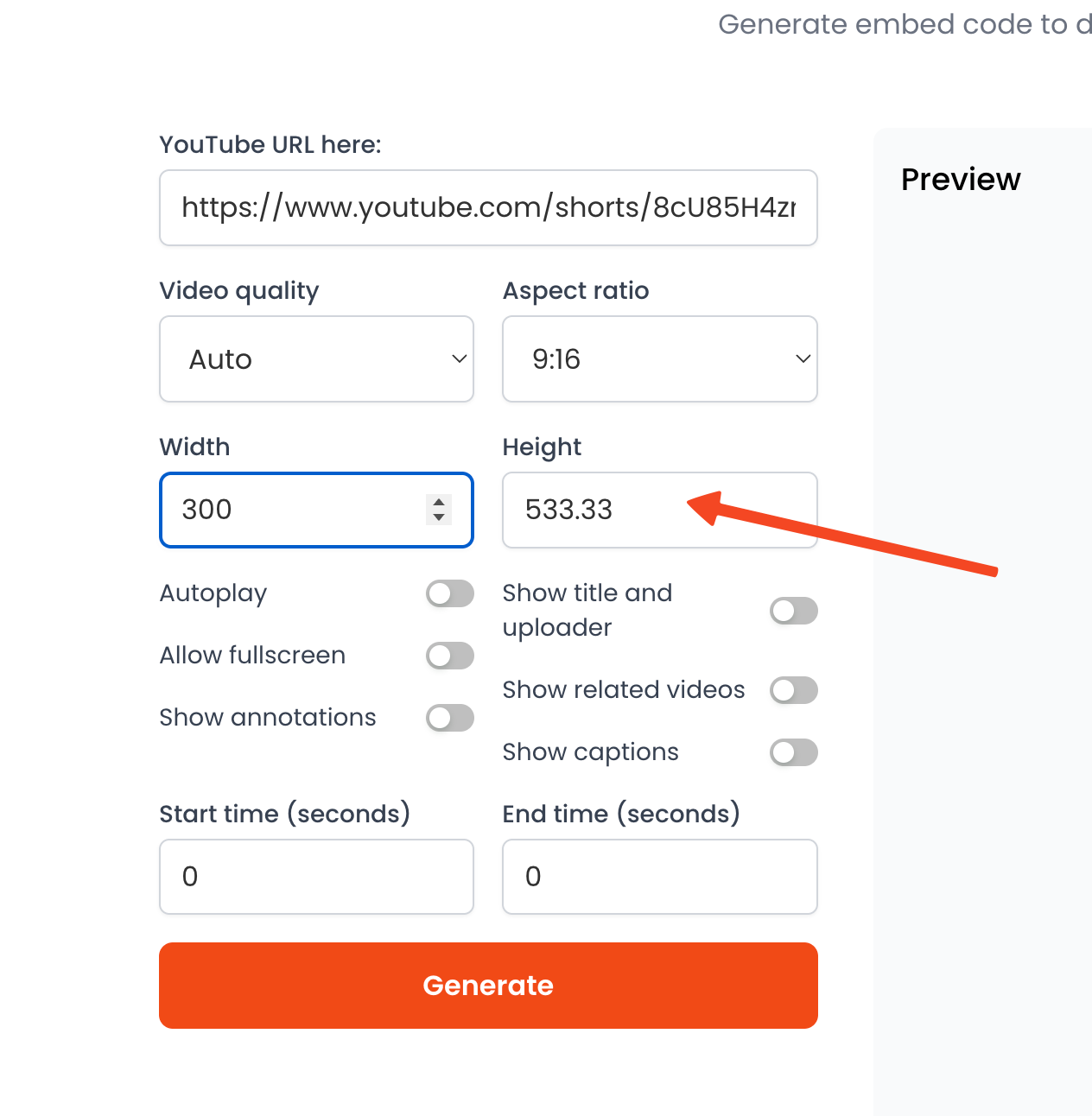
Step 4: Adjust the Video Size (Width and Height)

Now, you'll see options to set the width and height. Getting these dimensions right is key to making the Short look good within your website's layout.
Play around with the values until they match the space where you plan to put the video. Think about whether it's going in a narrow sidebar or a wider content area.
Step 5: Generate Your Embed Code
Happy with the size? Great! Now, just click the 'Generate' button. Our tool will instantly create a snippet of HTML code based on your link and dimensions. This code is what you'll actually put on your website.
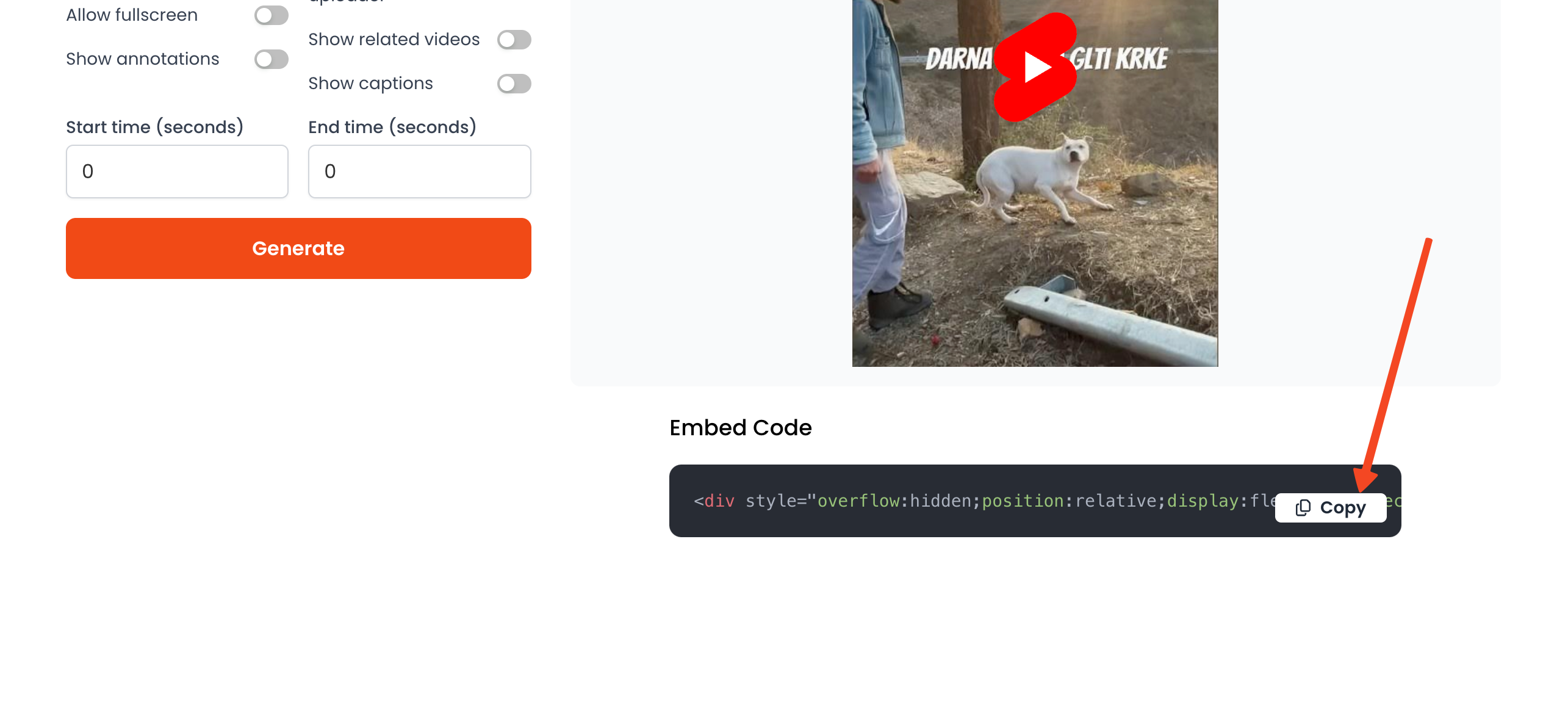
Step 6: Copy and Paste the Code to Your Website

Select and copy the entire embed code generated by the tool. Go to your website's editor – this might be a specific HTML block, a custom code section, or your page's source code editor, depending on the platform you use (like WordPress, Shopify, Webflow, etc.). Paste the code exactly where you want the YouTube Shorts Embed.
Step 7: Preview Your Embedded Short

Before you walk away, make sure to publish or update your page and then view it live. This final check ensures the Short is displaying correctly, fits the space as you intended, and plays properly for your visitors.
Sometimes you might need to hop back to Step 4 and tweak the dimensions a bit for the perfect fit.
That’s all there is to it! It's a straightforward way to bring your engaging Shorts content directly onto your own website pages using our simple Poper tool. Let me know if you run into any snags!
Styling Guide for YouTube Shorts Embeds via Poper
This table provides recommendations for achieving a good vertical display using the <iframe> code within Poper:
| Placement Scenario | Recommended <iframe> Dimensions (Approx. 9:16 Ratio) | Poper Container Styling Tips | Notes |
| Narrow Sidebar | width="300" height="533" | Add small padding (e.g., 5px) if needed. Consider a subtle border. | Fixed width is usually best for sidebars. |
| Medium Content Column | width="405" height="720" | Minimal styling needed, perhaps match background if desired. | Good balance for standard content areas. |
| Wider Content Area | width="450" height="800" or larger | Ensure container doesn't force horizontal stretch. | Consider user screen size; don't make it excessively large. |
| Trying Responsive | width="100%" (adjust height dynamically via CSS/JS) | Use Poper container's Max Width. Apply aspect-ratio CSS* | *Advanced: Requires custom CSS on your site targeting the container. |
*Note on Responsiveness: Achieving true aspect-ratio responsiveness for iframes often requires additional CSS on your website targeting the Poper embed container (e.g., using aspect-ratio: 9 / 16; property on the container if supported, or older padding-bottom hacks). Setting width="100%" in the iframe alone won't automatically maintain the 9:16 ratio.
(Section 4: Why Use Poper for YouTube Shorts Embeds?)
Advantages of the Poper Method for Shorts
Aspect Ratio Control: Easily set specific pixel dimensions in the iframe code managed by Poper to force the vertical format.
Visual Integration: Use Poper's styling options for the container (borders, padding) to blend the embed.
Precise Placement: CSS Selectors offer exact positioning without editing theme files.
Central Management: Update the video or placement for all instances from the Poper dashboard.
Targeting: Optionally show Shorts embeds only on relevant pages or to specific audiences.
(Section 5: Best Practices & Conclusion)
Tips for Embedding YouTube Shorts
Keep it Vertical: Adjust iframe dimensions for the 9:16 aspect ratio.
Context is Key: Place Shorts where they add value or visually break up content appropriately.
Mobile First: Since Shorts are mobile-native, ensure your embed looks particularly good on phone screens.
Loading: Embeds add load time; use them strategically.
Conclusion: Master Your YouTube Shorts Embeds with Poper
While YouTube doesn't provide a dedicated YouTube Shorts embed option, you can effectively achieve the desired vertical display by managing the standard YouTube <iframe> code with Poper.
By adjusting the dimensions directly within the code pasted into Poper's HTML element and utilizing Poper's placement and container styling features, you gain control over presenting your Shorts seamlessly on your website.
Frequently Asked Questions (FAQs)
Does this method use a special YouTube Shorts player?
No. This method uses the standard YouTube <iframe> player. Poper helps you manage that standard code and adjust its dimensions (within the code itself) and container styling to visually present it in the vertical 9:16 aspect ratio appropriate for Shorts.
Will views from the embedded Short count towards my YouTube totals?
Yes. Views generated from embedded YouTube players (including this method) typically count towards your video's view count on YouTube, following their standard view counting policies.
Can I embed a feed of multiple YouTube Shorts?
No, not directly using this method or standard YouTube embeds. This technique embeds one specific Short video at a time. Embedding dynamic feeds usually requires specific widgets or API integrations, which YouTube doesn't readily offer for Shorts feeds.
Why do I still see small black bars sometimes?
Tiny black bars might occasionally appear depending on the exact pixel dimensions calculated versus the player's rendering. Ensure your width and height closely match the 9:16 ratio. Using Poper's container background color matching your site can help minimize their appearance.
Is this the only way to embed YouTube Shorts?
This method (managing the standard embed code) is the most common workaround. Other third-party tools or platforms might offer specialized widgets, but this approach leverages the standard YouTube player managed via a flexible tool like Poper.


